Notes Form内のComboboxでキーワード変更してもOnChangeイベントがトリガーされない
表題の通りなのですが、Domino DesignerでForm内にComboboxフィールドを作成時にキーワード変更してもOnChangeイベントが思い通りにトリガーされない時の対処方法です。
厳密には、キーワード変更後、マウスが別の場所にフォーカスしてから、OnChange()やExiting() イベントが呼ばれるためイベント呼ばれるのが遅いと感じてしまいます。
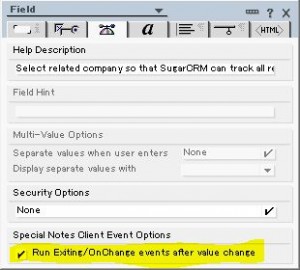
これに対応するには、フィールドプロパティのアドバンスド オプションタブの一番下、「Run Exiting/OnChange events after value change」というのを選択したらOK。

Comboboxのキーワードを変更した直後に呼ばれるようになります。
これだけ。
「てか、この設定いるの?」と疑問(笑) OnChangeイベントが直後に呼ばれたら困る状況ってあるのかな? 一応Domino 8.5までのAdvanced Application Developerだけど、こんな設定気づきもしなかったです(><)
以下は、IBMのTechnote(英語)から
WorkaroundTo configure the OnChange event to trigger when a new keyword is selected, you can select the option "Run Exiting/OnChange events after value change". This option is located on the Advanced Options tab Beanie tab of the field properties dialog box.
引用元: IBM - OnChange event does not trigger on keyword change in combobox field.
しかし、今回もネタが小さいw もっとトレンドのある記事が書けるように頑張ります。 xPagesか・・・
Wordpress全てのページで共通のHTMLコードを呼び出す
Wordpressで企業ホームページを作成する機会が増えてきています。
主に「ページ」機能を使って静的ページを作成することになるとおもうのですが、しばしば複数のページの中に同じ情報をブロック単位で埋め込む必要が出てきたりします。
そこで、同じコードはページの中に何回も書くのではなくてブロック単位で切り離して表示したいなぁ~という要望が出てきました。
CakePHPを知っている人でしたらViewにおけるElementのような使い方をしたいというわけです。
もちろん、Widgetを使えるのであればテキスト ウィジェットにHTMLコードを書いてしまえばそれでおしまい、という話なのですが、企業ホームページといった場合には「ブログ」機能を殺さずに自由度の高いな静的コンテンツを必要とするため、ウィジェットが「ページ」には使えなかったりします。
ここで、調べてみたところ、YouTubeコードやFlashコードを埋め込むというプラグインはあるのですが、HTMLコードを切り離して埋め込むといったのがなかなかみつかりませんでした。
そこでようやく見つけたのが、WordpressのCustom Fieldsを使ったHTMLコード共通化の方法です。
Custom Fieldにあまりなじみのない人も多いと思うのですが(実は自分もその一人・・・)、「Get Custom Feild Values」というプラグインと合わせることで全ページに同じHTMLコードを埋め込むといったことが可能になります。
手順としては、
まず、
- 「Get Custom Feild Values」プラグインをインストールします
- すでに存在する任意のページにいって、カスタムフィールドを1つ作ります。 たとえばIDが”rightmenu”、ValueがHTMLコードといった具合です。
- 共通して使っているデザインテンプレートを開き、表示させたい箇所に<?php echo c2c_get_recent_custom('rightmenu'); ?>のように書きます。
以上です。 任意のページに作った1つのカスタムフィールドが全てに反映されるというのは、なんともおかしな実装ですが、割り切って使えばなかなか便利かもしれません。
以下、参考になったサイト:
全てのページで共通のカスタムフィールドを呼び出す
引用元: WordPressプラグイン「Get Custom Field Values」でheadタグ内にCSS・JavaScriptを読み込む | HiGash.Net.
Windows 7でMSNメッセンジャーをタスクバーの代わりにシステムトレイにミニマイズする方法
Windows 7に載せ替えて既に半年以上。
MSNメッセンジャーのアイコンがタスクバーに残るのが気持ち悪いなぁ~と感じつつ、設定画面でいくら探しても見つからない。 そんなもんもんとした日々を過ごしておりました。。。が、ついに重い腰を上げてGoogleってみると、一発で解決策を発見。
The inability to minimize MSN Messenger into the system tray in Windows 7 is a nuisance for a many users. By running MSN in compatibility mode and selecting Windows Vista, MSN will no longer remain in the taskbar and will minimize into the system tray instead.
引用元: How to minimize MSN Messenger to the system tray in Windows 7 | Windows 7 Center.
C:Program FilesWindows LiveMessenger フォルダにいって、msnmsgr.exeで右クリック、プロパティから設定するようです。
そんなん、わかるかっ!
と思いつつ、きっちりタスクトレイに収まってくれました。
めちゃくちゃ久しぶりのブログがこんなどうでもいいことで、ネタがないと思われても仕方がないかな。。。w
実はブログのネタは結構沢山あるんだけど、結構コンフィデンシャルな情報を伏せつつブログするのが厄介なものばかり。 ウォーミングアップにはこれぐらいが丁度いいということで、きょうはここまで。
