IBM Champion 2016に任命されました
2015年11月24日にIBMよりメールが届き、自分がIBM Champion 2016に任命されたことを知りました。
今年でIBM Championとなるのは2年目となり、前年初めてIBM Championになった時の感動が思い起こされました。と同時にこれからもっとコミュニティの発展に寄与していけるようにと、改めて気が引き締まる思いです。
なお、日本から選出されたIBM Championは以下の4名です。
海老原 賢次 様 (リコーITソリューションズ株式会社)
加藤 満 様 (チームスタジオジャパン株式会社)
田付 和慶 (ケートリック株式会社)
御代 政彦 様 (株式会社エフ)
おめでとうございます! すでに皆さんがブログ等で言っていますが日本から選出された方が今年は6人から4人へ減ってしまいました。 IBM Championの選出基準がよりグローバルな視点へとシフトしたと聞いていますのでその影響は大きくあったのだと感じています。
自分は2015年、IBM Championとして初めての年を過ごしましたが、XPAGESDAYをはじめ、より積極的にスピーカーとしてセッションをさせて頂く機会がありました。
- IBM XCITE 2015 Spring (05/20/2015 Day2 OGS)
- XPagaesDay 2014 (11/18/2014 web session)
- Tek Tek Lotus, Feb 2015 (02/25/2015 IBM ConnectEd 2015 feedback session)
- Teamstudio Notes/Domino Web Seminar, April 2015 (04/22/2015 web session)
- Notes Shikoku Festa 2015 (10/23/2015 XPages and IBM Verse session)
振り返ると5回のセッションを行いましたが、やはり一番大きく緊張したのはIBM XCITE 2015 Springの基調講演の数十分間でした。ただおかげ様で何か一回り大きくなる機会を頂いたのだと感じています。
2年目のIBM Championとしての抱負・・・
例年通り、IBM側でIBM Champion を選出するにあたり以下の様なことを基準にしているとあります。
- IBM Collaboration Solutionsを広める
- 知識と専門技術の共有
- コニュニティへの貢献と成長の支援
- IBM ポートフォリオ全体に範囲を拡大
- ネガティブ、ポジティブ両方のフィードバックを建設的かつ専門的な方法で提供する
1年前、IBM Championとして日本発の情報を世界に発信することで、「日本のエンジニアもまだまだ世界に負けてませんよ!」という印象を世界に持ってもらいたい、ということを抱負として書かせていただきました。そこで行ったのが PlanetLotus.org へブログを登録し英語で情報発信を少しずつ行うということでした。 こちらの分はまだまだ不十分だったと反省点も残りますが、近いうちに英語でNotes/Dominoの技術を説明した動画配信なんてのも行いたいと考えています。
最近ではXPages on bluemixでドローンを操作するというセッションをXPagesDay2015で行ったので、それちらを英語で配信してもいいかもしれません。
2年目、引き続き”てくてくLotus”や”ノーツコンソーシアム”などをはじめコミュニティーへ貢献していきたいと考えております。 またNotes/Dominoを取り巻く環境もBluemixやXPagesの進化で様々なテクノロジーとの連携が強まり、より複雑さを増している気がします。沢山のエンジニアがNotes/Dominoを使い新しいものを生み出していけるよう、自分は新旧どちらのNotesエンジニアの視点にも立ち、少しずつ情報を発信し続けたいと思っています。
以上、2年目もどうぞよろしくお願い致します!
2015.11.18 XPagesDay 2015セッション 「XPagesとIoTでドローンを飛ばそう」
XPagesDayが今年も開催されます
2015年、今年のXPagesDayは11月17,18日にオンラインセッションが行われ、18日には、IBM箱崎で行われるNotesコンソーシアム「パートナーソリューションセミナー」に参戦する形で、昼から会場でのセッションが2つ用意されています。
Xpage on bluemixとIoT Foundationでドローンを制御!
弊社ケートリック 田付のセッションでは(株)ソルクシーズ吉田さんと共同で、Bluemix, XPages, IoTと旬のキーワードてんこ盛りにWebからジャイロ・モーションセンサー、WebGLを使いドローンを制御してみせます。
セッションで触れるテクノロジーの数々は以下の通りです。
- XPages on Bluemix
- IoT Foundations on Bluemix
- JavascriptでのMQTT通信
- Node.js
- Node RED
- WebGL
- スマートフォン、タブレットのジャイロ、モーションセンサー
現在も開発中のプロジェクトですが、一部公開するとこんな感じです!




お申込みは以下のリンクより「H1-3」をお選びください。
http://partner.cons20.info/portal.nsf/pages/pub
XPAGESDAY 2015 開催概要について
日時:2015年11月17日(火曜日)、2015年11月18日(水曜日)
場所:2015年11月17日オンライン、2015年11月18日はオンラインと 日本アイ・ビー・エム箱崎
スケジュール:
11 月 17 日 (火)
10:30~11:30 【初心者】Notes 技術者のためのはじめての XPages 講座
13:30~14:30 【中上級】REST の総復習
15:00~16:00 【初心者】誰も教えてくれなかったXPages のデバッグ方法。どうやるの?
11 月18 日 (水)
10:30~11:30 【初心者】Bootstrapと@式で作る簡単&CoolなXPagesアプリ
13:30~14:30 【中上級】実践!XPages on Bluemix
【オフ会】
15:05~未定 第1部 XPages on Bluemix で IoT を実感!XPages でドローンを制御、モニタリング
15:05~未定 第2部 今年も!? どこよりも早い XPages 最新情報
XPagesDay 公式サイト: http://xpagesday.com/xpagesday.nsf/home.xsp
■XPagesでドローンを飛ばす私のセッションは会場セッションになるため、こちらの申し込みフォームより「H1-3」を選択ください。
http://partner.cons20.info/portal.nsf/pages/pub
ノーツコンソーシアム九州地区研究会にてXPagesのセッションを行います
ノーツコンソーシアム九州地区研究会にてセッションを行います
2015年11月11日、ノーツコンソーシアム九州地区研究会にて代表 田付和慶がXPagesによるWEB化の際に役立つTIPSの数々をご紹介します。
【 開催概要について 】
日時:2015年11月11日(水曜日)13:00-15:00
場所:日本アイ・ビー・エム福岡事業所
【詳細について】
ノーツコンソーシアム イベントページ: http://member.notescons.gr.jp/studygroup/3450/
ノーツ・しこく・フェスタ 2015にて講演致します

ノーツ・しこく・フェスタ 2015のご案内
毎年恒例の「ノーツ・しこく・フェスタ 2015」が、2015年10月23日(金)に開催されます。 今年度のテーマは『メール革命!』です。
今年はケートリックもXPages開発事例とIBM Verse活用事例についてお話しさせて頂きます。
【 開催概要について 】
日時:2015年10月23日(金曜日)10時30分~18時
場所:サンポート高松 高松シンボルタワー4階 情報通信交流館 e-とぴあ・かがわ
入場料:無料(事前登録制)
【詳細及びご登録について】
オフィシャルサイト: http://kokucheese.com/event/index/335530/
IBM Champion 2016のノミネーションは2015年10月31日まで
IBM Champion 2016へのノミネーションが始まっています
その年のIBM Championを決めるノミネーションが先月より始まっています。
以下のIBMのソリューションやソフトウェアに対し、年間を通してそのテクニカル・コミュニティーに優れた貢献をしてきた人たちに送られる称号がIBM Championと呼ばれています。
- IBM Social Business (Lotus, ICS, ESS)
- IBM Power Systems
- IBM Middleware (Tivoli, Rational, WebSphere)
2015年、弊社ケートリック株式会社からも私、田付和慶がIBM Championに選ばれるという栄誉を頂きました。2015年では計6名のIBM Championが選ばれました。
IBM Championに自薦、他薦しよう
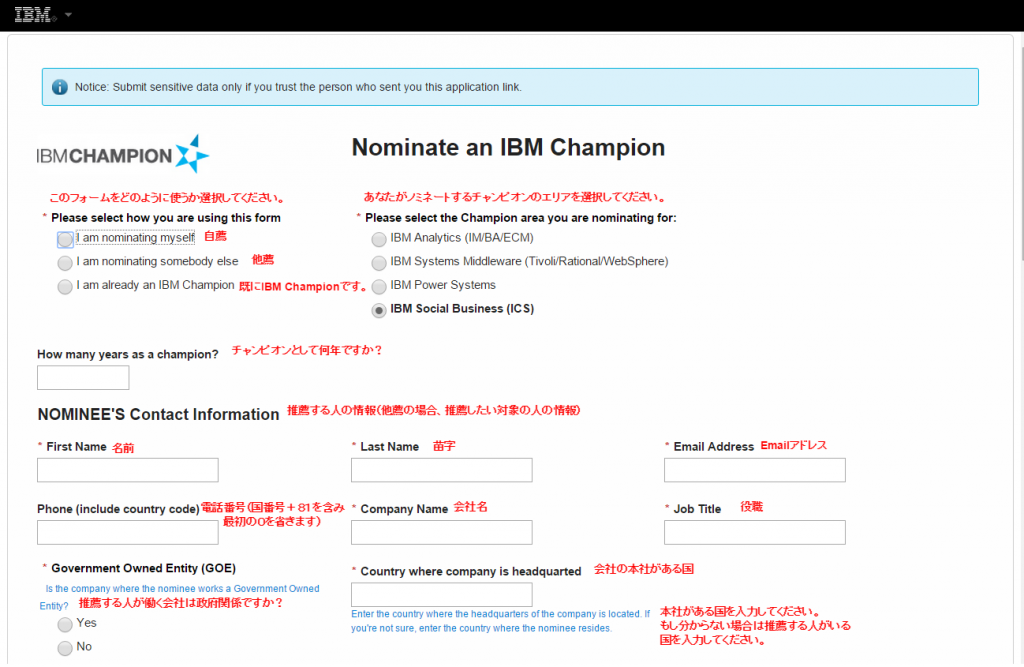
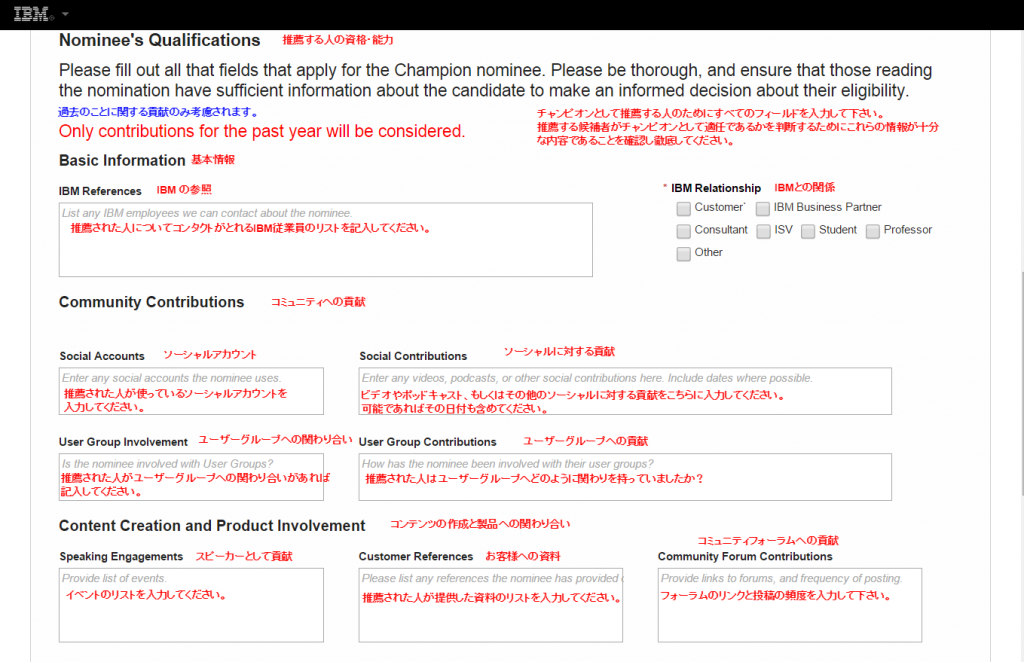
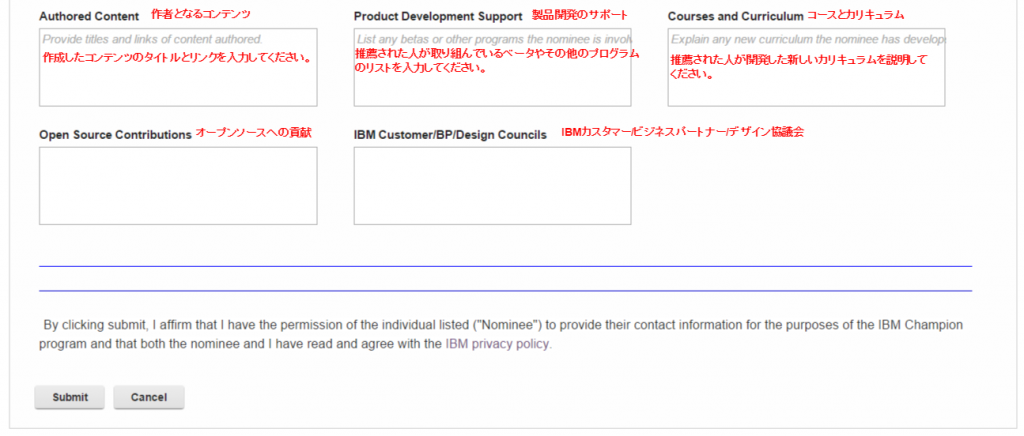
その年のIBM ChampionはこちらのURLからのみ応募が可能となっています。ここでノミネートされた自薦、他薦を含むエントリーからIBMが毎年IBM Championにふさわしいと思う人たちを任命する流れになります。
ただ、こちらのエントリーフォームが英語であるため、日本人にとっては少々ハードルが高くなってしまっているという話を聞きました。
そこで、以下にエントリーフォームの和訳を載せてみました。(記載は英語でなければならないのでそこが一番ハードルが高いのかもしれませんが・・・)
(こちらはIBMからの正式な和訳でもなく、私が勝手に訳したものですので最終的な判断は自己責任でお願いします。)
日本からも沢山のノミネートが行われるといいですね。
エントリーフォームは<こちら>から。
WIRED誌に弊社代表のIBM Verseに関するインタビューが掲載されました


WIRED誌に弊社代表のIBM Verseに関するインタビューが掲載されました。
2015年9月14日、WIRED誌によりIBM Verseに関する弊社代表、田付和慶のインタビューの記事が掲載されました。
⇒ http://wired.jp/innovationinsights/post/social/i/verse/
こちらはWIRED誌のオンラインサイト(http://wired.jp/)内の特設コーナー「INNOVATION INSIGHTS」(http://wired.jp/innovationinsights/)で見ることが出来ます。
IBM Verseに関して、IBM XCITE 2015 Springで登壇してお話しさせて頂いた内容がこちらにもまとめてあります。
⇒ https://www.ktrick.com/ibm-verse/
取材をして頂いたWIREDの方、IBM関係者の方々、掲載にあたりご尽力くださり、ありがとうございました。
XPagesのラジオボタンをカッコいいデザインに変える方法
通常、ラジオボタンをCSSだけでデザインする場合によく使われる方法
通常、ラジオボタン、チェックボックスをデフォルトのブラウザの持つデザインではなくカスタマイズしようとした場合、HTMLソースコードを以下のように用意します。
ここでまず、ラジオボタンのINPUTタグとLabelタグを兄弟関係で持たせるということが重要になります。その後、CSSによって以下のように指定します。
これにより、丸ポチを100%透過してしまい見えないようにしてやります。
次にLabelタグを使い、好きなようにボタンのデザインを作成してやります。
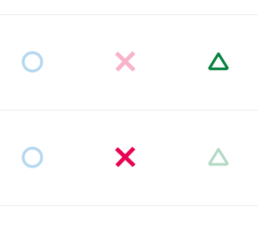
こうすることでこのようなラジオボタンにカスタマイズすることができます。
![]()
![]()
このCSSで重要なのは ”input[type="radio"]+label:before” としている点です。
つまり、+label とすることでinputタグの兄弟関係にある labelタグのデザインをカスタマイズしています。
なお、なぜこのような遠回りなことをしなければいけないかというと、input タグには「:before」が使えず、またinputタグ自体は非表示しなければならないため、labelを使ってこのような対応になってしまうわけです。
と、ここまではXPagesに全く関係のないHTMLとCSSのお話なので、ラジオボタンをカスタマイズしたい場合はググってみると色々なデザインを発見できると思います。
前置きがかなり長くなりましたが、XPagesで同等のことをしたい場合の説明をします。
XPagesのラジオボタン(ラジオボタングループ)はHTML構造が違う!?
同様のことをXPagesのラジオボタンで行いたい場合、まずXPagesが出力するHTMLソースコードをチェックします。ここではラジオボタングループを利用します。
すると出力されるコードは以下の通りです。(Domino 9.0.1)
見て頂いて分かるようにinputタグを子にもつようにlabelタグで括られています。これがXPagesでラジオボタンのデザインをカスタマイズすることを難しくしています。
ラジオボタンがチェックされたか、親のタグのLabelから分からない
上記CSSで、"input[type="radio"]:checked+label:before"というセレクターがありますが、「ラジオボタンがチェックされたとき、その兄弟のラベルのデザインを変更する」という箇所になります。CSSでは「XXXという子要素を持つ親の要素」という逆順のセレクターを指定することが出来ないため、XPagesの「INPUTタグ(ラジオボタン)を選択された時の親のLabelのデザインを変更する」ということが技術的に不可能になります。
(jQuery等を使いJavascriptで処理する場合は可能であったりします。。。)
それでもCSSだけを使って頑張って実装する!
上記CSSによるラジオボタンのデザイン変更が出来ないため、別の方法による実装をする必要があります。
「box-shadow」を駆使して実装する!
XPagesのラジオボタン用のCSSは以下のようになります。
こちらのCSSでは"label:before"でラジオボタンの外枠を描画、"label:after"で選択時の丸ポチを描画しています。キーはクリック時の丸ポチの表示・非表示を"box-shadow "でマスクすることで実装しています。
多少複雑ですが、こうすることでXPagesの出力するHTMLにCSSを被せるだけでデザインをカスタマイズすることができるようになりました。
なお、このCSSですが、IE8以前のブラウザでは残念ながら正しく動作しません。"box-shadow"がIE8ではまだサポートされていないためです。
おまけ
上記CSSの応用みたいなものですが、ラジオボタンに画像を使うなどアイデア次第でより大幅にデザインを変更することができるようになります。
以下のソースコードでは"box-shadow"を使い選択された値の画像を濃淡により表現しています。
こちらのコードを実行した場合のイメージがこちらです。アイコン画像をクリックすると選択状態を表すように色が濃くなります。


IBM XCITE Spring 2015 基調講演にてIBM Verse紹介のため登壇しました
IBM XCITE SPRING 2015 Day2 基調講演にてIBM Verseをご紹介
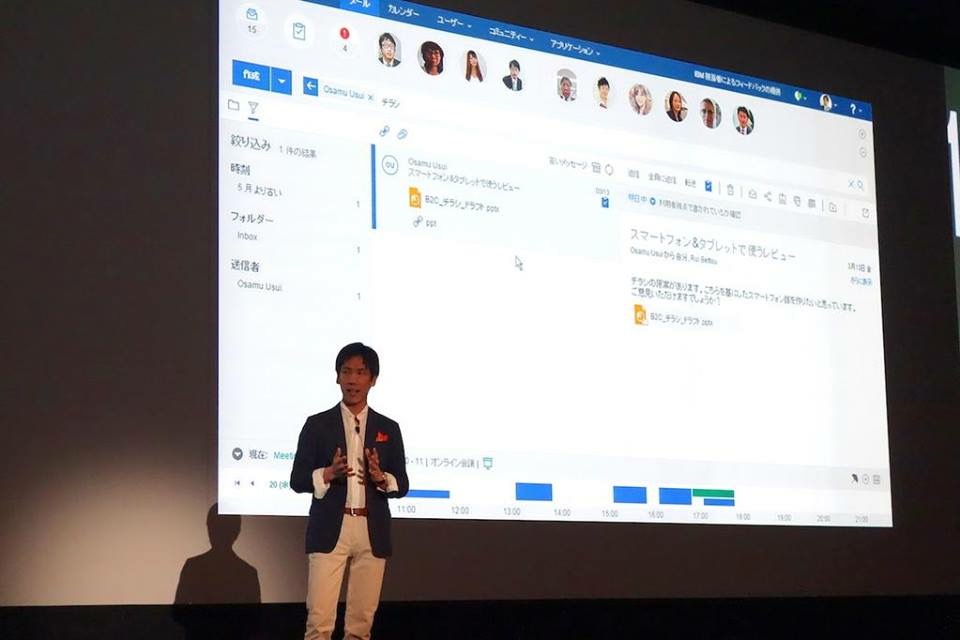
2015年5月20日、IBM XCITE SPRING 2015 基調講演にてIBM松浦さんとIBM Verseのご紹介をさせて頂きました。
弊社がメールシステムをIBM Verseに切り替えよりどのように日々の業務の効率化を図っていっているかを松浦さんのデモを交えて紹介させて頂きました。
基調講演でご紹介した内容を大まかにまとめた紹介ページをご用意してありますので、お見逃しの方でIBM Verseの実際の事例からIBM Verseのメリットを知りたい方は是非ご覧ください!
https://www.ktrick.com/ibm-verse/
謝辞: 沢山の方に支えられて何とか基調講演という大舞台を乗り切ることが出来ました
IBM XCITE SPRINGの基調講演といえば数千人の参加者の方々が詰めかける目玉のセッションです。そんな大舞台で登壇する機会を与えて頂いたIBM松浦さんに改めて感謝の気持ちを伝えたいと思います。また当日に至るまで沢山の方々に支えられて何とか無事終えることが出来ました、IBMの竹之内さん、松本さん、をはじめ関係者の皆様、本当にありがとうございました。
2015年4月22日14時から「IBM Dominoアプリケーション on Bluemix」のセッションを行います
本日、2015年4 月 22 日(水) 14時からチームスタジオジャパン株式会社様が毎月ノーツ・ドミノユーザー向けにホットな話題を提供するWEBセミナー「月刊 Notes/Domino Webセミナー 」の4月号に、弊社代表の田付 和慶がセッションでお話させて頂きます。
内容は2月のテクテクLotusでも触れさせて頂いた、「IBM Dominoアプリケーション on Bluemix」に関してご紹介させて頂きます。
Session② 14:40-15:10
XPages開発者の挑戦は続く、「IBM Dominoアプリケーション on Bluemix」最新情報
当日のメインのセッションは14時から始まる日本IBMの平塚様の以下セッションになります!是非お見逃しなく!
Session① 14:00-14:40
「 IBM Notes/Domino 優良企業における活用事例・失敗しない製品選定術・活用TIPs 」
- あなたの会社をイキイキさせる!組織活性化に貢献できる「取り組み」や「画面設計」とは? -
講師>日本アイ・ビー・エム株式会社
コラボレーション・コンサルタント 平塚 博章氏
日時:
2015年4 月 22 日(水) 14時から
場所:
オンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://jp.teamstudio.com/webinar_20150422
XPagesでフィールドに"年月日のみ"、"時刻のみ"の値を設定する方法
XPagesでの日付の保存では常に年月日、時刻の両方が保存される
"年月日のみ"もしくは、"時刻のみ"と設定されているフィールドを持つ文書をNotesクライアントで保存をした場合と、XPagesで保存をした場合で保持されるデータの持ち方が変わってくるということが今回のブログのトピックになります。
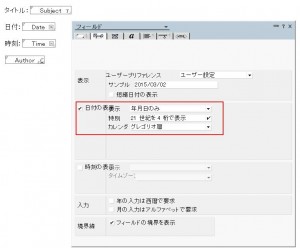
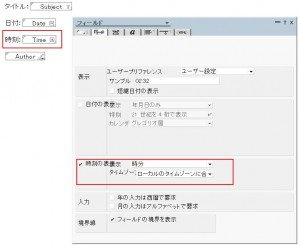
例を上げると、以下のようなフィールド、日付の表示(年月日のみ)
もしくは、時刻の表示(時分)
といったケースです。
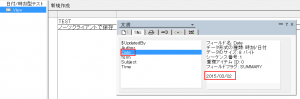
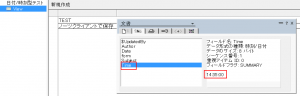
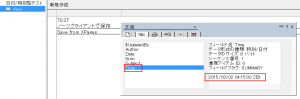
これを試しにNotesクライアント(Ver 9.0.1 FP3)で保存してたところ、以下が通常のNotesクライアントでのデータの保存結果になります。
Dateフィールドでは「2015/03/02」、Timeフィールドでは「14:35:00」というようにそれぞれ年月日、時刻のみが格納されます。
では、このフォームを元にXPagesから文書作成をした場合どうなるか、簡単なXPagesを作成して試してみました。
DateフィールドとTimeフィールドのXPagesソースコードは以下のとおりです。
Dateフィールド
Timeフィールド
それぞれ、フィールドのTypeをdate, timeと指定しています。
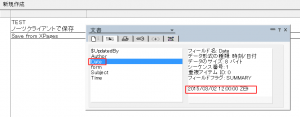
このXPagesで保存した後、フィールドに格納されたデータを見てみると、
両方が「yyyy/MM/dd hh:mm:dd ZZ」のフォーマットで保存されていることが確認できます。
なぜ"年月日のみ"、"時刻のみ"が必要か?
上記の比較からどちらのデータの持ち方が正しいということが今回の主旨ではありません。
実際には、Notesクライアントで使ってきたNSFをXPagesを使ってWEB化したい、というケースが多いと思います。そしてNotesクライアントとXPagesの両方でNSFを使い続けるといった場合、やはりXPagesがNotesクライアントの仕様に合わせる必要が出てきます。
前置きが長くなりましたが、今回はXPagesでも"年月日のみ"、”時刻のみ”のフィールドを設定する簡単な方法をご紹介します。
NotesDateTimeを使って整形しよう
やり方は幾つかあるとおもいますが、
SSJSのNotesDateTimeクラスを使って整形してやることが出来ます。
このコードではXPagesで一旦文書保存した後のPostSaveDocumentイベント内でNotesDateTimeクラスのsetAnyTime()、setAnyDate() を使うことで、思った通りのフォーマットに整形しています。
いかがでしたでしょうか?
今回は既存NSFをWEB化する際に躓きがちなDateTimeフィールドの情報でした。