XPages ビューの特定のカテゴリーのみを展開して表示する方法
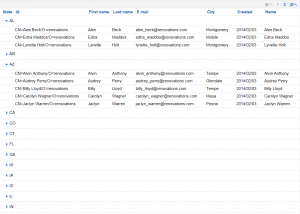
カテゴリービューの展開・省略を制御
カテゴリービューの展開・省略を制御するには、ビューデータソースで[ExpandLevel]属性を使います。
展開表示であれば「0」,省略表示であれば「1」です。
では、基本は省略表示であるけれど、特定のカテゴリーだけデフォルトで展開させたい、という場合にはどうしたらいいでしょうか?

SSJSで特定のカテゴリーのみを展開表示の制御を行う
Serverside Javascriptを用いて以下のコードをafterPageLoadイベントに追加することで制御を行うことが出来ます。
<xp:this.afterPageLoad><![CDATA[#{javascript:var viewPanel = getComponent("viewPanel1"); var model:com.ibm.xsp.model.domino.DominoViewDataModel = viewPanel.getDataModel(); var container:com.ibm.xsp.model.domino.DominoViewDataContainer = model.getDominoViewDataContainer(); container.expand("1");}]]></xp:this.afterPageLoad>上記の例では最後の行(L4)でcontainer.expand(“1”); としているため1番目のカテゴリーが展開された状態で表示されます。
このように、DominoViewDataModelより直接プログラムによって操作をしていますが、こちらのオブジェクトを詳しく知りたい方はこちらを参照してみてください。
他にも色々とViewを操作する方法が発見出来るかもしれません。
Tatsuki Kazunori
ケートリック株式会社 CEO & CTOをしています。
Notes/Dominoの開発を得意としますが、 C++ / Java / PHP / Javascript などの言語を使ってWEBアプリ、iPhone / Android アプリ開発などをしたりします。
XPagesの仕事をしているとテンションが通常の1.25倍ぐらい高くなります。
I am owner of KTrick Co., Ltd. and Notes/Domino developer. HCL Ambassador (IBM Champion for 2015 - current). I am interested in web application development and preferred languages are Notes/Domino, C++ / Java / PHP / Javascript.