IBM XCITE 2014 AutumnのXPagesセッション スライドの公開
2014年12月03日ニュース,XPages アプリケーション開発XPages アプリケーション開発,xcite
IBM XCITE 2014 Autumn (2014/9/12)にIBM Japan 佐藤淳さんと行ったXPagesセッション 【K-2】「XPagesで革 新!こ れからのNotes/Domino アプリケーションの新常識」で使用したスライドが公開されました。
XPagesのセッションとして、とても高い評価を頂いたセッションのスライドになりますので、まだ見たことのない方は是非ご確認ください!
XPagesDay 2014 「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」スライド公開
2014年11月20日ニュース,JSON,XPages アプリケーション開発,DojoDojo,xpagesday,XPages,Javascript
XPagesDay 2014 (2014/11/18) 【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」で使用したスライドを公開しました。
XPagesDay 2014 イベントの申込開始!
2014年11月05日ニュース,XPages アプリケーション開発Lotus Domino Designer,XPages アプリケーション開発,xpagesday,XPages

XPagesDayの熱い二日間が今年もやってきます!
2013年も大成功に終わったXPagesDayが今年もやってきました。
今回は全てオンラインセッションとなっているので日本全国どこからでも参加できるイベントになっています。
当日は、自分も若輩ながらセッションを一つ講演させていただきます。
【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」
皆様、是非ご参加ください。
日時:
11 月 18 日(火)、19 日(水)の2日間
場所:
すべてオンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://www.xpagesday.com/xpagesday.nsf/sessions.xsp
2014/10/3、ノーツコンソーシアム 大阪地区研究会にてXPages事例紹介をさせて頂きます。
2014年10月01日ニュース,Notes/Domino,XPages アプリケーション開発XPages アプリケーション開発,お知らせ
弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB 事例を開発者の方向けにご紹介致します。
当日はご来場の皆様に弊社作成のXPagesサンプルアプリケーションの無料配布を予定しております。
日時: 10月3日(金) 13:00-17:30
場所: IBM大阪事業所
17:00-17:30 次回開催について討議(全員)
来る2014/9/12、XCITE Autumn 2014 セッション(K-2)で講演致します
2014年09月02日ニュース,XPages アプリケーション開発XPages,xcite
XCITE Autumn 2014 セッション(K-2)で講演
2014年、春に開催され大盛況だった日本IBMのイベントXCITE。
今回、秋のイベント XCITE Autumn 2014のセッション「XPagesで革新!これからのNotes/Dominoアプリケーションの新常識」(K-2)でIBM 佐藤 淳様と一緒に講演をさせて頂きます。
当日は、弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB によるコラボーレーション事例をご紹介致します。
皆様、是非ご参加ください。
日時:
Business Partner Day - 2014年 9月11日(木) 13:00-18:00 (受付開始:12:00)
XCITE Autumn 2014 - 2014年 9月12日(金) 10:00-18:45 (受付開始:9:00)
場所:
ザ・プリンス パークタワー東京
(東京都港区芝公園4-8-1)
主催:
日本アイ・ビー・エム株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » https://ibm-xcite.jp/
XPagesリッチテキスト CKEditorツールバーをカスタマイズ
2014年08月27日XPages アプリケーション開発,Lotus Domino Designer,Lotus Domino DesignerDojo,Dojo,XPages
XPages リッチテキスト コントロール
XPagesのリッチテキストコントロールはDomino 8.5.2からCKEditorが採用されるようになりました。
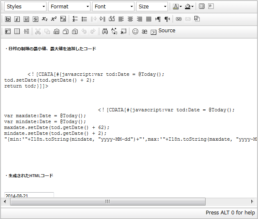
デフォルトでのリッチテキスト コントロールは以下の様なレイアウトになります。
デフォルトでは文字の修飾など基本的なことしか出来ないようになっています。
今回はこのCKEditorをカスタマイズする方法をご紹介します。
toolbarTypeを指定してカスタマイズ
以下の用にDojo属性を追加し、名前を「toolbarType」にし値を指定します。
値には
- Slim
- Medium
- Large
を指定することができます。


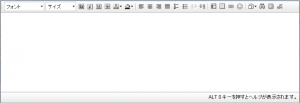
それぞれのレイアウト






Javascriptを使ってフルカスタマイズ
dojo属性に「toolbar」を作り、ツールバーの項目をJavascriptの配列で指定することでリッチテキストコントロールのツールバーをフルカスタマイズすることが可能になります。


値の部分にサーバーサイドJavascriptでツールバーの項目を以下のようにセットします。
全てのツールバーの項目を表示させたい場合、
のようになります。
このように、フルカスタマイズすることで、今までになかったHTMLソースコードでの編集等も可能になります。


CKEditor 3.X Developer's Guide も参考にしてください。
【XPages】 xe:jsonRpcService の使い方と考察
2014年07月17日XPages アプリケーション開発,Lotus Domino DesignerLotus Domino Designer,XPages アプリケーション開発,XPages Extension Library
xe:jsonRpcServiceってなにやつ?
今回はExtension Libraryに搭載されている xe:jsonRpcServiceに関して日本語で解説がほとんど見当たらなかったのでブログに書いてみます。
xe:jsonRpcServiceはDomino Designerの右コントロールの「データアクセス」 →「リモートサービス」をXPagesにドラッグしてやることで作成することが出来るコントロールです。
とても軽量、シンプルな通信プロトコル JSON-RPC
でも使い道がいまいちよく分からないDomino技術者の方も多いと思います。そしてよく分かっていない内の1人だった自分が今回、jsonRpcServiceについて調べてみました。
まず、jsonRpcServiceはRPCの名が入っている通り、クライアントとサーバー間でリモート処理を実行したりするんだろう、と推測できます(RPC=リモートプロシージャコールの略)。
そしてJSON-RPCはそれ自体が新しい規格であり、そのデータの受け渡しにJSONを利用したプロトコル(現行バージョンは2.0)ということです。
実際にはJSON-RPCでは以下の様なデータがやり取りされます。
とてもシンプルで軽量なプロトコルというのも納得ですね。
XPagesのjsonRpcServiceコントロールも同様に、できる限り軽量な構成になるようにデザインされており、クライアント・サーバー間で呼び出されたデータのみを送信し、返信されたデータのみを受信するといった軽量な処理が行えるコントロール、ということです。
ただ正直なところ、XPagesには部分更新イベントという便利な機能があるので、結果だけを見ると同等な実装が出来てしまうと思います。ではなぜjsonRpcServiceが必要になるのか?恐らくリモート処理がとても軽量に作られているということが一番の特徴だと思います。
例えば、株価の値を刻一刻と自動更新するようなアプリケーションを作りたいといった場合、XPagesの部分更新イベントを一分おきに発生させるというのはちょっと大掛かりな気がするのでもっと軽量な処理で実装したい、といったケースで役に立つのではないでしょうか。
実際に使ってみた
jsonRpcService を使ったとってもシンプルなサンプルはこんな感じです。
6~10行目でJSON-RPCの関数を定義しています。ここではgetUserName()。処理内容はサーバーサイドJavascriptで記述できます。
そして13行目にボタンを配置してonclickイベントでクライアントJavascriptを書いていますが、service.getUserName();とすることでJSON-RPCのリモート関数を呼び出しを行っています。
このようにxe:jsonRpcServiceでリモート関数を定義すると自動でクライアントJavascipt関数が用意されているというところが肝ですね。
上記のサンプルでは関数の引数は使っていませんが、もちろん引数を持たせることも可能です。
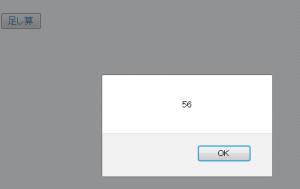
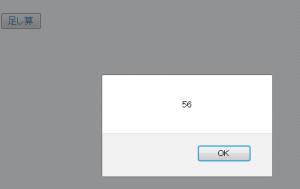
引数を持たせて足し算の計算をさせたサンプルがこちらです。
ハイライトしている7,9,10,18行目を見て頂くとわかると思います。
どれだけ軽量なの?
それでは、実際にjsonRpcServiceがどれほど軽量か上記のコードをFirefox Firebugを使って確認してみます。

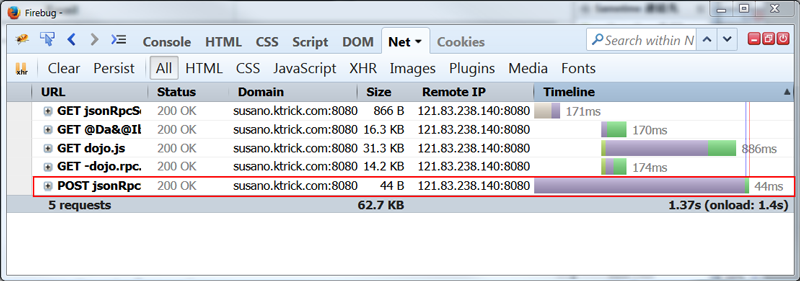
上記のXPagesをFirefoxで読込み、Firebugを起動、「Net」のタブを開いておきます。そして「足し算」ボタンを押した時に追加される通信データを確認します。
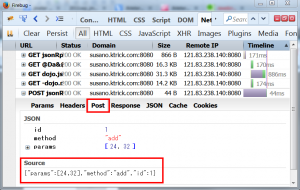
以下の画像がその時のFirebugの表示結果です。
おぉ、データサイズわずか44バイト!! 軽っ!
実際にどのようなデータがやりとりされたのかもFirebugで確認してみます。
まずはPostデータ
ふむふむ、「"jsonrpc": "2.0"」 というようなプロトコル情報も省略されており本当に必要な情報のみがPostされています。
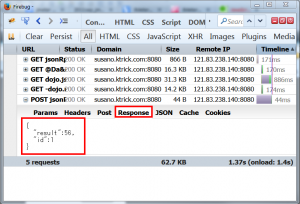
つぎにResponseデータ。
やはり必要な結果のみがResponseデータとして返ってきています。
ちなみに同等の処理をXPages 部分更新で行いましたが、Postデータ、Responseデータ共にこれほど軽量な処理をさせることは出来ませんでした。また、XPagesの部分更新では”計算結果フィールド”のみを部分更新させるといった場合でも<span>タグ付きで値が返ってきたりと、クライアント側でのデータ再加工を行いたいというような場合、値だけを返すjsonRpcServiceのほうがプログラミングが楽になりそうです。
jsonRpcServiceを利用する時の注意点
以下のサンプルコードをみてください。
上記のコードはこちらのStackoverflow で質問と一緒に公開されたコードです。
ハイライトされた9,10,20行目を見て頂くと、このコードの作成者はjsonRpcServiceのリモート関数を使ってXPagesで読み込んでいる文書を保存、返り値にTrueを返す、という処理を行いたいのだろうと推測できます。
ただ、このコードは意図した動きをしません。
今回の記事をここまで呼んで頂いた方々にはすでに察しが付いていると思いますが、jsonRpcSerivceはあくまでJSONによってデータをやり取りしていますので、9行目のgetComponent("inputText1").getValue() というのは解決が出来ない情報になってしまいます。
同様にXPages上に存在するdocument1というデータソースも取り扱うことができません。引き渡したいデータがあれば、xe:remoteMethodArg 引数を使って明示的にJSONデータに含めないといけないということです。
このように、jsonRpcServiceはXPagesで読み込んでいるデータソース文書を保存したりする処理には向いていないように思います。(出来ないことはないはずです)
jsonRpcServiceはデータの読み出し専用が得策?
このstackoverflowの回答者も言っていることですが、上記の理由からjsonRpcServiceはデータの読み出し専用として利用することが最良であるかもしれません。
以下、jsonRpcServiceを利用したらいいかもしれないシチュエーションとして
- 会社の株価を定期的に自動更新するようなプログラム
- 新しいユーザーを登録する際にすでに同じユーザー名、Emailがないかどうかを問い合わせるプログラム
- サーバーからのレスポンスデータをクライアントサイドJavascriptで操作、加工したい場合
などに適していると思われます。
いかがでしたでしょうか?
jsonRpcSerivceの特徴を把握してXPages開発の選択肢の1つとして覚えておいてもらえればと思います。
2014年7月からノーツコンソーシアムに入会致しました
2014年06月28日ニュース,Notes/DominoNotes/Domino
2014年7月から個人会員としてノーツコンソーシアムに入会させて頂きます。
色々な懇親会、研究会、テクニカルセミナーに参加することで沢山の情報交流とコミュニティーの活性化に繋がるよう努力してまいります。
7月、8月だけで以下のような沢山のイベントが予定されているんですね。
やはり弊社の一番の興味がある分野はXPagesですね。色んな技術者の方とお会いできるのが楽しみです。
2014/07/03 研究会 2014 IBM Notes/Domino DPP研究会 (7月3日)
2014/07/04 研究会 2014 大阪地区研究会 (7月4日)
2014/07/08 研究会 2014 XPages研究会 【機械実習あり】(7月8日)
2014/07/10 研究会 2014 ソーシャル研究会 【機械実習あり】(7月10日)
2014/07/18 研究会 2014 バージョンアップ研究会 (7月18日)
2014/07/31 研究会 2014 IBM Notes/Domino DPP研究会 (8月7日⇒7月31日に変更)
2014/08/07 研究会 2014 ソーシャル研究会 【機械実習あり】(8月7日)
2014/08/08 研究会 2014 バージョンアップ研究会 (8月8日)
2014/08/12 研究会 2014 XPages研究会 【日程変更】(8月12日⇒8月19日)
2014/08/22 研究会 【追加開催】2014 九州地区研究会 (8月22日)
XCITE 2014にて「liveness Portlet IC」が初お披露目されます!


2014年5月21,22日に開催される「IBM Software XCITE Spring 2014」にて、弊社のXPages開発パートナーである株式会社ライブネス様から
「liveness Portal」
「liveness Portlet」
「liveness Portlet IC」
がお披露目されます。
それぞれの位置づけは
liveness Portal ・・・・・ IBM® Notes/Dominoベースの企業情報ポータル
liveness Portlet ・・・・・ IBM® Notes/Domino アプリケーションをノンコーディングでWeb化をするポートレット
liveness Portlet IC ・・・ IBM® ConnectionsをDominoでノンコーディングで連携するためのポートレット
となっております。
どれもXPagesを使った革新的なソリューションになっておりますが、弊社ではXPages開発パートナーとして主に「liveness Portlet IC」の開発に携わってまいりました。
上記のようなソリューションをお探しでしたら、是非、株式会社ライブネスのブースまで足を運んでみてください。
XPagesでIEの互換表示ではなくIE8に強制表示する方法
2014年03月26日XPages アプリケーション開発,Lotus Domino DesignerLotus Domino Designer,XPages アプリケーション開発,IE8互換表示


そんなIEですが、IE8ぐらいになってくるとかなりJavascriptやCSSのサポートが幾分マシになってきます。 しかしIE8から次に厄介な問題としてIEの互換表示という機能があります。
IE8で動作するように開発したページなのに、クライアントから「なんかレイアウトが崩れているんですけど・・・」なんて電話が、、、よくよく調べてみるとIE8互換表示モード(IE7)でブラウジングしていたのが原因だった、なんてケースです。 (消えてなくなれIE! )
IE8が出た当時は下位互換への救済措置だったりしたわけですが、IE11の今のご時世では混乱を招くもとになっているばかり。
前置きが長くなりましたが、今回の本題、
XPagesでIE8互換表示ではなくIE8に強制表示する方法
まず、状況の整理をすると、IE8で表示できるように開発したページであってもIE8互換表示で表示されることがあります。
[list_marked]
[/list_marked]
というような場合です。 また嵌りやすいのがIE8はデフォルトで、”互換表示でイントラネットサイトを表示する”にチェックが入っているという点です。
こういった場合、一般的にWEB開発者は
[list_marked]
[/list_marked]
という方法でIE8互換表示ではなくIE8に強制表示させるようです。
ここではXPagesをつかってHTTPレスポンスヘッダ-を直接操作する方法を書いてみます。
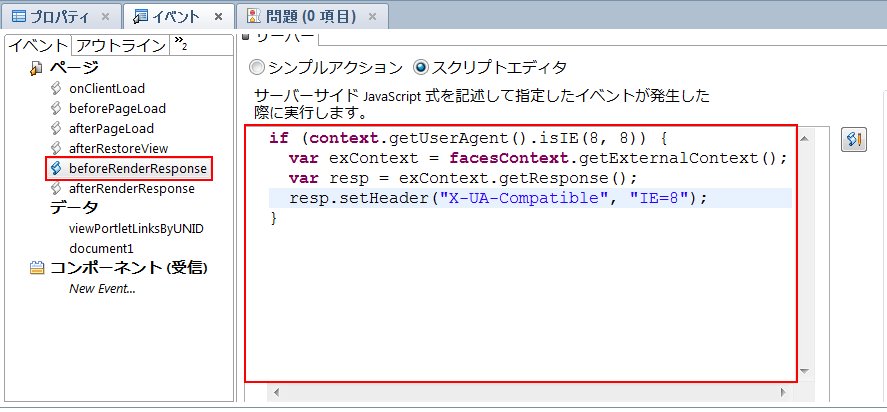
以下のコードをXPageのbeforeRenderResponse イベントに記載します。
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
こうすることで描画をIE8で強制的に表示することが可能になります。
また、特定のIEのバージョンに限って制御を行いたい場合、以下のように context.getUserAgent() を使って制御文を書くことが出来ます。
if (context.getUserAgent().isIE(8, 8)) {
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
}
ここでは、「IE8の場合からなず互換表示ではないIE8で動作させる」としています。
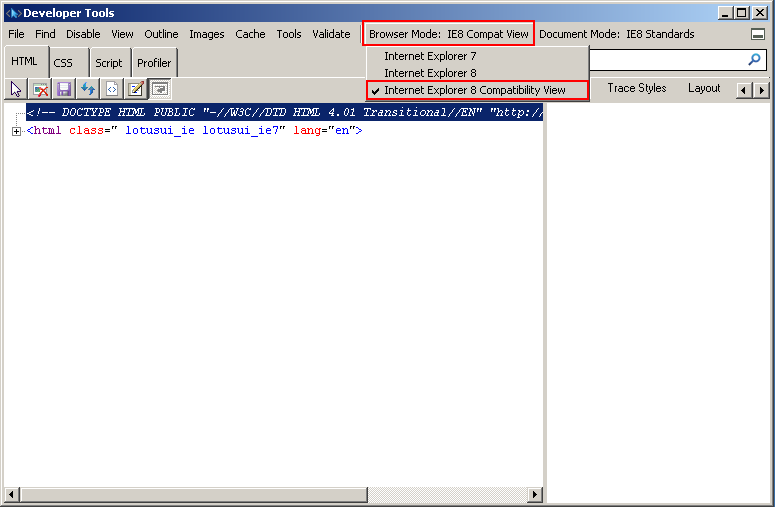
なお、IE8でどのモードで描画しているのか確かめるためにはF12を押して開発者ツールを立ち上げて確認できます。
IE互換表示の対応で苦戦している人は是非上のコードを試してみてください。


![[A 3]SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門](https://www.ktrick.com/wp-content/uploads/2014/11/Capture-uai-258x147.png)