[XPages] クライアントJavascriptにサーバー側の値を埋め込む方法
2013年12月03日XPages アプリケーション開発,Lotus Domino Designer
前回の続き
前回、Radio Button Groupコントロールで生成されるラジオボタンの値をクライアントJavascriptで取得する方法を説明しました。(記事はこちら) その時に、
var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
というように#{id:hogehoge} というクライアントJavascriptではなさそうなソースコードが出てきました。
前回のブログでは、この#{id:hogehoge}というフォーマットで記述されたコードはHTMLがブラウザに表示される前にサーバー側で ’view:_id1:radioGroupMember‘ といった値に動的に変換されることになっています、と解説しました。
今回は、この#{id:hogehoge} の意味を紐解くと共に、ちょっとディープに利用方法を探ってみようと思います。
実は知らない間に使っていた #{} のフォーマット
#{} の形を色々と探してみると、XPagesでは以下のようなパターンが他にも存在するのを確認できました。
#{document1.Firstname}
#{view1}
#{javascript:sessionScope.myName}
#{id:firstname1}
XPagesのソースを覗いた事がある方だったらどれも見た覚えがあるかと思います。
それぞれ役割が違っていて、
#{document1.Firstname} ← Dominoドキュメントをバインドして、フィールドを表示させた時
#{view1} ← バインドさせたDominoビューを利用する
#{javascript:sessionScope.myName} ← SSJSで計算をさせたい時
#{id:firstname1} ← XPagesのIDからCSJS用のIDに変換した値を取り出したい時
というような用途で使いわけていきます。
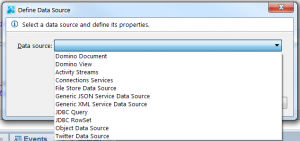
もしかしたら、データソースをバインドするような形式はドキュメントやビュー以外にもあるかもしれません。自分の環境では以下のようなデータソースが選択できましたがDocumentとView以外は試していません(汗)
CSJSで使える#{} のフォーマット
#{} はなにかしらサーバーサイドで計算させたい時に利用するものだということは分かったと思います。
ここでは、どれがCSJSのソースコード中に埋め込む形で使えて、どれが使えないか検証してみました。
試したコードは以下の種類です。
<xp:this.script>
<![CDATA[
alert("[SSJS]sessionScope.myName は #{javascript:sessionScope.myName}"); ← 動いた
alert("[SSJS]document1.Firstname は #{javascript:document1.getItemValueString("Firstname")}"); ← 動いた
alert("[CSJS]firstname1 は "+dojo.byId("#{id:firstname1}").value); ← 動いた
alert("[SSJS]document1.Firstname は #{document1.Firstname}"); ← エラーになった
]]>
</xp:this.script>
という具合で、#{document1.Firstname} というようなバインドしてあるDominoドキュメントのFirstnameのフィールドを取得する、という記述はCSJSで使えませんでした。
しかし、#{javascript:document1.getItemValueString("Firstname")} を利用すると同じ値が取得できているのがわかると思います。
結論として、CSJSでは
#{id:hogehoge}
#{javascript:hogehoge}
の2つが使えるという結果になりました。
実際、自分がXPagesを見てきて、CSJSに利用されているのは#{id:hogehoge} の記述ばかりです。
#{javascript:hogehoge} もほとんど見ないです。(というか、実際この検証をするまで使えることを知りませんでした)
使えるけど、ソースがグチャグチャになってしまうのでCSJSとSSJSを混ぜこぜで使うのは全くオススメできません。
もしその必要性が出てきてしまったら設計から見なおしたほうがいいのかもしれませんね...
弊社提案のソリューションがIBMお客様導入事例として紹介されました
2013年11月14日ニュース,XPages アプリケーション開発,XPages アプリケーション開発xwork server,XWork Server,IBM導入事例
XPagesとXWork Serverを使った新しいWEBアプリの開発・提案


導入事例はこちら → IBM お客様導入事例 - ジャンボフェリー株式会社
特徴
Notes/Domino、XPagesの技術とWEBアプリケーションに特化したXWork Serverライセンスを利用して低価格でより信頼あるシステムを構築しています。
社内で利用するグループウェアとしてのNotes/Dominoではなく、XPagesの技術を利用して一般向けに公開されたWEBアプリを作ってしまおうというところが特徴的なところになります。
また、XPagesがモダンなWEBアプリを作成するのに十分な機能を発揮し、OpenNTFに公開されているテンプレートを上手く使うことでより質の高いWEBアプリを短期間で作ることができた事例でもあると思います。
抜粋
以下、事例で取り上げて頂いている内容の抜粋になります。
[blockquote] 「入力フォームのデザインを変えたい、乗船予約のオプションを増やしたいなど、開発途中にもどんどん生まれるお客様のアイデアに柔軟に対応できなくてはなりません。その点、IBM Notes/Dominoはアプリケーションの構造からしてほかのWebシステムとは異なります。すでに動いているシステムを止めることなく、機能追加や修正をPCのローカルで行ってテストし、即座にサーバーのシステムに反映できるのが理想です。そんなプロトタイピングを繰り返しながらシステムを完成させていくRAD(Rapid Application Development)開発を体現し、将来的な改善や拡張にもスムーズに対応できるという観点から、XPagesを使うことを提案しました」と田付氏は説明します。[/blockquote]
[blockquote] 予約サイトのユーザビリティーを向上
システムの開発プロセスにおいても、XPagesが多くのメリットをもたらしました。
一例として田付氏が挙げるのが、セッション情報の保存機能です。予約システムを利用するお客様は、まず基本情報を入力し、次に予約内容を確認し、最後に確定するといった流れで操作します。Webアプリケーションは一般的に複数ページから構成されており、一連のやりとり(セッション)の情報を維持しながら処理が進みます。すなわち、遷移していくページ間で、確実にデータが引き継がれなければなりません。
「XPagesはセッション管理を簡単な操作で実現できる機能を標準でサポートしており、開発のリードタイム短縮や品質向上に大きな貢献を果たしています」と田付氏。[/blockquote]
[blockquote] またお客様に向けて、より快適なWebページを提供するという観点から、竹内氏はこのように話します。
「特にハイシーズンには、お客様がWebページをご覧になっている最中にどんどん予約状況が変わります。最新の状況がどうなっているのか、いちいちページをリロードしなければならないのでは不便です。そこで、今回構築したシステムでは、予約状況の表示部分のみをリアルタイムに更新していく仕組みを取り入れました。こうした快適なWebページを提供できたことも、XPagesを活用したからこその成果です」。[/blockquote]
[blockquote]XPagesは、特定領域のアップデートの指示をボタン一つで設定できるため、例えばその部分だけでも100行を超えるプログラミングの工数を省力化できます。単純な比較はできないと前置きをしつつも、田付氏は「他のプログラム言語を使用した場合と比較して、全体の開発工数は3分の1程度で済んだのではないか」と明かします。[/blockquote]
謝辞
今回のお客様導入事例を作成するにあたり、ご協力下さいました全ての方々にお礼申し上げます。 本当にありがとうございました。
XPagesDay2013で使用した事例紹介のプレゼン資料
XPagesDay 2013 【C-3】予約システムをXPagesで構築した提案事例のスライドとコードの公開
2013年11月12日ニュース,Notes/Domino,XPages アプリケーション開発,XPages アプリケーション開発Dojo,xwork server,dojo datagrid,xpagesday
XPagesDay 2013が無事に終わりましたね。
参加された皆様、講師の皆様、そして運営の皆様、本当にお疲れ様でした。
やはり、自分のプレゼンはかなり緊張していたようです。
自宅で行ったリハでは「え~っと」の回数を30回以下まで減らすことができたんですが、本番はゆうに50回は超えていたようです。
お聞き苦しく感じてしまった方すいません、次プレゼンをする機会があればその時はがんばります (^_^;)
XPagesDayでの自分のプレゼンテーションのスライドをアップしました。
リンク先はこちら:http://www.slideshare.net/KazunoriTatsuki/c3-xpages
また、スライドの中で利用したDojo GridViewのXPagesコードを以下に貼り付けておきます。
[toggle title="Dojo GridViewのXPagesコードを表示するにはここをクリック"]
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core"
xmlns:xe="http://www.ibm.com/xsp/coreex"
xmlns:xc="http://www.ibm.com/xsp/custom"> <xp:div id="div_Schedule_depart"
styleClass="gridbox">
<xe:restService
id="restServiceDepartSche">
<xe:this.service>
<xe:viewJsonService
viewName="[YOUR_VIEW_HERE]" defaultColumns="true"
contentType="application/json" var="entry"
formName="[YOUR_FORM_HERE]">
<xe:this.columns>
<xe:restViewColumn
name="DSResvStat">
<xp:this.value><![CDATA[#{javascript:""; /*予約状況の計算プログラムが入ります*/ }]]></xp:this.value>
</xe:restViewColumn>
</xe:this.columns>
<xe:this.keys><![CDATA[#{javascript:""; /*Viewの絞込のキーワードを返すようにします*/ }]]></xe:this.keys>
</xe:viewJsonService>
</xe:this.service>
</xe:restService>
<xe:djxDataGrid id="djxDataGridDepart"
style="width: 100%;height: auto; padding: 1px"
storeComponentId="restServiceDepartSche" selectionMode="single"
selectable="false" loadingMessage="検索しています" autoHeight="5"
jsId="jsDataGridDepart"> <xe:djxDataGridColumn
id="djxDataGridColumn1" label="ラベル1" field="DSName">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn2" label="ラベル2" field="DSDepartCity"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn3" label="ラベル3" field="DSDepartTimeStr">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn4" label="ラベル4" field="DSArriveCity"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn5" label="ラベル5" field="DSArriveTimeStr"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn11" label="ラベル6" field="DSResvStat" width="auto">
</xe:djxDataGridColumn>
</xe:djxDataGrid>
<xp:scriptBlock id="scriptBlock1">
<xp:this.value><![CDATA[XSP.addOnLoad(function(){
dojo.connect(dijit.byId("#{id:djxDataGridDepart}"), "_onFetchComplete",function()
{
// 画面遷移先から戻ってきた時に以前に選択された値を選択状態にしておくためのCSJS
var selUnid = dojo.byId('#{id:scheDepartDSUnid}');
var grid = dijit.byId("#{id:djxDataGridDepart}");
if( selUnid && selUnid.value != ""){
for (var i = 0; i < grid.rowCount; i++){
theitem = grid.getItem(i);
dojo.forEach(grid.store.getAttributes(theitem), function(attr){
if(attr == '@unid'){
var value = grid.store.getValues(theitem, attr);
if( value == selUnid.value){
grid.selection.setSelected(i,true);
}
}
});
}
}
grid.canSort = function(){return false};
}); });]]></xp:this.value>
</xp:scriptBlock>
</xp:div> <!-- GridViewで選択された行のUNIDを格納する隠しフィールド -->
<xp:inputText id="scheDepartDSUnid" style="display:none;"
value="#{sessionScope.scheDepartDSUnid}">
</xp:inputText>
<!-- 次へ進むボタンを押下時にGridViewで選択された行のUNIDを取得して隠しフィールドに保存 -->
<xp:div styleClass="enter">
<xp:link escape="true" id="link2">
<xp:image id="image15" url="/button-next.gif"
alt="次へ進む">
</xp:image>
<xp:eventHandler event="onclick" submit="true"
immediate="false" save="true">
<xp:this.script><![CDATA[var grid = dijit.byId('#{id:djxDataGridDepart}');
var bSelDept = false;
var bSelDeptOF = false;
var items = grid.selection.getSelected();
if(items.length) {
dojo.forEach(items, function(selectedItem) {
if(selectedItem!==null) {
dojo.forEach(grid.store.getAttributes(selectedItem), function(attribute){
var value = grid.store.getValues(selectedItem, attribute);
// alert('attribute: ' + attribute + ', value: ' + value);
if(attribute == '@unid'){
dojo.byId('#{id:scheDepartDSUnid}').value = value;
bSelDept = true;
}
if(attribute == 'DSResvStat' && value == 'X'){
bSelDeptOF = true;
}
});
}
});
}
]]></xp:this.script>
</xp:eventHandler>
</xp:link>
</xp:div>
</xp:view>
[/toggle]
XPagesのRadio Button Groupから選択された値をクライアントJavascriptで取得する方法
2013年10月31日XPages アプリケーション開発,XPages アプリケーション開発Dojo,Dojo,Radio Button Group
Radio Button Groupを使うと簡単にXPagesでラジオボタンを実装することができます。
サーバーで選択された値を取得するためには、以下のようにデータバインド(Bind)してやることで実装が可能です。




右の画像が今回作るサンプルのXPagesのスクリーンショットになりますが、ラジオボタンを選択してボタンをクリックすると、クライアントJavascriptが現在選択されているラジオボタンの値(value)を返す、というものです。 言いかえると、サーバーを介さない本来のJavascriptでよく行うタイプの使い方を実装してみる、という試みです。
まず、Radio Button GroupをXPagesに以下のように配置しました。
<xp:radioGroup id="radioGroupMember"
value="#{sessionScope.SelectedName}">
<xp:selectItem itemLabel="エレン" itemValue="エレン・イエーガー">
</xp:selectItem>
<xp:selectItem itemLabel="ミカサ" itemValue="ミカサ・アッカーマン">
</xp:selectItem>
<xp:selectItem itemLabel="アルミン" itemValue="アルミン・アルレルト">
</xp:selectItem>
</xp:radioGroup>
次に、実際にクライアントJavascriptをトリガーするためのボタンを配置します。コードは以下のようになるとおもいます。
<xp:button value="" id="button1"> </xp:button>
配置がおわったら、ボタンを選択した状態で、「Events」タブの [onclick] にコードを記述していきます。
今回はクライアントJavascriptですので、[client]のタブが選択されているのに気をつけてください。
サンプルのJavascriptは以下のようになります。
var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
for(var i=0; i < chkRadioMember.length; i++){
if(chkRadioMember[i].checked){
alert(chkRadioMember[i].value +"であります!");
}
}
return false;
さて、お膳立てはできましたので、早速このコードの解説に移ります。
このコードの肝はなんといっても一行目です。
まず、dojo.query を使って効果的にラジオボタンのDOMオブジェクトの取得を試みています。
dojo.queryの引数に"input[name$='hogehoge']" とすることで、INPUT要素でname 属性がhogehoge であるDOMオブジェクトを配列で返す、となっています。
なぜ、このような指定の仕方をしているのか?
実際にXPagesが生成するHTMLのソースコードを覗いてみると以下のようになっているのが確認できます。


この緑で囲んだ部分 「view:_id1:radioGroupMember」と全て同じ値となっています。
ですので、INPUT要素でname 属性が「view:_id1:radioGroupMember」となっている全てのDOMオブジェクトを返して欲しいために、このような記述としているのです。
これで、ラジオボタンのDOMオブジェクトを全て取得できましたので、あとはChecked属性が付いている要素を探せばOKです。
クライアントJavascriptでRadioボタンの値を取得する方法の説明は以上になります。
ん、ちょっとまてよ? と思われた方 (ギクッ)
そうなんです、 実は1行目のサンプルコードは
var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
であって
var chkRadioMember = dojo.query("input[name$='view:_id1:radioGroupMember']");
ではないのです。
この#{id:radioGroupMember} という値はどこから来たのか?
実はこの#{id:hogehoge}というフォーマットで記述されたコードはHTMLがブラウザに表示される前にサーバー側で 'view:_id1:radioGroupMember' といった値に動的に変換されることになっています。
今、「はぁ~?」 と思われた方、実際に言っちゃった方、・・・いや、お気持ちはよく分かります。 (ちょっといきなりのブログで難易度高いの選んでしまったとここで後悔)
この部分、次回のブログで詳しく説明していきたいと思います。
今回の例では、上記で作ったRadio Button GroupのコントロールIDを使って#{id:radioGroupMember} と指定している、となっています。
<xp:radioGroup id="radioGroupMember" ← このID
ちょっと腑に落ちない終わり方になってしまいましたが、是非次回をお楽しみに(苦笑)
<<こちらに追加の記事を書きました>>
最後に今回使用したXPagesのソースコードを全て貼り付けておきます。
[toggle title="XPagesの全てのソースコードを表示するにはここをクリック"]
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core">
<xp:radioGroup id="radioGroupMember"
value="#{sessionScope.SelectedName}">
<xp:selectItem itemLabel="エレン" itemValue="エレン・イエーガー">
</xp:selectItem>
<xp:selectItem itemLabel="ミカサ" itemValue="ミカサ・アッカーマン">
</xp:selectItem>
<xp:selectItem itemLabel="アルミン" itemValue="アルミン・アルレルト">
</xp:selectItem>
</xp:radioGroup>
<xp:button value="誰だ、貴様は?!" id="button1">
<xp:eventHandler event="onclick" submit="false">
<xp:this.script><![CDATA[var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
for(var i=0; i < chkRadioMember.length; i++){
if(chkRadioMember[i].checked){
alert(chkRadioMember[i].value +"であります!");
}
}
return false;
]]></xp:this.script>
</xp:eventHandler>
</xp:button>
</xp:view>
[/toggle]
今年こそXPagesを習得したい方へ、日本でXPagesを始めるための情報サイト
2013年10月29日ニュース,XPages アプリケーション開発XPages アプリケーション開発,XPages Extension Library
XPagesを始めるためにまず情報を収集しよう
「XPagesって知ってるけど、業務が忙しくて中々勉強する時間が持てない」
「XPagesを勉強しようにも日本語の情報がまだまだ少ないんじゃないの?」
「XPagesを始めるための環境設定が面倒くさいんでしょ?」
そんなことを思いつつも「今年こそXPagesを使ってみるぞ」とやる気が湧いてこのページに辿り着いた人のために今回はブログを書いてみました。
IBM XPagesを習得するためのハードルはそんなに高くありません。
DominoとDomino Designerをインストールするだけで簡単にXPages開発を始めることが可能です。
XPagesが世に出てすでに5年目、沢山のサイトから情報を収集できるようになりました。自分自身も日本のXPagesコミュニティを知るようになって、実際に本当に沢山の日本語でのXPages情報が上がっていることに驚いています。今回はそんな日本人に役に立つXPagesの情報発信しているサイト、コミュニティを紹介してみます。
カテゴリー
[list_ordered]
[/list_ordered]
スペシャルイベント
[list_marked]
-
XPagesDay 2013
[box_info] まもなく始まるXPagesDay。11月 6日、7日、 8日の 3 日間行われるXPagesのためイベントです。
前半2日はWEBセッションとなっているため、全国から参加出来るイベントとなっているのが嬉しいですね。
今年もXPagesの技術をはじめ、DojoやOpen Socialの技術なども含まれた見逃せないセッションが沢山あります。
ケートリックからも「XPagesによる提案事例」として3日目にセッションを行ないますので興味ある方は是非ご参加下さい。 [/box_info]
[/list_marked]
コミュニティ
[list_marked]
-
テクてく Lotus 技術者夜会
http://www.ibm.com/developerworks/jp/offers/events/techtech01/
[box_info] Domino系の技術者の中でもやはり最近の感心事といえば「XPages」。そんな技術者の方が夜な夜な集まりいろんな情報交換をしている場です。会自体は、前半、後半2つにわかれたセッションがあり、IBMの方やビジネスパートナーの方々が講師をするような形で進行します。合わせて2時間のセッションの後はわいわいと居酒屋で懇親会。 この懇親会を目当てに参加されている方々も多数いるとかいないとか。 私自身も毎月参加させて頂いています。 [/box_info]
-
XPages 技術者 コミュニティー
[box_info] こちらのコミュニティーサイトでXPages技術者がXPagesに関する情報共有やディスカッションを行っています。なにか分からないことがあればここに質問してみたら答えてもらえるかも [/box_info]
[/list_marked]
ソーシャル
[list_marked]
-
XPages Extension Library Japan Facebookページ
https://www.facebook.com/extlibj
[box_info] こちらはXPagesをもっと便利に使いやすくするライブラリである「XPages Extension Library」の日本版を広めるためのフェースブックページです。
XPages Extension Library Japanに携わっている開発者の方々をはじめXPagesに興味がある方がフォローしています。XPagesを使う上で便利なこのライブラリを使わない手はないので、是非フォローしてホットな情報をキャッチアップして下さい。 [/box_info] -
IBM XPages Japan Facebookページ
https://www.facebook.com/xpagesjapan
[box_info] こちらのフェースブック ページではXPagesの情報やIBMのソーシャルビジネスに関する情報が発信されています。 ソーシャルビジネス エバンジェリストのイケヤマ君が肩の力の抜けたいい感じの投稿をしてくれています。[/box_info]
-
XPageDays Facebookページ
https://www.facebook.com/xpagesday
[box_info] 最初に紹介したXPagesDayイベントのフェースブック ファンページです。 XPagesDayの公式サイトでは触れられていない講師陣の紹介や新しい情報を投稿しています。 XPagesDay開催の最中はこちらでも様々な情報が投稿されるはずですのでフォローしておいて損はなし。[/box_info]
[/list_marked]
ポータルサイト、Wiki、チュートリアル・記事
[list_marked]
-
Collaboration Today じゃぱ~~ん!
http://ja.collaborationtoday.info/
[box_info] IBMの商品を取り巻く様々な情報を纏めて発信するポータルサイトです。このサイトをチェックしておくだけで様々な最新の情報をまとめてチェックできます。 このサイトのシステム自体がOpenNTFで公開されているXPagesの オープンソースのプロジェクト で構築されているというのも興味深いですね。 [/box_info]
-
IBM Notes and Domino Application Development wiki
[box_info] このサイトはIBM Notes/Dominoアプリケーション開発のためのWikiページですが、日本の開発者の方々もこちらのサイトに様々な有益なコンテンツを公開されています。リンクはあえて「日本語」カテゴリで絞り込んだページになっていますが、興味があればWiki全体を見て色々な世界のXPagesの開発情報を閲覧することも可能となっていています。 [/box_info]
-
XPages.jp
http://www.xpages.jp/xpages_jp.nsf/
[box_info] XPages.jpではXPagesで作成されたアプリケーションの紹介や OpenNTF XPages Extension Library の日本語での動作が確認できるようになっています。弊社で開発したジャンボフェリー予約システムも紹介されています。 [/box_info]
-
XPages.info
[box_info] XPages.info自体は世界中のXPagesに関わる人たちのためのポータルサイトのような位置づけ、だと思います、、、リンクのURLはその中でも日本の技術者が投稿した公開デモXPagesアプリケーションの紹介ページになります。リンク先サーバーがダウンしているので、上記のXPages.jpに移行したということだと思います。ただ過去に様々な日本語のXPagesアプリケーションが開発されてきたのが分かります。 [/box_info]
-
IBM Developer Works 技術文書一覧 (XPagesで絞込み)
[box_info] 日本IBMの方々をはじめ、パートナーの方々がXPages技術に関する記事やチュートリアルを大変濃い内容で掲載しています。サンプルコードが添付されている記事も多く、XPagesを学びたくて何から手を付けていいか分からない方でも、ここのチュートリアルの記事にある開発を手当たり次第に真似していけば終わる頃にはかなりの技術を習得できているのではないでしょうか。 [/box_info]
[/list_marked]
いかがでしたでしょうか?
自分も日本のXPagesコミュニティーのことを1年前までほとんど知らなかったので、まだまだ便利なサイトは沢山あるとおもいます。 もしオススメのサイトがあれば是非コメントにて紹介して下さい。
他にもIBMチャンピオンの方のブログなど様々な有益なサイトが存在しますが、あまり多くなりすぎても良くないのでブログ、Twitter編は次回に回したいと思います。
実際にブログとTwitter、FacebookでいろんなXPagesの方と会社の垣根を超えて繋がっていけるとXPagesの開発のハードルももっと簡単になっていくとおもいます。 ソーシャルネットワークという便利なツールがある今の世の中ですから是非活用していきたいですね。
VPS上のNginxサーバーにGeoTrustのQuickSSL Premiumを設定する方法
2013年10月22日Nginx,nginxvps,ssl,geotrust,QuickSSL Premium,ニュース


概要
VPS上で動くNginxサーバーにGeoTrustのQuickSSL Premiumを設定する。
試験環境ではVPSにCentOSを利用。
GeoTrustのQuickSSL Premiumは日本ではなくアメリカのサイトから購入。(1年149ドル)
SSL導入の流れ
- [VPSサーバー] サーバーで秘密鍵を生成する
- [VPSサーバー] 秘密鍵を使って、Geotrustに申請するためのCSRファイルを作成する
- [WEB] GeoTrustにQuickSSL Premiumを申請
- [WEB] 申請完了後、中間証明書とサーバ証明書を取得
- [VPSサーバー] GeoTrust中間証明書とサーバ証明書をつなぎあわせて1つのファイルにする
- [VPSサーバー] 秘密鍵とつなぎあわせた証明書をnginx.confに読み込ませる
- [VPSサーバー] Nginxサーバーをリスタート (iptablesを使っている場合は443ポートをAccept)
- [WEB] httpsでアクセスしてエラーが出ていないかチェック
1. サーバー用秘密鍵・証明書の作成
# cd /etc/pki/tls/certs/ # sed -i 's/365/3650/g' Makefile # make mydomain.com.crt umask 77 ; \ /usr/bin/openssl genrsa -aes128 2048 > mydomain.com.key Generating RSA private key, 2048 bit long modulus ...........................................+++ ................................................+++ e is 65537 (0x10001) Enter pass phrase: ⇐ 任意のパスワード Verifying - Enter pass phrase: ⇐ 任意のパスワードを再度入力 umask 77 ; \ /usr/bin/openssl req -utf8 -new -key mydomain.com.key -x509 -days 3650 -out mydomain.com.crt -set_serial 0 Enter pass phrase for mydomain.com.key: ⇐ 任意のパスワードを再度入力 You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [XX]:JP ⇐ 国名 State or Province Name (full name) []:Nagano ⇐ 件名 Locality Name (eg, city) [Default City]:Nagano ⇐ 市区町村 Organization Name (eg, company) [Default Company Ltd]:mydomain.com ⇐ 会社名(なんでも可) Organizational Unit Name (eg, section) []: ⇐ 空 Common Name (eg, your name or your server's hostname) []:www.mydomain.com ⇐ SSL対応させるドメイン Email Address []:webmaster.mydomain.com ⇐ 管理者メールアドレス
2. 秘密鍵を使って、Geotrustに申請するためのCSRファイルを作成する
上記の操作でmydomain.com.keyというファイルが同階層に出来たので以下のコマンドを使ってサーバー用秘密鍵からパスワードを除去
# openssl rsa -in server.key -out server.key
次に、以下のコマンドを使ってCSRファイルを作成
># openssl req -new -key mydomain.com.key -out mydomain.com.csr
3. GeoTrustにQuickSSL Premiumを申請
今回は、日本のGeoTrustではなく米国のGeoTrustから購入 → http://www.geotrust.com/ssl/ssl-certificates-premium/
幸い、申請サイトは日本語にも対応しています。
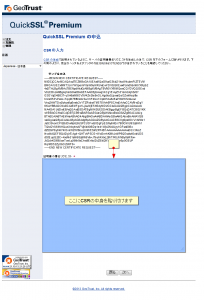
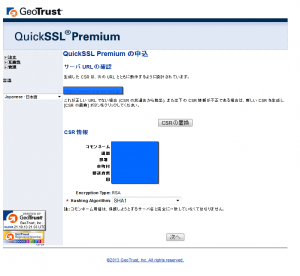
Step1) SSLの有効期限を指定
Step2) 管理者、技術者の情報を入力
Step3) CSRデータを貼り付け
Step4) ドメイン名が合っているか確認
Step5) CSR情報が合っているか確認
Step6) 証明書の情報を受信できる生きているEmailアドレスを選択する必要があります
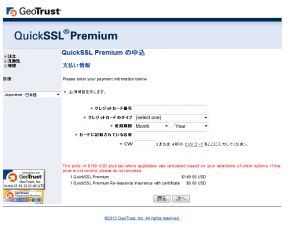
Step7) 支払情報を入力
Step 8) 認証のために電話番号を登録して、自動ガイダンスの電話が掛かってくるのを待ちます。
自動ガイダンスが流れたら、画面下に表示されている番号を入力して#を押します。
認証に成功すると自動で画面が次に遷移します。
Step9) 申請完了です。
4.申請完了後、中間証明書とサーバ証明書を取得
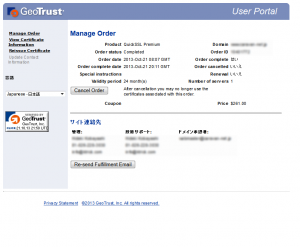
送られてくるメールから、以下のページにたどり着くことができます。
このUser Portal という画面の左メニューから「View Certificate Information」を選択します。
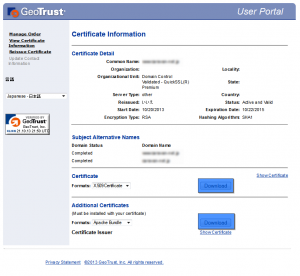
そして、以下の画面からGetTrust中間証明書とサーバ証明書を取得します。
・上のDownloadボタン(もしくはShow Certificateリンク)からサーバー証明書情報を取得します。
※フォーマットはX.509 Certificateで問題ありません
※ファイル名を mydomain.com.crt とします。
・下のDownloadボタン(もしくはShow Certificateリンク)からGetTrust中間証明書情報を取得します。
※フォーマットはApache Bundleで問題ありません
※ファイル名を geotrust.crt とします。
5. GeoTrust中間証明書とサーバ証明書をつなぎあわせて1つのファイルにする
自分の場合は、上記の2ファイルを /etc/ssl/certs/ に置きました。
次に、catコマンドで2つのファイルを1つにします。
#cat mydomain.com.crt geotrust.crt > mydomain.com.chained.crt
6. 秘密鍵とつなぎあわせた証明書をnginx.confに読み込ませる
/etc/nginx/nginx.conf を編集します。
server {
listen 80;
listen 443 ssl;
# 秘密鍵 (cert. key)
ssl_certificate_key /etc/pki/tls/certs/mydomain.com.key;
# 合体証明書
ssl_certificate /etc/ssl/certs/mydomain.com.chained.crt;
//以下略
7. Nginxサーバーをリスタート (iptablesを使っている場合は443ポートをAccept)
# /etc/rc.d/init.d/nginx restart
8. httpsでアクセスしてエラーが出ていないかチェック
ブラウザでサイトチェックして、鍵のマークが正常に表示されていたら成功です。
鍵が外れているようなアイコンが出る場合はHTTP通信を行っている可能性が高いので、ソースコードを見直します。
XPagesDay 講師として参加します
2013年10月16日ニュース,XPages アプリケーション開発


XPagesのためのコミュニティイベント「XPagesDay」が今年も開催されます。
去年は1日だけだったのが、今年はウェブセッションを含めて3日間に大幅拡大!
開催は2013年11月6,7,8日の3日間。
日本のIBMチャンピオンの方々、XPagesをよく知るコミュニティの方々が講師陣を務めて、今年もXPagesを使った様々なセッションが催されます。
専用HPからセッションのお申込みが行えます。こちら→http://xpagesday.com/xpagesday.nsf/home.xsp
そんなXPagesのお祭りイベントに、なんと私も講師として参戦させていただくことになりました!!
自分のセッションは11月8日 14:00から行われる
「【C-3】ジャンボフェリー 予約システムの事例からみるXPagesを使った提案・開発の概要」
こちらのセッション、クロージングセッションにも使われるコムチュア株式会社様の会議室をお借りした会場でのセッションです。
(想像すると、今から既に緊張しています)
なお、こちらが自分のセッションの概要、
[blockquote]Notes/Dominoは社内向けのグループウェアであるという常識を打ち壊します!
実際に一般利用者向けに稼働しているジャンボフェリー 株式会社様の予約システムの導入事例を元に、提案、開発の手法を開発者自らご紹介します。
全くNotes/Dominoを知らないお客様に、どのようにXPagesを使ったWEBアプリケーションを提案していったのか。
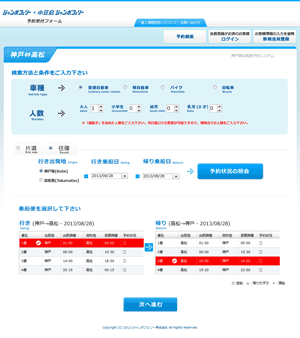
一般向けのWEBアプリケーションでよく見る「アカウントの自動登録」や「ポップアップ式のログインフォーム」、「ショッピングカートのようなページをまたいだ予約」、「リアルタイムな予約状況の確認」などをXPagesでどのように実装していったのかを易しく解説していきます。
田付 和慶 (KTrick合同会社)[/blockquote]
その他のセッションなど詳細情報はこちらのページまで → http://xpagesday.com/xpagesday.nsf/sessions.xsp
自分のセッションでは、XPagesを使えばこんな新しいシステムが出来てしまう、ということを少しでもお伝え出来たらと思っています。
世間では様々なRAD 【 Rapid Application Development 】 な環境が整ってきていて、個人的に好きなCakePHPもそうですが、そんな流行りのフレームワークにも負けないXPagesの優位性や拡張性を解説していく予定です。
このセッションの後に少しでも多くの方が、XPagesを使ってなにかアプリケーションを作ってみたいと思ってもらえるように頑張ります。
またシステム開発の打合せの場面で、XPagesを使った提案が少しでも増えるようになるといいですね。
ポータルサイト 「エグゼノスフィア」
ポータルサイト作成、構築ならXenoSphere
地域情報ポータルサイト、店舗検索サイトのシステムパッケージです。
「自分の住む街のレストラン検索サイトを作りたいけど、どうやって始めればいいのかわからない。」
「自分にはアイデアがあるけど、ポータルシステムを依頼したら数百万円の見積もりを出された。」
「自分には営業力があるから、今すぐにでも店舗検索サイトを始めて顧客を集めたい!」
「XenoSphere」はそんな方のため、
グルメ検索、不動産物件検索、美容院検索など業種を問わず、お客様のニーズに合わせてご提供し、ビジネスを強力にサポート致します。
また、長年のさまざまなサイト構築・運用の知識・ノウハウを基につくられた「XenoSphere」はデザイン性、ユーザビリティ、SEO対策がしっかり組み込まれた安心・丁寧なシステムです。
システム側の運用、バックアップは当社にお任せください。
システムの難しいことや、細かなデザインなどは当社できっちりサポート!あなたはすぐにでも自分のビジネスに専念して頂けます。
CakePHP Shells内でAuth Componentを使ってUserを追加
2011年03月07日CakePHP,TwitterCakePHP,Cron Job,Twitter
前回のブログでCakePHP Shellを作成しましたが、そのシェルの中でAuth Componentを利用する際にはまったので書いて見ます。
ご存知、Componentを読み込む場合はコントローラーのメンバ変数として
var $components = array('Auth');
のように書くだけですが、Shellの場合はこうやってもComponentを読み込んでくれません。
Shellでコンポーネントを利用する場合は以下のように関数内で呼び出してやることで解決できました。
function main(){
App::import('Component','Auth');
$this->Auth = new AuthComponent(null);
}
さて、なぜAuth ComponentをShell内で使いたかったかというと、自分の場合、Auth->password() 関数を利用してパスワードをハッシュさせた後、ユーザーを追加したかったからです。
以下、Shell内でのユーザー作成に使ったコードです。
$username = [NEW_USERNAME];
$password = $this->Auth->password([NEW_PASSWORD]);
$retData = $this->User->findByUsername($username);
if(empty($retData['User']) ){
$data = array("User" => array(
"username" => $username,
"password" => $password,
)
);
$this->User->save($data);
}
最後に、以下参考になったサイトです。
Cookbook 認証 - http://book.cakephp.org/ja/view/172/%E8%AA%8D%E8%A8%BC
CakePHP: Creating a Custom Shell for Adding Users for Use With AuthComponent - http://www.springenwerk.com/2008/07/cakephp-creating-custom-shell-for.html