こんにちは、開発担当の米原です。
以前にご紹介しました「HCL Designer アプリケーション一覧をスッキリ整理する方法【一括削除&編集】」
の詳細編集方法の詳細版です。
HCL Designer アプリケーション一覧をスッキリ整理する方法【一括削除&編集】
wsInfo.xml をテキストエディタでひらいてみましょう
<?xml version=”1.0″ encoding=”UTF-8″?>
<ws>
<project databasename=”test\test001.nsf” dbtitle=”test001″ fullpath=”test\test001.nsf” projectname=”test001.nsf” replicaid=”49258CE7:439438″/> <project databasename=”test\yone\test001.nsf” dbtitle=”test001″ fullpath=”\\Testsv/Ktrick\test\yone\test001.nsf” projectname=”test001.nsf” replicaid=”49258CE7:439438″ servername=”Testsv/Ktrick”/>
</ws>
各属性名の説明はこうなっております。
<project
databasename=“サーバー内パス”
dbtitle=“タイトル”
fullpath=“\\サーバー名\サーバー内パス”
projectname=“任意の名前.nsf”
replicaid=“16進ID”
servername=“サーバー名/階層” />
ここで注意なのが、DBの保存場所が、サーバーかローカルかで不要な個所があります。
servername こちらはローカルには不要なので記載もしなくても大丈夫です。
〇サーバーDBの場合の違い
| 属性名 | ローカルDBの時 | サーバーDBの時 | 説明 |
|---|---|---|---|
databasename |
test\test001.nsf | test\yone\test001.nsf | Domino 内部で使うパス形式 |
dbtitle |
test001 | test001 | Notes DB のタイトル |
fullpath |
test\test001.nsf | \\Testsv/Ktrick\test\yone\test001.nsf | ローカルは相対/絶対パス、サーバーは UNC 風パス |
projectname |
test001.nsf | test001.nsf | Designer 内部の一時名。重複時に (1) など付く |
replicaid |
49258CE7:439438 | 49258CE7:439438 | DB を一意に識別するレプリカID |
servername |
(なし) | Testsv/Ktrick | サーバーDBの場合のみ追加される |
こちらを参考に編集してみてはどうでしょうか。
それでは本日はこの辺で失礼いたします。
2025年09月16日
こんにちは、米原です。
本日は9月に開催される、Notes/Dominoイベント DominoHub2025 Osaka のご紹介です。
DominoHubと言えば6月に東京で開催されましたが、今年も9月18日(木)に大阪でも開催されます!
今回のテーマは!
Let’s DO MINGLE
「DOMINOでひらく、未来のつながり。」
知るだけじゃない、オフラインだから生まれるつながりが新しい未来を見つけます。
あなたのビジネスを、あなた自身を、加速させる絶好の機会です!
- 日程:2024年9月18日(木)
- テーマ:LET’S DO MINGLE「DOMINOでひらく、未来のつながり。」
- 主催:HCLアンバサダー & 有志メンバー
- 費用:無料(事前登録制)
- 場所:APイノゲート大阪
- 530-0001 大阪府大阪市北区梅田3丁目2−123
APイノゲート大阪 11F・開場:9時30分、13時00分 開始~17時00分 終了(予定)
- 530-0001 大阪府大阪市北区梅田3丁目2−123
- 懇親会:(会場同じ、無料):17時00分開始~19時00分終了(予定)
おすすめポイント!
- HCL Dominoの最新情報が現地で聞ける
- ここだけでしか聞けない、 HCL Notes/Dominoユーザー企業による事例セッション
- ソリューションベンダーによるライトニングトーク!!(皆さんの課題を解決できるDominoソリューションをご紹介)
- 現地開催ですので、色々なNotesユーザや開発者と情報共通ができる
- 2024年10月1日にオープンしたてのAPイノゲート大阪(再開発が進む大阪の街並みを一望できます)
他にも色々なセッションが用意されています!
当日はケートリックメンバーも数人参加予定ですので、現地でお会いすることを楽しみにしております。
2025年09月04日
こんにちは、開発担当の米原です。
HCL Designer を長期間使っていると、アプリケーション一覧がどんどん増えていきます。
最初は気にならなくても、増えていくと起動や一覧表示が遅くなることがあります。
私の場合はテスト用に色々なバージョンのアプリを作成するので、結構増えてしまいがちです。
通常は一覧から右クリックで削除できますが、数が多いとひとつずつ消す作業は非常に手間です。
今回は、一括削除や直接編集で一覧をスッキリ整理する方法を解説します。
備忘もかねてブログに残します。

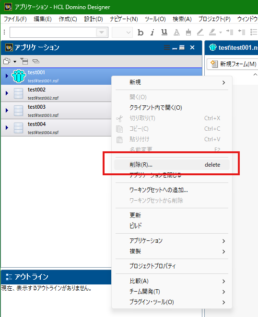
(↑テスト用に作成したので件数は少ないです)
1. アプリケーション一覧が増えると何が起きる?
-
Designer の起動時間が長くなる(影響大)
-
一覧のスクロールが遅くなる
-
必要なアプリが探しにくくなる(Desingerで整理している人は影響あり?)
これらは、一覧の管理情報が内部ファイルに溜まっていくことで起こっているのではないかと思われます。
定期的な整理で、動作を軽くすることができます。
2. 通常の削除方法(ひとつずつ削除)

-
アプリケーション一覧画面で、削除したいアプリを右クリック
-
「削除」を選択
利点
-
安全・確実で、間違えて消すリスクが低い
欠点
-
100件以上あると、削除作業だけでかなり時間がかかる
3. 一括削除する方法
実は、Designer のアプリケーション一覧は wsInfo.xml という1つのファイルに保存されています。
このファイルを削除すると、一覧が完全にリセットされます。
-
Designer を終了する
-
以下のパスに移動する
Data\workspace\.metadata\.plugins\com.ibm.designer.domino.ide.resources\ -
wsInfo.xmlファイルをバックアップする(任意の場所にコピー) -
元の
wsInfo.xmlを削除 -
Designer を再起動 → アプリケーション一覧が空になる(NotesClientsも開いていたら閉じた方がよさそう)
ポイント
-
削除するとすべての一覧が消えるので、必要なものがある場合は必ずバックアップを取っておきましょう。
4. wsInfo.xml を直接編集する方法
wsInfo.xml は XML形式のシンプルなテキストファイルです。
中身を開くと、登録されているアプリごとに同じようなタグが並んでいます。
編集手順
-
Designer を終了する
-
wsInfo.xmlをテキストエディタ(例:Notepad++)で開く -
不要な
<workspaceItem>のブロックを削除 -
必要なら、新しい
<workspaceItem>を追加することも可能 -
保存して閉じる → Designer を起動して反映を確認
注意点
-
XML のタグ構造を壊すと読み込めなくなる
-
必ずバックアップを取ってから作業する
編集の詳細は別途調べて記事として残す予定です。
まとめ
-
アプリケーション一覧が多いと Designer の動作が遅くなる
-
少数なら右クリック削除、大量なら
wsInfo.xmlの削除が効率的 -
XMLの構造を理解すれば、必要なアプリだけ残すことも可能
定期的に整理することで、快適な開発環境を保つことができます。
一度 wsInfo.xml の扱いに慣れれば、起動スピード改善にも直結します。
私の場合はすぐ一覧が溜まってしまうので、一括削除をおこなっております。
ではでは、今回はこの辺りで失礼いたします。
2025年08月16日
2024年6月にIBMが提供していたNotes/DominoのV9とV10のサポートが終了しました。2025年6月にはNotes/DominoのV11のサポートが終了する予定です。そのため、他製品に移行すべきか検討中の方もいるのではないでしょうか?
Notes/Dominoを取り扱っていないベンダーが脱Notesを推奨しており、Notes/Dominoについて調べないまま他製品に移行した結果、失敗してしまうこともあるため、必ず入念に調べた上でご検討ください。
今回はノーツコンソーシアムの団体に参加している弊社がよく聞く、脱Notesの失敗事例をご紹介します。少しでも危険だと感じたら、Notes/Dominoに詳しいベンダーへのお問い合わせをおすすめします。
脱Notesの失敗事例
Notes/Dominoについて調べないまま他製品に移行した結果、失敗してしまうことがあります。どのような失敗なのかご紹介します。
カスタムアプリケーションが再現できなかった
ある企業は、Notes/Dominoは時代遅れだと噂を聞き、長年使用していたNotes/Domino(旧Lotus Notes)からクラウド型のグループウェアに移行することに決めました。
しかし、独自のワークフローやアプリが多数あり、全ての仕様について把握されていませんでした。その結果、新しいシステムで一部のワークフローやアプリが再現できず業務が滞りました。
特にNotesでのリッチテキストフィールドを利用していたケースなどは移行先でのデータの再現性が著しく落ちることがあります。
このような失敗事例は多いため、独自のワークフローやアプリが多数ある場合は、Notes/Dominoに関して深い知見を持つベンダーへの相談が必要不可欠です。
UI/UXが変更されてユーザー教育が大変になった
ある企業は、プロモーションされているトレンドのグループウェア製品を導入したいと思い、Notes/Domino(旧Lotus Notes)から他社のグループウェアに移行することに決めました。
トレンドのグループウェア製品を導入すれば業務効率化が図れると考えていましたが、現場の社員から「どのように操作すればよいかわからない」「操作が難しい」という声が多く上がり、定着にも時間がかかりました。
データ移行に不備が生じた
ある企業は、Notes/Domino(旧Lotus Notes)から他社のグループウェアに移行することに決めました。
しかし、Notes/Dominoに保存されていたデータのフォーマットが新システムに合わず、重要なデータが欠落し、業務上のトラブルが発生してしまいました。
業務アプリを開発しづらくなった
Notes/Domino(旧Lotus Notes)で業務アプリを開発していましたが、サポート切れを理由に、他社のグループウェアに移行することに決めました。
さまざまな製品がある中でも、ローコード/ノーコードでアプリ開発できるものを選びましたが、Notes/Dominoのように柔軟な開発はできませんでした。
結果として、従業員が「移行前のNotesを使い続けたい」と主張し、一部の部署でシステムの二重運用が発生しました。
コストとスケジュールの見積もりミスが発生した
Notes/Domino(旧Lotus Notes)からクラウド型のグループウェアに移行するプロジェクトは当初、半年以内に完了すると見積もられていました。
しかし、独自のワークフローやアプリの仕様を全て把握しておらず、データ移行の不備が起きて、1年半以上の遅延と予算超過を招きました。
結果的に、移行期間中のライセンス費用や追加開発費用が当初の見積もりを大きく上回ることになり、大きな損失をもたらしました。
失敗事例から学ぶ!脱Notes方法
脱Notes/Dominoのプロジェクトは、多くの企業にとって大きな挑戦です。移行プロセスで起こりがちな失敗を事前に回避し、スムーズな移行を実現するためのコツをご紹介します!
Notes/Dominoの最新情報を収集する
Notes/Dominoは、提供会社がLotus Development社→IBM社→HCL Technologies社に移行しています。
HCL Technologies社に移行した後の情報は、それ以前に比べて多く出回っていませんが、公式ドキュメントやユーザーコミュニティ、専門家によるブログやウェビナーなどを活用することで、情報収集することが可能です。
弊社HPにHCL Technologies社についての記事がありますのでご参考ください。
<参考リンク>HCLテクノロジーズとは?Notes/Domino提供会社の魅力を解説
Notes/Domino 提供会社のHCL Technologies社を調べることで、
- Notes/Dominoの継続利用を検討する
- 他製品に移行する
に関して、より適切な判断ができるようになります。
Notes/Dominoに詳しいベンダーに相談する
次に、Notes/Dominoに詳しいベンダーに相談をしましょう。Notes/Dominoに詳しいベンダーに相談すれば、システム移行する際に、どのような箇所がボトルネックになるか教えてもらえます。
Notes/Dominoに移行すべきか、他製品に移行すべきか、具体的なアドバイスが得られるでしょう。初期段階で巻き込むことで、見積もりやスケジュールの精度が向上し、リスク管理の精度も高まります。
プロジェクトの成功率を向上させる鍵となるため、必ずNotes/Dominoに詳しいベンダーに相談しましょう。
業務プロセスやデータを棚卸ししておく
Notes/Dominoを移行する際は、業務プロセスやデータを棚卸ししておくことが大切です。どの業務プロセスがNotes/Dominoに依存しているのかを特定しておくことが大切です。
データ移行では整合性を確保することが重要です。データクレンジングやフォーマットの統一を事前に行い、移行後に問題が発生しないよう準備を徹底しましょう。このような準備もNotes/Dominoに詳しいベンダーと一緒に行うと安心です。
新しいシステムの教育を徹底する
新しいシステムに移行する場合は、従業員が使いこなせるように教育する必要があります。ハンズオン形式の研修、オンラインチュートリアル、FAQの作成などを準備しておきましょう。
教育内容は業務に即したものにする必要があります。単にシステムの操作方法を説明するだけでなく、新システムによって業務がどのように変わるのか、具体的に示すことで、社員の理解とモチベーションを高めることができます。
脱Notesに関するフェイクニュースに注意!
IBMが提供していたNotes/Dominoのサポートが終了します。そのため、(1)Notes/Dominoの継続利用を検討する(2)他製品に移行することを考えなければなりません。
これをビジネス機会と捉えてNotes/Dominoは時代遅れだと煽る業者が存在しているため注意してください。例えば、次のようなフェイクニュースが流れています。
クラウドやモバイルアプリに非対応で時代遅れだ
→Notes/Dominoはクラウド対応もできますし、モバイルアプリにも対応できます。
IBM社がHCL社に売却してオワコンだ
→HCL社は兆を超える売り上げを誇るインドのIT企業です。
低価格のアプリ開発ツールの方がよい
→申請・承認など業務次第ですが、低価格のアプリ開発ツールは制約を受けやすく複雑なアプリは開発しにくいです。
このような脱Notesに関するフェイクニュースが流れているため、Notes/Dominoに詳しいベンダーに相談してください。
まとめ
Notes/Dominoについて調べないまま他製品に移行した結果、次のような失敗をしてしまうことがあります。
- カスタムアプリケーションが再現できなかった
- データ移行に不備が生じた
- UI/UXが変更されてユーザー教育が大変になった
- 複雑な業務アプリが開発しにくくなった
- コストとスケジュールの見積もりミスが発生した(追加費用が発生)
以上のことから、脱Notesを検討されている場合、まずはNotes/Dominoに詳しいベンダーに相談してから改めて移行について検討してみてください。
2025年05月17日
「Notes/Dominoは時代遅れだから、移行した方がよいよ」「まだNotes/Dominoを利用しているの?」と言われて、他製品への移行を考えていませんか?さまざまなグループウェア製品がある中で、移行先の候補に上がりやすいのがMicrosoft 365です。
しかし、NotesからMicrosoft 365への移行を安易に決断するのはやめましょう。自社にとってベストな選択肢をしてください。
今回はNotesからMicrosoft 365に移行するメリットとデメリットについて解説します。この記事を読めば、Notes/Dominoを継続利用すべきか、Microsoft 365に移行すべきか検討する際に役立つ情報をまとめているため、ぜひ読んでみてください。
Microsoft 365の強み
まず、Microsoft 365の強みを3つご紹介します。
テレワークがしやすい
Microsoft 365には、次のような機能が搭載されています。
- カレンダー
- スケジュール共有機能
- グループチャット
- Web会議
- ファイル共有
Microsoft 365の魅力はチャット機能とWeb会議機能が標準で搭載されていることです。そのため、テレワークを推進したい場合はMicrosoft 365が便利だと感じられるでしょう。
AIを活用して業務効率化を図れる
Microsoft 365ではMicrosoft Copilotが利用できます。Microsoft Copilotに質問をすれば適切な回答が得られ、サポートを頼めば文章作成や画像制作を支援してもらえます。
ワードやエクセル、パワーポイントと連携すれば、大幅に業務効率化が図れるためAIを活用して業務効率化を図りたい場合はMicrosoft 365がおすすめです。
複数人で共同作業ができる
Microsoft 365のアプリを使用すれば、複数人で同時にファイルを編集することができます。ファイルの編集や閲覧の権限も細かく設定できます。
また、PC、タブレット、スマートフォンなど、どのデバイスからもデータへのアクセスが可能です。共同作業ができる状態にしておけば確認作業がしやすくなります。そのため、共同作業が多い場合はMicrosoft 365がおすすめです。
NotesからMicrosoft 365に移行するメリット
以下の機能は現在のNotes単体では実装されていないため、移行時のメリットと言えそうです。
- グループチャット(HCL Sametimeによる実現は可能)
- Web会議(HCL Sametimeによる実現は可能)
- クラウドファイル共有
- Microsoft Copilot
- Office Onlineによる共同編集
NotesからMicrosoft 365に移行するデメリット
次にNotesからMicrosoft 365(旧Office 365)に移行するデメリットを4つご紹介します。
複雑な業務アプリ開発に向かない
Notes/Dominoは、業務アプリ開発を簡単に作成できることが強みです。Microsoft 365にもPower Appsと呼ばれるアプリ開発ツールがあります。
しかし、アプリを開発する上では制限される事も多いです。例えば、JavaScriptなどの外部コードを直接組み込みにくくなっています。JavaScriptを埋め込んで実行する機能はサポートされていないことが公式に明記されているため注意が必要です。
また、Power Appsで多くのアプリを開発すると挙動が悪くなり、使い勝手が遅くなります。また、大量のデータを取り扱うことも苦手としています。つまり、大規模なアプリ開発には向いておらず、複雑な業務アプリを開発して業務効率化を図りたい場合はNotes/Dominoを利用した方がよいでしょう。
データ移行時に制約を受ける
NotesからMicrosoft 365に移行する際にデータ移行の制約を受けてしまうことがあります。必要に応じて、データクレンジングをしてデータ形式を調整しなければなりません。
とくに注意しなければならないのは、申請・承認プロセスや権限設定の移行が難しいことです。
Notesで実現できていたアクセス制御リスト(ACL)での細やかな権限設定を移行先で実現する場合は莫大なコストがかかります。コストがかかるだけでなく、お客様側も業務フローを洗い出さなければならず負担となります。そのため、複雑な申請・承認プロセスや権限を設定している場合は、安易に移行せずNotes/Dominoを利用した方がよいでしょう。
基本的にクラウドでの利用となる
Microsoft 365はクラウド活用が前提となります。自社の要件に合わせて、クローズドなネットワーク環境を構築したい場合などは不向きです。そのため、オンプレミス環境を希望する方はNotes/Dominoを利用した方がよいでしょう。
莫大な初期費用が必要になる
NotesからMicrosoft 365に移行する場合は、莫大な初期費用が必要になります。先ほども説明した通り移行する際には、申請・承認プロセスや権限等の移行で難航します。
申請・承認プロセスを細かく設定している場合、ゼロから構築する工程が長引き、莫大な初期費用がかかるでしょう。
一方で、Notes/Dominoであれば継続利用が可能です。申請・承認プロセスや権限設定を変えずに利用できます。そのため、Notes/Dominoに満足していて費用を抑えたい場合はNotes/Dominoを継続利用した方がよいでしょう。
NotesからMicrosoft 365に移行の向き・不向き
NotesからMicrosoft 365(旧Office 365)に移行するメリット・デメリットを解説しますが、移行の向き・不向きをまとめると次のようになります。どちらを重視したいかで、移行すべきか判断してみてください。
| 向いている | 向いていない |
|
|
NotesからMicrosoft 365に移行する際の注意点
NotesからMicrosoft 365(旧Office 365)に移行する際は、NotesとMicrosoft 365両方に詳しい信頼できるベンダーに相談をしてください。中立的な立場でアドバイスしてくれる相談先を見つけましょう。
2019年にHCL社がIBM社からNotes/Dominoを買収して以来、国内においてNotes/Dominoに関する情報が正しく伝わらないケースがでてきており、次のようなフェイクニュースが飛び交っています。
フェイクニュース
- Notes/Dominoはモバイルアプリで利用できない
- Notes/Dominoはクラウドで利用できない
- HCL社は無名で危険である
このような情報を拡散するのは、Notesから他製品に移行してもらうための営業トークです。騙されてしまうと、莫大な移行費が取られます。
また、移行自体が上手くいかなくなり、その結果、Notesが残り続けるといったトラブルが発生する恐れがあります。このようなトラブルを避けるためにも、HCL社やNotes/Dominoの最新情報に詳しく、Microsoft 365にも精通しているベンダーに相談してください。
まとめ
NotesからMicrosoft 365(旧Office 365)に移行するメリット、デメリットをご紹介しました。どちらがおすすめかは各社で異なります。
移行が向いている場合、向いていない場合があります。そのため、本記事を参考にしながら、移行すべきかどうか判断してみてください。
また、移行する際には、中立的な立場でアドバイスしてくれる信頼できる相談先を見つけてください。弊社でも、移行のアドバイスをしているため、ぜひお気軽にご相談ください。
2025年05月15日
2019年、Notes/Domino(旧Lotus Notes)はIBM社からHCLテクノロジーズ社へ譲渡されました。これに伴い、当時のNotes/Domino利用者の間では、「IBM社からHCLテクノロジーズ社へ譲渡されたけれど、このまま使い続けても大丈夫なのか…」と不安を感じる企業も少なくありませんでした。
それから数年が経ち、現在ではこのような不安が払拭されたと感じるユーザーも多い一方で、IBM時代に比べてHCLテクノロジーズ社の知名度がまだ十分とは言えないのも事実です。
そこで今回は、HCLテクノロジーズ社について理解を深めることを目的に、その企業概要やNotes/Dominoへの取り組みについて解説します。「Notes/Dominoをこのまま使い続けるべきか?」 とお悩みの方にも役立つ情報となりますので、ぜひ参考にしてください。
HCLテクノロジーズとは
出典元:『HCLTech』
HCLテクノロジーズ(HCL Technologies)は、1976年に設立されたIT企業です。インドに本社があり、60か国に拠点があります。
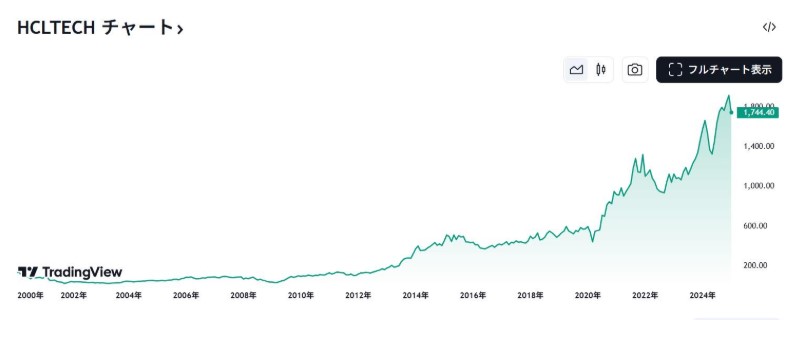
従業員数は約22万5,900人で、売上高は126億米ドルです。世界中の企業から支持されていることは株価のチャートからも分かります。
出典元:『HCLTECH チャート』
HCLテクノロジーズは、1978年に8ビットコンピューター、1989年に32ビットのマルチプロセッサを発表して業界を激震させました。
2018年にはIBMの主力製品だったNotes/Domino(製品とエンジニア)を買収しています。買収後、即座にNotes/Dominoをバージョンアップしてアプリ・クラウドに対応させたことでも話題を集めました。
HCLテクノロジーズはAIやIoTの技術開発、ソフトウェアの販売などに投資をしてきました。その戦略が功を奏し、Brand Finance「グローバル500およびITサービスTop 25に関する2024年レポート」で、最も急成長しているブランドに浮上したと発表しています。
国内でプロモーションがあまり打たれていないため、知名度は低いですが、さまざまな功績を残しているIT企業です。
| 社名 | HCLテクノロジーズ |
| 設立年 | 1976年 |
| 従業員数 | 約22万5,900人 |
| 売上高 | 126億米ドル |
| 平均年収 | 800~1,200万円 |
| 事業内容 | デジタル
エンジニアリング ソフトウェア |
HCLテクノロジーズの3つの事業
HCLテクノロジーズは3つの事業を展開しています。
デジタル
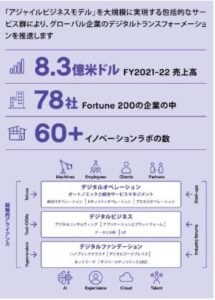
出典元:『HCLTech』
デジタル事業では、世界中の企業のDX(デジタルトランスフォーメーション)を推進しています。アメリカ合衆国のフォーチュン誌が年1回発行する総収入ランキング(上位200社)に入賞している企業の内、78社ものDX推進を行っています。HCLテクノロジーズの独自のアプローチMode1-2-3 戦略が支持されている要因です。
- Mode 1: ITの最適化
- Mode 2: 最先端技術の活用
- Mode 3:イノベーションの推進
エンジニアリング
出典元:『HCLTech』
エンジニアリング事業では、さまざまな製品やサービスを開発し、お客様のイノベーションを支援しています。これまで2,000件以上の特許を取得しています。
エンジニアリング事業の強みは、「プロダクト」「プラットフォーム」「製造オペレーション」「ネットワーク・インフラ」と全領域をカバーできることです。
また、他社に先駆けてAIやIoTに投資をしてきたからできるエンド・ツー・エンドの次世代最先端サービスを提供できることが強みとなっています。HCL社のIT技術力を学べるエンジニアプログラミングカリキュラムは350以上にもなり、世界中のエンジニアが受講しています。
ソフトウェア
出典元:『HCLTech』
ソフトウェア事業では、DX支援やデータ分析、オートメーションツールなどを開発して販売しています。
2018年に買収したNotes/Domino(製品とエンジニア)を以下のようにバージョンアップさせて販売しています。
- モバイルアプリ対応
- ローコード開発環境の提供を開始
- サーバー環境のクラウドネイティブ化
- 非互換による問題の解消
現在のNotes/Dominoライセンスはサブスクリプションモデルに完全移行されています。
HCLテクノロジーズの魅力
HCLテクノロジーズの魅力を3つご紹介します。
ITへの積極的な投資
HCLテクノロジーズは、AIやIoTなどの先端技術への投資を積極的に行い、ソフトウェアの買収を通じて競争優位性を高めています。
2018年には、IBM社からNotes/Dominoを買収しましたが、HCL社が買収したのはソフトウェアだけではありません。開発に携わるエンジニアも含めて買収し、IBM社よりも高い年収を提示することで、より意欲的に開発に取り組める環境を整えました。
その結果、2019年以降、Notes/Dominoは次々と高度な機能を備えたグループウェアへと進化し、再び注目を集めるようになりました。こうした積極的な投資と開発戦略こそが、HCLテクノロジーズの大きな強みとなっています。
グローバルでの高い評価
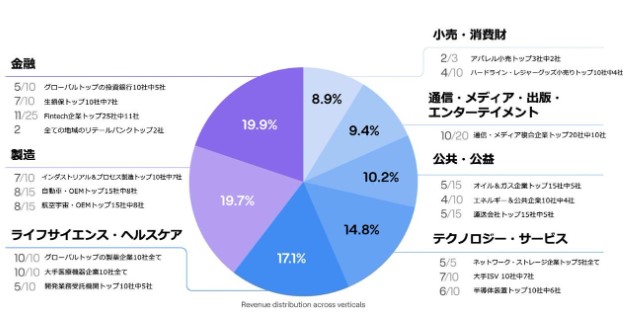
出典元:『HCLTech』
HCLテクノロジーズは60か国に拠点があります。22万5,900人の従業員が在籍しており、各国の言語に精通した専門家が顧客対応、文化的理解を持ち、プロジェクトを推進します。このような体制で、多種多様な業界のプロジェクトを成功に収めてきました。
| 金融業界 | - コアバンキングシステムの統合
- リスク管理ソリューション - AIによる顧客体験の向上 |
| 製造業界 | - サプライチェーンの最適化
- 製品ライフサイクル管理(PLM) - IoT・デジタルツイン技術の導入 |
| ライフサイエンス | - クラウド移行支援
- AI/MLソリューションの提供 - エンドユーザー向けアプリケーションの開発 |
| エネルギー | - スマートグリッドシステムの導入
- 再生可能エネルギーの最適化支援 |
| 通信業界 | - 5Gネットワークの設計と導入
- デジタルエクスペリエンス向上 |
| 小売業界 | - 電子商取引プラットフォームの構築
- 顧客データ分析の活用 - 在庫管理の効率化 |
| 物流業界 | - サプライチェーン管理の自動化
- トラッキングシステムの導入 - 配送の効率化 |
| 公共機関 | - 電子政府ソリューション
- 市民サービスのデジタル化 - スマートシティプロジェクトの支援 |
アメリカ合衆国のフォーチュン誌が年1回発行する総収入ランキング(上位200社)の入賞企業の内、78社のDX推進を行っていることも強みです。
Mode 1-2-3 戦略
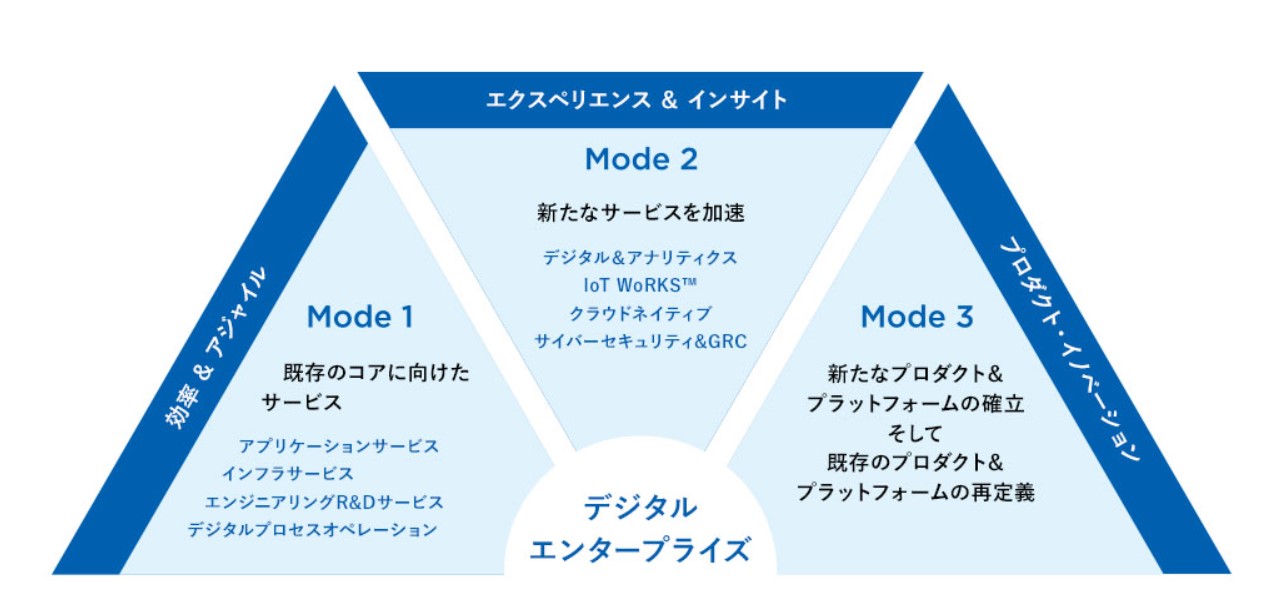
出典元:『HCLTech』
HCLテクノロジーズのMode 1-2-3 戦略は高く評価されています。Mode 1-2-3戦略とは、ITインフラの最適化から新技術の導入、イノベーションまでをトータルサポートするための戦略です。このようなステップを踏むことで、より良い状態を作り出すことを得意としています。
Mode 1: ITの最適化
既存のITと業務プロセスを把握した上で効率化・自動化を提案する
Mode 2: 最先端技術の活用
AI、IoT、クラウドなど新技術を駆使した業務効率化を提案する
Mode 3:イノベーションの推進
パートナー企業とコラボレーションして、イノベーションを創造する
日本法人「HCL Japan」
出典元:『HCLTech』
HCLテクノロジーズは、日本法人として株式会社エイチシーエル・ジャパン (英語名:HCL JAPAN LTD.)を展開しています。しかし、国内ではプロモーションや情報提供が十分に行われておらず、どのような企業なのか伝わりにくい状況が続いています。
そのため、Notes/Domino(旧Lotus Notes)を利用しているユーザーの中には、
「IBM社からHCLテクノロジーズ社へ譲渡されたけれど、このまま使い続けても大丈夫なのか…」と不安に感じる方も少なくないかもしれません。
しかし、これは単にHCLテクノロジーズの知名度が低いことが要因であり、同社は実際には非常に優れたIT企業です。また、Notes/Dominoも積極的なバージョンアップによって進化を遂げており、現在では他社製品に引けを取らないグループウェア、アプリケーション開発プラットフォームへと成長しています。
したがって、Notes/Dominoの移行を検討する際には、「知名度が低い=時代遅れ」と安易に判断するのではなく、最新の製品情報やHCL社の戦略を踏まえた上で慎重に判断することを推奨します。
まとめ
HCLテクノロジーズは、インドに本社を構え、60か国に拠点を持つグローバルIT企業です。
従業員数は約22万5,900人、売上高は126億米ドルを超え、最先端技術を駆使したITソリューションを提供しています。
特に、Mode 1-2-3 戦略と呼ばれる独自のアプローチを通じて、世界中の企業から高い信頼を得ています。
また、同社はIBM社からNotes/Domino(旧Lotus Notes)およびエンジニアを買収し、より高度なグループウェアを提供し続けています。そのため、Notes/Dominoの移行を検討する際には、HCLテクノロジーズがどのような企業なのかを理解した上で、自社に最適な運用、移行方法を選択することが重要です。
弊社では、HCLテクノロジーズに関する知見を活かし、第三者の視点から最適な運用、移行方法を提案いたします。
Notes/Dominoの運用、移行についてお悩みの際は、ぜひお気軽にご相談ください。
2025年05月14日
1989年にグループウェア製品として登場し、大企業を中心に導入されたNotes/Domino。
2000年には、サイボウズ Office 、Google WorkspaceやMicrosoft 365が出てきてシェアが奪われていった関係で、Notes/Dominoを知らない人もいるでしょう。
今回はノーツコンソーシアムの団体に参加している弊社が、Notes/Dominoについてわかりやすく解説します。この記事を読むことで、Notes/Dominoに対する理解が深まるはずですので、ぜひ読んでみてください。
Notes/Dominoとは
Notes/DominoとはHCL Technologies社が提供しているグループウェア製品です。
ユーザーが操作するデバイスとサーバーを接続するために使用する「Notes」、サーバー機能を提供する「Domino」があり、アプリケーションプラットフォーム全体を「Notes/Domino」と呼びます。
Notesを利用すればメールやスケジュール、ファイル共有の他、LotusScriptの独自言語で簡単にアプリケーションを開発することが可能です。また、セキュリティ面に強いため、社内情報の保護に適しています。
Notes/Dominoの歴史
HCL Technologiesが提供しているNotes/Dominoには、長い歴史があります。
1989年にLotus Development社がLotusを販売し始めました。グループウェア製品での市場投入は非常に早い時期で大きな注目を浴び、1995年にIBM社がLotus Development社を買収して、電子メール、電子掲示板、カレンダー、アプリ開発機能などバージョンアップしていき、Notes/Dominoと名前まで変えました。全盛期は7割の企業がNotes/Dominoを導入していたとも言われています。
しかし、2000年代からサイボウズ Office 、Google WorkspaceやMicrosoft 365が出てきてシェアが奪われていきました。
2017年にIBM社とHCL Technologies社の協業が発表されましたが、2019年にHCL Technologies社がNotes/Dominoを買収し今に至ります。
Notes/Dominoを提供するHCL Technologies社とは
HCL Technologies社はインドの大手IT企業です。世界60カ国に224,000人以上の従業員が在籍しており、エンジニアリング、クラウド、AIを中心に、テクノロジー・ソリューションを提供しています。
2023年度の売上高は約2兆700億円(131億ドル相当)で規模が大きい会社です。
HCL Technologies社は、数十年にわたりAI運用経験をしてきており、生成AIが注目されている中で有利なポジションにいます。
「2024 Brand Finance Global 500 and IT Services Top 25 Report」では、最も急成長しているIT企業に選出されています。
日本ではHCL Technologies社の知名度が低く、IBM社の知名度が高いことから、Notes/Dominoは時代遅れと言われがちです。しかし、HCL Technologies社について詳しく調べれば素晴らしさに気づけるでしょう。
関連記事>>HCLテクノロジーズとは?Notes/Domino提供会社の魅力を解説
Notes/Dominoのメリット
2019年にHCL Technologies社がNotes/Dominoを買収してバージョンアップがされています。Notes/Dominoを使用し続ければ3つのメリットが得られます。
ノーコード/ローコード開発が行える
ノーコード/ローコード開発機能のHCL Domino Leapが用意されており、さまざまなビジネスアプリを専門家でなくても開発できるようになります。ノーコード/ローコード開発ができるため、LotusScriptの独自言語を覚える必要もありません。
Docker技術で自社に合ったサーバーを利用できる
Dockerはコンテナ型仮想化と呼ばれる技術力を活用して、HCL Dominoをあらゆるサーバー環境で利用することができます。
これまで、オンプレミスサーバーでしか使用できないイメージが強いDominoサーバーでしたが、社内サーバー、データセンター、ホスティングサービス、SaaS、IaaSなどのサーバーが利用できます。つまり、クラウドサーバーを利用することが可能です。
費用対効果が優れた業務アプリ
現在、Notes/Dominoはユーザーサブスクリプション型のライセンスを採用しています。
このライセンスモデルでは、ユーザーが利用できるアプリの数に上限がなく、業務アプリを多く開発・活用するほどコストパフォーマンスが向上します。
また、Notes/Domino以外のサーバーや追加サービスの運用・ライセンスは不要なため、シンプルな環境で効率的にシステムを運用できます。そのため、アプリ開発が可能なグループウェア製品をお探しの方には、非常に満足度の高い選択肢となるでしょう。
定期的にバージョンアップされる
2019年にHCL Technologies社がNotes/Dominoを買収して以降、継続的なバージョンアップが行われ、ユーザーの利便性が大幅に向上しています。
HCL Technologies社は、クラウド対応やモバイルアプリの強化、最新技術の導入などを積極的に進め、より直感的で使いやすいグループウェアへと進化させています。
今後も継続的な開発・改善が予定されており、Notes/Dominoは引き続き企業の業務効率化に貢献する製品として発展を続けていくでしょう。
バージョンアップの一例
1. マルチデバイス対応 & クライアントインストール不要
- モバイルアプリ対応(Nomad):PC・スマホ・タブレットで利用可能なモバイルアプリを提供
- ブラウザ利用(Nomad Web):クライアントのインストール不要で、ブラウザから直接アプリを利用可能
2. クラウド対応のグループウェアへ進化
- オンプレミスに加え、クラウド環境での運用が可能に
- Docker対応など、柔軟なサーバー環境を実現
3. アプリ開発の簡素化
- ノーコード/ローコード開発(Domino Leap):プログラミング知識不要でアプリ開発が可能
4. システムの安定性・セキュリティ向上
- バージョン間の互換性向上:バージョンアップ時のリスクを低減
- セキュリティ強化:企業の安全性を確保
5. 情報検索の利便性向上
- 企業内検索システムの強化:横断的に情報を探索し、業務効率を向上
HCL Technologies社はユーザーの声を真摯に受け止めてバージョンアップしています。
Notes/Dominoのデメリット
Notes/Dominoにはデメリットもあります。
HCL Technologies社の知名度が低い
国内において、HCL Technologies社の知名度はまだ十分に浸透していないのが現状です。
かつてNotes/Dominoを提供していたIBM社は知名度が高かったため、一部では、
「HCL Technologies社のNotes/Dominoを使い続けるのは時代遅れでは?」
といった誤解が生まれ、「脱ノーツ」を勧められるケースがあります。
特に、IT企業の中にはHCL Technologies社の実態を説明しないまま、「Notes/Dominoは時代遅れだから移行しましょう」と提案してくるケースも少なくありません。
こうした提案は、顧客の立場やシステムの最適解を十分に考慮せず、単に移行ありきの営業トークであることが多いため、慎重に対応することが重要です。
従来の製品はバージョン互換性がなかった
従来のNotes/Dominoは現在ほどのバージョン互換性が確保されていなかったため、バージョンアップ時にアプリが正常に動作しないケースがありました。その結果、一部の企業では「改修コストを避けるためにバージョンアップを見送る」という選択を取ることもありました。
しかし、バージョンアップを行わずに古い環境を使い続けることは、セキュリティリスクや性能の低下を招くため非常に危険です。
Notes/Dominoの運用面で問題が発生しがち
1989年にグループウェア製品として販売されたNotes/Dominoは、当時多くの企業で活用されました。
しかし、2000年代に入ると「サイボウズ Office」「Google Workspace」「Microsoft 365」といった競合製品が登場し、シェアが次第に奪われていきました。その影響で、現在ではNotes/Dominoを知らない人も増えつつあります。
さらに、Notes/Dominoは独自の開発言語を持つため、対応できる技術者が減少しているのも事実です。そのため、社内でNotes/Dominoの運用・保守を担当していたキーパーソンが退職してしまうと、運用面で大きな課題が発生する可能性があります。
このようなリスクを回避するためにも、Notes/Dominoの運用を外部に委託する、または適切なサポート体制を構築することが重要です。
Notes/Dominoに関する相談ならケートリック
サポートが切れたNotes/Dominoの最新バージョンへの移行から、担当者不在で改修が困難なアプリのメンテナンスまで、ケートリックが幅広く対応いたします。
- 対応可能なサポート内容
- Notes/Domino サーバー保守・管理・メンテナンス
- Notes/Dominoバージョンアップ
- 自社開発のNotesアプリの改修・保守(開発者が不在でも対応可能)
- 保守が終了した他ベンダー開発のNotesアプリの改修・保守
- 数時間程度の軽微な開発・改修
弊社の保守サポートは、1時間単位の実工数に基づき、柔軟に対応いたします。
Notes/Dominoの知見を保有
ケートリック株式会社は、ノーツコンソーシアムの団体に参加しておりNotes/Dominoの運用・保守、アプリ開発が行える会社です。
1989年にNotes/Dominoが販売され、2019年にHCL Technologies社がNotes/Dominoを買収後もNotes/Dominoの運用・保守をしています。
お客様のNotes/Domino環境でお困りの状況をお聞きした上で、どのような方法を取るのがベストなのかご提案することができます。
独自技術で既存アプリを移行可能
ケートリック株式会社の独自技術を活用することで、Notes/Dominoの業務アプリをモダンなWEB対応アプリへ完全移行することが可能です。
Domino上で稼働するローコード/プロコード開発システム「consentFlow」を利用した開発が可能となり、既存のサーバー環境をそのまま活用できるため、インフラの大幅な変更は不要です。
consentFlowのメリット
- ノーコード/ローコード開発が可能 → 簡単に業務アプリを構築することができます
- プロコード開発にも対応 → Javaなどのプログラミング言語を使用可能
- 開発・運用・保守の人材確保が容易に → JavaScriptなど一般的な開発スキルで対応できる
Notes/Dominoの移行費を抑えられる
Notes/Dominoを別システムに移行する場合は、数億円の移行費がかかることがあります。なぜなら、別システムに移行する際には職位コードや各種セキュリティ権限など複雑な設定をゼロから移行先システムに合わせて検討しなければならないためです。
しかし、ケートリックの独自技術を使用すれば、アプリを完全に移行することができます。現在の既存アプリの文書、アクセス権限、公開アドレス帳(DJX含む)がもつ所属階層や職位情報をそのまま引き継げるため、移行費を大幅に抑えられます。
どの程度移行費を抑えられるか知りたい方はは、ぜひ相見積もりを取ってみてください。
まとめ
Notes/DominoとはHCL Technologies社が提供しているグループウェア製品です。HCL Technologies社はユーザーの声を真摯に受け止めてバージョンアップしており、今後も期待できるグループウェア製品です。
しかし、バージョンアップにかかる負担を理由に、バージョンアップせずに使い続けるという選択肢をとる企業様もいました。このような使い方は、セキュリティ面および性能面で大きな問題をもたらすため避けてください。
また、DX化が進まないノーツアプリを抱え続けることに不安を感じる企業様もいるでしょう。そのような場合は、Notes/Dominoで作った自社アプリを完全に移行できる技術を持った弊社にお任せください。
移行費用を抑えたい場合はご満足頂けるはずです。ぜひ、お気軽にご相談ください。
2025年05月13日
こんにちは、開発担当の米原です。
NotesDesigner, NotesClientsを使用していてこのようなことになっていませんか??
以前に「テクてくlotus技術者夜会」にてお話しした話なのですが、案外周りの人も知らなかったとのことですので
備忘もかねてブログに残します。
- 開発行ってると、設計を選択しても表示されるまでに時間がかかる
- だんだん反応が鈍くなり、最後には予期せぬエラーでDesignerが落ちる。。。
- Notes Designer で開発行ってると、数時間後にNotes Designer がフリーズして使えなくなる
まずは使用中のメモリの状態を見てみましょう
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
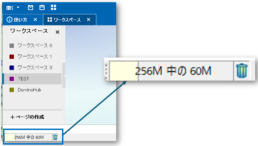
画面の下にメモリの使用状況がみれるようになります。
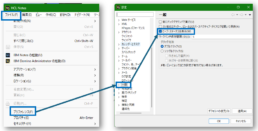
操作方法は以下の通りです。
- HCL Notes Designerを起動します
- 画面上メニューの「ファイル」を選択
- プリファレンスを選択
- 設定の一覧を選択
- ピープ・ステータスを表示のチェックをON

すると、画面下に使用メモリが表示されます。
「256M中の60M」となっていますが、現在256Mbyte確保しているうちの60Mbyte使ってますとの意味合いとなります。

XPageなどで設計が複雑なものや、カスタムコントロールが多くある設計、タブを結構開くとだんだん仕様メモリが増えて限度を超えるとメモリの開放が間に合わなかったりして処理が遅くなったりします。
そのために、割り当てるメモリを設定するパラメータがNotes.iniに用意されています。
Notes.iniは通常は「HCL\Notes」配下にあるかと思われます。
Notesのバージョンは、V12.0.1からになります。
(設定例)
WCT_vmarg.Xmx=-Xmx2048m
Notes/Domino Designers が消費するメモリの最大量
WCT_vmarg.Xms=-Xms1024m
Notes/Domino Designers が消費するメモリの最小量を定義します。
WCT_vmarg.Xmca=-Xmca1024k
Notes/Domino Designers が最小量よりも多くのメモリを必要とするときに、メモリを増加させる単位となるブロックサイズを定義します。
詳細な設定等の情報はこちらにございます。
HCL Customer Support
ちなみに初期値は
WCT_vmarg.Xmx=-Xmx256m
WCT_vmarg.Xms=-Xms48m
WCT_vmarg.Xmca=-Xmca8k
となっています。
ご使用のマシンスペックと相談してメモリのサイズを変更してみましょう。
メモリをあまり積んでいないマシンでメモリ確保領域を多くとると別のシステムが動かなくなったり、余計遅くなったりするので注意が必要です。
それでは今回はここまでとします。
2025年05月12日
本日(4月21日)、ケートリック株式会社は創立10周年を迎えることができました。
ちょっと信じられない気持ちもありますが……おかげさまで「ケートリック、10歳」です!
この日を迎えられたのは、お客様、パートナーの皆さま、そして一緒に歩んできた仲間たちの支えがあってこそです。本当にありがとうございます!
創業以来、私たちは「Ignite your business」を合言葉に、
お客様のビジネスを“もっと面白く、もっと加速させる”ためのITソリューションを提供してきました。
10年という月日は、決して平坦ではありませんでしたが、
たくさんの出会いと挑戦が、今のケートリックを形づくってくれました。
そしてここからが、また新たなスタートです。
次の10年も、“ちょっと未来をワクワクさせる存在”として、
「Ignite your business」の精神を胸に、進んでまいります。
これからも、ケートリック株式会社をどうぞよろしくお願いいたします。
2025年04月21日

HCL様よりメールが届き、田付、米原が2025 HCL Ambassadorに任命されたことを知りました。
HCL Lifetime Ambassadorの加藤を含めると弊社から昨年に続き3名がHCLアンバサダーとして任命されました。
なお、日本から選出された2025年 HCL Ambassadorは以下の11名となっており、過去最多となっております!
■ HCLアンバサダー グローバルページでの発表: https://www.hcl-software.com/about/hcl-ambassadors/class-of-2025
■ HCL Software 日本ブログでの発表: https://www.hcljapan.co.jp/software/blog/hcl-ambassador-2025-japanhttps://www.hcljapan.co.jp/software/blog/
HCL Ambassador 2025に任命されたのは以下11名の皆様です。(会社名50音順)

ケートリック株式会社 加藤 満 氏
https://notesdominoliaison.blogspot.com/

株式会社アグレックス 阿部 覚 氏
http://abesat.blog.jp/
株式会社NIS 中野 晴幸 氏
https://harunakano.blogspot.com/
株式会社エフ 御代 政彦 氏
https://guylocke.blogspot.com/
ケートリック株式会社 田付 和慶
ケートリック株式会社 米原 和之
https://www.ktrick.com/blog/
ソフトバンク株式会社 中山 達嗣 氏
広瀬化学薬品株式会社 萩原 健補 氏
http://www.tanuchi.com/
株式会社フィオーレ 林和正 氏
https://note.com/dominolab/
株式会社 プロシード 浜 真行 氏
https://www.denaoshidomino.com/
MiscWorkshopsOSAKA 野村 知也 氏
https://miscworkshops.com/
任命された皆様おめでとうございます!
2025年は、「テクてく Lotus 技術者夜会」(https://support.hcltechsw.com/csm?id=kb_article&sysparm_article=KB0069193)や「ノーツコンソーシアム」(https://www.notescons.gr.jp/)などをはじめコミュニティーへ以前より積極的に貢献していきたいとおもっています。また、HCLアンバサダーとDomino大好きな有志者が一丸となり、2024年に大変好評だったNotes/Dominoのコミュニティイベント「DominoHub 2025」の開催を現在計画中ですので是非楽しみにしていてください。
2025年03月24日