XPagesDay 2013 【C-3】予約システムをXPagesで構築した提案事例のスライドとコードの公開
XPagesDay 2013が無事に終わりましたね。
参加された皆様、講師の皆様、そして運営の皆様、本当にお疲れ様でした。
やはり、自分のプレゼンはかなり緊張していたようです。
自宅で行ったリハでは「え~っと」の回数を30回以下まで減らすことができたんですが、本番はゆうに50回は超えていたようです。
お聞き苦しく感じてしまった方すいません、次プレゼンをする機会があればその時はがんばります (^_^;)
XPagesDayでの自分のプレゼンテーションのスライドをアップしました。
リンク先はこちら:http://www.slideshare.net/KazunoriTatsuki/c3-xpages
また、スライドの中で利用したDojo GridViewのXPagesコードを以下に貼り付けておきます。
[toggle title="Dojo GridViewのXPagesコードを表示するにはここをクリック"]
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core"
xmlns:xe="http://www.ibm.com/xsp/coreex"
xmlns:xc="http://www.ibm.com/xsp/custom"> <xp:div id="div_Schedule_depart"
styleClass="gridbox">
<xe:restService
id="restServiceDepartSche">
<xe:this.service>
<xe:viewJsonService
viewName="[YOUR_VIEW_HERE]" defaultColumns="true"
contentType="application/json" var="entry"
formName="[YOUR_FORM_HERE]">
<xe:this.columns>
<xe:restViewColumn
name="DSResvStat">
<xp:this.value><![CDATA[#{javascript:""; /*予約状況の計算プログラムが入ります*/ }]]></xp:this.value>
</xe:restViewColumn>
</xe:this.columns>
<xe:this.keys><![CDATA[#{javascript:""; /*Viewの絞込のキーワードを返すようにします*/ }]]></xe:this.keys>
</xe:viewJsonService>
</xe:this.service>
</xe:restService>
<xe:djxDataGrid id="djxDataGridDepart"
style="width: 100%;height: auto; padding: 1px"
storeComponentId="restServiceDepartSche" selectionMode="single"
selectable="false" loadingMessage="検索しています" autoHeight="5"
jsId="jsDataGridDepart"> <xe:djxDataGridColumn
id="djxDataGridColumn1" label="ラベル1" field="DSName">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn2" label="ラベル2" field="DSDepartCity"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn3" label="ラベル3" field="DSDepartTimeStr">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn4" label="ラベル4" field="DSArriveCity"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn5" label="ラベル5" field="DSArriveTimeStr"
width="50px">
</xe:djxDataGridColumn>
<xe:djxDataGridColumn
id="djxDataGridColumn11" label="ラベル6" field="DSResvStat" width="auto">
</xe:djxDataGridColumn>
</xe:djxDataGrid>
<xp:scriptBlock id="scriptBlock1">
<xp:this.value><![CDATA[XSP.addOnLoad(function(){
dojo.connect(dijit.byId("#{id:djxDataGridDepart}"), "_onFetchComplete",function()
{
// 画面遷移先から戻ってきた時に以前に選択された値を選択状態にしておくためのCSJS
var selUnid = dojo.byId('#{id:scheDepartDSUnid}');
var grid = dijit.byId("#{id:djxDataGridDepart}");
if( selUnid && selUnid.value != ""){
for (var i = 0; i < grid.rowCount; i++){
theitem = grid.getItem(i);
dojo.forEach(grid.store.getAttributes(theitem), function(attr){
if(attr == '@unid'){
var value = grid.store.getValues(theitem, attr);
if( value == selUnid.value){
grid.selection.setSelected(i,true);
}
}
});
}
}
grid.canSort = function(){return false};
}); });]]></xp:this.value>
</xp:scriptBlock>
</xp:div> <!-- GridViewで選択された行のUNIDを格納する隠しフィールド -->
<xp:inputText id="scheDepartDSUnid" style="display:none;"
value="#{sessionScope.scheDepartDSUnid}">
</xp:inputText>
<!-- 次へ進むボタンを押下時にGridViewで選択された行のUNIDを取得して隠しフィールドに保存 -->
<xp:div styleClass="enter">
<xp:link escape="true" id="link2">
<xp:image id="image15" url="/button-next.gif"
alt="次へ進む">
</xp:image>
<xp:eventHandler event="onclick" submit="true"
immediate="false" save="true">
<xp:this.script><![CDATA[var grid = dijit.byId('#{id:djxDataGridDepart}');
var bSelDept = false;
var bSelDeptOF = false;
var items = grid.selection.getSelected();
if(items.length) {
dojo.forEach(items, function(selectedItem) {
if(selectedItem!==null) {
dojo.forEach(grid.store.getAttributes(selectedItem), function(attribute){
var value = grid.store.getValues(selectedItem, attribute);
// alert('attribute: ' + attribute + ', value: ' + value);
if(attribute == '@unid'){
dojo.byId('#{id:scheDepartDSUnid}').value = value;
bSelDept = true;
}
if(attribute == 'DSResvStat' && value == 'X'){
bSelDeptOF = true;
}
});
}
});
}
]]></xp:this.script>
</xp:eventHandler>
</xp:link>
</xp:div>
</xp:view>
[/toggle]
XPagesのRadio Button Groupから選択された値をクライアントJavascriptで取得する方法
Radio Button Groupを使うと簡単にXPagesでラジオボタンを実装することができます。
サーバーで選択された値を取得するためには、以下のようにデータバインド(Bind)してやることで実装が可能です。




右の画像が今回作るサンプルのXPagesのスクリーンショットになりますが、ラジオボタンを選択してボタンをクリックすると、クライアントJavascriptが現在選択されているラジオボタンの値(value)を返す、というものです。 言いかえると、サーバーを介さない本来のJavascriptでよく行うタイプの使い方を実装してみる、という試みです。
まず、Radio Button GroupをXPagesに以下のように配置しました。
<xp:radioGroup id="radioGroupMember"
value="#{sessionScope.SelectedName}">
<xp:selectItem itemLabel="エレン" itemValue="エレン・イエーガー">
</xp:selectItem>
<xp:selectItem itemLabel="ミカサ" itemValue="ミカサ・アッカーマン">
</xp:selectItem>
<xp:selectItem itemLabel="アルミン" itemValue="アルミン・アルレルト">
</xp:selectItem>
</xp:radioGroup>
次に、実際にクライアントJavascriptをトリガーするためのボタンを配置します。コードは以下のようになるとおもいます。
<xp:button value="" id="button1"> </xp:button>
配置がおわったら、ボタンを選択した状態で、「Events」タブの [onclick] にコードを記述していきます。
今回はクライアントJavascriptですので、[client]のタブが選択されているのに気をつけてください。
サンプルのJavascriptは以下のようになります。
var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
for(var i=0; i < chkRadioMember.length; i++){
if(chkRadioMember[i].checked){
alert(chkRadioMember[i].value +"であります!");
}
}
return false;
さて、お膳立てはできましたので、早速このコードの解説に移ります。
このコードの肝はなんといっても一行目です。
まず、dojo.query を使って効果的にラジオボタンのDOMオブジェクトの取得を試みています。
dojo.queryの引数に"input[name$='hogehoge']" とすることで、INPUT要素でname 属性がhogehoge であるDOMオブジェクトを配列で返す、となっています。
なぜ、このような指定の仕方をしているのか?
実際にXPagesが生成するHTMLのソースコードを覗いてみると以下のようになっているのが確認できます。


この緑で囲んだ部分 「view:_id1:radioGroupMember」と全て同じ値となっています。
ですので、INPUT要素でname 属性が「view:_id1:radioGroupMember」となっている全てのDOMオブジェクトを返して欲しいために、このような記述としているのです。
これで、ラジオボタンのDOMオブジェクトを全て取得できましたので、あとはChecked属性が付いている要素を探せばOKです。
クライアントJavascriptでRadioボタンの値を取得する方法の説明は以上になります。
ん、ちょっとまてよ? と思われた方 (ギクッ)
そうなんです、 実は1行目のサンプルコードは
var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
であって
var chkRadioMember = dojo.query("input[name$='view:_id1:radioGroupMember']");
ではないのです。
この#{id:radioGroupMember} という値はどこから来たのか?
実はこの#{id:hogehoge}というフォーマットで記述されたコードはHTMLがブラウザに表示される前にサーバー側で 'view:_id1:radioGroupMember' といった値に動的に変換されることになっています。
今、「はぁ~?」 と思われた方、実際に言っちゃった方、・・・いや、お気持ちはよく分かります。 (ちょっといきなりのブログで難易度高いの選んでしまったとここで後悔)
この部分、次回のブログで詳しく説明していきたいと思います。
今回の例では、上記で作ったRadio Button GroupのコントロールIDを使って#{id:radioGroupMember} と指定している、となっています。
<xp:radioGroup id="radioGroupMember" ← このID
ちょっと腑に落ちない終わり方になってしまいましたが、是非次回をお楽しみに(苦笑)
<<こちらに追加の記事を書きました>>
最後に今回使用したXPagesのソースコードを全て貼り付けておきます。
[toggle title="XPagesの全てのソースコードを表示するにはここをクリック"]
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core">
<xp:radioGroup id="radioGroupMember"
value="#{sessionScope.SelectedName}">
<xp:selectItem itemLabel="エレン" itemValue="エレン・イエーガー">
</xp:selectItem>
<xp:selectItem itemLabel="ミカサ" itemValue="ミカサ・アッカーマン">
</xp:selectItem>
<xp:selectItem itemLabel="アルミン" itemValue="アルミン・アルレルト">
</xp:selectItem>
</xp:radioGroup>
<xp:button value="誰だ、貴様は?!" id="button1">
<xp:eventHandler event="onclick" submit="false">
<xp:this.script><![CDATA[var chkRadioMember = dojo.query("input[name$='#{id:radioGroupMember}']");
for(var i=0; i < chkRadioMember.length; i++){
if(chkRadioMember[i].checked){
alert(chkRadioMember[i].value +"であります!");
}
}
return false;
]]></xp:this.script>
</xp:eventHandler>
</xp:button>
</xp:view>
[/toggle]
今年こそXPagesを習得したい方へ、日本でXPagesを始めるための情報サイト
XPagesを始めるためにまず情報を収集しよう
「XPagesって知ってるけど、業務が忙しくて中々勉強する時間が持てない」
「XPagesを勉強しようにも日本語の情報がまだまだ少ないんじゃないの?」
「XPagesを始めるための環境設定が面倒くさいんでしょ?」
そんなことを思いつつも「今年こそXPagesを使ってみるぞ」とやる気が湧いてこのページに辿り着いた人のために今回はブログを書いてみました。
IBM XPagesを習得するためのハードルはそんなに高くありません。
DominoとDomino Designerをインストールするだけで簡単にXPages開発を始めることが可能です。
XPagesが世に出てすでに5年目、沢山のサイトから情報を収集できるようになりました。自分自身も日本のXPagesコミュニティを知るようになって、実際に本当に沢山の日本語でのXPages情報が上がっていることに驚いています。今回はそんな日本人に役に立つXPagesの情報発信しているサイト、コミュニティを紹介してみます。
カテゴリー
[list_ordered]
[/list_ordered]
スペシャルイベント
[list_marked]
-
XPagesDay 2013
[box_info] まもなく始まるXPagesDay。11月 6日、7日、 8日の 3 日間行われるXPagesのためイベントです。
前半2日はWEBセッションとなっているため、全国から参加出来るイベントとなっているのが嬉しいですね。
今年もXPagesの技術をはじめ、DojoやOpen Socialの技術なども含まれた見逃せないセッションが沢山あります。
ケートリックからも「XPagesによる提案事例」として3日目にセッションを行ないますので興味ある方は是非ご参加下さい。 [/box_info]
[/list_marked]
コミュニティ
[list_marked]
-
テクてく Lotus 技術者夜会
http://www.ibm.com/developerworks/jp/offers/events/techtech01/
[box_info] Domino系の技術者の中でもやはり最近の感心事といえば「XPages」。そんな技術者の方が夜な夜な集まりいろんな情報交換をしている場です。会自体は、前半、後半2つにわかれたセッションがあり、IBMの方やビジネスパートナーの方々が講師をするような形で進行します。合わせて2時間のセッションの後はわいわいと居酒屋で懇親会。 この懇親会を目当てに参加されている方々も多数いるとかいないとか。 私自身も毎月参加させて頂いています。 [/box_info]
-
XPages 技術者 コミュニティー
[box_info] こちらのコミュニティーサイトでXPages技術者がXPagesに関する情報共有やディスカッションを行っています。なにか分からないことがあればここに質問してみたら答えてもらえるかも [/box_info]
[/list_marked]
ソーシャル
[list_marked]
-
XPages Extension Library Japan Facebookページ
https://www.facebook.com/extlibj
[box_info] こちらはXPagesをもっと便利に使いやすくするライブラリである「XPages Extension Library」の日本版を広めるためのフェースブックページです。
XPages Extension Library Japanに携わっている開発者の方々をはじめXPagesに興味がある方がフォローしています。XPagesを使う上で便利なこのライブラリを使わない手はないので、是非フォローしてホットな情報をキャッチアップして下さい。 [/box_info] -
IBM XPages Japan Facebookページ
https://www.facebook.com/xpagesjapan
[box_info] こちらのフェースブック ページではXPagesの情報やIBMのソーシャルビジネスに関する情報が発信されています。 ソーシャルビジネス エバンジェリストのイケヤマ君が肩の力の抜けたいい感じの投稿をしてくれています。[/box_info]
-
XPageDays Facebookページ
https://www.facebook.com/xpagesday
[box_info] 最初に紹介したXPagesDayイベントのフェースブック ファンページです。 XPagesDayの公式サイトでは触れられていない講師陣の紹介や新しい情報を投稿しています。 XPagesDay開催の最中はこちらでも様々な情報が投稿されるはずですのでフォローしておいて損はなし。[/box_info]
[/list_marked]
ポータルサイト、Wiki、チュートリアル・記事
[list_marked]
-
Collaboration Today じゃぱ~~ん!
http://ja.collaborationtoday.info/
[box_info] IBMの商品を取り巻く様々な情報を纏めて発信するポータルサイトです。このサイトをチェックしておくだけで様々な最新の情報をまとめてチェックできます。 このサイトのシステム自体がOpenNTFで公開されているXPagesの オープンソースのプロジェクト で構築されているというのも興味深いですね。 [/box_info]
-
IBM Notes and Domino Application Development wiki
[box_info] このサイトはIBM Notes/Dominoアプリケーション開発のためのWikiページですが、日本の開発者の方々もこちらのサイトに様々な有益なコンテンツを公開されています。リンクはあえて「日本語」カテゴリで絞り込んだページになっていますが、興味があればWiki全体を見て色々な世界のXPagesの開発情報を閲覧することも可能となっていています。 [/box_info]
-
XPages.jp
http://www.xpages.jp/xpages_jp.nsf/
[box_info] XPages.jpではXPagesで作成されたアプリケーションの紹介や OpenNTF XPages Extension Library の日本語での動作が確認できるようになっています。弊社で開発したジャンボフェリー予約システムも紹介されています。 [/box_info]
-
XPages.info
[box_info] XPages.info自体は世界中のXPagesに関わる人たちのためのポータルサイトのような位置づけ、だと思います、、、リンクのURLはその中でも日本の技術者が投稿した公開デモXPagesアプリケーションの紹介ページになります。リンク先サーバーがダウンしているので、上記のXPages.jpに移行したということだと思います。ただ過去に様々な日本語のXPagesアプリケーションが開発されてきたのが分かります。 [/box_info]
-
IBM Developer Works 技術文書一覧 (XPagesで絞込み)
[box_info] 日本IBMの方々をはじめ、パートナーの方々がXPages技術に関する記事やチュートリアルを大変濃い内容で掲載しています。サンプルコードが添付されている記事も多く、XPagesを学びたくて何から手を付けていいか分からない方でも、ここのチュートリアルの記事にある開発を手当たり次第に真似していけば終わる頃にはかなりの技術を習得できているのではないでしょうか。 [/box_info]
[/list_marked]
いかがでしたでしょうか?
自分も日本のXPagesコミュニティーのことを1年前までほとんど知らなかったので、まだまだ便利なサイトは沢山あるとおもいます。 もしオススメのサイトがあれば是非コメントにて紹介して下さい。
他にもIBMチャンピオンの方のブログなど様々な有益なサイトが存在しますが、あまり多くなりすぎても良くないのでブログ、Twitter編は次回に回したいと思います。
実際にブログとTwitter、FacebookでいろんなXPagesの方と会社の垣根を超えて繋がっていけるとXPagesの開発のハードルももっと簡単になっていくとおもいます。 ソーシャルネットワークという便利なツールがある今の世の中ですから是非活用していきたいですね。
XPagesDay 講師として参加します


XPagesのためのコミュニティイベント「XPagesDay」が今年も開催されます。
去年は1日だけだったのが、今年はウェブセッションを含めて3日間に大幅拡大!
開催は2013年11月6,7,8日の3日間。
日本のIBMチャンピオンの方々、XPagesをよく知るコミュニティの方々が講師陣を務めて、今年もXPagesを使った様々なセッションが催されます。
専用HPからセッションのお申込みが行えます。こちら→http://xpagesday.com/xpagesday.nsf/home.xsp
そんなXPagesのお祭りイベントに、なんと私も講師として参戦させていただくことになりました!!
自分のセッションは11月8日 14:00から行われる
「【C-3】ジャンボフェリー 予約システムの事例からみるXPagesを使った提案・開発の概要」
こちらのセッション、クロージングセッションにも使われるコムチュア株式会社様の会議室をお借りした会場でのセッションです。
(想像すると、今から既に緊張しています)
なお、こちらが自分のセッションの概要、
[blockquote]Notes/Dominoは社内向けのグループウェアであるという常識を打ち壊します!
実際に一般利用者向けに稼働しているジャンボフェリー 株式会社様の予約システムの導入事例を元に、提案、開発の手法を開発者自らご紹介します。
全くNotes/Dominoを知らないお客様に、どのようにXPagesを使ったWEBアプリケーションを提案していったのか。
一般向けのWEBアプリケーションでよく見る「アカウントの自動登録」や「ポップアップ式のログインフォーム」、「ショッピングカートのようなページをまたいだ予約」、「リアルタイムな予約状況の確認」などをXPagesでどのように実装していったのかを易しく解説していきます。
田付 和慶 (KTrick合同会社)[/blockquote]
その他のセッションなど詳細情報はこちらのページまで → http://xpagesday.com/xpagesday.nsf/sessions.xsp
自分のセッションでは、XPagesを使えばこんな新しいシステムが出来てしまう、ということを少しでもお伝え出来たらと思っています。
世間では様々なRAD 【 Rapid Application Development 】 な環境が整ってきていて、個人的に好きなCakePHPもそうですが、そんな流行りのフレームワークにも負けないXPagesの優位性や拡張性を解説していく予定です。
このセッションの後に少しでも多くの方が、XPagesを使ってなにかアプリケーションを作ってみたいと思ってもらえるように頑張ります。
またシステム開発の打合せの場面で、XPagesを使った提案が少しでも増えるようになるといいですね。
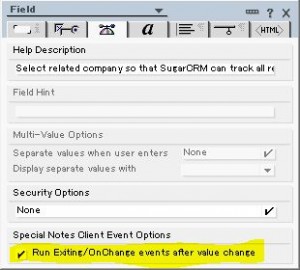
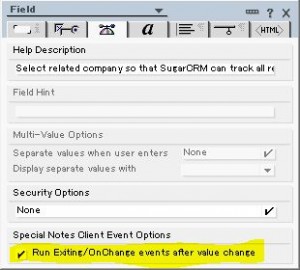
Notes Form内のComboboxでキーワード変更してもOnChangeイベントがトリガーされない
表題の通りなのですが、Domino DesignerでForm内にComboboxフィールドを作成時にキーワード変更してもOnChangeイベントが思い通りにトリガーされない時の対処方法です。
厳密には、キーワード変更後、マウスが別の場所にフォーカスしてから、OnChange()やExiting() イベントが呼ばれるためイベント呼ばれるのが遅いと感じてしまいます。
これに対応するには、フィールドプロパティのアドバンスド オプションタブの一番下、「Run Exiting/OnChange events after value change」というのを選択したらOK。


Comboboxのキーワードを変更した直後に呼ばれるようになります。
これだけ。
「てか、この設定いるの?」と疑問(笑) OnChangeイベントが直後に呼ばれたら困る状況ってあるのかな? 一応Domino 8.5までのAdvanced Application Developerだけど、こんな設定気づきもしなかったです(><)
以下は、IBMのTechnote(英語)から
WorkaroundTo configure the OnChange event to trigger when a new keyword is selected, you can select the option "Run Exiting/OnChange events after value change". This option is located on the Advanced Options tab Beanie tab of the field properties dialog box.
引用元: IBM - OnChange event does not trigger on keyword change in combobox field.
しかし、今回もネタが小さいw もっとトレンドのある記事が書けるように頑張ります。 xPagesか・・・
GETメソッドのパラメータからxPageの挙動をコントロールする方法
他のページからジャンプしてきた時に、xPageの表示内容を変更したい時などに役立つ知識だと思います。
引用元のブログではGETメソッドのパラメータを使って表示するカテゴリのフィルタリングを行っています。
What this code does is before the page has loaded it looks at the URL and finds the location= part and if it exists it puts whatever the value is into a sessionscope variable called 'locationfilter'. Session Scope is a special scope where you can add variables that only last for the duration of the users session. As soon as they close their web browser the session scope variables are lost. There is also an Application Scope and a Page Scope that you can use to store these values. Heres how the code will look in the source view of your xpage, you can see the resource for the server side script library and the beforePageLoad script. As you get more advanced in XPages you may find yourself writing code directly in the source view.
引用元: Dec's Dom Blog :: Learning XPages Part 20 : Restricting The Repeat To A Single Category.
実際、GETメソッドのパラメータをbeforePageLoadイベントでチェックするのに
var cgi = new CGIVariables(); var param = cgi.getURLParam("Location"); if (param) { if (param != "" ) sessionScope.locationfilter = param; }引用元: Dec's Dom Blog :: Learning XPages Part 20 : Restricting The Repeat To A Single Category.
というサンプルコードがあるのですが、Louts Notes/Domino 8.5に付属してくるディスカッションテンプレートにあるxpCGIVariables Script Libraryではcgi.getURLParam()というファンクションがないため上手く動きません。
そこで、taskjam.netからTaskJam V1.0とうテンプレートをダウンロードしてもってきます。
ここで、とても興味深かったのが、ブログで寄せられているコメントなんですが、
There is also a MUCH easier way to get the parameter instead of including the script library (although it's probably good that you showed that).
Use the global "context" JavaScript object:
context.getUrlParameter("Location")
という書き込みがあり、「context.getUrlParameter("Location")を使うともっと簡単にパラメータが取ってこれるよ」、と言っています。
で、ブロガーのDec自身が
I was thinking the exact same thing but have come to realise over the past couple of days that context.getUrlParameter() is not available in certain contexts, such as described above, and when programmatically getting the document id.
と返事してます。
実は自分も同じように
context.getUrlParameter("Location")
をbeforePageLoadイベントで使おうとしたんですが、なぜか値を取得しなくて、調べている内に彼のブログに辿り着きました。
興味ある方は、TaskJam V1.0テンプレートのxpCGIVariablesを覗いて頂ければ分かるとおもうのですが、
自分の結論としてはbeforePageLoadイベントでは
context.getUrlParameter()
はまだ値が格納されておらず、
facesContext.getExternalContext().getRequest()
には格納されている。
ということにしておきました :-)(自分はIBMの人間じゃないので間違っている可能性大です><)
さらに突っ込むと、同じコメント欄で
パラメータを渡すようなことをしなくてもリンク元でsessionScopeを使って予め設定しておけばいいんじゃないの?
というコメントも寄せられていて、
実際、自分もそれをまず試したのですが、結論としては(自分の環境では)動きませんでした。
リンクが同じデータベース内にあって、リンクをクリックされたとき、onclickイベントなどでsessionScopeを使って値を設定する場合は、正常に動作するとおもうのですが、
自分の場合は、他のデータベースに貼ってあるリンクからジャンプさせていたので、onclickイベントでsessionScopeの値を設定しても、リンク先のデータベースではsessionScopeの値を取得出来ませんでした。
ここで、悩んだのが、sessionScopeっていったい、どこの保存されているのか?
これも、自分の憶測と断って書かせてもらうと、
sessionScopeはUserがログインしている間保存されるが、その値自体は、定義したデータベースが持つ。なので、2つのデータベースで同じ変数のsessionScopeの値が違うということはありえる。
ということです。 検証しようと思えば簡単なので、時間が出来たときにやってみたいと思います。もしくは答えを知っているかたがおられたら教えてください(><)
Lotus Notes 8.5.1のためLotus Expeditor ToolkitをEclipseに設定する時の注意点
Lotus Notes 8.5.1の埋め込みブラウザをSSO(Single-Sign-On)対応させるために、Lotus Expeditor Toolkitを使ったEclipseの設定をしようとしたのですが、Lotus Notes 8.5.1のVMが見当たらないので、ググッてみると以下のように構造に変更があったみたいです。
There's no longer a JRE stored in the plugin directory way down in the directory structure. Now you simply use the JVM in /jvm - simple right?!
This is nice but it means that your Eclipse configuration needs to be a little different JVM wise. I have therefore updated my Eclipse configuration guidelines to work with Notes 8.5.1.
引用元: Configure Eclipse 3.4 for Notes 8.5.1 - lekkimworld.com.
以前は、
<Notes install dir>/framework/rcp/eclipse/plugins/com.ibm.rcp.j2se.win32.x86_1.5.0.SR4-200707311521/jre
などとなっていたのですが、Lotus Notes 8.5.1では引用元の紹介にもあるように、
<Notes install dir>/jvm
に変更になっていました。
詳しくは Eclipse configuration guidelines to work with Notes 8.5.1に書いてあります。
これは、自分の設定した場合、
なお、Lotus Expeditor Toolkitの設定自体は以下のリンク等にかいてあるのが参考になるとおもいます。
http://www.ibm.com/developerworks/lotus/library/expeditor-notes-sametime/
http://www.ibm.com/developerworks/lotus/library/expeditor-browser/
Notes ClientでxPageをオープンするための?OpenXPages
前回の投稿に続き、Lotus Notes 8.5.1からxPagesをComposite ApplicationにComponentsとして追加できる機能がついたので、早速試してみたのですが、Dblookupで他のデータベースからドキュメント情報を取得することは出来るけど、いざ、そのドキュメントをオープンさせようとしたときに、上手いこといかない、という問題に躓いたので記しておきます。
実際、なにが上手いこと行かなかったかというと、
- http:// のプロトコルでリンクを手前で生成しているような場合に、Lotus NotesはWebブラウザで開けようとするが、認証をもう一度求められてしまう。
- リンクを参照パスにしても、Proxyエラーや、404エラーとなってしまって開くことが出来ない。
で、どうするのかな~と思い調べてみると、答えはxPagesのブログに有りました。
?OpenXPage has been added as a supported parameters for the notes:// protocol to launch an XPage in the Notes client.
引用元: What's New For XPages in 8.5.1 - XPages Blog - The XPages Blog.
Lotus Notes 8.5.1 のxPagesの新しい機能紹介の投稿なんですが、
Notes ClientでxPageをランチするために notes:// プロトコルの?OpenXPages というパラメータをサポートしました。
ということらしいので、自分の探していたのはこれかも?!と思い試してみたら見事に動きました。
自分の例では、
Link Core ControlのOptionsで「Link type」を「URL」にして、以下のようなComputed Valueで上手くいきました。
return "Notes:///88257656006337D3/content.xsp?OpenXPage"
余談ですがxPagesをComposite ApplicationのComponentとして使いたい場合は、極力xPagesで用意されたCore Controls等を使って作っていくのが近道っぽいです。もちろんThemeなども。
自分はxPagesのSourceタブからhtmlコードやCSSファイルをガツガツ埋め込んでいっていたので、Componentにしたとき、ほとんど動かず、結局かなり作り直すはめになっちゃいました・・・(涙)
追記:12月16日2009年
Domino Designere URLs for xPgages というエントリーがDomino Designer Wikiに追加されてます。
http://www-10.lotus.com/ldd/ddwiki.nsf/dx/Domino_Designer_URLs_for_XPages
xPages Component(Notes 8.5.1)でDblookup()使用時の注意点
xPages Componentを使ってLotus Notes Client 8.5.1上でxPagesを表示させる新しい機能を試したときに、自分のxPagesを以下のようにチューニングしないと上手く動かなかったので、注意が必要になります。
症状
xPagesをブラウザで見るとうまく表示されるのに、Notes Clientで見るとDblookup()でエラーが発生する。
状況
サーバのComposite Applicationを直接開いたときにエラーが発生するが、ローカルレプリカを開いたときは発生しない。
原因
@Dblookup()の1st パラメータの dbName が正しく設定されていなかった。
詳細
以下のコードではDblookup()が正常に値を返しません。
<![CDATA[#{javascript:var db = ["" ,"folder/cms.nsf"];
var viewName = "(vwTestLookup)";
var key ="Keyword";
var value = "";
var value = @DbLookup( db , viewName , key , 6 );
var retValue = "";
if(!@IsError(value)){
for( var i=0; i< value.length && i < maxEntry; i++){
retValue += "<li>"+value[i]+"</li>";
}
}
else{
retValue = "Error happened in DbLookup(). ";
}
return "<ul>"+retValue+"</ul>";}]]>
原因は一行目の
var db = ["" ,"folder/cms.nsf"];
にありました。 Webブラウザから見る場合はサーバ自身のfolder/cms.nsf データベースを参照してくれるので、問題なく期待した動作をするのですが、Notes Clientで開くと、ローカルPCのfolder/cms.nsfを参照しにいってしまうため、レプリケーションがない環境ではエラーが発生してしまいます。
対処法
Dblookup() のdbName Arrayの 1st elementにサーバネームを渡すようにする。
var db = [database.getServer() ,"folder/cms.nsf"];
としてやれば、どちらも動くようになります。
ちなみに、xPages Componentと同じDBを参照する場合は、
var db = @DbName();
としてやるだけでOKです。
複雑な処理をしている既存のxPagesをComponentで動かす言った場合、このようなケースではただエラーが発生するので、丁寧なコードを書いていないとデバッグ作業は思いのほか時間がかかってしまいます。
どのフォルダにドキュメントが格納されているかを知る @WhichFolders
自分の使っているLotus Notes 8.5.1のメールで「All Documents」にフォルダ情報が表示されているのが不思議で、Designerで($All) view を開いてみたら「Folder」columnに@WhichFolders ってのが記載されていました。
@WhichFoldersなんて便利なコマンドあったっけ?と思ってググってみました。
Knowing which folder a document is in - @WhichFolders
Steve Castledine 8 September 2008 09:28:53
Sometimes people don't see the release notes (I'm not saying this is definitely in them), or new formula etc can be forgotten, but a nice new formula in 8.5 was @WhichFolders which can be used to determine, surprisingly, which folder the current document is in.
To see it in action, it was added to the mail template, all documents view.
Funny, I'm not even sure this made it into the designer help db, I will have to check.
Lotus Notes 8.5から出来たFormula だったんですね。
しかもドキュメントにはなっていないみたい。 隠しコマンド?
ちなみに、@WhichFolders を調べているときに発見した別のブログ「Interesting undocumented formulas」( http://lotus-blogs.blogspot.com/2009/01/interesting-and-undocumented-formulas.html )
にもいろいろと紹介されています。
さて、こんな便利なコマンドが@Formulaには用意されたみたいなんですが、自分への命題は「Lotus Notes C API」を使って同等の機能を実装できるか?
これが、簡単なようで上手くいかない。 IMAPコマンドをメールDBに対して掛けてやると$FolderRefが埋め込まれるのでこれによってフォルダ階層を割り出すことが可能になるのだが、もうちょっとスマートな方法を模索中・・・
と、またまた、ためにならない投げっぱなしな投稿でおわり。