2017/11/15ノーツコンソーシアム オープンセミナー2017 弊社セッションのご紹介
「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー2017」が、2017年11月15日(水)に東京 IBM箱崎本社にて開催されます。
弊社からは「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」と題して弊社がこれまで培ってきたXPAGES開発のノウハウを事例を交えてご紹介してまいります。
また当日は弊社セッション以外にXAPGESDAYから【H13 『XPages DAY』XPages のさらなる効果的な活用方法について】 というセッションを開催しています。
こちらではアイディアを出し合いながら議論をする Ideathon (アイディアソン)を行います。目からうろこな IBM Notes/Domino の活用方法に出会えるかもしれません。こちらも是非ご参加ください。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ
11/15 10:00 - 10:45
本当は見せたくないかも、XPages開発に特化したケートリックが高度な開発ノウハウを
一挙に公開します。スライド公開無しで挑む当日限りの一本勝負
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2017年11月15日(水)10:00 – 17:00
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
Notes/Domino Day 2017 最新情報
2017年9月19日(火)、御茶ノ水ソラシティカンファレンスセンターでIBMによるイベント「Notes/Domino Day 2017」が開催されましたので参加してきました。
IBM主催のイベントでNotes/Dominoの名前が入るのは何時ぶりなんでしょう? かの米国開催のイベント「Lotusphere」の名前を聞くような、そのタイトルだけでも心にぐっと来てしまう、今回はIBMの心意気を感じて仕方ありませんでした。日本IBMさん、グッジョブです!
そして、その基調講演ではプロダクト&デザイン, IBM Collaboration SolutionsのバイスプレジデントであるEd Brill氏が日本まで講演にやってきてくれました。


今回はこのイベントにふさわしい新たな新サービスの発表がIBMからありましたので最新情報と題してブログにしてみたいと思います。
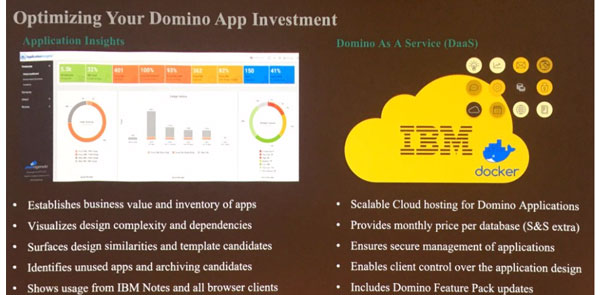
IBM Domino Application on Cloud(DAC)
個人的には今回のイベントでの大きな発表の1つは「IBM Domino Application on Cloud」だと考えています。
「IBM Domino Application on Cloud(以下、DAC)」と言う名の通り、この新たなサービスではユーザーのNotesカスタムアプリ(NSF)をIBMが用意するクラウド環境Dominoで稼働させることができるようになります。
2017年10月にサービス開始なのでもうすぐですね!
実はIBMは3年ほど前からIBM Domino Applicationをクラウドで稼働できる環境を用意するという発表をしており、それに対して「XPages on Bluemix」こそがIBMが用意した回答であると自分は勝手に考えていたのですが嬉しい意味で裏切られました。
今回の発表で、ユーザーはより簡単に既存ノーツアプリをクラウドで稼働させることが出来るようになるはずです。そして煩わしいオンプレミスDominoの保守・運用、それにかかる経費の削減に寄与する強力な選択肢の一つになるはずだと期待できます。(XPages on Bluemixは運用都合上オンプレミスDominoからの脱却にはならないですからね)
「IBM Domino Application on Cloud」に関して発表された内容で覚えているものを箇条書きにしてみました。
- 自社のCertIDを使って環境を構築
- 既存のノーツアプリやカスタムテンプレートを用いたノーツアプリを作成することが可能
- ノーツクライアント、ICAA,WEBからの利用が可能
- 保存データの暗号化
- メール配信やエージェント実行が可能
- オンプレミス⇔クラウド間でDominoアプリを複製が可能
- サーバーはユーザー側で触れるようにはならない(アプリはユーザー側で管理者権限を持たせて運用)
- DominoサーバーアップグレードはIBMにより実施
- データベースサイズは25GBまで
- Dominoクラスタリグはオプション
- DAOS有効化はオプション
- Domino Access Serviceはオプション
技術的な話をすると、このDACですがDockerの技術を使って構築されているとのことです。(コンテナーにデプロイされたDominoサーバーがアプリケーションをホスト) このDominoのDocker機能はDomino as a Service(DaaS) として今後もしかするとユーザー側で構築が可能になるかもしれないですね。


またデータセンターは2017年10月の初期段階からIBMの東京データセンターで稼働するというのも見逃せません。
Tier 1 ロケーションとしてまず、US(アメリカ)、AP(日本)、EU(ドイツ・オランダ)が提供され、Tier 2ロケーションとしてオーストラリア、インド、中国と順次拡大していくようです。
DACのライセンスについて
DACのライセンス形態について発表があった内容ですが正直これらの内容は今後も色々と変更や追加が起きそうな予感。
- DB毎月額課金
- 1年以上の契約
- BYOL(Bring Your Own License)モデル (Enterprise ServerやUtility ServerなどSS&S ライセンスが別途必要)
- 最低10DBより利用が可能
まとめ
今回突如発表されたIBM Domino Application on Cloud」ですが、既にクラウドで利用可能なメール、カレンダーソリューションのVerseに加わりDominoのクラウドを加速させるための環境が整いつつあると感じさせます。 またXPages on Bluemixという選択肢もDACと組み合わせることで外部システム連携などアプリケーションの進化への可能性を広げることになるのではないかと期待してしまいます。
Notes/Dominoの競合製品で完全クラウドソリューションを売りにし、「まだオンプレミスでしか動かないNotes/Dominoアプリ」と言わせる機会を与えてしまっているとしたら、今後対等以上に渡り合っていけるようになったのではないかと思います。結果、XPages開発に対しても今よりスポットライトが当たることになると自分としてはさらにうれしいです(笑)
カスタムコントロール プロパティ定義にNotesDocumentを渡す方法
XPages開発でカスタムコントロールによる設計の分離を行う際、StringやBoolean意外にもNotesDocumentなどのデータソースをプロパティ定義する方法をご紹介します。
カスタムコント,ロールにデータソースを渡したい場面
そもそも、XPage本体でデータソースを定義していればNotesXSPDocument(デフォルトでは"document1"としてアクセス可)はカスタムコントロール側でも同様の方法でアクセスが可能になっています。
document1.getDocument() としてやればNotesDocumentへもアクセスが可能です。
ではNotesDocumentをカスタムコントロールに渡す必要があるシチュエーションというのはどのような場面でしょうか?
一番想定されるケースとして、ビューやRepeatコントロール内で各文書データを出力(もしくは編集)させるカスタムコントロールの作成です。
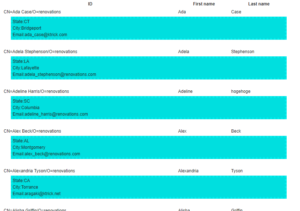
こちらにデモ用のサンプルを作ってみました。
サンプルURL: http://minato.ktrick.com/demo.nsf/ccWithNdocProperty.xsp
サンプルではテーブル内で文書がある分だけRepeatコントロールで行出力します。各文書の詳細情報として各行の下の緑のエリアがカスタムコントロールで実装している箇所です。
カスタムコントロールでデータソースをプロパティ定義
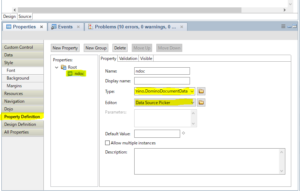
以下のようにしてカスタムコントロールでデータソースをプロパティ定義してやります。
- カスタムコントロールを作成
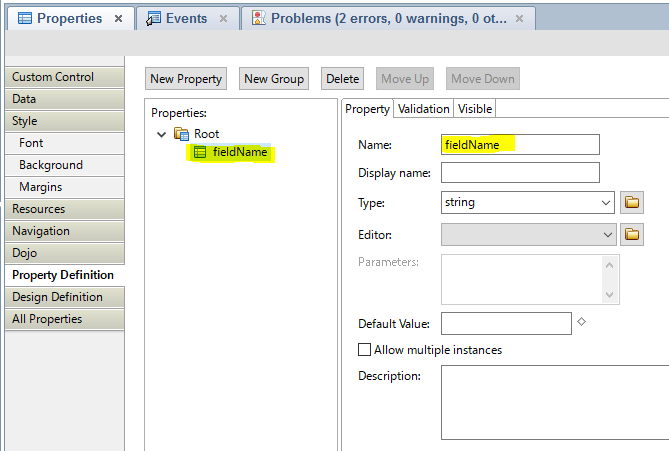
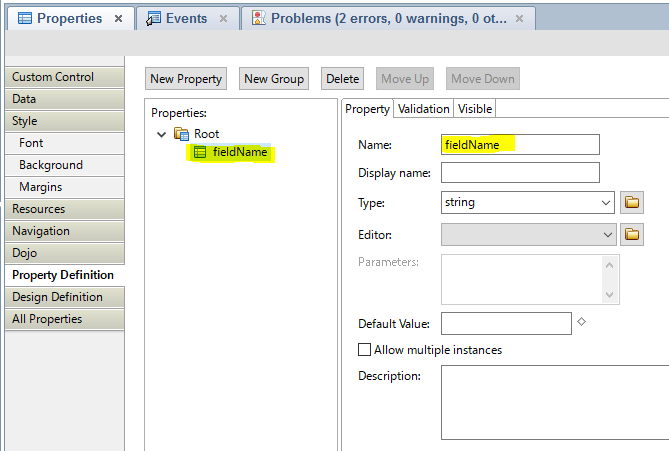
- 「Property Definition(プロパティ定義)」から「New Property(新しいプロパティ)」をクリック
- 「Name(名前)」に任意の名前をつけます
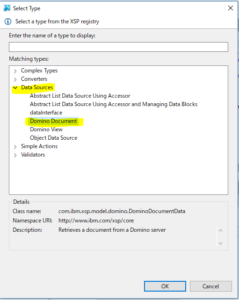
- 「Type(タイプ)」から右のアイコンをクリック
- 「Data Source(データソース)」から「Domino Document(Domino文書)」を選択


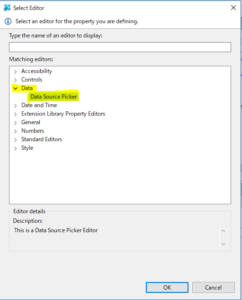
- 「Editor(エディター)」から右のアイコンをクリックし「Deta」⇒「Data Source Picker」を選択します。


以上でカスタムコントロールでデータソース定義は完了です。 ここで重要になるのは「Editor(エディター)」の部分で「Data Source Picker」を選択してやることです。
サンプルXPAGEの解説
サンプルXPageのコードからカスタムコントロールで定義したデータソースの呼び出し方、使い方をみていきます。
まずは呼び出し元になるXPageのソースコードです。
29行目でカスタムコントロールを呼び出しています。先ほど作ったndocのプロパティにRepeatコントロールでループさせている各行の文書を設定しています。
以下はカスタムコントロールのソースコードです。
4行目、6行目のようにcompositeData.ndoc.city と記述してデータソースバインディングしてやることもできますし、9行目のようにcompositeData.ndoc.getItemValueString("email") とSSJSで記述する方法も可能です。 処理速度としてはcompositeData.ndoc.xxx のデータバインディングの方が早いはずです。
サンプルXPAGEの解説
特に高度なテクニックを使っているわけではなくXPagesが持つ標準の機能の説明になりますが、意外とこのような利用方法ができることを書かれていたブログがなかったため書いてみました。 サンプルのようなシチュエーションで今回の方法を知らなければ、文書UNIDなどを渡してカスタムコントロール側で再度NotesDocumentを取得しなおす、といった回りくどい実装をしている場合もあるかもしれません。サーバー負荷、処理速度を考えてもこのように実装したほうがスマートなケースになりますので覚えておいてもらえればと思います。
XPAGEで膨大なJSONデータをリッチテキストフィールドに保存する方法
テキストフィールドの最大サイズは32KBまで
昨今、Big DataやらCongnitive、Watsonなどで大量のデータを扱う機会が増えています。Notes/DominoでさすがにBig Dataと呼ばれる類のものを扱っているNSFにまだお目にかかったことがありませんが、それでも今後、色々な場面で今まで以上に大きなサイズのデータを扱う機会は増えてくると思います。
自分の例では今回のテーマの通り、フィールドに膨大なJSONデータを保持させたいという希望がありました。どれだけ膨大かというと1フィールドに少なくとも数百KBは保持する必要がありました。
ここでまず通常のテキストフィールドにJSONを保存を試みた場合。Notes/Dominoではテキストフィールドの最大サイズは32KBまでという制限があり、それ以上のデータを保持してくれません。
詳しくはIBM Champion御代さんの最近のブログで触れられています。とてもためになるので是非みてください。⇒ 文書サマリーデータの上限を 16 MB に増やしてみた - のおつ -Notes/Dominoに関すること-
リッチテキストフィールドには32KBの制限なし!
テキストフィールドがだめなら、次に思いつくのがリッチテキストフィールド。リッチテキストフィールドには32KBのサイズ制限がありません。正確には使用可能なディスク領域によってのみ制限されます(1GB以下)。
リッチテキストにJSONデータを保存させる
方針は決まれば、まずフォームにリッチテキストフィールドをJSON格納用に追加します。後はXPAGESでリッチテキストフィールドにJSONを格納して保存してやるだけ、、、と思いきや一筋縄ではいかない難関が待ち構えていました。
リッチテキストにJSONデータをそのまま保存させた場合の落とし穴
自分がまず試したXPAGEのコードが以下の通りです
見た目がこんな感じ。何の変哲もありません。

それでは保存を押してみると、保存することが出来ました、、、が中身を覗いてみるとJSONがHTMLコードに変換されてしまいました。これではせっかくのJSONデータをそのまま扱えなくなってしまいます。これはXPagesではリッチテキストフィールドにCKEditorと呼ばれるHTMLエディタを使っているため保存時に自動でコンバートされてしまうのが原因でした。


テキストエリアでリッチテキストを操作
XPagesには複数行編集ボックス(xp:inputTextarea)というものがあります。これを使うとHTMLのテキストエリアが出力されます。今回の一番のポイントになるところですが、リッチテキストフィールドを複数行編集ボックスで扱うことによりCKEditor出力をさせない方法を採用します。
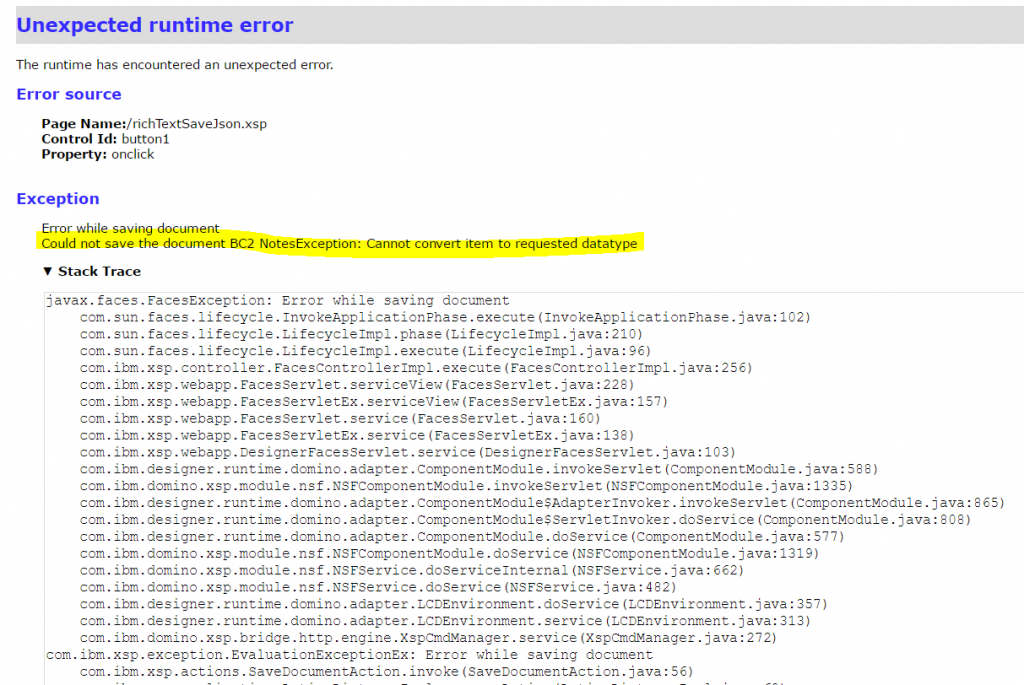
しかし、単純に複数行編集ボックスのデータバインド先にリッチテキストフィールドを指定してもXPagesは保存時にテキストフィールドとして保存を仕掛けに行くため、フィールドタイプが違うことによるエラーが発生し保存されません。
複数行編集ボックスでリッチテキストを扱うためのおまじない
やっと結論です。ブログを読むのが面倒な人はこのコードだけコピペしてください(笑)。
まずgetAsStringにvalue.getContentAsText()をすることでリッチテキストコンテンツをテキストとして表示してやります。これは関数名からも察しがつきますね。
次にxp:this.getAsObjectにcom.ibm.xsp.http.MimeMultipart.fromHTML(value)をすることで保存時にリッチテキストフィールドとして扱われるMIME形式にコンバートしてやります。
com.ibm.xsp.http.MimeMultipart.fromHTML()を使う箇所は中々高度なため思いきにくいと思います。自分も色々と調べてやっとこの答えにたどり着きました。
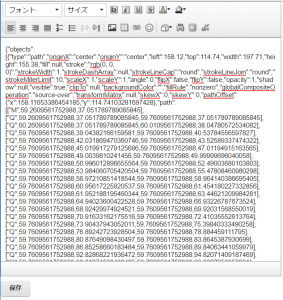
(おまけ)CSJSでテキストエリアにJSONを格納する方法
おまけでCSJSでテキストエリアにJSONを格納する方法の例を以下に記載します。以下の例では保存時にCSJSでテキストエリアにJSONデータを格納する処理をしています。
こんな感じです。ハイライトの行をみて「まだDojo使ってるのかよっ」と思わないでください(笑) ここはjQueryでもなんでもお好きなように。後半部分のthis.__canvas.toJSON()も無視です。この関数がJSONデータを返すと思ってください。要点はJSON.stringify()関数を使って文字列化したJSONデータをテキストエリアに格納している、という内容です。
終わりに
今回もニッチな内容でしたが、いつか誰かの役に立つことを願ってます(笑) XPAGESの技術系でネタを書くとこんな感じになりがちですがまたネタを見つけたら書きたいと思います。
カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。


以下がサンプルコードです。
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、"${javascript:'#{document1.' + compositeData.fieldName + '}';}" と複雑な記述になっています。
まず着目してほしいのが、'#{document1.' + compositeData.fieldName + '}'の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value="#{document1.Email}" となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり'#{document1.' + compositeData.fieldName + '}'の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、'#{' + compositeData.fieldName + '}' としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
【2017/5/17-19】Notes/Dominoソリューション2017:Aveedoのご紹介
「Notes/Domino ソリューション 2017」と題して2017年5月17-19日の3日間、東名阪の3拠点でNotes/Domino一色のイベントが開催されます。
弊社からも既存NSFアプリをウィザード操作でカンタンWEB化できるソリューション「Aveedo」をご紹介させて頂きます。
弊社を合わせまして、以下の6社による共催となります。
- 有限会社アクセル(OnTime Group Calendar Direct Shop)
- ケートリック株式会社
- チームスタジオジャパン株式会社
- 株式会社ライブネス
- リコージャパン株式会社
- 日本アイ・ビー・エム株式会社
(五十音順)
Notes/Dominoを使い倒すための様々なソリューションを一挙に知ることが出来るこちらのイベントに是非ご参加ください。
皆様とお会いできることを楽しみにしています。
【 東京開催について 】
開催日時: 2017年5月17日(水) 13:10~17:00(受付:12:30~)
開催場所: IBMイノベーション・センター東京都中央区日本橋箱崎町19-21(日本IBM箱崎事業所内)
お申込みURL:http://www.nds2017.jp/top.nsf/pages/tokyo
【 大阪開催について 】
開催日時: 2017年5月18日(木) 13:10~17:00(受付:12:30~)
開催場所: 日本IBM大阪事業所大阪府大阪市西区靱本町1-10-10
お申込みURL:http://www.nds2017.jp/top.nsf/pages/osaka
【 名古屋開催について 】
開催日時: 2017年5月19日(金) 13:10~17:00(受付:12:30~)
開催場所: 日本IBM名古屋事業所愛知県名古屋市中区錦3-1-1 十六銀行名古屋ビル
お申込みURL:http://www.nds2017.jp/top.nsf/pages/nagoya
【2017/4/21 (金) 】テクテクLotusセッション:Aveedoのご紹介 - IBM Notes/Domino Modernization の実現を支援する海外ソリューション
Aveedo - IBM Notes/Domino Modernization の実現を支援する海外ソリューションのご紹介


既存NSFアプリをウィザード操作でカンタンWEB化できるソリューション「Aveedo」の開発元であるWe4ITからはCEO Stefan Sucker 氏 が直接、製品紹介をデモを交えて発表してくれます。(通訳は弊社から田付が担当します)
当日のアジェンダは以下のようになっています。
- 6:00PM – 6:25PM: Panagenda – ApplicationInsights
- 6:25PM – 6:50PM: Sapho
- 6:50PM – 7:00PM: <休憩>
- 7:00PM – 7:25PM: We4IT – Aveedo
- 7:25PM – 7:50PM: Darwino
- 7:50PM – 8:00PM: Q&A
IBM Connectons PINKとDominoの未来
2017年2月21日から23日まで開催されたIBM Connect 2017が終わり日本に帰国しました。
これから何回かに分けてIBM Connect 2017のフィードバックブログを書いていきたいと思います。
IBM Connections PINK
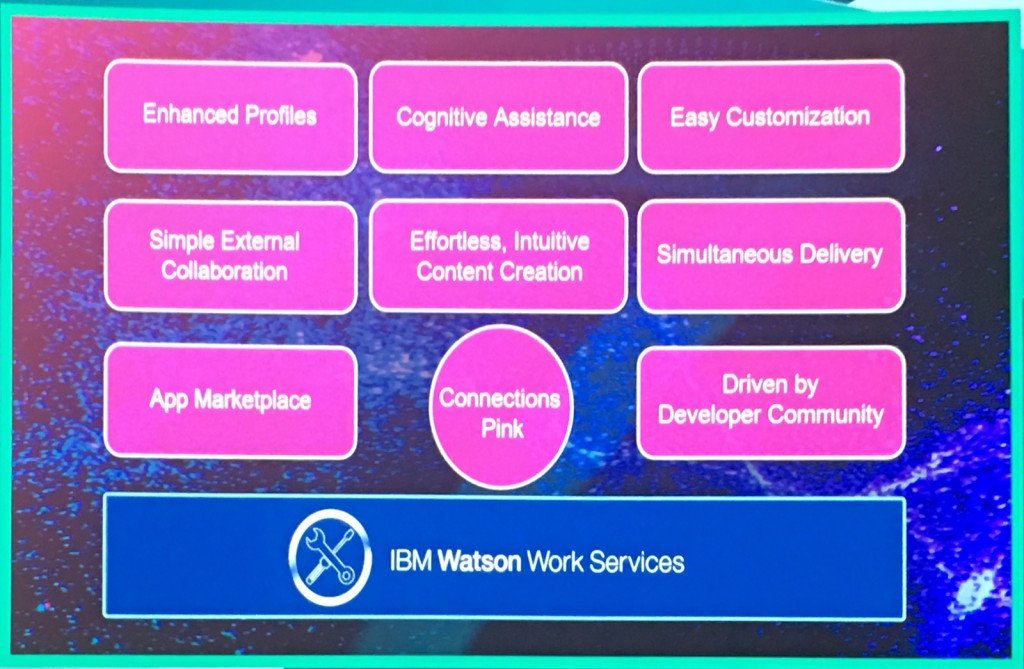
IBM Connect 2017基調講演で初めてIBM Connections PINKの存在が発表されました。
また20日に行われたIBM Connect 2017 HackathonのイントロダクションとしてIBMのJason Roy Gary氏によるIBM Connections PINKのテクノロジーに関しての説明がありました。
それによるとIBM Connections PINKは今までのIBM Connectionsと全く違うテクノロジー、哲学をもって再構築されており、従来のIBM Connectionsと全く異なる設計を持つことになります。
具体的なところでは、
・マイクロサービスベースのアーキテクチャ
・ad-hoc利用するアプリ連携をサポ―ト
・JSONベースのモダンAPI
・graphQL
・Modern CI-CD
・StrongLoop / IBM API Connect (node.js/express)
・SWIFT / GO
・React.js
・MongoDB
・Redis
・Nginx
・Docker
というテクノロジーやコンセプトに基づいて開発されています。
上記にあるようにデータベースはSQLですらなくなりMongoDBを利用するようです。
また、Jason Roy Gary氏がIBM Connect 2017の最終日のセッション「Ask to the developer」で解答していた際のある言葉が印象的でした。
「IBM Connections PINKでは我々はソフトウェアをあなた達のために作るのをやめました。あなた達と作るのです」
様々なセッションを通じ、彼のあの言葉の裏付けとなっているテクノロジーがgraphQLであり、Dockerであり、LiveGridでありMicroserviceであることを今回学ぶことが出来ました。
正直なところ、Docker、MicroserviceやLiveGridなどの正確な内容を把握できておらずまだまだ勉強が必要なのですが、今後IBMからこれらのテクノロジーに関しての多くの情報が発信されていくのだろうと期待しています。
Dominoはどうなるの?
マイクロサービスで様々なアプリがつながるようになりまさに「あなた達と作る」環境が整備されていくなか、これらのテクノロジーにDominoは取り残されていくのでしょうか?
自分がIBM Connect 2017に参加してイメージしたDominoでは、Dominoもマイクロサービスの一つとなり様々なサービスと疎結合していく未来の姿です。
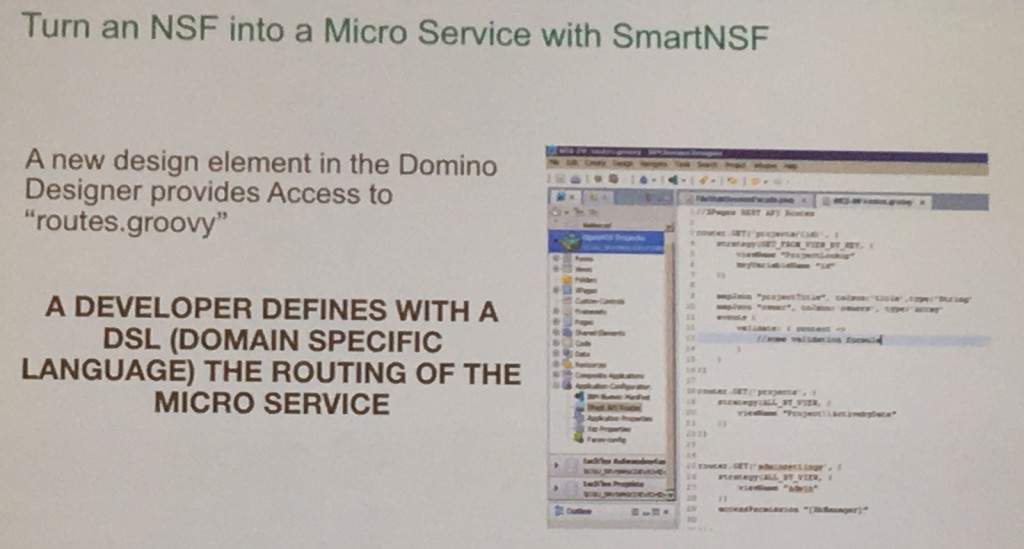
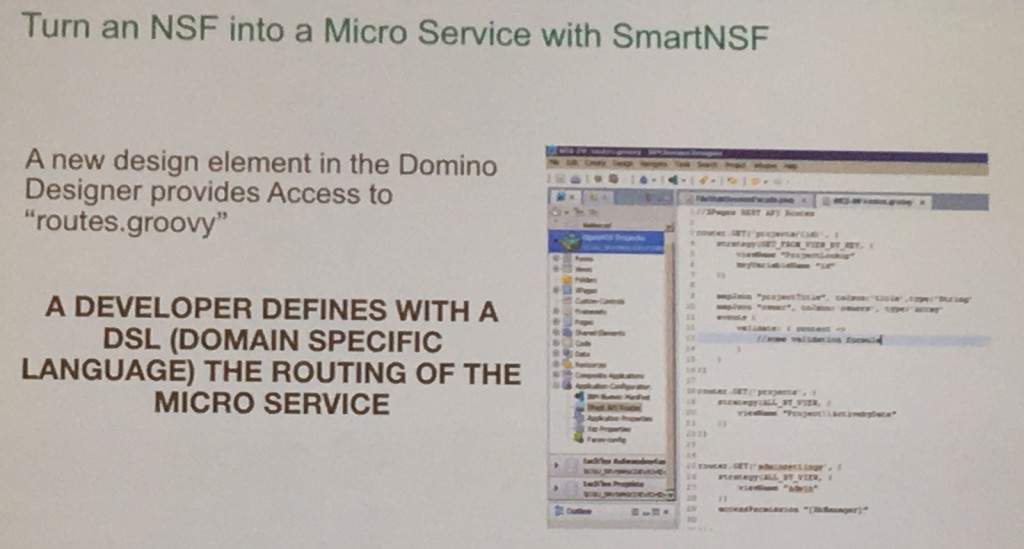
そのためにOpenNTFで現在進められているプロジェクトにSmartNSFというものがあります。


こちらのプロジェクトはOpenNTFのチェアマンであるChristian Gudemann氏によって進められていますが、このSmartNSFを使うことによって簡単にDominoのデータをMicroservice化して活用することが出来ることを目指しています。
OpenNTFといえばオープンソースだから容易に手を出しにくいと考えがちですが、いままでのOpenNTFの活動から考えて、SmartNTFの方向性はよっぽど間違わない限りゆくゆくはDominoのFeature Packに取り込まれていくのだろうと考えています。実際はまだスタートしたばかりのプロジェクトなのでこの考えは時期尚早かもしれませんがDominoの未来を語る上で今一番期待してもいいのではないかと思います。
IBM Connect 2017 ハッカソン
IBM Connect 2017がサンフランシスコで開催
IBM Connect 2017が本日2月21日からいよいよ始まります。例年より一か月ほど遅い開催であることに合わせて大きく変わったことに、今年から会場がフロリダ オーランドからカリフォルニア サンフランシスコに変更になりました。
今回の会場はアップルやGoogleがイベントを行う場所としても有名で、かのスティーブジョブスがiPhoneを発表した例の会場でもあるとききテンションが上がらずにはいられません。
IBM Connect 2017 ハッカソンに参戦
さて、そんなIBM Connect 2017の前哨戦として、20日(月)の1日をつかい「IBM Connect ハッカソン」が今年初めてOpenNTFとIBMの協力で開催され、日本からも以下の人たちが参加してきました。
IBM 佐藤さん
東京海上日動システムズ 田村さん
エフ 御代さん (IBM Champion 2017)
ソルクシーズ 吉田さん (IBM Champion 2017)
エームサービス 小野さん (IBM Champion 2017)
ケートリック 田付 (IBM Champion 2017)
ハッカソンでは今回、チームの代表がそれぞれハッカソンで取り組む議題を発表しそれぞれ参加者が参加したいチームに分かれるという形式になります。 ただ日本からは英語でのコミュニケーションが難しいこともあり日本チームで行うということを事前に伝えての参加になりました。
そこで我々が今回のハッカソンで取り組んだ内容が以下のようになります。
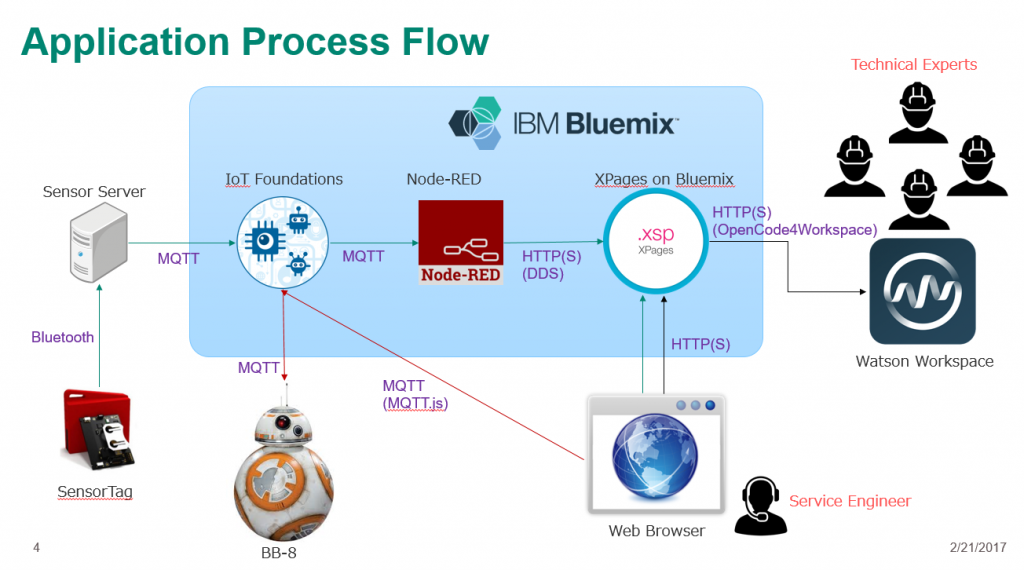
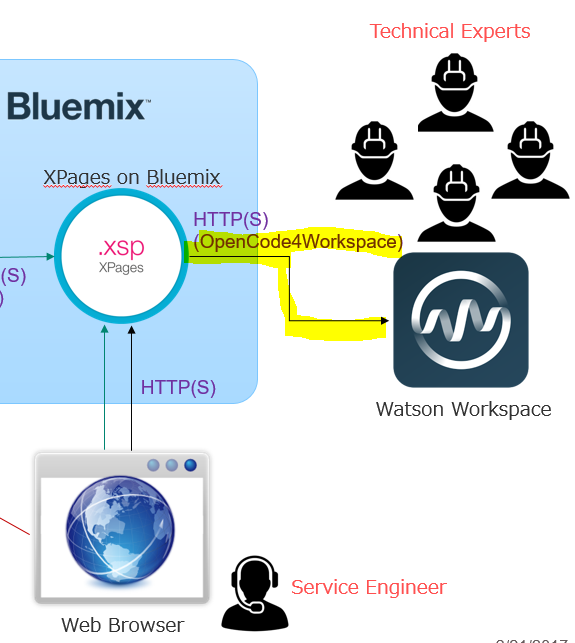
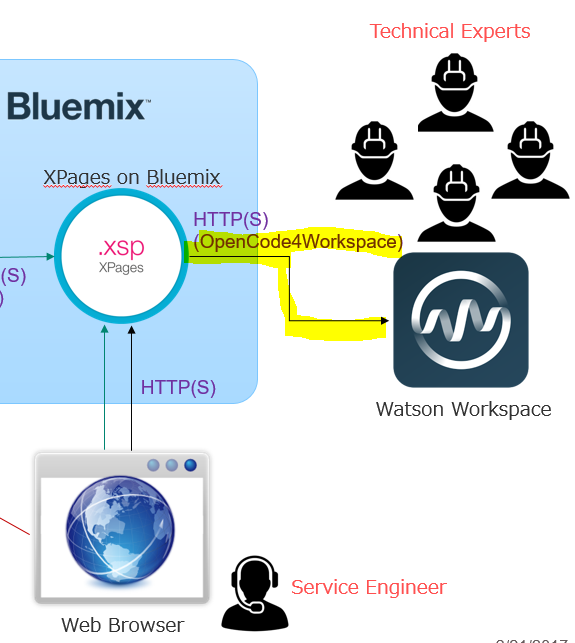
内容としては、
左側のSensorTagというセンサーデバイスから照度センサーを使い、部屋が暗くなったなどの異常を検知するとまずXPages on BluemixのNSFに通知を知らせる文書が作成されるます。この部分でのバックエンドロジックを担うのはNode-Red(画面真ん中)になります。
次に、Service Engineerが通知文書(XPages)を確認し、問題をTechnical Expertsに通知するための「OPEN」ボタンを一覧ビューからクリックします。
すると、通知を知らせるアクションの1つとしてBluemix IoT Foundationを介してBB-8に色で視覚的に知らせる(赤色)というアクションを行います。
それと同時にWatson WorkspaceのTechnical Expertsチーム スペースに通知する投稿します。
Technical ExpertsたちはWatson Workspaceから通知のリンクをクリックして詳細を確認できるとともに、Watson Workspaceで問題解決のためのコミュニケーションを開始することが出来ます。
そして問題が解決されると、再度、Service Engineerが「CLOSE」のアクションをクリックします。するとBB-8が緑色に代わり、Watson Workspaceにクローズの通知が行われます。
以下、自分が担当したロジックを重点的に紹介します。
OpenCode4Workspace Java SDKをXPages NSFに組み込み


チームでどのような構成で実装しようかとディスカッションを行っているとOpenNTFのチェアマンであるChristian Guedemann氏の提案で「OpenCode4Workspace Java SDK」を利用することを進められます。
https://github.com/OpenCode4Workspace/Watson-Work-Services-Java-SDK
コチラのSDKを使えばXPagesから直接Watson Workspaceへ様々なアクションを行うことができます。
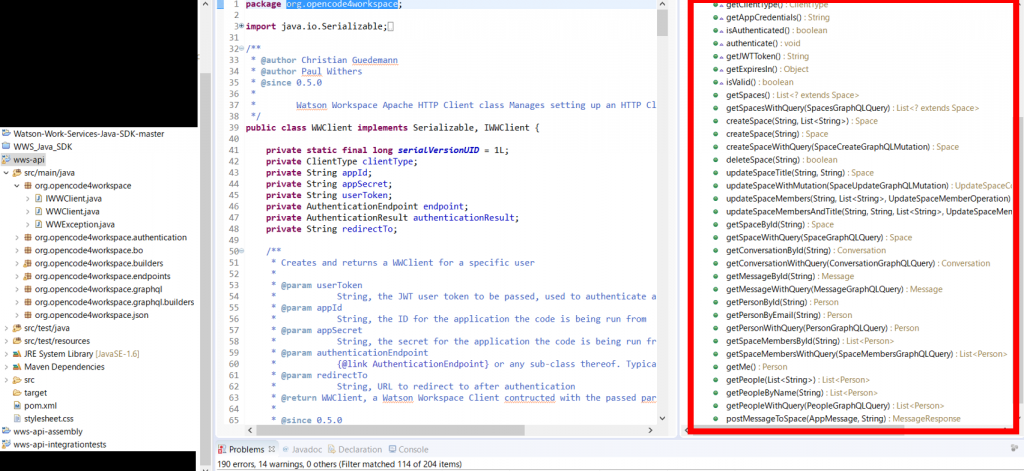
以下のスクリーンショットはCode4Workspace Java SDKからXPAGESに組み込むためにJarファイルをExportする際のEclipseの画面になりますが、右側のメソッド群からWatson Workspaceへの様々な機能が実装されていることが確認できます。
結果、無事にNSF、XPagesに組み込むことが出来、OpenCode4Workspace Java SDKを使ってDomino XPagesとWatson Workspaceの連携をすることが来ました。
ソースコードは後程Githubに公開されますが、NTFでこちらにもアップロードできたらと思っています。
Hackathonに参加してみて
今回個人的にはハッカソンに参加するのが初めてであり、日本でも参加したことないのに海外でいきなり参加して大丈夫なのかという不安は大いにありましたが、9時から5時までフルに時間をつかって多くの方と開発を行うことはとても刺激的でした。
OpenCode4Workspace Java SDKを提案してくれたChristian Guedemann氏ですが、それもそのはず。このSDKを作った本人でした(笑)
このSDKの開発に携わっているPaul Withers氏とChristian Guedemann氏は自分にとっては猛者だらけのIBM Championの中でも群を抜いて尊敬する存在の人たちです。
今回、OpenCode4Workspace Java SDKを組み込むにあたりNSF内でのエラーが解決できずChristian Guedemann氏に相談した結果、即座に対応策を教えてくれました。そればかりかその後に想定される問題まで先回りして教えてくれる始末。(まだエラー画面もコードもなにも見せていないのに!)
そんな彼らと同じ部屋でハッカソンが出来たことは本当に有意義な時間となりました。
ただ、時差ボケでハッカソンには参加するもんじゃないですね(笑)
活動限界を迎えてホテルに戻ると同時に寝てしまいました・・・
XPagesDay 2016 本日開催! 弊社セッションは16時から
XPagesDay 2016 本日開催!
今日からXPagesDayの熱い2日間が幕を開けます!
XPagesDayとはXPages技術に関するテクニカルWEBセミナーであり、もちろん参加費無料です。
今年2016 年はXpagesDay2016と題して、11 月 21 日(月)、22 日(火)の二日間を計7セッションの濃い内容でお送りします。
セッション名「XPagesでJava開発するぞ!」
毎年ケートリックからも1セッション講師を務めさせて頂いておりますが、今年は私、田付とエンジニアの米原の2人で「XPagesでJava開発するぞ!」というタイトルでお送りいたします。今年は今までの弊社セッションの中でも一番ハイレベルな内容となりそうです。
おそらく、「Javaは難しそう」、「XPagesが学びたいのであってJavaには興味がない」、という方々も沢山おられると思います。
ただXPagesはJavaによって動いています。 IBMがXPagesの解説をする際に「JSFを基礎技術とした開発言語です」という話をしていたことを覚えている人もいると思います。
JSFとはJavaでWEBアプリケーション開発をする際のとっても強力な開発フレームワークであり多くのJavaエンジニアがJavaEE JSFをベースに開発を行っています。
そんなXPagesのルーツを知ること、基礎技術を知ることはXPagesへの理解を深めることに繋がります。
そんな思いで今回のセッションを行いますので、少しでも興味がある方は是非参加してみてください。
【イベント、セッション概要について 】
セッション: XPagesでJava開発するぞ!(A-03)
日時:2016年11月21日(月) 16:00 – 16:45
場所:オンライン ウェビナー
【詳細・お申込みについて】
お申込み: 無料
イベントページ: http://xpagesday.com/