こんにちは、開発担当の米原です。
本日は最近XPages開発でハマった時のお話です。
設計
Xpage : xpTest001
CstomControl : ccTest001
style sheet : test001.css
.bk_001{
background:rgb(255, 0, 0);
}
.bk_002{
background:rgb(0, 256, 0);
}
.tbl_001 {
width: 90%;
text-align: center;
border-collapse: collapse;
border-spacing: 0;
margin: 50px 50px;
}
.tbl_001 th {
padding: 10px;
background: #e9faf9;
border: solid 1px #778ca3;
}
.tbl_001 td {
padding: 10px;
border: solid 1px #778ca3;
}
どこが原因だったのか
原因ですが
カスタムコントロールの ccTest001内でセットしている
styleClassに設定していました styleClass=”bk_002″ が原因でした。
.bk_002{
background:rgb(0, 256, 0);
}
すごい単純なミスなのですが、RGBの範囲ですが、 0~255 でして、256はダメですね。
今回はWebの画面もちゃんと、緑色も出ていましたので、なぜか設計のみ開くことが出来なくなる現象となりました。
エラー内容が表示されず分からない所だったので、初めはDBがつぶれたかと思い、
再度作成し直したりしたりと色々試行錯誤しておりました。
原因さえ分かれば大したことではないのですが、なかなかはまってしまいましたので、似た様な所でお困りの方がいましたら、参考にしていただければと思います。
設計が開かなくなったら、XPageならまずその中に含有されいるカスタムコントロールを疑い、簡易化しながらどこが怪しいか切り分けて、カスタムコントールに問題が無い場合はその中で呼んでるカスタムコントロールを除外や、今回の様にカスタムコントロール内で使用しているスタイルシートなどを疑っていくと原因が見つけやすいかと思われます。
あとですね、今回はNotesのV9で発生しておりまして、今回のブログを書く際に、V12でも試してみましたら、
何とちょっと画面がかわっておりまして、もう少しエラーが詳しく表示されていました。
エラー内容に
java.lang.IllegalArgumentException: Argument not valid
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.SWT.error(Unknown Source)
at org.eclipse.swt.graphics.RGB.<init>(Unknown Source)
at com.ibm.etools.xve.renderer.internal.style.CSSColorUtil.stringToRGB(Unknown Source)
CSSのRGBあたりに何かしら問題があるよ的なものがでていますね。
V12ならもしかしらすぐ解決できていたかもしれません。
NotesDominoも進化し続けているので、バージョンを上げる方がより快適に開発できそうですね。
今回はテスト的に単純な設計を作成してでしたが、
実際ハマった設計はもっと複雑なものでして数時間ハマりました。。。
参考にしていただければと思います。
それでは今日はこの辺で失礼いたします。
2024年10月22日
こんにちは開発担当の米原です。
今回は、日時をユリウス日(ジュリアン日)に変換しないといけないケースがありましたので、その時の備忘です。
ユリウス日(Julian Day、JD)とは
ユリウス暦紀元前4713年1月1日の正午(世界時)からの日数です。
ユリウス日は、日付が長期にわたり連続するため、日数計算やさまざまな暦の関連付けなど、幅広く使われています。
サンプルコード(XPages サーバサイドJavascript)
//ジュリアン日変換
function funcToJulianDay(p_year, p_month, p_day) {
//月が1月または2月の場合、前の年の13月または14月とみなすみたい
if (p_month <= 2) {
p_year -= 1;
p_month += 12;
}
var jDay = 0;
var seireki = 0;
var correct = 0;
//指定された年の世紀部分
seireki = Math.floor(p_year / 100);
//400年周期での閏年の補正
correct = 2 - seireki + Math.floor(seireki / 4);
// 年を365.25日と見なし計算
//基準年である紀元前4713年からの年数をプラス
//月の部分を日数に変換(30.6001 を掛けることで、月の平均日数(約30.6日)を使って月数を日数に変換)
//日の部分をそのまま加算 1524.5(基準日(紀元前4713年1月1日正午)との補正)
jDay = Math.floor(365.25 * (p_year + 4716)) +
Math.floor(30.6001 * (p_month + 1)) +
p_day + correct - 1524.5;
return jDay;
}
//呼び出し元サンプル(今日の日付を取得し変換)
function test001(){
try{
var year = 0;
var month = 0;
var day = 0;
var dt:Date = @Today(); // 今日のの日時を取得してみる
year = dt.getFullYear();
month = dt.getMonth() + 1;
day = dt.getDate();
var julianDay = funcToJulianDay(year, month, day);
print("ユリウス日:", julianDay);
}catch(e){
print("Error in test001:"+e)
}
}
参考にどうぞ。
2024年10月18日
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。

ダイアログ起動ボタン押下でダイアログ起動

「×」ボタン押下

エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。

それでは、Xspプロパティを更新した状態でもう一度実行すると

「値をセット」ボタン押下後に、「×」ボタン押下すると

「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
AzureADによるHCL Domino (SAML)統合ログイン 設定方法
今回の記事ではAzureADのアカウントを使ってHCL Domino WEBアプリケーションへログインが出来るようになるAzureADとHCL Domino SAMLによる統合ログインの設定方法を解説します。
前提:
今回検証を行った環境は以下の通りです。
- Domino 10.0.1FP3
- DominoサーバーへSSL証明書インストール済み
- Windowsサーバー
では早速、設定方法を説明していきます。
なおこの設定はHCL Domino V10.0.1 最新のFP以降であれば動作可能であるようです。
AzureADの設定
- https://portal.azure.com/ へログインします。
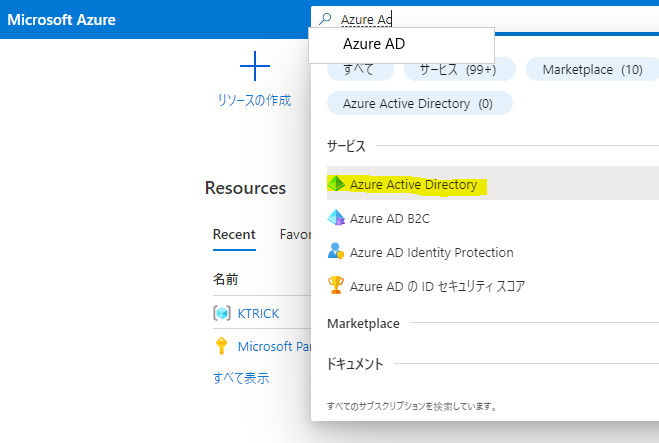
- “Azure Active Directory”を選択します。
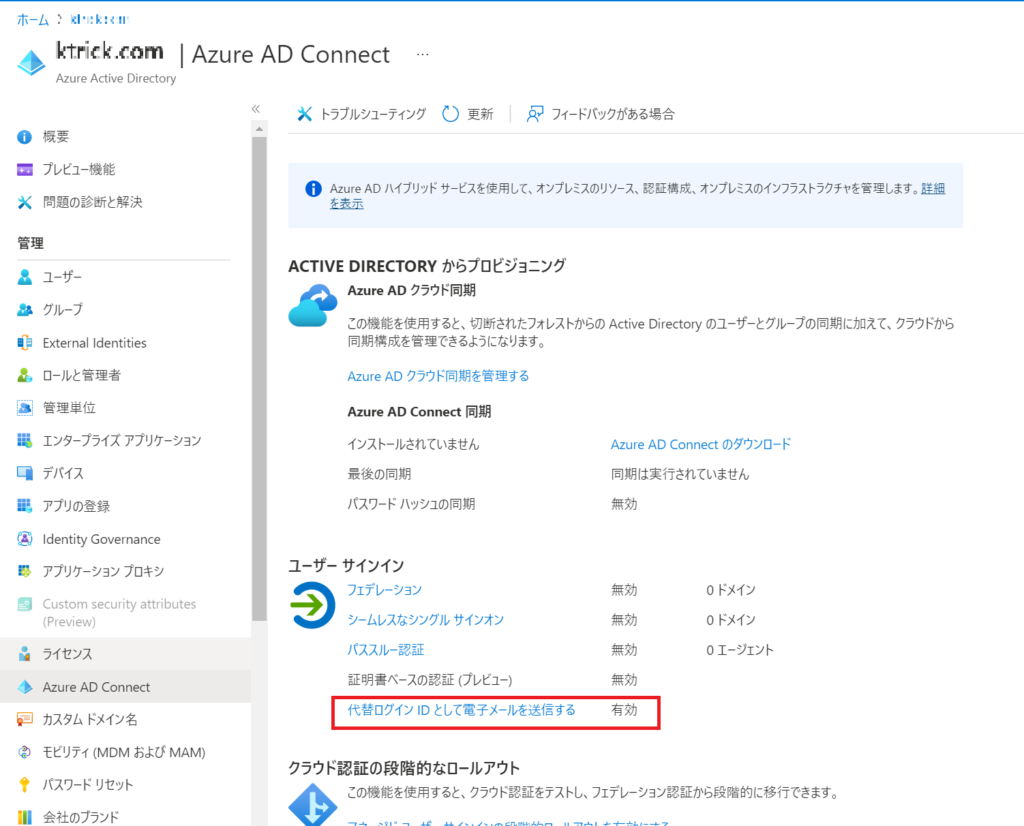
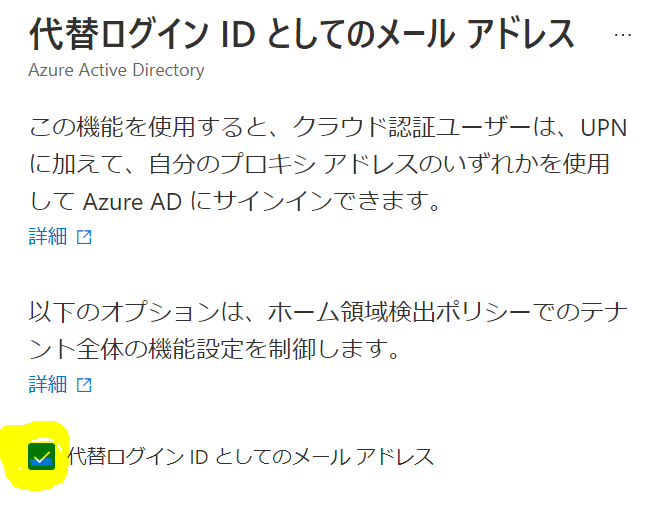
- 左メニューから"Azure AD Connect"を選択し、”ユーザーサインイン”の箇所で「代替ログインIDとして電子メールを送信する」を有効にします。
チェックを入れて「保存」ボタンをクリックします。
Azure Active Directory ページからエンタープライズアプリケーションの作成
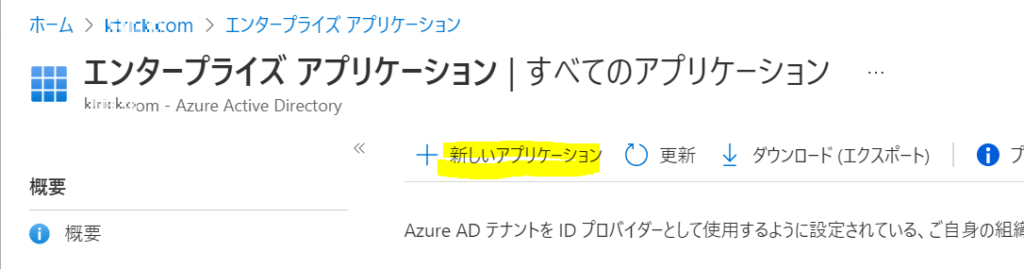
- 左メニューから”エンタープライズアプリケーション”を選択
- 上部のメニューから「新しいアプリケーション」をクリック
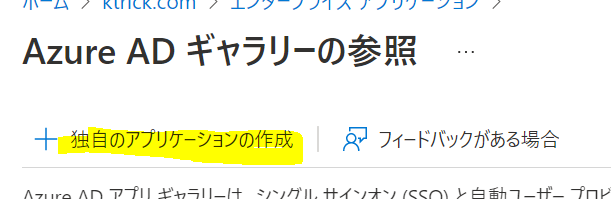
- 遷移後のメニューから「独自のアプリケーションの作成」をクリック
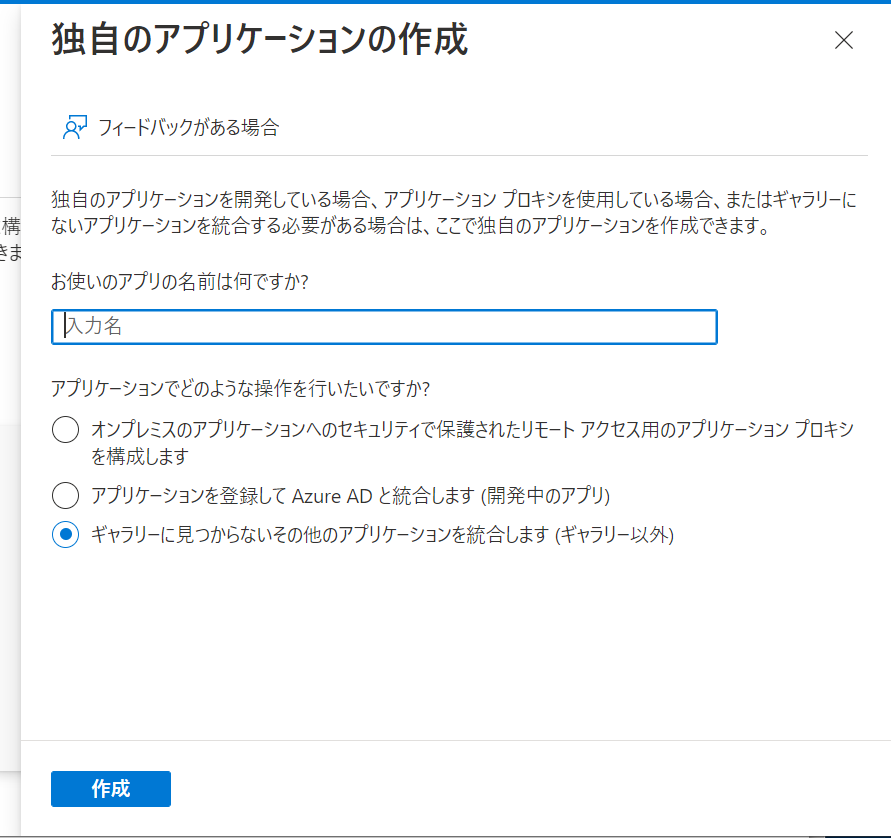
- 任意のアプリの名前を入力。”ギャラリーに見つからないその他のアプリケーションを統合します(ギャラリー以外)”を選択して作成ボタンをクリック。
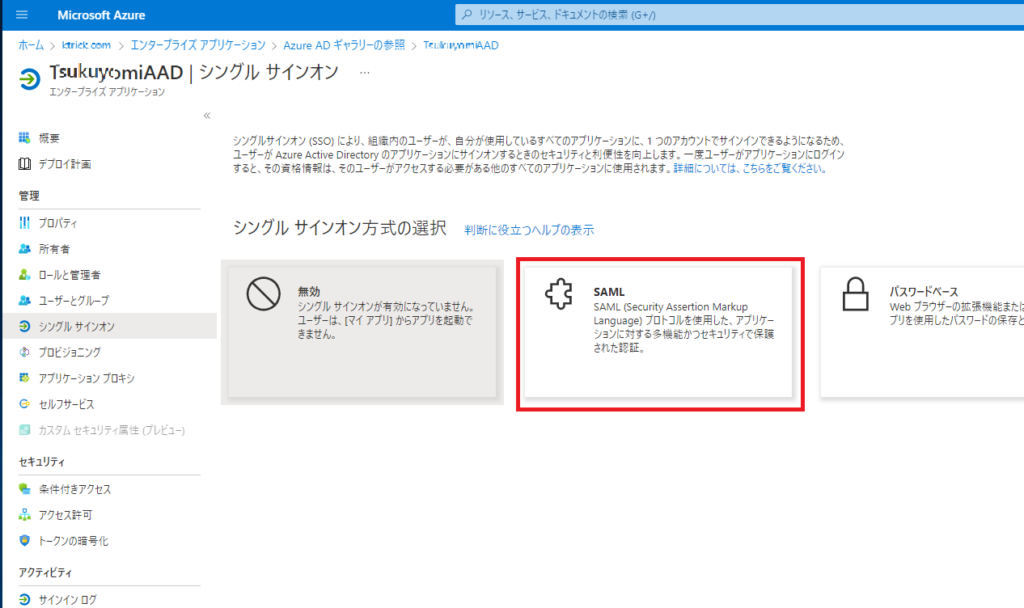
- 作成後の遷移画面で、左メニューから”シングル サインオン”を選択。
- ”シングルサインオン方式の選択”からSAMLを選択。
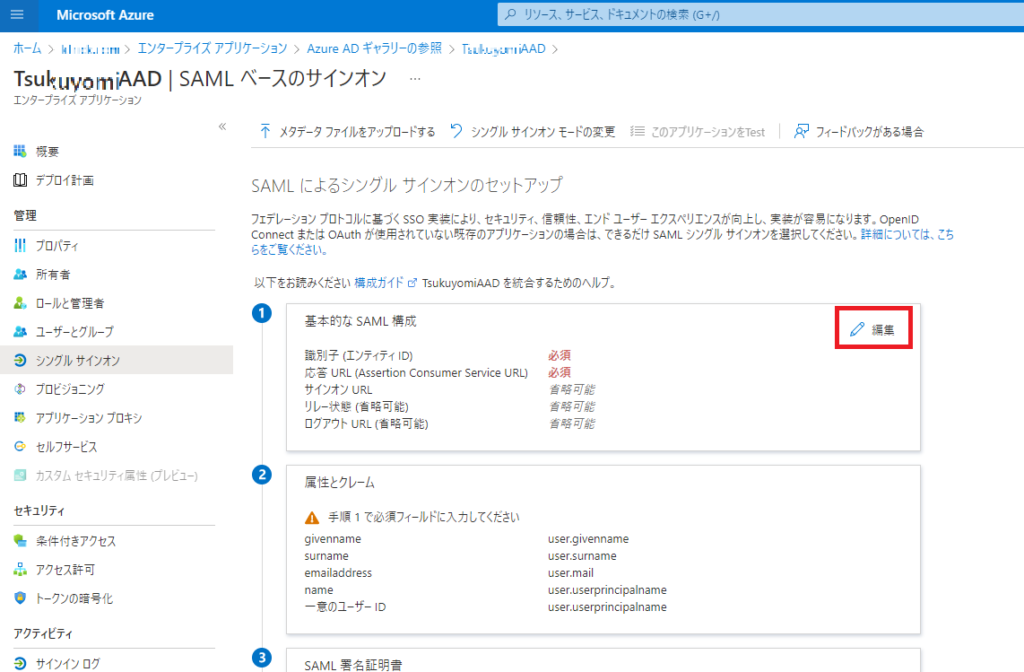
- "基本的なSAML構成"のセクションから「編集」をクリック
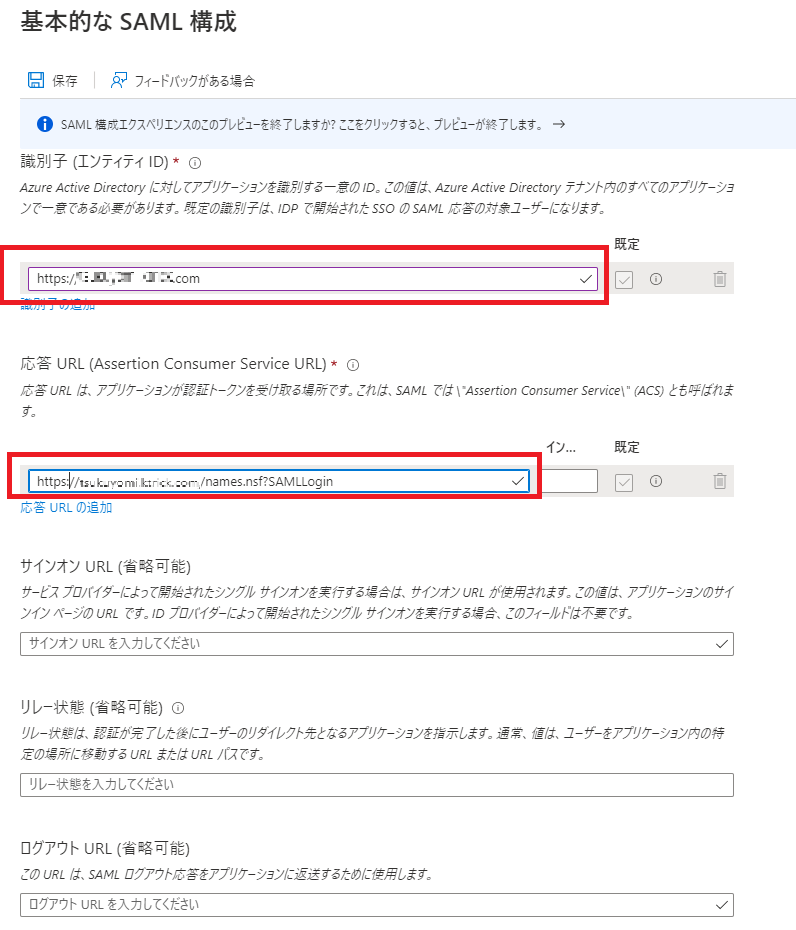
- "識別子 (エンティティ ID)"と"応答 URL (Assertion Consumer Service URL)"にそれぞれHTTPSプロトコルから始まるDominoサーバーFQDNを入力します。
例)
識別子 (エンティティ ID): 「https://mydominoserver.com」
応答 URL (Assertion Consumer Service URL): 「https://mydominoserver.com/names.nsf?SAMLLogin」他は省略可能のため空欄で保存します。
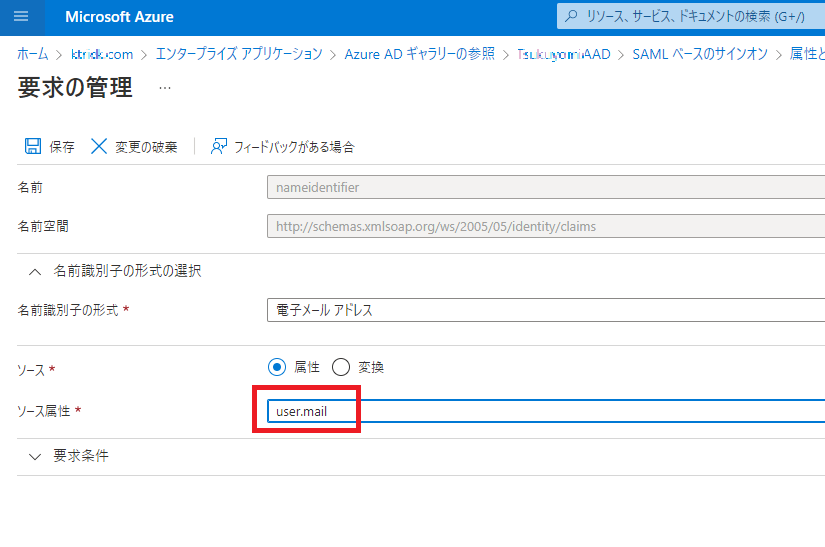
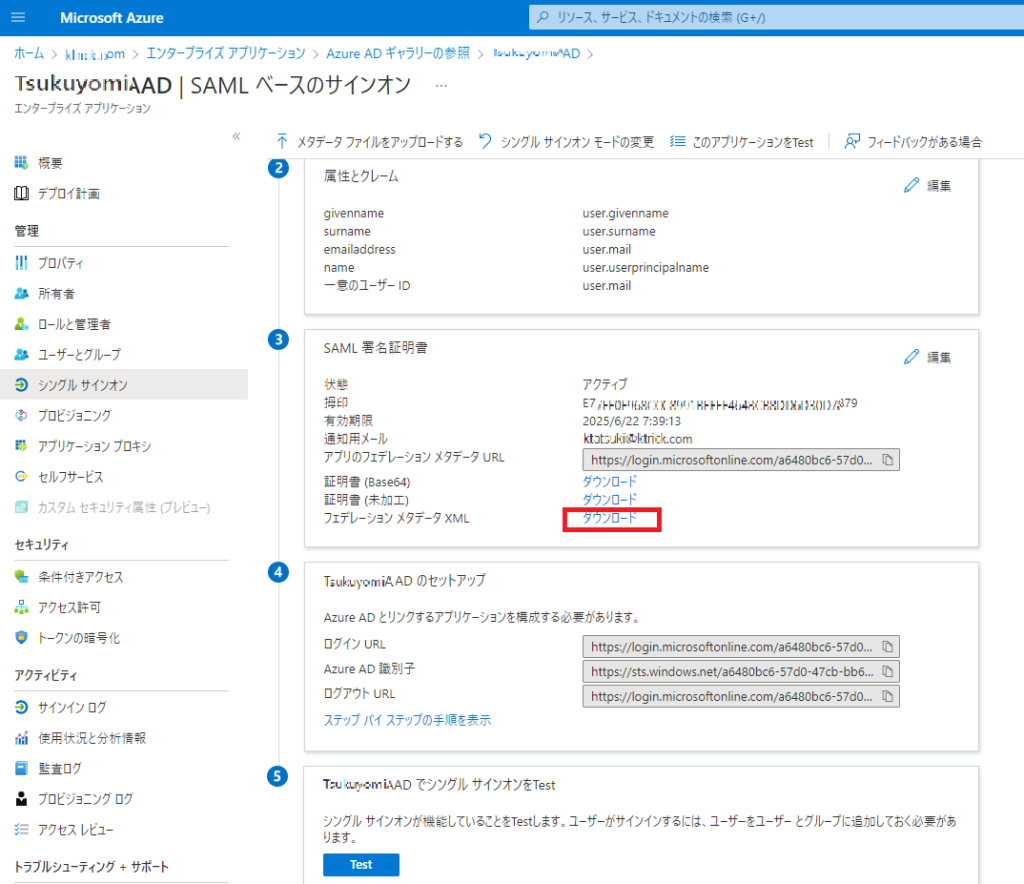
- 次に"属性とクレーム"セクションで「編集」をクリックします。
- ”必要な要求”の”一意のユーザー識別子 (名前 ID)”行をクリックします。
- ソース属性を「user.mail」に変更して保存をクリックします。
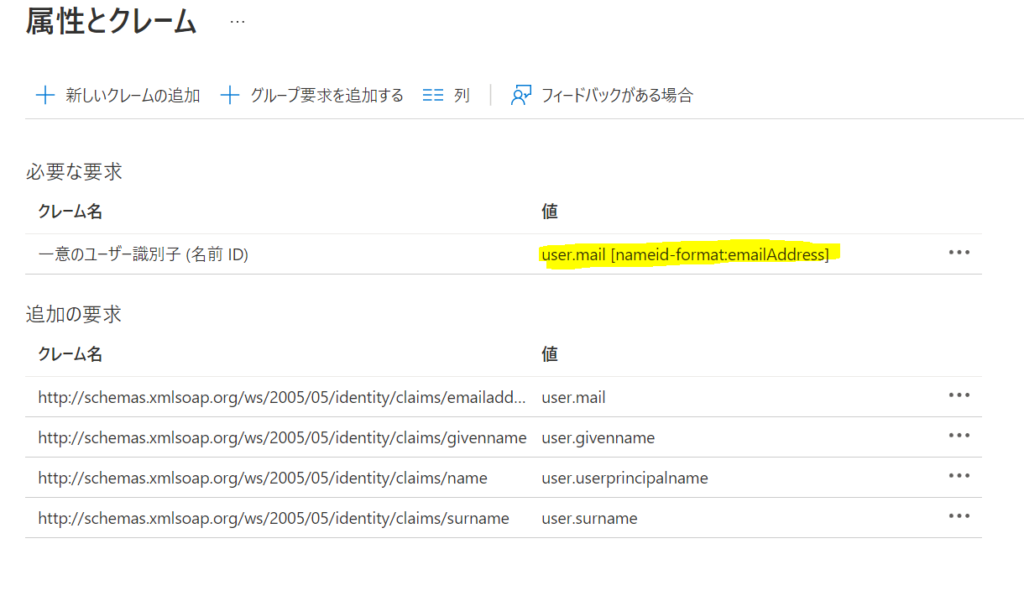
- 保存後、値が「user.mail [nameid-format:emailAddress]]」となっていることを確認します。
- 作成したアプリケーションの”シングルサインオン”画面に戻り、”SAML 署名証明書”セクションから”フェデレーション メタデータ XML”をダウンロードしておきます。
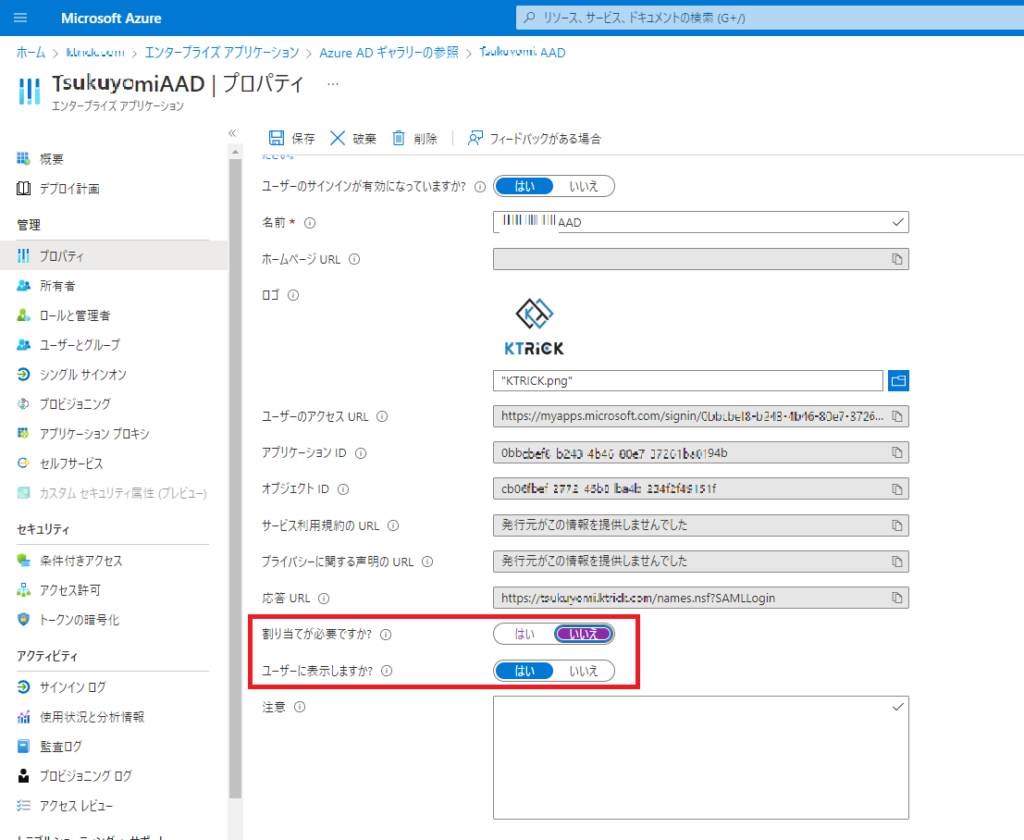
- アプリケーションの左メニューから”プロパティ”を選択。
- 必要に応じて”割り当てが必要ですか?”、”ユーザーに表示しますか?”をいいえに変更します。
”割り当てが必要ですか?”で[はい]を選択すると、ユーザーが認証できるようにAzure内でアクセス制御を行う必要があります。
”ユーザーに表示しますか?”で[はい]を選択すると、Microsoft MyAppポータルにアプリケーションが表示されるようになります。
お疲れ様でした。
以上でAzureAD側の設定は完了です。
次はDominoサーバー側の設定をしていきましょう。
IdP Catalog アプリケーションの作成および設定
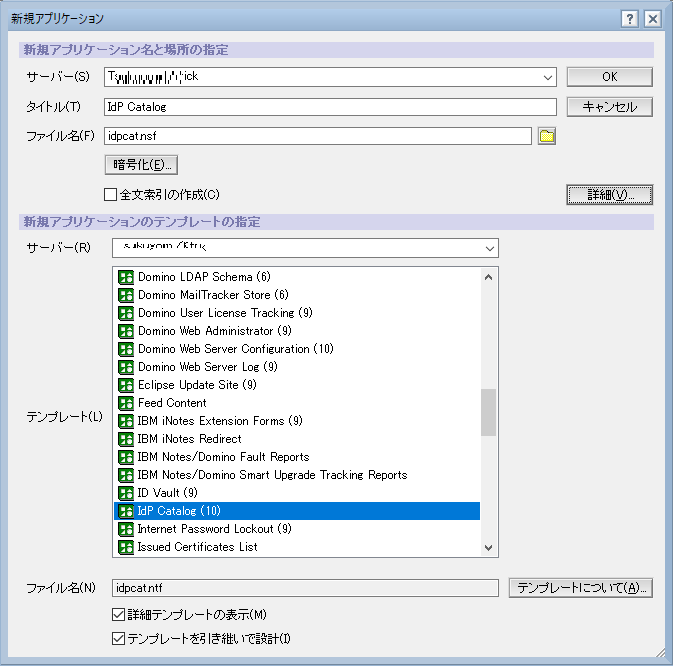
- DominoサーバーでIdP Catalog アプリケーションを新規作成します。
- 新規アプリケーションダイアログで”詳細テンプレートの表示”チェックボックスをチェックしてIdP Catalogテンプレートから「idpcat.nsf」ファイルを作成します。
※IdP Catalogアプリケーションは必ずファイル名を「idpcat.nsf」とし、Dataフォルダ直下に配置してください。
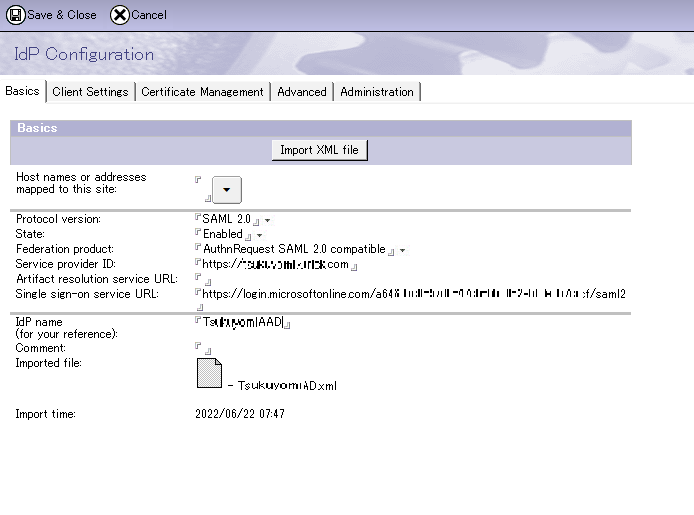
- IdP Catalogから「Add IdP Config」ボタンをクリックし設定文書を開きます。
- Basicsタブで「Import XML file」ボタンをクリックし、AzureAD画面でダウンロードして置いた「フェデレーション メタデータ XML」を選択した後、開くボタンをクリックします。
- フィールドが自動で入力されたことを確認します。
※下のスクリーンショット画像では”Service provider ID”、"IdP name"に値が入っていますが、インポート直後には入っていませんのでご注意ください。
- "Service provider ID"にhttps://から始まるDominoサーバーのFQDNを入力します。
例)「https://mydominoserver.com」 - "IdP name"に自分が分かりやすい任意の値を入力します。
- 一旦、"State"を[Enabled]から[Disabled]に変更して、[Save & Close]ボタンを押して保存します。
- 再度先ほどのIdP Configuration文書を開き、"Certificate Management"タブへ行きます。
- [Create SP Certificate]ボタンをクリックします。
- ”Company name”を入力するダイアログがひらきますので任意の名前を入力して[OK]ボタンをクリックします。
- "Certificate Management"タブ内のフィールドが自動で入力され、Exported certificate欄に"ServiceProvider.xml"が作成されたことを確認します。
- 再度、[Save & Close]ボタンを押して保存します。
以上でIdP Catalogの設定は完了です。
最後に、DominoサーバーのSite DocumentでSAML認証をするように設定を変更します。
Domino インターネットサイト文書の設定
インターネットサイト文書を作成していないサーバーであればサーバー文書のInternet Protocols ⇒ Domino Web Engine で設定することになりますが、ここではインターネットサイト文書が設定されている環境として進めます。
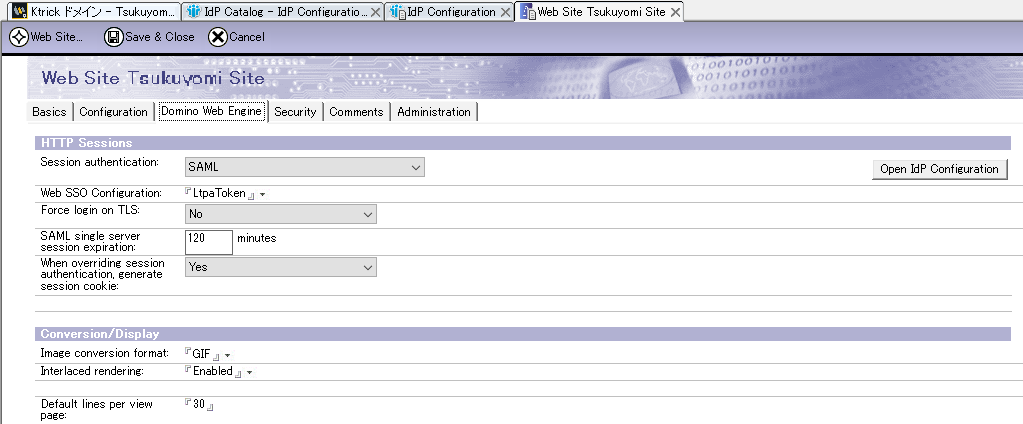
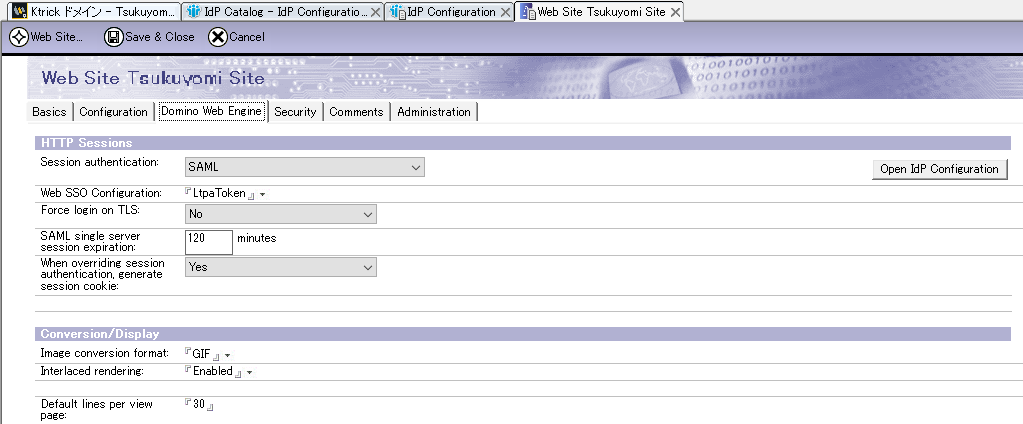
- インターネットサイト文書を開き、”Domino Web Engine”タブに行きます。
- Session Authenticationで「SAML」を選択します。
※WEB SSO Configurationは既に作成してあるLTPATokenがある場合はそれを選択したままでOKです。
※Force login on TLSはデフォルトの[No]、
SAML single server session expirationはデフォルトの[120]分から変更したい場合は変更、
Web overriding session authentication, generate session cookieはデフォルトの[Yes]としておきます。


- 文書を保存して閉じます。
HTTPタスク再起動して動作確認
ここまで設定が完了したらDomino HTTPタスクを再起動しますが、そのまでにIdP Configuration 文書のStateを[Enabled]に変更します。
- IdP Catalogの作成したIdP Configuration文書を開き、"State"のフィールドを[Enabled]に変更します。
- 文書を保存して閉じます。
- Domino Administratorから「tell http restart」を実行してHTTPタスクを再起動します。
ACL制御されたDomino WEBアプリケーションでテスト
ブラウザを使って、「https://mydominoserver.com/xxx/xxx.nsf」のようにDomino Webアプリケーションへアクセスします。
うまく動作する場合は、Microsoft Azure ADのログイン画面にリダイレクトされ、ログイン後にDomino Webアプリケーションに正しくログイン出来ることが確認できます。
Dominoサーバーnames.nsfに同一のEmailを持つユーザー文書が存在する場合は、AzureADログイン後Dominoアプリケーションでも正しくDominoユーザーでACLが機能していることが確認できます。
参考にした資料・ブログ
■ HCL Customer Support Article - How to configure SAML authentication for Domino HTTP using Microsoft Azure as an Identity Provider
https://support.hcltechsw.com/csm?id=kb_article&sysparm_article=KB0098580
■ Kris De Bisschop - HCL Domino SSO with AzureAD
https://debisschopk.wordpress.com/2020/10/19/hcl-domino-sso-with-azuread/
■ HCL Domino SAMLとOktaでの統合ログイン
https://support.hcltechsw.com/sys_attachment.do?sys_id=2a1c5afb1bb38954f37655352a4bcbac
まとめ
いかがでしたでしょうか? Microsoft Teamsを始め、多くの会社がMS365を利用している現在、DominoサーバーをAzureADで統合ログイン(シングルサインオン)することのメリットは絶大だと思います。
AzureADによる統合ログイン(シングルサインオン)をすることでアプリケーション開発プラットフォームとしてDominoサーバーがますます利活用されるようになるといいですね。
ケートリックは今も昔もNotes/Dominoアプリ開発がコアビジネス
更新をさぼっていてとても久しぶりのブログ投稿になってしまったのですが、
皆さんの組織内でのNotes/Dominoの立ち位置は数年前と比べてどう変化していますでしょうか?
ケートリックは今も昔もNotes/Dominoの高度なアプリケーション開発を得意とする技術者集団です。
実際のところ今も弊社の売上の90%はNotes/Domino関連になります。
Notes/Domino製品がHCL社に移り、ここ数年で目まぐるしい発展が行われたと言えると思います。
HCL社に製品移管されてからの目まぐるしい発展
最近の目玉ではやはりHCL Nomad Web。
従来のNotesアプリケーションがNotesクライアント要らずでWEBブラウザさえあれば利用可能ということで多くのNotesアプリケーションを抱える企業にとって大変興味深いソリューションと言えると思います。
他にも、
- WEBアプリがローコード開発出来るHCL Volt
- スマホ、タブレットからNotesアプリケーションが使えるHCL Nomad
- ワンタッチDomioセットアップ
- Domino Docker対応
- SSL証明書の管理タスク(OpenSSL, Kyrtool不要)
- Lets Encryptをつかった無料SSL証明書対応
- Active Directory パスワード同期
- タイムベースワンタイムパスワード(TOTP) による2段階認証
- DAOS tier2 ストレージ
- LotusScriptによるREST、JSONサポート
- NotesクライアントUIの刷新
などがざっと思い浮かんだ大きな機能拡張です。
主観なのでリスト漏れの大きな機能拡張などあると思います。詳しく詳細を知りたい方は
最新のDomino V12だと、
・HCL Notesの新機能要件
・Dominoの新機能
あたりをご確認ください。
Notes/Domino クラウド運用


まだまだあまり知られていないかもしれませんが、Notes/Dominoのクラウド利用がHCLと契約したマネージドサービスプロバイダー(MSP)により提供されています。
アジア・パシフィックをテリトリーとするのはオーストラリアのISW社ただ一社であり、弊社は日本内で唯一の販売代理店、および日本語サポートを行っております。
詳しくは弊社運用の「HCL Dominoクラウド移行」サイトをご確認ください。
日本でもすでに大中小、様々な企業様によりこのMSP Dominoクラウドサービスをご利用頂いております。
Dominoメール、アプリがSaaS、PaaS型のクラウドで運用出来るなんて知らなかったという方は是非弊社までお問い合せください。
最近聞かなくなったXPAGES


時代はローコード・ノーコード開発。
時代の流れか、最近はめっぽうプロコード開発であるXPAGESが取り上げられることが少なくなったと感じています。
しかしながら、Notes/DominoにおいてXPAGESが果たす役割というのは小さくないと感じています。
またXPAGES開発者を確保するのが難しいなんて言われたりもしましたが、そもそも弊社では既にXPAGESはピュアなJava開発プラットフォームであると捉えており、Domino WEBアプリ開発において可能な限りJavaによる開発へと移行しています。
弊社へNotesアプリのウェブ化開発をご依頼頂いている会社様のアプリを見ると、正直とても作りこんだ複雑なアプリが数多くあります。
ローコード・ノーコード開発がDX推進を掲げるこの時代に重要なツールであることは十分感じています。
しかしながら、どの企業様もここだけは譲れないという分野を持っており、ここぞ、という拘りの機能をシステム化したい、という願望は絶えず持っているものです。
その際に、ローコード・ノーコード開発だけが出来る箱ものシステムでは頭打ちが来たときに打つ手がなくなってしまいます。
それに引き換え、XPAGES, Javaによるプロコード開発環境をもつDominoにはそういった死角はほとんどありません。
ずばり、弊社がNotes/Dominoでアプリ開発をすることが今もコアビジネスである理由はこの死角のない開発環境が故といえるかもしれません。
エンジニアはクライアントに「出来ません」というのを嫌いますからね。
ローコード・ノーコード開発とプロコード開発の環境を併せ持つ「consentFlow」


最近の弊社は、自社開発製品である「consentFlow」への開発、投資にめっぽう熱を上げている状況です。
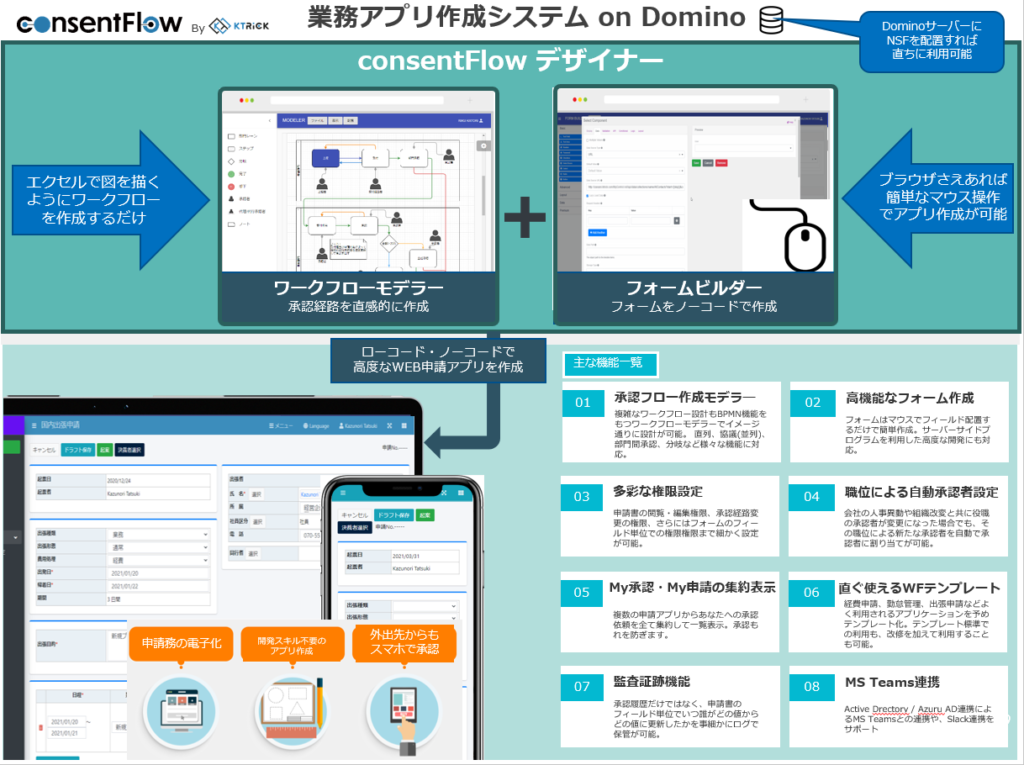
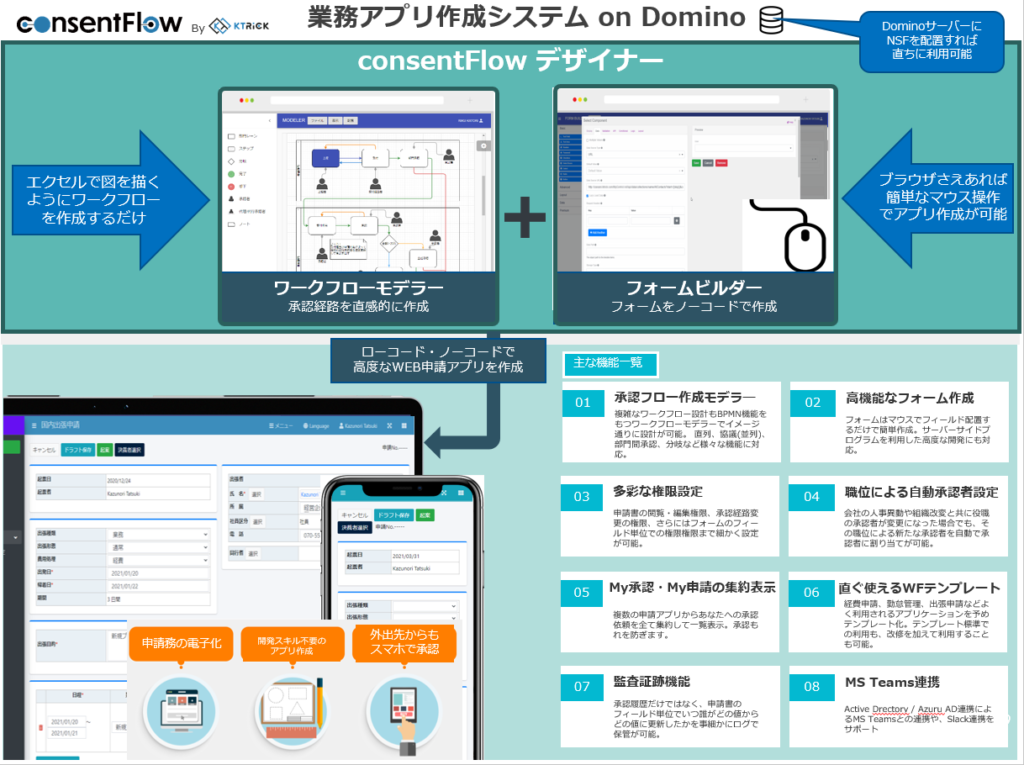
consentFlowはDomino上で稼働し、WEB業務アプリ、ワークフローアプリを作成できる開発ツールです。
この製品には2つの大きな特徴があり、
- WEBブラウザで図を描くように簡単にワークフロー設計ができるワークフローモデラー
- WEBブラウザでフォーム開発ができるWEBフォームビルダー
によってシステム設計、開発の両方で時間と労力の大きなコストカットが出来るようになっています。
そして、忘れてはならないのがプロコード開発をサポートしているという点になります。ローコード・ノーコード開発でも、プロコード開発でもデザインの統一が図れ、コアビジネスへの開発に注力できるRAD(高速アプリケーション開発)環境を提供します。
またDomino基盤が持つ強力なセキュリティをそのまま享受できるという点は言うまでもありません。
さらにconsentFlowの製品内容を詳しく知りたい方はconsentFlow 特設WEBサイトを是非ご確認ください。
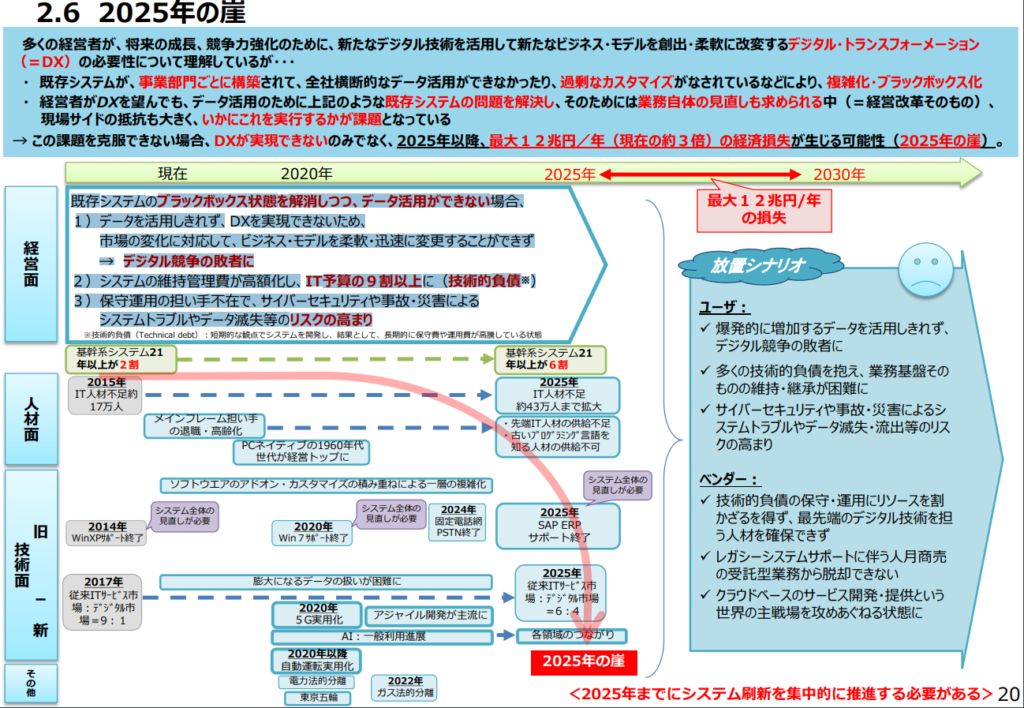
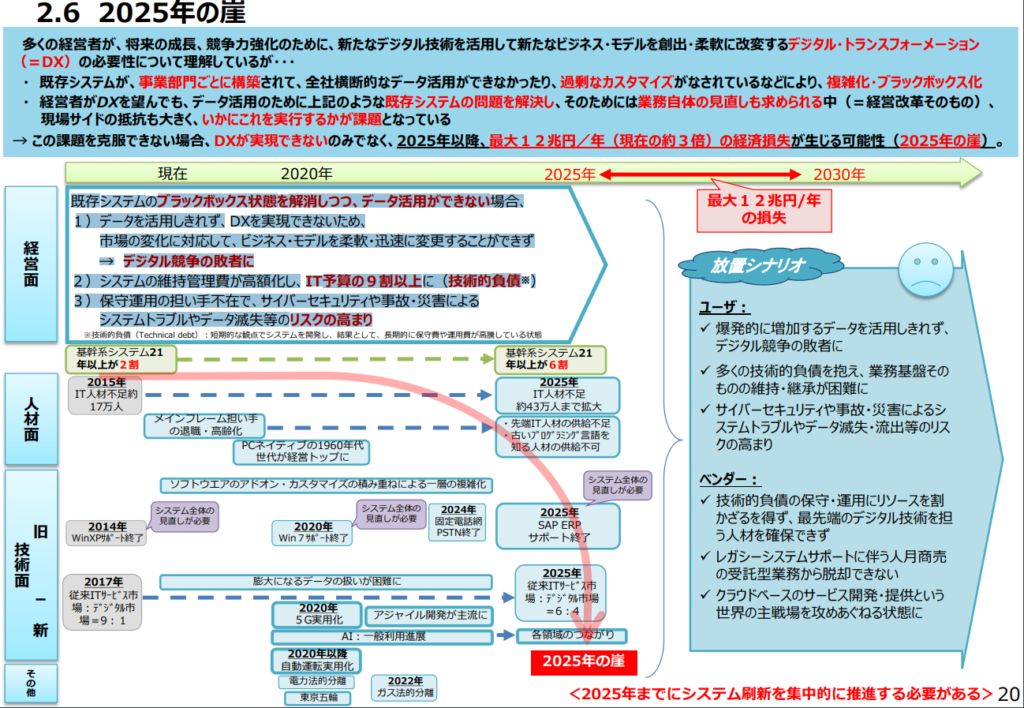
経済産業省 発表の「2025年の崖」をDominoで克服するという選択
経済産業省がDXレポート内で表現した「2025年の崖」に関する抜粋がこちらです。


課題を克服できない場合、DXが実現できないのみでなく、2025年以降、最大12兆円/年(現在の約3倍)の経済損失が生じる可能性(2025年の崖)。
出典:経済産業省
既存システムのブラックボックス状態を解消しつつ、データ活用ができない場合、
1)データを活用しきれず、DXを実現できないため、
市場の変化に対応して、ビジネス・モデルを柔軟・迅速に変更することができず
→ デジタル競争の敗者に
2)システムの維持管理費が高額化し、IT予算の9割以上に(技術的負債※)
3)保守運用の担い手不在で、サイバーセキュリティや事故・災害による
システムトラブルやデータ滅失等のリスクの高まり
出典:経済産業省
経済産業省が発表したレポートリンク「DXレポート ~ITシステム「2025年の崖」克服とDXの本格的な展開~」
レガシーシステムなんて聞くと、Notes/Dominoがレガシーでしょ、と揶揄されてしまうケースもあるかもしれませんが、上記で述べたようにNotes/Domino自体は継続した発展を続けており、Notes/Domino自体はレガシーでもなんでもなく、ただDomino上で稼働しているアプリや運用がレガシー化しているのだと感じています。
また「2025年の崖」のスライドでも触れらていますが、人材面での「メインフレームの担い手の退職、高齢化」、「先端IT人材の供給不足」はNotes/Domino界隈でも深刻な問題と言えると思います。
自分の主観を言わせてもらうと、日本は今後も少子化が進み、優秀なソフトウェアエンジニアやSEはIT企業などで腕を磨き、転職を繰り返しながらステップアップをしていく時代だと感じています。残念ながらユーザー企業が優秀なエンジニアを新たに雇用し続けることは更に難しくなっていくのだろうと思っています。
そんな中、レガシーシステムでも、今後のDX推進に対応できないシステムでもないHCL Dominoを更に活用するイメージを持ってみてはいかがでしょうか?
- VoltやconsentFlowなどを上手く利用しアプリケーションの刷新、ローコード・ノーコード開発によるブラックボックス化、IT人材不足からの脱却。
- ワンタッチインストール、Dockerによる自社クラウド運用でリソース管理の見直し。
- MSP SaaS、PaaS Dominoクラウドによる運用コストの見直し。
- Active Drectory同期やDomino V12でリリースのREST APIなどを活用した他システム連携。
話は若干それますが、Notes 式言語、LotusScriptはやはりレガシーであり、少なくともエンドユーザーによる活用は最小限にとどめるのがブラックボックス化、IT人材不足からの脱却のためには必要なのかなと感じています。
ケートリックはこれからもHCL Notes/Dominoアプリ開発がコアビジネスです


以上のように、弊社はこれからもNotes/Domino分野への開発・投資を続けていきます。
理由はHCL Dominoが他社アプリ開発プラットフォームと比較しても抜きに出ており魅力的であるためです。
弊社はPower Appsによる開発をはじめ、Node.JS、Reactを用いたWEBアプリ開発、Flutterによるネイティブアプリ開発など様々な開発を得意としています。
それでも強固で柔軟なセキュリティとサーバー拡張をもつDominoを開発基盤とする魅力はまだまだ他システムに引けを取りません。
IBM THINK 2018 レビュー:Dominoアプリケーション on iPad
IBM THINK 2018イベントが3月19~22日ラスベガスで開催されたので参加してきました。
去年まではC&TSブランド(コラボレーション&タレントソリューションズ事業部)はLotusphere, IBM Connectと名前を変え単独でイベントを行ってきましたが今年からIBMの全てのブランドのイベントであるIBM THINKにマージされる形で開催されました。
そんな中、Notes/Domino関連の新しい発表でひと際インパクトの大きかった「Dominoアプリケーション on iPad」に関して得た情報を記事にしてみたいと思います。
実際に現地でiPadで動くNotesアプリを体験することが出来ました。(こちらの動画をご覧ください)
自分が参加したセッションでは実に4つのセッションでDominoアプリケーション on iPadが紹介され、その中でも「Domino Top-Secret and Domino Full-Stack Development」ラボでは実際にIBM, HCLの開発者たちとiPadのDominoアプリケーションに対する疑問をその場で検証し、なにが出来て何が出来ないかを一緒に確認するという実験的なアプローチがおこなわれました。
実際にラボのスピーカーであるAndrew Davis(IBM→HCL)が「このアプリをクラッシュさせる次の質問は?」と参加者に質問を投げかけていたのは面白かったです。本当に開発者、参加者が共にこの新しい発表をエキサイティングに捉えていて、みんなで楽しんでいることが分かる時間でした。


そんなDomino Apps on iPadに関して発表された情報を箇条書きにします。
- App Storeを通じてiPadにネイティブアプリケーションとしてインストールして使用
- 1つのIDと1つのDomino Serverへの接続のみが可能
- ID Vaultの設定が必須
- オフラインでの利用が可能(オンラインになって複製をするということが可能)
- iPadのアプリはノーツポート(NRPC、1352)で通信を行う
- LotusScriptがそのまま動く
- 複雑なフォームやロジックもそのまま動作可能
- Notes/Dominoが持つ暗号化、セキュリティをそのままiPadで利用可能
やはり、一番の驚きはLotusscriptがそのまま動くというところだと思います。ノーツポートで動作するアプリということからも今回IBMはNotesクライアントのアプリケーションが動作するプラットフォームをiPad上へごっそり移植することに成功した、というイメージにとらえています。ただAndrewは別のセッションでiPadで動作させるために表示をそのままではなくスペースを設けるなど手を加える必要があった、と説明をしていましたし、実際iPhoneでのアプリの開発はiPadよりも難易度が上がるようです。
さらにラボなど個人的に得た情報では
- フォームに記述されたJavaScriptは動作しない(Appleはアプリ上でJSを動作させることを許可していないことにも起因)
- XPiNC(XPages in Notes Client)は動作しない
- iOSのネイティブコントロールである日付ピッカーなどへの対応はまだ開発中
- タッチジェスチャーにも対応したい
- カメラやファイル連携などデバイスへのアクセスに対応したい
- GPSやコンパス、ライトセンサーなどにアクセス可能になるようLotusScriptを拡張したい
- Designer V10ではiOSであることを判断できる関数(?)をサポートしたい
- iPadの次はiPhone, 次のチャレンジはAndroid
- Android版の開発も進んでいるがWebGL(WEBASSEMBLY)というテクノロジー等を導入しなければならないかも
- WebGL(WEBASSEMBLY)での実装の先にはブラウザで動作させるという展望もあり得る
- フォーム上で右クリックでコンテキスト表示などにも対応(長押し)、(ただ現段階では操作性が良いとは言えなかった)
- リッチテキストフィールドにテーブル新規作成はまだ出来ないけど、コピペはできた
- リッチテキストの文字の装飾などは出来た
- リッチテキストに絵文字も追加出来た
- ダイアログ表示等、多言語へのサポートはまだ出来ていない点が散見された
- ハイパーリンクの追加も出来た
- 右クリック - コンテキストメニューからスペルチェックは動作しない
- 全文検索も動く
- ECLダイアログ表示や相互認証の警告なども再現
Domino Apps on iPadに触れてみた感想
ラボで開発者と使い倒しをしてみたり、実際に触れてみて感じた感想は、現時点でそれなりに良い出来に仕上がっていると感じました。動作が不安定になり再起動させることはありましたがクラッシュするような場面には今回遭遇しませんでした。
今回の発表が幾多ものノーツアプリを抱える企業にとって朗報になることは間違いないでしょう。これによってノーツアプリのWEB化が急速に萎んでしまうとは考えていませんし、ノーツのWEB化を推進してきた弊社としても今回の発表を歓迎しています。それはなによりエンドユーザーがノーツアプリの塩漬け状態から脱する機会となる、そんな選択肢が増えることはいいことですし、それによりNotes/Dominoを使い続けるユーザーが増えてくれることを期待するばかりです。
ただ、懸念を上げるとすれば、「ノーツの見た目は古い」と言う勢力がまた現れないか、ということです。弊社は新しいWEBテクノロジーを駆使してノーツアプリを刷新することを得意としてきました。そうすることで微力ながら「ノーツの見た目は古い」という誤解をもつ人たちが少しずつ減るよう努力してきました。
自分はアプリケーションのモダナイゼーションは必ずしもアプリケーションをWEB化することだとは考えていません。これからの時代、アプリケーションのExtensibility(拡張性)がよりビジネスを加速させるために必要不可欠になってきます。そのためにMicroserviceであったり、Dockerなどの仮想化技術がどんどんアプリケーションの疎結合を後押ししています。
Domino Apps on iPadを検討する場合にも、10年まえのアプリをただそのまま動かすのではなく、是非「見た目をよくする」、「アプリを拡張、成長させる」ということへの投資を惜しまないで頂きたいと思います。
IBM THINKフィードバックセッション 行います
「Domino Top-Secret and Domino Full-Stack Development」ラボへの参加者は日本人からは自分ひとりだったので恐らく現時点でここまで細かな内容を知っている日本人はあまりいないのではないかと思います(笑)、さらに夜に開発者と酒を飲み交わしながらDomino Apps on iPadの誕生秘話なんかも聞けたりして面白かったです。
よりDomino apps on iPadに関して興味がある場合は、2018年4月20日にIBM箱崎本社で開催されるテクてく Lotus 技術者夜会へ参加してみてください。私も含めてIBM THINKのフィードバックセッションをゆる~く行う予定となっています。 さらにDomino Full-Stack DevelopmentとしてDomino Node.jsに関する最新情報もお伝えする予定です。
申し込みはこちらから → https://www.ibm.com/developerworks/jp/offers/events/techtech/#com
Domino 10とアプリケーション開発
2月28日にIBMとHCLがホストするDomino 10に関する初のWebCast “Let’s Get Real: What’s in Domino v10.”が開催され、多くのIBM Notes/Domino Version 10 についての発表がありました。
以下のURLからリプレイが参照可能になりました。
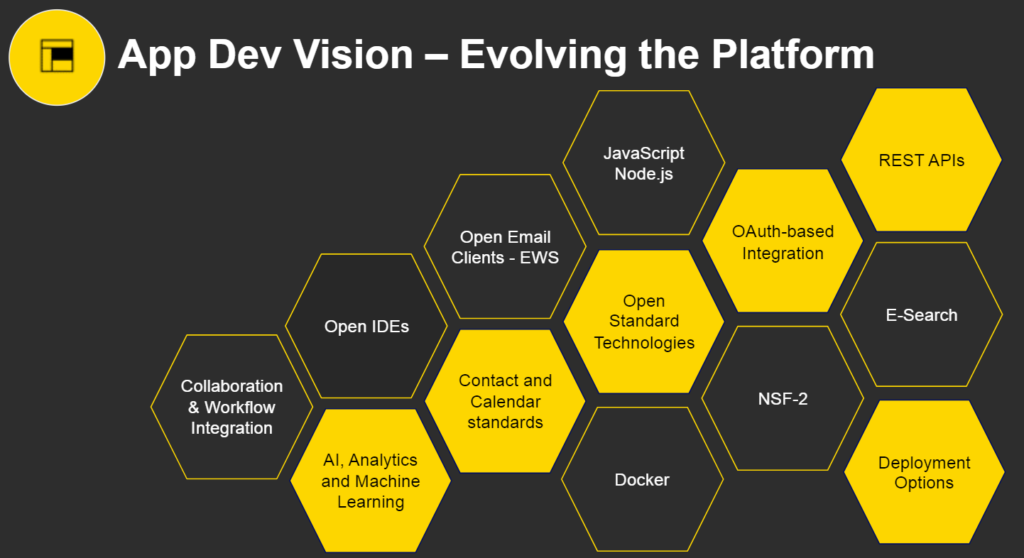
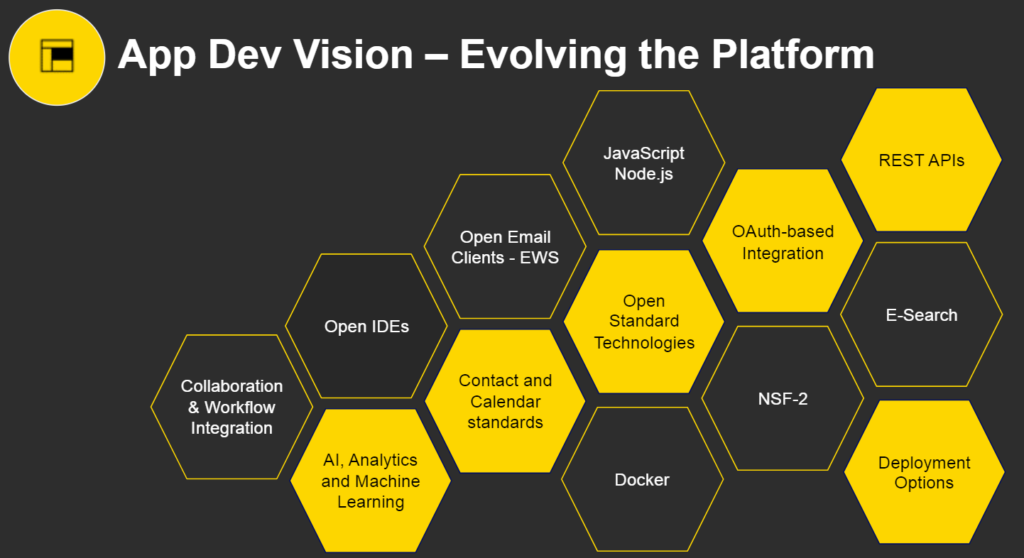
その中でも今回はアプリケーション開発にフォーカスしてみたいと思います。


JavaScript Node.js
大きなアナウンスの1つとしてnode.jsとLoopBack(Node.JS API framework)のサポートの話がありました。Domino 10ではフルスタック開発環境としてnode.jsでの開発が可能となります。これはnode.jsの機能の一部分だけがDominoに取り込まれるというような限定的な話ではなくnode.jsがDominoバイナリーディレクトリに追加されるということらしく、NodeJsエンジニアがnpmから好きなオープンソースライブラリを使って開発するような通常と変わらない開発がDominoでも出来るようになります。
これにより多くのNodeJSエンジニアがDominoをプラットフォームにした開発へ乗り出す機会になることを期待できます。
またセッション中にはnode.jsとLoopBackのデモがありました。デモでは重たいと不評であるEclipseベースのDomino Designerではなく、自分も愛用するMS VSCodeがエディターとして使われていました。そして実際の中身はnode.jsからNSFへLoopBackを使いアクセスし一覧参照や新規で文書作成するというようなことをデモしていました。
ちなみにデモをしたのはIBMからHCLへ転籍したJason Gary氏でした。彼は1年前のIBM Connect 2017ハッカソン会場で我々にIBM Connections PINKがオープンソースを使い開発していることを熱く語ってくれた人で、彼がHCLでDomino、Connectionsの開発に引き続き携わっているということを知れたのは朗報でした。
自分がNode.JSでノーツ開発が出来ると聞いたときに真っ先に思い浮かんだ疑問は、「ACLはどのように扱うのか?」「非表示式にロールやグループで判断している箇所はどのように実装するのか?」というものでした。
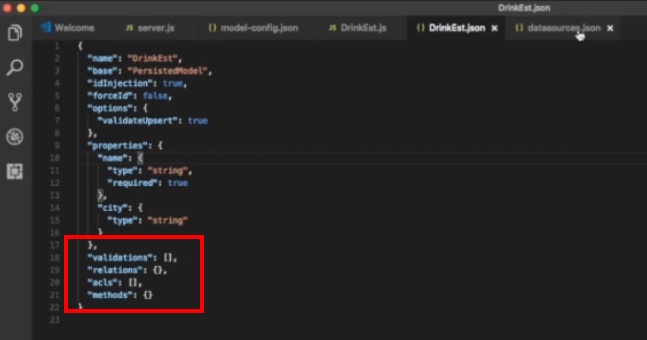
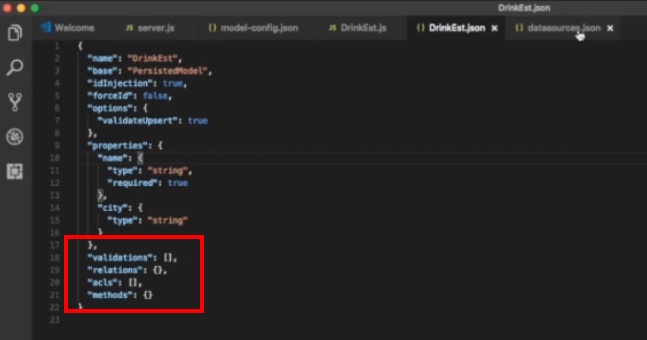
こういった疑問を払拭する説明は残念ながら今回ありませんでしたが、デモで表示していたNode.JSファイルの中で興味深い設計を見つけました!


acls, validations という名のプロパティがある!!
うーん、しかし想像を膨らませてみてもこのプロパティの存在意義がなんなのかよく分かりません(笑) やはり理想はJavaのnotes.jarのように全てオブジェクト(json)でnode.jsが参照出来ることなのかなと思っていたのですがLoopBackのデモを見るともしかすると全然違うアプローチでの実装になるのかもしれません。
XPages、Java開発は?
今回のWebCastではXPages、Java開発に関しては多くを触れられませんでした。しかし自分はDominoでのXPages開発やJava開発が古いものとして取り残されるという話ではないと考えています。
XPagesの部分更新(Partial Update)機能だけを取り上げてもXPagesが他の開発プラットフォームと比較してRAD環境であることを証明するに足りると感じますし、なによりNotesフォームの表示、非表示式などとの親和性が高いのが魅力的です。
また、たまにXPagesで重たいアプリケーションになってしまっているケースを見ることがありますが、これはJSFのライフサイクルを理解せずに開発を行ってしまっていることが主な原因であることが多く、SSJSよりJava(w/ Managed Bean)での開発を積極的に取り入れることで必然的に無駄のない開発を行えるようになったりします。
OAuthベースの連携
これはスライドでサラッと振れられていただけでその中身までは説明はなかったですが、DominoログインがOAuthによって出来るようになるというような話であれば今後Dominoでのモバイルアプリ開発やクラウドアプリ開発で大いに活躍しそうです。この点は自分の完全な希望的観測です。
E-Search
Elastic Searchの説明が少しだけありました。今回、全文検索に関して「Full text auto-update on search and resilience」という機能強化が盛り込まれるという話がありましたが、Elastic Searchというものはおそらく現在のDomino全文検索とは別物で複数のDBにまたがった横断検索が出来る可能性を秘めているようです。興味がある方はElastic Searchで検索をしてみてください。
IBM THINK 2018
その他、様々な機能の説明がありましたが、自分が気になる機能の一部をブログにしてみました。興味がある方は是非ブログ最上部のリンクから動画をみてみてください。さらに深堀できるように3月20日から行われるIBM THINKでさらに情報収集をしてこようと思います。
2017/11/15ノーツコンソーシアム オープンセミナー2017 弊社セッションのご紹介
「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー2017」が、2017年11月15日(水)に東京 IBM箱崎本社にて開催されます。
弊社からは「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」と題して弊社がこれまで培ってきたXPAGES開発のノウハウを事例を交えてご紹介してまいります。
また当日は弊社セッション以外にXAPGESDAYから【H13 『XPages DAY』XPages のさらなる効果的な活用方法について】 というセッションを開催しています。
こちらではアイディアを出し合いながら議論をする Ideathon (アイディアソン)を行います。目からうろこな IBM Notes/Domino の活用方法に出会えるかもしれません。こちらも是非ご参加ください。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ
11/15 10:00 - 10:45
本当は見せたくないかも、XPages開発に特化したケートリックが高度な開発ノウハウを
一挙に公開します。スライド公開無しで挑む当日限りの一本勝負
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2017年11月15日(水)10:00 – 17:00
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】