Sorry, this entry is only available in Japanese.
Wednesday January 29th, 2025
Sorry, this entry is only available in Japanese.
Tuesday October 22nd, 2024
Sorry, this entry is only available in Japanese.
Friday October 18th, 2024
Sorry, this entry is only available in Japanese.
Tuesday July 30th, 2024
Sorry, this entry is only available in Japanese.
Monday May 20th, 2024
Sorry, this entry is only available in Japanese.
Friday February 2nd, 2024
XPagesリッチテキストコントロールのカスタマイズ
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
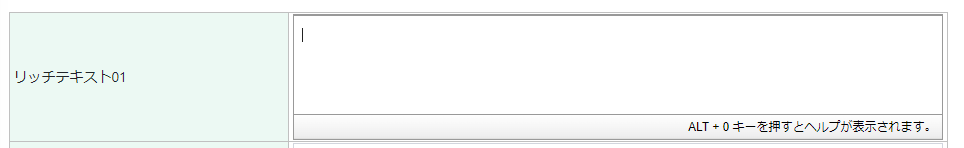
リッチテキストの入力高さを固定(縦スクロール付き)方法
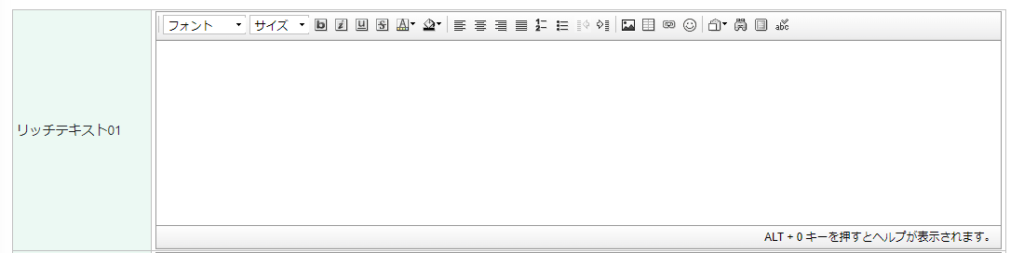
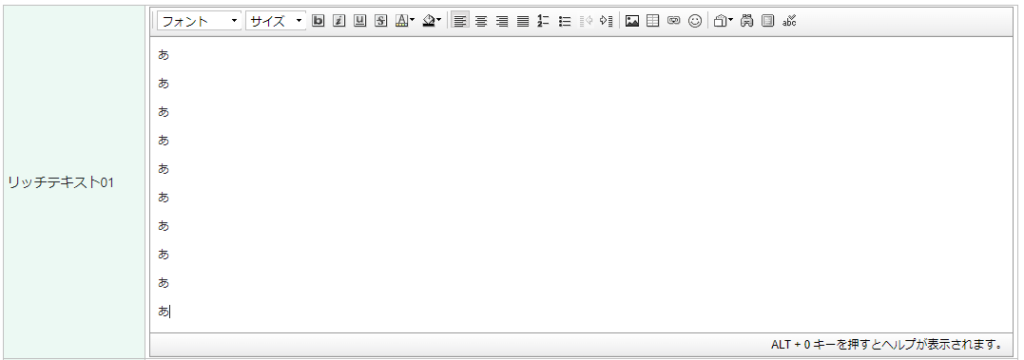
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。

入力をするとどんどん広がって他の項目が見えなくなったりします。


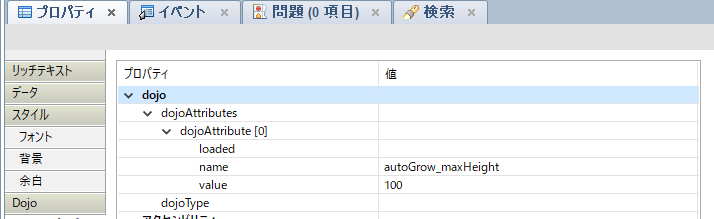
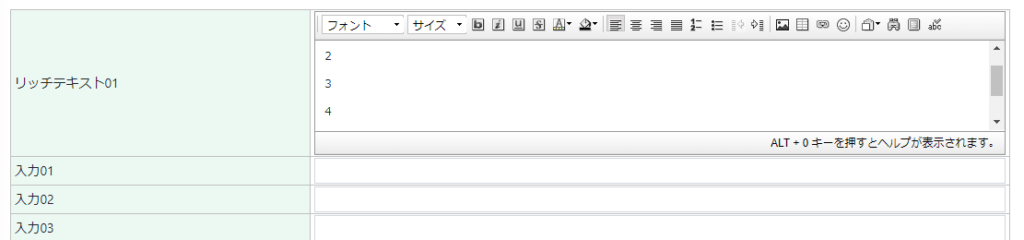
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値

こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
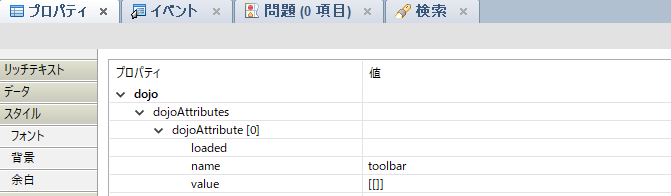
ツールバーを消す方法
今回の場合上のツールバーも不要なので消したいと思います。

同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。

この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。


ダイアログ起動ボタン押下でダイアログ起動


「×」ボタン押下


エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。


それでは、Xspプロパティを更新した状態でもう一度実行すると


「値をセット」ボタン押下後に、「×」ボタン押下すると


「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。



