Sorry, this entry is only available in Japanese.
Monday March 24th, 2025
Sorry, this entry is only available in Japanese.
Sunday February 2nd, 2025
Sorry, this entry is only available in Japanese.
Wednesday January 29th, 2025
Sorry, this entry is only available in Japanese.
Tuesday October 22nd, 2024
Sorry, this entry is only available in Japanese.
Monday May 20th, 2024
Sorry, this entry is only available in Japanese.
Friday February 2nd, 2024
ケートリックから最多3名が2024年HCLアンバサダーとして任命されました

2023年12月クリスマス前にHCL様よりメールが届き、田付、米原が2024 HCL Ambassadorに任命されたことを知りました。
HCL Lifetime Ambassadorの加藤を含めると弊社から過去最多となる3名がHCLアンバサダーとして任命されたことになります。
なお、日本から選出された2024年 HCL Ambassadorは以下の10名となっており、こちらも過去最多となっております!

ケートリック株式会社 加藤 満 氏
https://notesdominoliaison.blogspot.com/

広瀬化学薬品株式会社 萩原 健補 氏
http://www.tanuchi.com/
株式会社エフ 御代 政彦 氏
https://guylocke.blogspot.com/
株式会社NIS 中野 晴幸 氏
https://harunakano.blogspot.com/
ネオアクシス株式会社 阿部 覚 氏
http://abesat.blog.jp/
株式会社 ケートリック 田付 和慶
株式会社 ケートリック 米原 和之
任命された皆様おめでとうございます!
2024年は、「テクてく Lotus 技術者夜会」(https://support.hcltechsw.com/csm?id=kb_article&sysparm_article=KB0069193)や「ノーツコンソーシアム」(https://www.notescons.gr.jp/)などをはじめコミュニティーへ以前より積極的に貢献していきたいとおもっています。また、Notes/Dominoのコミュニティイベント「DominoHub」の開催も予定していますので是非お楽しみ下さい。
ベストコミュニケーションズ社からsmaconne事業譲受に関するお知らせ
ケートリック株式会社(代表取締役社長:田付 和慶、以下「当社」)は、株式会社ベストコミュニケーションズ(代表取締役社長:光安 智秀、以下「ベストコミュニケーションズ」)が開発するソフトウェア smaconneに関する全事業 (以下、「当該事業」)を譲り受けることに関し、同社と事業譲渡契約を締結いたしましたので、下記のとおりお知らせいたします。
1.事業譲受日
2024年1月1日
2.事業譲受内容
smaconne事業に関する資産および取引契約
| (1) 販売 | smaconne事業のお客様とのお取引は、当社が承継 |
| (2) 開発 | smaconne開発は当社が継承 |
3.事業授受の理由
当社は創業以来、HCL Notes/Dominoでのシステム開発、製品販売を行ってまいりました。
今回、ベストコミュニケーションズよりNotes アプリをスマホやPC のWeb ブラウザで手軽に利用するための製品「smaconne」を譲り受けることで、そのノウハウを当社のシステム開発事業に融合し、相乗効果を生み出すことで一層の事業発展ならびにお客様へより最適なソリューション・サービスを提供してまいります。
何卒これまでと変わらぬご愛顧を賜りますよう、宜しくお願い致します。
XPagesリッチテキストコントロールのカスタマイズ
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
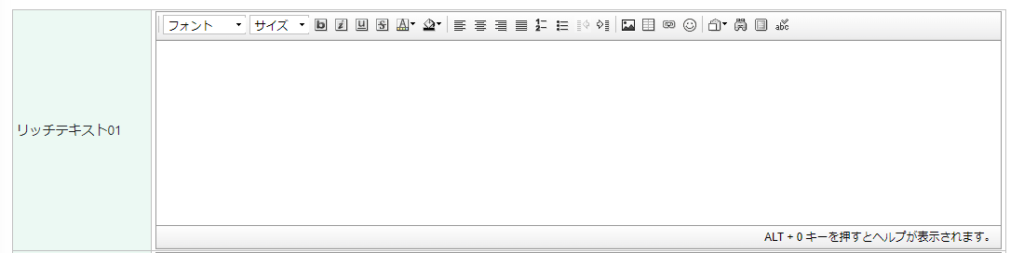
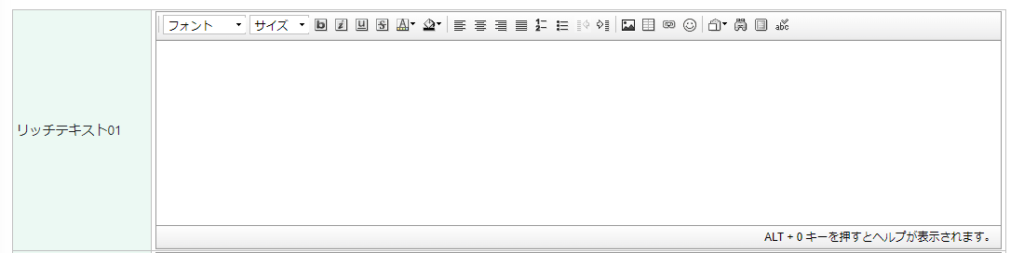
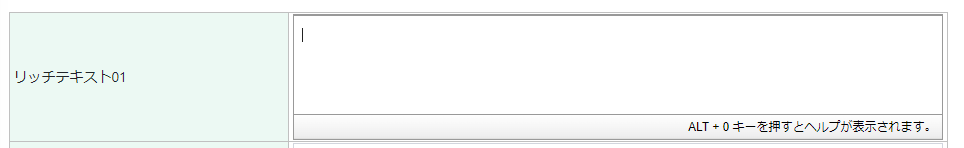
リッチテキストの入力高さを固定(縦スクロール付き)方法
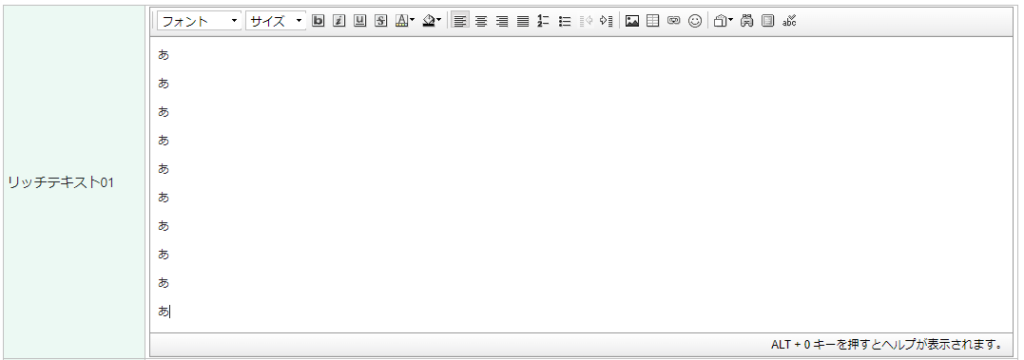
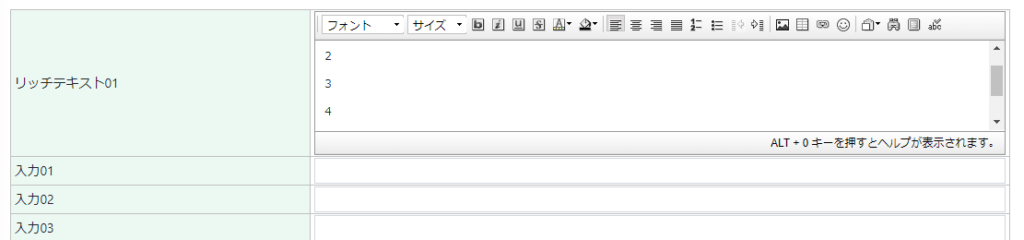
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。


入力をするとどんどん広がって他の項目が見えなくなったりします。




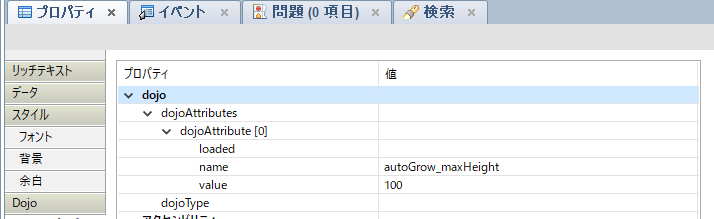
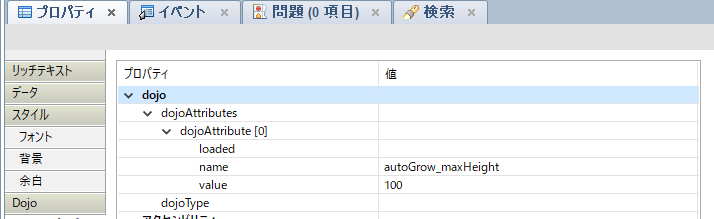
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値


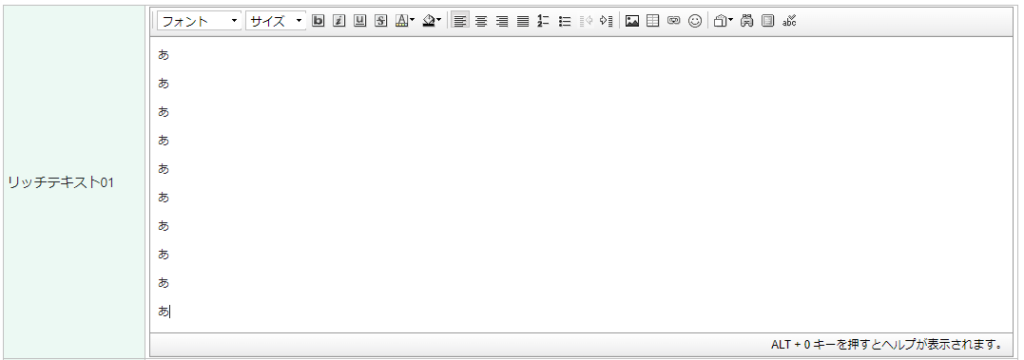
こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
ツールバーを消す方法
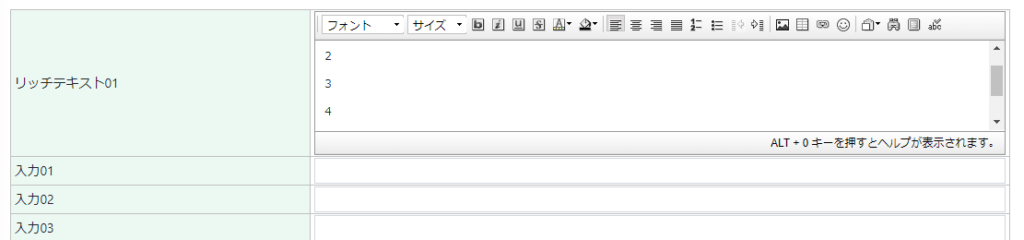
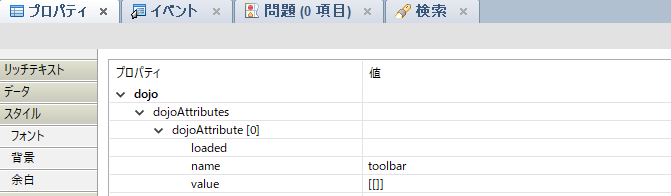
今回の場合上のツールバーも不要なので消したいと思います。


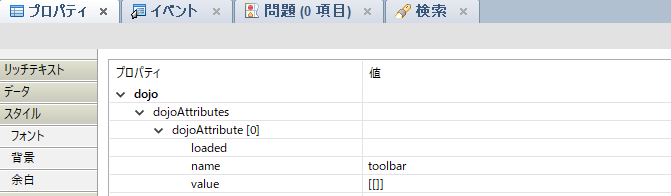
同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。


この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。


ダイアログ起動ボタン押下でダイアログ起動


「×」ボタン押下


エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。


それでは、Xspプロパティを更新した状態でもう一度実行すると


「値をセット」ボタン押下後に、「×」ボタン押下すると


「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。





