2015.11.18 XPagesDay 2015 Session for controlling Drone by XPages, WebGL, Gyro and Motion sensor
XPagesDay is held on 11/18/2015 in Japan
XPagesDay 2015 is held on Nov 17,18 as online and onsite sessions.
Controlling a drone by Xpage on bluemix and IoT Foundation
Kazunori Tatsuki@KTrick has the onsite session on 11/18/2015 for demonstration of controlling drone by XPages on bluemix with Mr Takeshi Yoshida@SOLXYZ. We are going to explain the following technologies to control the drone in the session
- XPages on Bluemix
- IoT Foundations on Bluemix
- MQTT on Javascript
- Node.js
- Node RED
- WebGL
- Gyro and Motion sensor on smartphone
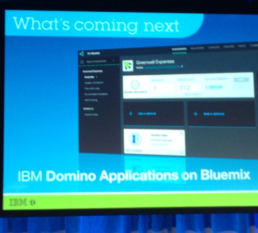
This project is still under development, but we've already finished the WebGL part to synchronize the drone on the browser like below.




Since this is onsite session, please apply the session by following url.
http://partner.cons20.info/portal.nsf/pages/pub
XPAGESDAY 2015 details
Date:11/17/2015 (Tue), 11/18/2015 (Wed)
Place:11/17/2015 (Tue) - online session, 11/18/2015 (Wed) - online and onsite sessions at IBM Hakozaki Office, Japan
XPagesDay official site: http://xpagesday.com/xpagesday.nsf/home.xsp
How to change the XPages radio button design by CSS
How to apply the CSS design to the radio button in general
If you want to change the radio button or checkbox design by css, usually you need to prepare the HTML source code like below:
The most important point in above HTML is having the "input" and "label" tag as sibling hierarchy. Based on this html, CSS should be specified as following:
First of all, hiding the original radio design by setting opacity 0.
In the next step, you can design the button as you like by using label tag like below.
The css above is the one example of customizing the radio button. The HTML and CSS would be like the image below:
![]()
![]()
The imporatnt point of this CSS is the selector of ”input[type="radio"]+label:before”.
The "+label" means to specify the label tag which is sibling of selected input tag (type is radio). By doing this, customizing the design of selected button.
You might wonder why you need to use label tag instead of using input tag directly. The reason why doing this is because input tag cannot use ":before" and input tag itself needs to be hidden. Therefore label tag is needed to customize the design for radio butto/checkbox.
Actually the explanation above is nothing related with XPages. So you will be able to find many design example if you google for the radio button design.
Now I would like to write the article for how to change the XPages radio button design by using only CSS.
Understand the HTML hierarchy of XPages radio button (radio button group)
To apply the similar design to the XPages radio button, first of all, we need to understand the HTML source code which XPages generates for radio button or radio button group control.
Below example is for radio button group control.
Then, HTML source code is like below. (Domino 9.0.1)
As you can see, label tag has the input tag as a child. In fact, this html structure makes much harder to customize the design for radio button / checkbox.
No way to inform the checked status of radio button to the label tag
In the first example of CSS above, there is selector of "input[type="radio"]:checked+label:before". This means "when radio button has been checked, change the sibling label design!". However as the XPages' HTML structure, you cannot use the selector like first example because generally CSS cannot specify the PARENT element by CHILD element status. ( in this case, input:checked cannot inform the status to the label tag)
(It is actually possible if you use the Javascript like jQuery though...)
Never give up! Applying the design only by CSS!
As I explained, XPages cannot use the example CSS above. So I needed to find the other way to apply the custom design.
Using "box-shadow"
After spending a lot of try and error, the CSS for XPages radio button control became like below:
In this CSS, "label:before" specifies the outline of radio button, and "label:after" specifies the checked radio design. The point of this CSS is masking the checked radio design by using "box-shadow" for checked and unchecked status.
I know this CSS is more complicated. However you don't need to apply any javascript or any other html attribute value, and control 100% by just using CSS.
By the way, this CSS does not work on IE8 or less since "box-shadow" is part of CSS3 and IE8 does not support it.
Deep dive more
For more advanced CSS style, for example, you can use the image for radio button design.
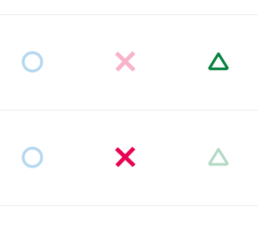
The XPages source code below applies the three different type of images and express checked status by using opacity.
The image below is the result. When you click the icon image, the image color is displayed clearly and unchecked radio image turns to subtle color.


(日本語) 2015年4月22日14時から「IBM Dominoアプリケーション on Bluemix」のセッションを行います
Sorry, this entry is only available in Japanese.
(日本語) IBM Domino Application on Bluemix について、ConnectED 2015にて
Sorry, this entry is only available in Japanese.
My Session Agenda for ConnectED 2015
This below is my session agenda I made for IBM ConnectED 2015.
For many of attendees, one of important session will be related about IBM Verse. My other buzzwords are bluemix integration, Domino API, Connections API, and of course XPages! like below:
- IBM Verse: Deep Dive and Futures - ID114
- IBM Domino Applications in Bluemix - AD201
- Be Open - Use WebServices And REST In XPages Applications - BP108
- There's an API for That! Why and How To Build on the IBM Connections Platform - BP205
This year also has a lot of great session as usual. I cannot wait! :-)
2015.01.25(Sun)
IBM Domino Applications on Cloud - MAS104
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Swan 7-10
Pete Janzen (IBM), Christian Guedemann (WebGate Consulting AG)
2015.01.26(Mon)
IBM ConnectED - A New Way to Engage - OGS101
08:00 午前 - 09:30 午前 - Walt Disney World Swan, Swan 1-10
IBM Verse: Deep Dive and Futures (R1) - ID114
10:45 午前 - 11:45 午前 - Walt Disney World Swan, Swan 5-6
Andrew Davis (IBM)
IBM Domino - 2015 and Beyond (R1) - ID107
01:00 午後 - 02:00 午後 - Walt Disney World Swan, Swan 5-6
Scott Vrusho (IBM)
IBM Domino Applications in Bluemix - AD201
02:15 午後 - 03:15 午後 - Walt Disney World Dolphin, S. Hem 2
Martin Donnelly (IBM)
The Future of Web Development - Write Once, Run Everywhere with AngularJS and Domino - BTE102
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Toucan 1-2
Mark Roden (PSC Group LLC)
IBM Verse AppDev and Extensibility - AD104
05:00 午後 - 06:00 午後 - Walt Disney World Swan, Swan 7-10
Andrew Davis (IBM)
2015.01.27(Tue)
ConnectED 2015 IBM Business Partner Kickoff Session - BPO101
08:00 午前 - 10:15 午前 - Walt Disney World Swan, Swan 5-6
Lou Sassano (IBM)
IBM Domino App Dev Futures - AD101
08:00 午前 - 09:00 午前 - Walt Disney World Swan, Swan 7-10
Eamon Muldoon (IBM)
There's an API for That! Why and How To Build on the IBM Connections Platform - BP205
09:15 午前 - 10:15 午前 - Walt Disney World Dolphin, S. Hem 2
Mikkel Flindt Heisterberg (OnTime by Intravision)
Take to the Cloud! Extend Your Applications with IBM Sametime APIs from IBM Connections Cloud - AD204
11:15 午前 - 12:15 午後 - Walt Disney World Swan, Swan 1-2
Brendan Arthurs (IBM)
IBM Notes Applications to the Web: IBM Notes Browser Plug-in - ID106
01:00 午後 - 02:00 午後 - Walt Disney World Dolphin, S. Hem 1
Rajesh Patil (IBM)
Adding Two Factor Authentication to IBM Connections Cloud - BTE202
02:30 午後 - 03:30 午後 - Walt Disney World Swan, Swan 7-10
Stephen McDonagh (AVX Limited)
Practical IBM Notes and Domino Internet Security - BP102
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Swan 1-2
Daniel Nashed (Nash!Com)
Be Open - Use WebServices And REST In XPages Applications - BP108
05:00 午後 - 06:00 午後 - Walt Disney World Swan, Toucan 1-2
Bernd Hort (assono GmbH)
OpenNTF Domino API: The Community API - CHALK102
06:15 午後 - 07:00 午後 - Walt Disney World Swan, Swan 1-2
Paul Withers (Intec Systems Ltd)
2015.01.28(Wed)
XPages and Java: Share your Experience - CHALK405
07:15 午前 - 08:15 午前 - Walt Disney World Dolphin, S. Hem 2
Bernd Hort (assono GmbH)
From XPages Hero To OSGi Guru: Taking The Scary Out Of Building Extension Libraries - BP106
08:30 午前 - 09:30 午前 - Walt Disney World Swan, Swan 3-4
Paul Withers (Intec Systems Ltd), Christian Guedemann (Webgate)
Responsive Application Development for XPages - AD302
11:45 午前 - 12:45 午後 - Walt Disney World Swan, Mockingbird 1-2
Brian Gleeson
Build Your Own Apps in Minutes Leveraging IBM Bluemix and IBM Connections - AD202
01:30 午後 - 02:30 午後 - Walt Disney World Dolphin, S. Hem 2
Miguel Estrada (IBM)
ConnectED Closing Session: A New Way to Engage - CGS102
03:15 午後 - 04:00 午後 - Walt Disney World Swan, Swan 1-10
2014年7月からノーツコンソーシアムに入会致しました
2014年7月から個人会員としてノーツコンソーシアムに入会させて頂きます。
色々な懇親会、研究会、テクニカルセミナーに参加することで沢山の情報交流とコミュニティーの活性化に繋がるよう努力してまいります。
7月、8月だけで以下のような沢山のイベントが予定されているんですね。
やはり弊社の一番の興味がある分野はXPagesですね。色んな技術者の方とお会いできるのが楽しみです。
2014/07/03 研究会 2014 IBM Notes/Domino DPP研究会 (7月3日)
2014/07/04 研究会 2014 大阪地区研究会 (7月4日)
2014/07/08 研究会 2014 XPages研究会 【機械実習あり】(7月8日)
2014/07/10 研究会 2014 ソーシャル研究会 【機械実習あり】(7月10日)
2014/07/18 研究会 2014 バージョンアップ研究会 (7月18日)
2014/07/31 研究会 2014 IBM Notes/Domino DPP研究会 (8月7日⇒7月31日に変更)
2014/08/07 研究会 2014 ソーシャル研究会 【機械実習あり】(8月7日)
2014/08/08 研究会 2014 バージョンアップ研究会 (8月8日)
2014/08/12 研究会 2014 XPages研究会 【日程変更】(8月12日⇒8月19日)
2014/08/22 研究会 【追加開催】2014 九州地区研究会 (8月22日)
Lotus Notes 8.5.1のためLotus Expeditor ToolkitをEclipseに設定する時の注意点
Lotus Notes 8.5.1の埋め込みブラウザをSSO(Single-Sign-On)対応させるために、Lotus Expeditor Toolkitを使ったEclipseの設定をしようとしたのですが、Lotus Notes 8.5.1のVMが見当たらないので、ググッてみると以下のように構造に変更があったみたいです。
There's no longer a JRE stored in the plugin directory way down in the directory structure. Now you simply use the JVM in /jvm - simple right?!
This is nice but it means that your Eclipse configuration needs to be a little different JVM wise. I have therefore updated my Eclipse configuration guidelines to work with Notes 8.5.1.
引用元: Configure Eclipse 3.4 for Notes 8.5.1 - lekkimworld.com.
以前は、
<Notes install dir>/framework/rcp/eclipse/plugins/com.ibm.rcp.j2se.win32.x86_1.5.0.SR4-200707311521/jre
などとなっていたのですが、Lotus Notes 8.5.1では引用元の紹介にもあるように、
<Notes install dir>/jvm
に変更になっていました。
詳しくは Eclipse configuration guidelines to work with Notes 8.5.1に書いてあります。
これは、自分の設定した場合、
なお、Lotus Expeditor Toolkitの設定自体は以下のリンク等にかいてあるのが参考になるとおもいます。
http://www.ibm.com/developerworks/lotus/library/expeditor-notes-sametime/
http://www.ibm.com/developerworks/lotus/library/expeditor-browser/
Notes ClientでxPageをオープンするための?OpenXPages
前回の投稿に続き、Lotus Notes 8.5.1からxPagesをComposite ApplicationにComponentsとして追加できる機能がついたので、早速試してみたのですが、Dblookupで他のデータベースからドキュメント情報を取得することは出来るけど、いざ、そのドキュメントをオープンさせようとしたときに、上手いこといかない、という問題に躓いたので記しておきます。
実際、なにが上手いこと行かなかったかというと、
- http:// のプロトコルでリンクを手前で生成しているような場合に、Lotus NotesはWebブラウザで開けようとするが、認証をもう一度求められてしまう。
- リンクを参照パスにしても、Proxyエラーや、404エラーとなってしまって開くことが出来ない。
で、どうするのかな~と思い調べてみると、答えはxPagesのブログに有りました。
?OpenXPage has been added as a supported parameters for the notes:// protocol to launch an XPage in the Notes client.
引用元: What's New For XPages in 8.5.1 - XPages Blog - The XPages Blog.
Lotus Notes 8.5.1 のxPagesの新しい機能紹介の投稿なんですが、
Notes ClientでxPageをランチするために notes:// プロトコルの?OpenXPages というパラメータをサポートしました。
ということらしいので、自分の探していたのはこれかも?!と思い試してみたら見事に動きました。
自分の例では、
Link Core ControlのOptionsで「Link type」を「URL」にして、以下のようなComputed Valueで上手くいきました。
return "Notes:///88257656006337D3/content.xsp?OpenXPage"
余談ですがxPagesをComposite ApplicationのComponentとして使いたい場合は、極力xPagesで用意されたCore Controls等を使って作っていくのが近道っぽいです。もちろんThemeなども。
自分はxPagesのSourceタブからhtmlコードやCSSファイルをガツガツ埋め込んでいっていたので、Componentにしたとき、ほとんど動かず、結局かなり作り直すはめになっちゃいました・・・(涙)
追記:12月16日2009年
Domino Designere URLs for xPgages というエントリーがDomino Designer Wikiに追加されてます。
http://www-10.lotus.com/ldd/ddwiki.nsf/dx/Domino_Designer_URLs_for_XPages