XPages – How to expand a specific category in the view as default
Control Expand/Collapse of the category view
To control Expand/Collapse status of the view in XPages, you just have to use [ExpandLevel] in view data source.
For example, Set “0” to expand, “1” to collapse as default.
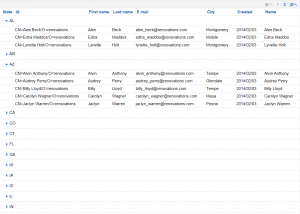
Then Is it possible if you want to collapse the view as default except the specific category like below?

Expand only the specific category as default by SSJS
Use the following Serverside Javascript code in afterPageLoad event to expand the specific category.
<xp:this.afterPageLoad><![CDATA[#{javascript:var viewPanel = getComponent("viewPanel1"); var model:com.ibm.xsp.model.domino.DominoViewDataModel = viewPanel.getDataModel(); var container:com.ibm.xsp.model.domino.DominoViewDataContainer = model.getDominoViewDataContainer(); container.expand("1");}]]></xp:this.afterPageLoad>In the above case, the last line(L4) specifies the first category to expand.
Like this sample code, you can control more if you use SSJS. In this case, I use DominoViewDataModel object. If you are interested in this object, you can see more detail from this link.
You might be able to get more ideas to control view data source directly.
Tatsuki Kazunori
ケートリック株式会社 CEO & CTOをしています。
Notes/Dominoの開発を得意としますが、 C++ / Java / PHP / Javascript などの言語を使ってWEBアプリ、iPhone / Android アプリ開発などをしたりします。
XPagesの仕事をしているとテンションが通常の1.25倍ぐらい高くなります。
I am owner of KTrick Co., Ltd. and Notes/Domino developer. HCL Ambassador (IBM Champion for 2015 - current). I am interested in web application development and preferred languages are Notes/Domino, C++ / Java / PHP / Javascript.



