XPagesでIEの互換表示ではなくIE8に強制表示する方法
 日頃から”IEはこの世界から消えてなくなれ” と考えている私ですが、仕事ではやはりIEでのサポートが必須である場合がほとんどで、時に開発者として「IEさえなければ、IEさえなければ・・・」などとブツクサいいながらIEの下位バーションでテストを行っていたりします。
日頃から”IEはこの世界から消えてなくなれ” と考えている私ですが、仕事ではやはりIEでのサポートが必須である場合がほとんどで、時に開発者として「IEさえなければ、IEさえなければ・・・」などとブツクサいいながらIEの下位バーションでテストを行っていたりします。
そんなIEですが、IE8ぐらいになってくるとかなりJavascriptやCSSのサポートが幾分マシになってきます。 しかしIE8から次に厄介な問題としてIEの互換表示という機能があります。
IE8で動作するように開発したページなのに、クライアントから「なんかレイアウトが崩れているんですけど・・・」なんて電話が、、、よくよく調べてみるとIE8互換表示モード(IE7)でブラウジングしていたのが原因だった、なんてケースです。 (消えてなくなれIE! )
IE8が出た当時は下位互換への救済措置だったりしたわけですが、IE11の今のご時世では混乱を招くもとになっているばかり。
前置きが長くなりましたが、今回の本題、
XPagesでIE8互換表示ではなくIE8に強制表示する方法
まず、状況の整理をすると、IE8で表示できるように開発したページであってもIE8互換表示で表示されることがあります。
[list_marked]というような場合です。 また嵌りやすいのがIE8はデフォルトで、”互換表示でイントラネットサイトを表示する”にチェックが入っているという点です。
こういった場合、一般的にWEB開発者は
[list_marked]という方法でIE8互換表示ではなくIE8に強制表示させるようです。
ここではXPagesをつかってHTTPレスポンスヘッダ-を直接操作する方法を書いてみます。
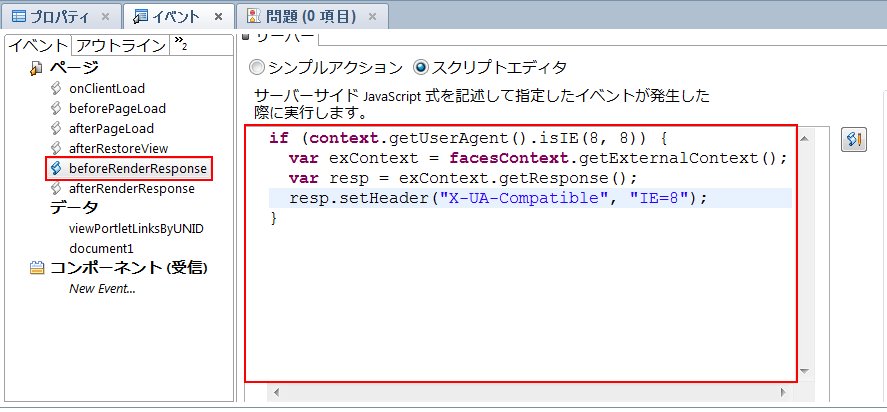
以下のコードをXPageのbeforeRenderResponse イベントに記載します。
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
こうすることで描画をIE8で強制的に表示することが可能になります。
また、特定のIEのバージョンに限って制御を行いたい場合、以下のように context.getUserAgent() を使って制御文を書くことが出来ます。
if (context.getUserAgent().isIE(8, 8)) {
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
}
ここでは、「IE8の場合からなず互換表示ではないIE8で動作させる」としています。
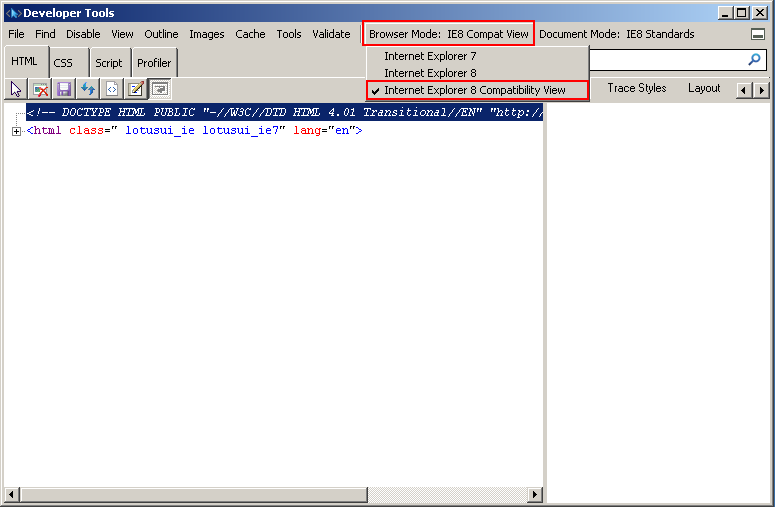
なお、IE8でどのモードで描画しているのか確かめるためにはF12を押して開発者ツールを立ち上げて確認できます。
IE互換表示の対応で苦戦している人は是非上のコードを試してみてください。
ktatsuki
ケートリック株式会社 CEO & CTOをしています。
Notes/Dominoの開発を得意としますが、 C++ / Java / PHP / Javascript などの言語を使ってWEBアプリ、iPhone / Android アプリ開発などをしたりします。
XPagesの仕事をしているとテンションが通常の1.25倍ぐらい高くなります。
I am owner of KTrick Co., Ltd. and Notes/Domino developer. HCL Ambassador (IBM Champion for 2015 - current). I am interested in web application development and preferred languages are Notes/Domino, C++ / Java / PHP / Javascript.