XPagesリッチテキストコントロールのカスタマイズ
Monday October 30th, 2023
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
リッチテキストの入力高さを固定(縦スクロール付き)方法
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
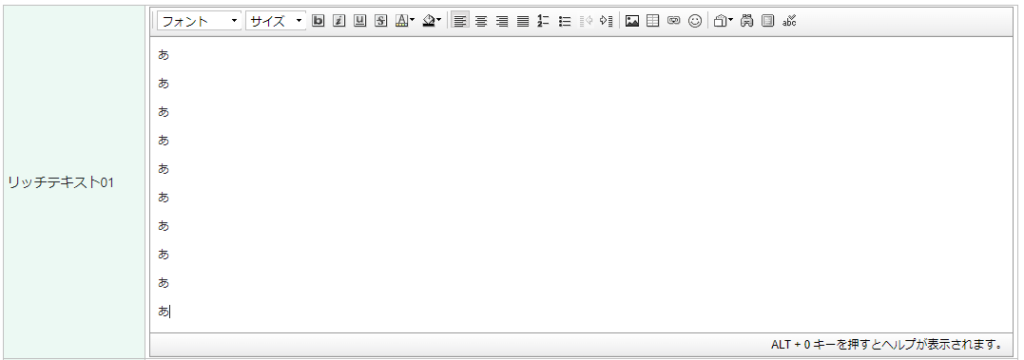
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。

入力をするとどんどん広がって他の項目が見えなくなったりします。


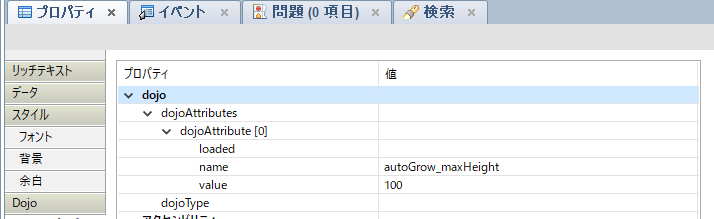
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値

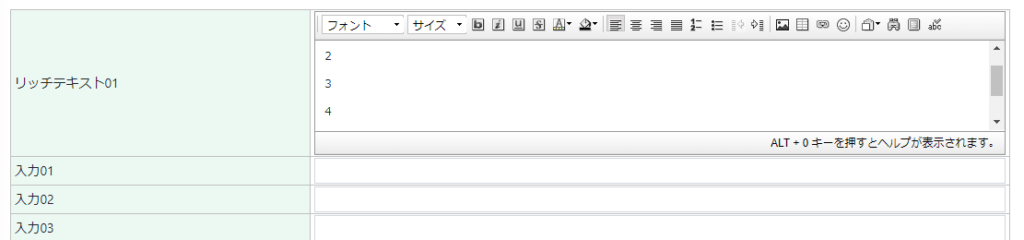
こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
ツールバーを消す方法
今回の場合上のツールバーも不要なので消したいと思います。

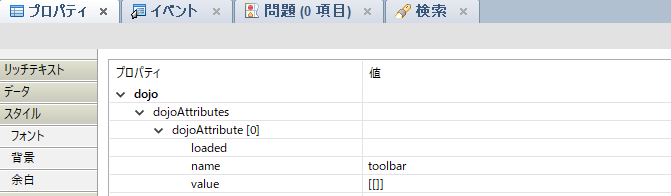
同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。

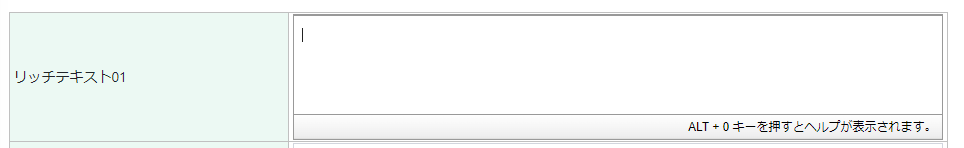
この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!



