XPages ビューの特定のカテゴリーのみを展開して表示する方法
カテゴリービューの展開・省略を制御
カテゴリービューの展開・省略を制御するには、ビューデータソースで[ExpandLevel]属性を使います。
展開表示であれば「0」,省略表示であれば「1」です。
では、基本は省略表示であるけれど、特定のカテゴリーだけデフォルトで展開させたい、という場合にはどうしたらいいでしょうか?

SSJSで特定のカテゴリーのみを展開表示の制御を行う
Serverside Javascriptを用いて以下のコードをafterPageLoadイベントに追加することで制御を行うことが出来ます。
上記の例では最後の行(L4)でcontainer.expand("1"); としているため1番目のカテゴリーが展開された状態で表示されます。
このように、DominoViewDataModelより直接プログラムによって操作をしていますが、こちらのオブジェクトを詳しく知りたい方はこちらを参照してみてください。
他にも色々とViewを操作する方法が発見出来るかもしれません。
2015 IBM Champions for ICSに初めて任命されました
2014年12月3日にIBMより「IBM welcomes you as a 2015 IBM Champion!」というメールが届き、2015 IBM Champions for ICSに初めて任命されたことを知りました。
大変名誉なことであり、嬉しいと共にIBM Championとしてこれからもっとコミュニティの発展に寄与していけるようにと、改めて気が引き締まる思いです。
なお、日本から選出されたIBM Championは以下の6名です。
阿部 覚 様 (ネオアクシス株式会社)
海老原 賢次 様 (リコーITソリューションズ株式会社)
加藤 満 様 (チームスタジオジャパン株式会社)
田付 和慶 (KTrick 合同会社)
御代 政彦 様 (株式会社エフ)
吉田 武司 様 (株式会社ソルクシーズ)
おめでとうございます!
2014年は沢山の素晴らしい方々に出会い、お仕事をする機会に恵まれた年であったと思っています。
近いところでは、XPagesDay 2014 でセッション講師を勤めさせて頂いたり、その他 IBM XCITE Autumn 2014 を初めノーツコンソーシアム 等でもセッションを持つ機会を頂きました。
IBM Championとして来年からの抱負・・・
IBM側でIBM Champion を選出するにあたり以下の様なことを基準にされているようです。
- IBM Collaboration Solutionsを広める
- 知識と専門技術の共有
- コニュニティへの貢献と成長の支援
- IBM ポートフォリオ全体に範囲を拡大
- ネガティブ、ポジティブ両方のフィードバックを建設的かつ専門的な方法で提供する
自分としては、今までIBMでの開発を全くしたことがないような人に対しても、IBM ICSソフトウェアに興味を持ってもらえるような活動をしていきたいと考えています。
仕事など関係なく「面白いから」という理由でNotes/Dominoを初めICS製品を使ってくれるようになっていければ理想ですね。
また、今年一年、国内のユーザー様、パートナー様の開発現場に触れる機会が何度かありましたが、実は高い技術力で開発を行っている会社様が多数ありました。 さすが日本は技術大国だなと関心させられました。
日本とアメリカでICSに触れていた経験を活かし、日本初の情報を世界に少しずつ発信することで、「日本もまだまだ世界に負けてませんよ!」という印象を世界に持ってもらいたいと思っています。
どうぞよろしくお願いします!
IBM XCITE 2014 AutumnのXPagesセッション スライドの公開
IBM XCITE 2014 Autumn (2014/9/12)にIBM Japan 佐藤淳さんと行ったXPagesセッション 【K-2】「XPagesで革 新!こ れからのNotes/Domino アプリケーションの新常識」で使用したスライドが公開されました。
XPagesのセッションとして、とても高い評価を頂いたセッションのスライドになりますので、まだ見たことのない方は是非ご確認ください!
XPagesDay 2014 「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」スライド公開
XPagesDay 2014 (2014/11/18) 【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」で使用したスライドを公開しました。
XPagesDay 2014 イベントの申込開始!

XPagesDayの熱い二日間が今年もやってきます!
2013年も大成功に終わったXPagesDayが今年もやってきました。
今回は全てオンラインセッションとなっているので日本全国どこからでも参加できるイベントになっています。
当日は、自分も若輩ながらセッションを一つ講演させていただきます。
【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」
皆様、是非ご参加ください。
日時:
11 月 18 日(火)、19 日(水)の2日間
場所:
すべてオンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://www.xpagesday.com/xpagesday.nsf/sessions.xsp
2014/10/3、ノーツコンソーシアム 大阪地区研究会にてXPages事例紹介をさせて頂きます。
弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB 事例を開発者の方向けにご紹介致します。
当日はご来場の皆様に弊社作成のXPagesサンプルアプリケーションの無料配布を予定しております。
日時: 10月3日(金) 13:00-17:30
場所: IBM大阪事業所
17:00-17:30 次回開催について討議(全員)
来る2014/9/12、XCITE Autumn 2014 セッション(K-2)で講演致します
XCITE Autumn 2014 セッション(K-2)で講演
2014年、春に開催され大盛況だった日本IBMのイベントXCITE。
今回、秋のイベント XCITE Autumn 2014のセッション「XPagesで革新!これからのNotes/Dominoアプリケーションの新常識」(K-2)でIBM 佐藤 淳様と一緒に講演をさせて頂きます。
当日は、弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB によるコラボーレーション事例をご紹介致します。
皆様、是非ご参加ください。
日時:
Business Partner Day - 2014年 9月11日(木) 13:00-18:00 (受付開始:12:00)
XCITE Autumn 2014 - 2014年 9月12日(金) 10:00-18:45 (受付開始:9:00)
場所:
ザ・プリンス パークタワー東京
(東京都港区芝公園4-8-1)
主催:
日本アイ・ビー・エム株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » https://ibm-xcite.jp/
XPagesリッチテキスト CKEditorツールバーをカスタマイズ
XPages リッチテキスト コントロール
XPagesのリッチテキストコントロールはDomino 8.5.2からCKEditorが採用されるようになりました。
デフォルトでのリッチテキスト コントロールは以下の様なレイアウトになります。
デフォルトでは文字の修飾など基本的なことしか出来ないようになっています。
今回はこのCKEditorをカスタマイズする方法をご紹介します。
toolbarTypeを指定してカスタマイズ
以下の用にDojo属性を追加し、名前を「toolbarType」にし値を指定します。
値には
- Slim
- Medium
- Large
を指定することができます。


それぞれのレイアウト






Javascriptを使ってフルカスタマイズ
dojo属性に「toolbar」を作り、ツールバーの項目をJavascriptの配列で指定することでリッチテキストコントロールのツールバーをフルカスタマイズすることが可能になります。


値の部分にサーバーサイドJavascriptでツールバーの項目を以下のようにセットします。
全てのツールバーの項目を表示させたい場合、
のようになります。
このように、フルカスタマイズすることで、今までになかったHTMLソースコードでの編集等も可能になります。


CKEditor 3.X Developer's Guide も参考にしてください。
【XPages】 xe:jsonRpcService の使い方と考察
xe:jsonRpcServiceってなにやつ?
今回はExtension Libraryに搭載されている xe:jsonRpcServiceに関して日本語で解説がほとんど見当たらなかったのでブログに書いてみます。
xe:jsonRpcServiceはDomino Designerの右コントロールの「データアクセス」 →「リモートサービス」をXPagesにドラッグしてやることで作成することが出来るコントロールです。
とても軽量、シンプルな通信プロトコル JSON-RPC
でも使い道がいまいちよく分からないDomino技術者の方も多いと思います。そしてよく分かっていない内の1人だった自分が今回、jsonRpcServiceについて調べてみました。
まず、jsonRpcServiceはRPCの名が入っている通り、クライアントとサーバー間でリモート処理を実行したりするんだろう、と推測できます(RPC=リモートプロシージャコールの略)。
そしてJSON-RPCはそれ自体が新しい規格であり、そのデータの受け渡しにJSONを利用したプロトコル(現行バージョンは2.0)ということです。
実際にはJSON-RPCでは以下の様なデータがやり取りされます。
とてもシンプルで軽量なプロトコルというのも納得ですね。
XPagesのjsonRpcServiceコントロールも同様に、できる限り軽量な構成になるようにデザインされており、クライアント・サーバー間で呼び出されたデータのみを送信し、返信されたデータのみを受信するといった軽量な処理が行えるコントロール、ということです。
ただ正直なところ、XPagesには部分更新イベントという便利な機能があるので、結果だけを見ると同等な実装が出来てしまうと思います。ではなぜjsonRpcServiceが必要になるのか?恐らくリモート処理がとても軽量に作られているということが一番の特徴だと思います。
例えば、株価の値を刻一刻と自動更新するようなアプリケーションを作りたいといった場合、XPagesの部分更新イベントを一分おきに発生させるというのはちょっと大掛かりな気がするのでもっと軽量な処理で実装したい、といったケースで役に立つのではないでしょうか。
実際に使ってみた
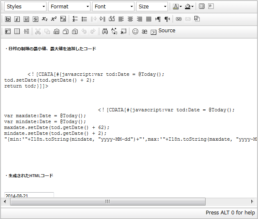
jsonRpcService を使ったとってもシンプルなサンプルはこんな感じです。
6~10行目でJSON-RPCの関数を定義しています。ここではgetUserName()。処理内容はサーバーサイドJavascriptで記述できます。
そして13行目にボタンを配置してonclickイベントでクライアントJavascriptを書いていますが、service.getUserName();とすることでJSON-RPCのリモート関数を呼び出しを行っています。
このようにxe:jsonRpcServiceでリモート関数を定義すると自動でクライアントJavascipt関数が用意されているというところが肝ですね。
上記のサンプルでは関数の引数は使っていませんが、もちろん引数を持たせることも可能です。
引数を持たせて足し算の計算をさせたサンプルがこちらです。
ハイライトしている7,9,10,18行目を見て頂くとわかると思います。
どれだけ軽量なの?
それでは、実際にjsonRpcServiceがどれほど軽量か上記のコードをFirefox Firebugを使って確認してみます。

上記のXPagesをFirefoxで読込み、Firebugを起動、「Net」のタブを開いておきます。そして「足し算」ボタンを押した時に追加される通信データを確認します。
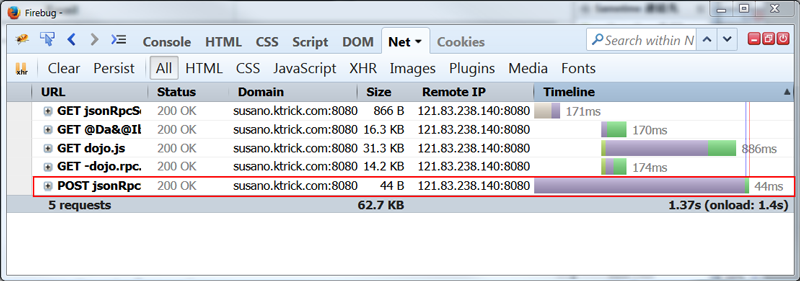
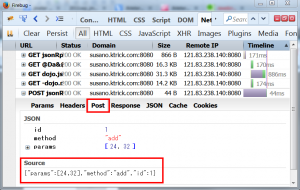
以下の画像がその時のFirebugの表示結果です。
おぉ、データサイズわずか44バイト!! 軽っ!
実際にどのようなデータがやりとりされたのかもFirebugで確認してみます。
まずはPostデータ
ふむふむ、「"jsonrpc": "2.0"」 というようなプロトコル情報も省略されており本当に必要な情報のみがPostされています。
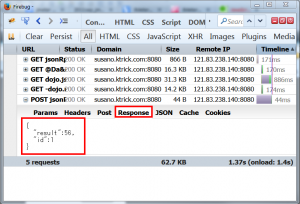
つぎにResponseデータ。
やはり必要な結果のみがResponseデータとして返ってきています。
ちなみに同等の処理をXPages 部分更新で行いましたが、Postデータ、Responseデータ共にこれほど軽量な処理をさせることは出来ませんでした。また、XPagesの部分更新では”計算結果フィールド”のみを部分更新させるといった場合でも<span>タグ付きで値が返ってきたりと、クライアント側でのデータ再加工を行いたいというような場合、値だけを返すjsonRpcServiceのほうがプログラミングが楽になりそうです。
jsonRpcServiceを利用する時の注意点
以下のサンプルコードをみてください。
上記のコードはこちらのStackoverflow で質問と一緒に公開されたコードです。
ハイライトされた9,10,20行目を見て頂くと、このコードの作成者はjsonRpcServiceのリモート関数を使ってXPagesで読み込んでいる文書を保存、返り値にTrueを返す、という処理を行いたいのだろうと推測できます。
ただ、このコードは意図した動きをしません。
今回の記事をここまで呼んで頂いた方々にはすでに察しが付いていると思いますが、jsonRpcSerivceはあくまでJSONによってデータをやり取りしていますので、9行目のgetComponent("inputText1").getValue() というのは解決が出来ない情報になってしまいます。
同様にXPages上に存在するdocument1というデータソースも取り扱うことができません。引き渡したいデータがあれば、xe:remoteMethodArg 引数を使って明示的にJSONデータに含めないといけないということです。
このように、jsonRpcServiceはXPagesで読み込んでいるデータソース文書を保存したりする処理には向いていないように思います。(出来ないことはないはずです)
jsonRpcServiceはデータの読み出し専用が得策?
このstackoverflowの回答者も言っていることですが、上記の理由からjsonRpcServiceはデータの読み出し専用として利用することが最良であるかもしれません。
以下、jsonRpcServiceを利用したらいいかもしれないシチュエーションとして
- 会社の株価を定期的に自動更新するようなプログラム
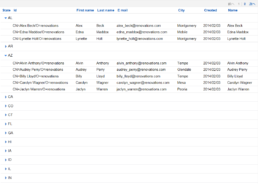
- 新しいユーザーを登録する際にすでに同じユーザー名、Emailがないかどうかを問い合わせるプログラム
- サーバーからのレスポンスデータをクライアントサイドJavascriptで操作、加工したい場合
などに適していると思われます。
いかがでしたでしょうか?
jsonRpcSerivceの特徴を把握してXPages開発の選択肢の1つとして覚えておいてもらえればと思います。
2014年7月からノーツコンソーシアムに入会致しました
2014年7月から個人会員としてノーツコンソーシアムに入会させて頂きます。
色々な懇親会、研究会、テクニカルセミナーに参加することで沢山の情報交流とコミュニティーの活性化に繋がるよう努力してまいります。
7月、8月だけで以下のような沢山のイベントが予定されているんですね。
やはり弊社の一番の興味がある分野はXPagesですね。色んな技術者の方とお会いできるのが楽しみです。
2014/07/03 研究会 2014 IBM Notes/Domino DPP研究会 (7月3日)
2014/07/04 研究会 2014 大阪地区研究会 (7月4日)
2014/07/08 研究会 2014 XPages研究会 【機械実習あり】(7月8日)
2014/07/10 研究会 2014 ソーシャル研究会 【機械実習あり】(7月10日)
2014/07/18 研究会 2014 バージョンアップ研究会 (7月18日)
2014/07/31 研究会 2014 IBM Notes/Domino DPP研究会 (8月7日⇒7月31日に変更)
2014/08/07 研究会 2014 ソーシャル研究会 【機械実習あり】(8月7日)
2014/08/08 研究会 2014 バージョンアップ研究会 (8月8日)
2014/08/12 研究会 2014 XPages研究会 【日程変更】(8月12日⇒8月19日)
2014/08/22 研究会 【追加開催】2014 九州地区研究会 (8月22日)




![[A 3]SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門](https://www.ktrick.com/wp-content/uploads/2014/11/Capture-uai-258x147.png)