Domino 10とアプリケーション開発
2018年03月05日Notes/Domino 日本語,XPages,IBM THINKOAuth,ニュース,Lotus Domino Designer,Notes/Domino,XPages アプリケーション開発,XPages
2月28日にIBMとHCLがホストするDomino 10に関する初のWebCast “Let’s Get Real: What’s in Domino v10.”が開催され、多くのIBM Notes/Domino Version 10 についての発表がありました。
以下のURLからリプレイが参照可能になりました。
その中でも今回はアプリケーション開発にフォーカスしてみたいと思います。

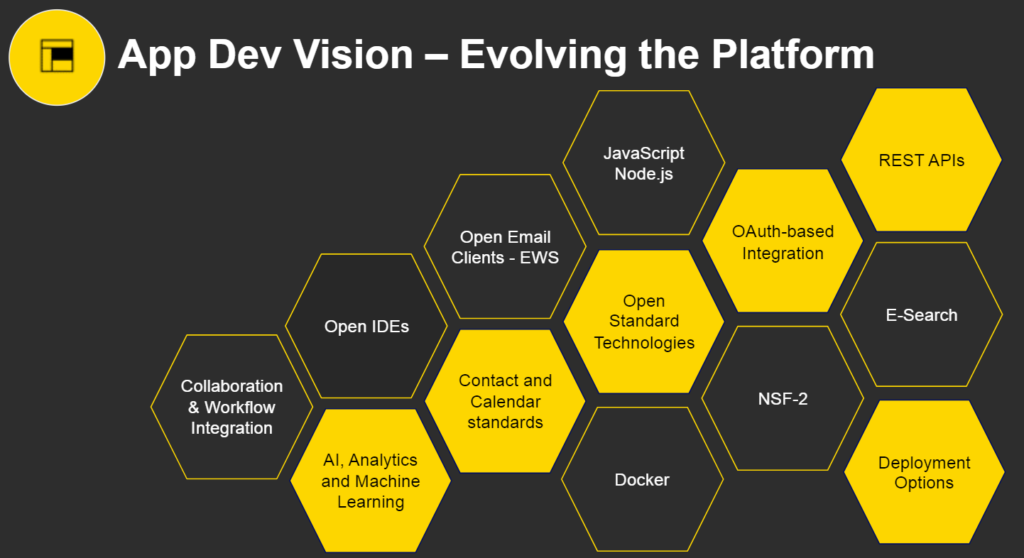
JavaScript Node.js
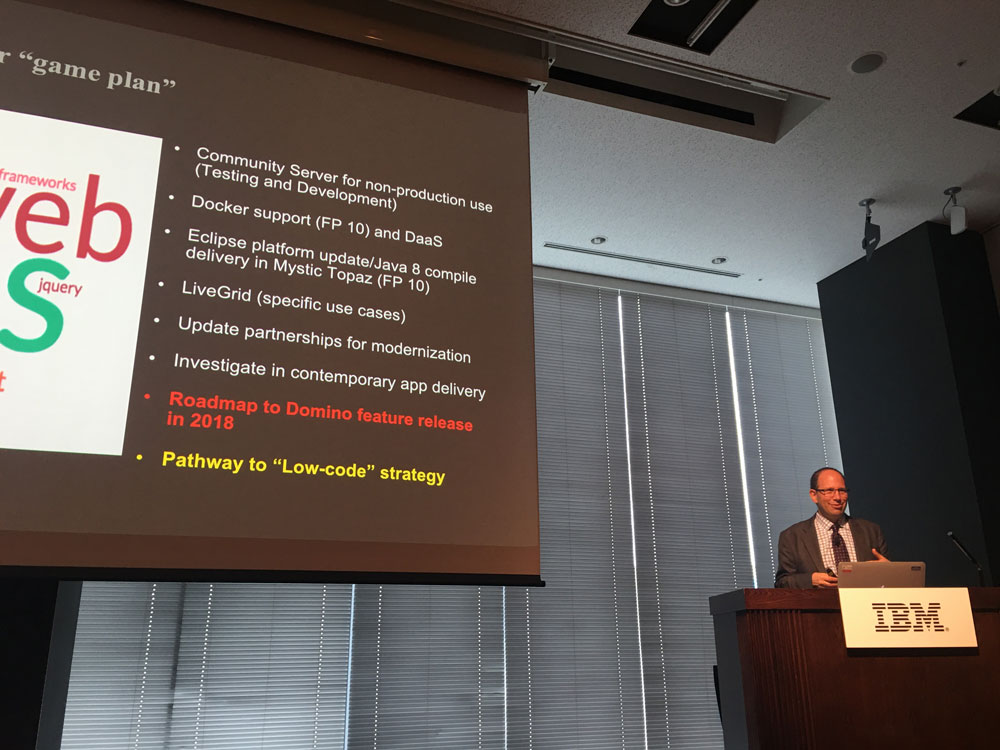
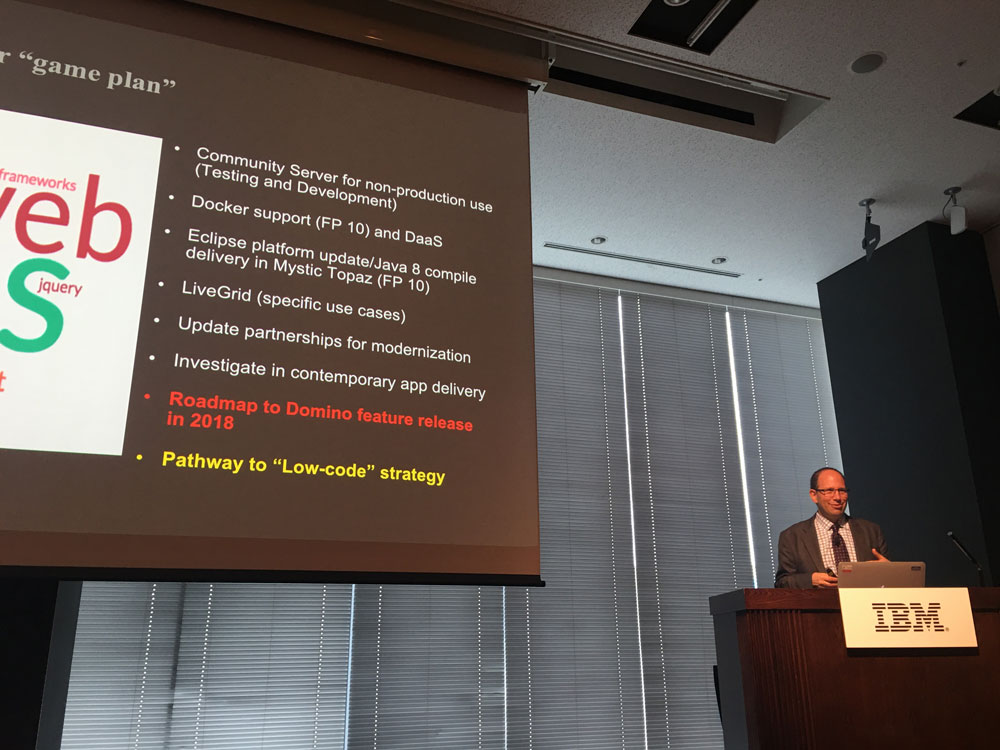
大きなアナウンスの1つとしてnode.jsとLoopBack(Node.JS API framework)のサポートの話がありました。Domino 10ではフルスタック開発環境としてnode.jsでの開発が可能となります。これはnode.jsの機能の一部分だけがDominoに取り込まれるというような限定的な話ではなくnode.jsがDominoバイナリーディレクトリに追加されるということらしく、NodeJsエンジニアがnpmから好きなオープンソースライブラリを使って開発するような通常と変わらない開発がDominoでも出来るようになります。
これにより多くのNodeJSエンジニアがDominoをプラットフォームにした開発へ乗り出す機会になることを期待できます。
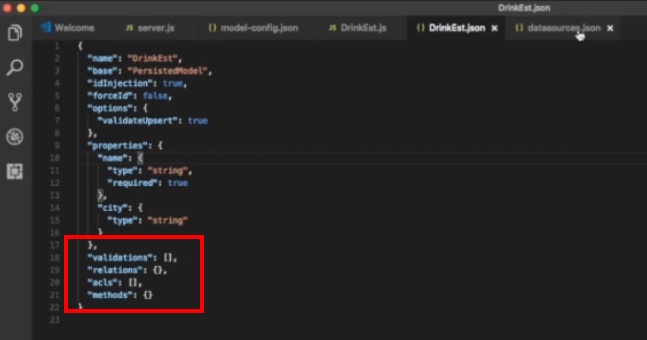
またセッション中にはnode.jsとLoopBackのデモがありました。デモでは重たいと不評であるEclipseベースのDomino Designerではなく、自分も愛用するMS VSCodeがエディターとして使われていました。そして実際の中身はnode.jsからNSFへLoopBackを使いアクセスし一覧参照や新規で文書作成するというようなことをデモしていました。
ちなみにデモをしたのはIBMからHCLへ転籍したJason Gary氏でした。彼は1年前のIBM Connect 2017ハッカソン会場で我々にIBM Connections PINKがオープンソースを使い開発していることを熱く語ってくれた人で、彼がHCLでDomino、Connectionsの開発に引き続き携わっているということを知れたのは朗報でした。
自分がNode.JSでノーツ開発が出来ると聞いたときに真っ先に思い浮かんだ疑問は、「ACLはどのように扱うのか?」「非表示式にロールやグループで判断している箇所はどのように実装するのか?」というものでした。
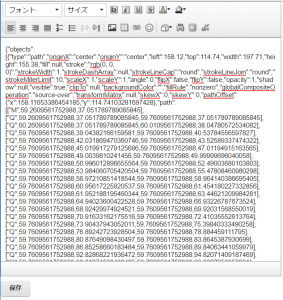
こういった疑問を払拭する説明は残念ながら今回ありませんでしたが、デモで表示していたNode.JSファイルの中で興味深い設計を見つけました!

acls, validations という名のプロパティがある!!
うーん、しかし想像を膨らませてみてもこのプロパティの存在意義がなんなのかよく分かりません(笑) やはり理想はJavaのnotes.jarのように全てオブジェクト(json)でnode.jsが参照出来ることなのかなと思っていたのですがLoopBackのデモを見るともしかすると全然違うアプローチでの実装になるのかもしれません。
XPages、Java開発は?
今回のWebCastではXPages、Java開発に関しては多くを触れられませんでした。しかし自分はDominoでのXPages開発やJava開発が古いものとして取り残されるという話ではないと考えています。
XPagesの部分更新(Partial Update)機能だけを取り上げてもXPagesが他の開発プラットフォームと比較してRAD環境であることを証明するに足りると感じますし、なによりNotesフォームの表示、非表示式などとの親和性が高いのが魅力的です。
また、たまにXPagesで重たいアプリケーションになってしまっているケースを見ることがありますが、これはJSFのライフサイクルを理解せずに開発を行ってしまっていることが主な原因であることが多く、SSJSよりJava(w/ Managed Bean)での開発を積極的に取り入れることで必然的に無駄のない開発を行えるようになったりします。
OAuthベースの連携
これはスライドでサラッと振れられていただけでその中身までは説明はなかったですが、DominoログインがOAuthによって出来るようになるというような話であれば今後Dominoでのモバイルアプリ開発やクラウドアプリ開発で大いに活躍しそうです。この点は自分の完全な希望的観測です。
E-Search
Elastic Searchの説明が少しだけありました。今回、全文検索に関して「Full text auto-update on search and resilience」という機能強化が盛り込まれるという話がありましたが、Elastic Searchというものはおそらく現在のDomino全文検索とは別物で複数のDBにまたがった横断検索が出来る可能性を秘めているようです。興味がある方はElastic Searchで検索をしてみてください。
IBM THINK 2018
その他、様々な機能の説明がありましたが、自分が気になる機能の一部をブログにしてみました。興味がある方は是非ブログ最上部のリンクから動画をみてみてください。さらに深堀できるように3月20日から行われるIBM THINKでさらに情報収集をしてこようと思います。
2018 IBM Championに任命されました
2018年02月06日IBM Champion,ニュース,Notes/DominoXPages
2018年1月12日にIBMよりメールが届き、自分が2018 IBM Championに任命されたことを知りました。
今年でIBM Championとなるのはこれで4年連続となりました。IBMさん、皆様ありがとうございます。
なお、日本から選出されたIBM Champions for ICSは以下の6名となっております。
チームスタジオジャパン 株式会社 加藤 満 氏
https://notesdominoliaison.blogspot.jp/
株式会社 エフ 御代 政彦 氏
http://guylocke.blogspot.jp/
株式会社 ソルクシーズ 吉田 武司 氏
https://www.ibm.com/developerworks/community/blogs/YoshidaTakeshi
株式会社 ライブネス 小野 誠 氏
http://ameblo.jp/mak1005/
廣瀬化学薬品 株式会社 萩原 健補 氏
http://www.tanuchi.com/
株式会社 ケートリック 田付 和慶
おめでとうございます! (所属会社は任命時のものとなっています)
自分は2017年、IBM Championとして3年目の年を過ごしましたが、自分がIBMチャンピオンとして自分に課している使命、というと大げさですが力を入れているところに「日本発の情報を世界に発信すること」という思いがあります。
振り返ると、やはりサンフランシスコで行われたIBM Connect 2017ハッカソンにおいて日本チームが他の強豪チームを抑えて堂々の2位になれたことが一番うれしい出来事でした。
2017年はDomino 10の発表やDAC(Domino Applications on Cloud)の発表などがあり、2018年はまさにNotes/Dominoの節目の年になるのだと思っています。つい先日9.0.1 FP10がリリースされましたが「Docker support for IBM Domino」という機能が早速盛り込まれています。そしてDomino WEBアプリケーション開発の新たな開発言語としてnode.jsを扱えるようになるというウワサもちらほら。
Domino 2015 JAMで世界各国から寄せられたDominoへの新しいアイデアが製品に組み込まれるようになっていくのも、想像するだけでも本当に楽しみです。
4年目、引き続き”てくてくLotus”や”ノーツコンソーシアム”などをはじめコミュニティーへ貢献していきたいです。 自分はやはりいちNotes/Domino開発者としてコミュニティへ貢献することが一番しっくりくるので今後もICSでの開発者の後押しを出来るような活動を出来たらと思っています。
以上、4年目もどうぞよろしくお願い致します!
2017/11/15ノーツコンソーシアム オープンセミナー2017 弊社セッションのご紹介
2017年11月13日ニュース,Notes/Domino,XPages アプリケーション開発xpagesday,XPages,Notes/Domino 日本語,XPages,ノーツコンソーシアム,オープンセミナー 2017,XPAGES開発事例
「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー2017」が、2017年11月15日(水)に東京 IBM箱崎本社にて開催されます。
弊社からは「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」と題して弊社がこれまで培ってきたXPAGES開発のノウハウを事例を交えてご紹介してまいります。
また当日は弊社セッション以外にXAPGESDAYから【H13 『XPages DAY』XPages のさらなる効果的な活用方法について】 というセッションを開催しています。
こちらではアイディアを出し合いながら議論をする Ideathon (アイディアソン)を行います。目からうろこな IBM Notes/Domino の活用方法に出会えるかもしれません。こちらも是非ご参加ください。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ
11/15 10:00 - 10:45
本当は見せたくないかも、XPages開発に特化したケートリックが高度な開発ノウハウを
一挙に公開します。スライド公開無しで挑む当日限りの一本勝負
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2017年11月15日(水)10:00 – 17:00
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
Notes/Domino Day 2017 最新情報
2017年09月20日dac,Notes/Domino,Notes/Domino,Notes/Domino 日本語Notes/Domino Day 2017,IBM Domino Application on Cloud
2017年9月19日(火)、御茶ノ水ソラシティカンファレンスセンターでIBMによるイベント「Notes/Domino Day 2017」が開催されましたので参加してきました。
IBM主催のイベントでNotes/Dominoの名前が入るのは何時ぶりなんでしょう? かの米国開催のイベント「Lotusphere」の名前を聞くような、そのタイトルだけでも心にぐっと来てしまう、今回はIBMの心意気を感じて仕方ありませんでした。日本IBMさん、グッジョブです!
そして、その基調講演ではプロダクト&デザイン, IBM Collaboration SolutionsのバイスプレジデントであるEd Brill氏が日本まで講演にやってきてくれました。


今回はこのイベントにふさわしい新たな新サービスの発表がIBMからありましたので最新情報と題してブログにしてみたいと思います。
IBM Domino Application on Cloud(DAC)
個人的には今回のイベントでの大きな発表の1つは「IBM Domino Application on Cloud」だと考えています。
「IBM Domino Application on Cloud(以下、DAC)」と言う名の通り、この新たなサービスではユーザーのNotesカスタムアプリ(NSF)をIBMが用意するクラウド環境Dominoで稼働させることができるようになります。
2017年10月にサービス開始なのでもうすぐですね!
実はIBMは3年ほど前からIBM Domino Applicationをクラウドで稼働できる環境を用意するという発表をしており、それに対して「XPages on Bluemix」こそがIBMが用意した回答であると自分は勝手に考えていたのですが嬉しい意味で裏切られました。
今回の発表で、ユーザーはより簡単に既存ノーツアプリをクラウドで稼働させることが出来るようになるはずです。そして煩わしいオンプレミスDominoの保守・運用、それにかかる経費の削減に寄与する強力な選択肢の一つになるはずだと期待できます。(XPages on Bluemixは運用都合上オンプレミスDominoからの脱却にはならないですからね)
「IBM Domino Application on Cloud」に関して発表された内容で覚えているものを箇条書きにしてみました。
- 自社のCertIDを使って環境を構築
- 既存のノーツアプリやカスタムテンプレートを用いたノーツアプリを作成することが可能
- ノーツクライアント、ICAA,WEBからの利用が可能
- 保存データの暗号化
- メール配信やエージェント実行が可能
- オンプレミス⇔クラウド間でDominoアプリを複製が可能
- サーバーはユーザー側で触れるようにはならない(アプリはユーザー側で管理者権限を持たせて運用)
- DominoサーバーアップグレードはIBMにより実施
- データベースサイズは25GBまで
- Dominoクラスタリグはオプション
- DAOS有効化はオプション
- Domino Access Serviceはオプション
技術的な話をすると、このDACですがDockerの技術を使って構築されているとのことです。(コンテナーにデプロイされたDominoサーバーがアプリケーションをホスト) このDominoのDocker機能はDomino as a Service(DaaS) として今後もしかするとユーザー側で構築が可能になるかもしれないですね。


またデータセンターは2017年10月の初期段階からIBMの東京データセンターで稼働するというのも見逃せません。
Tier 1 ロケーションとしてまず、US(アメリカ)、AP(日本)、EU(ドイツ・オランダ)が提供され、Tier 2ロケーションとしてオーストラリア、インド、中国と順次拡大していくようです。
DACのライセンスについて
DACのライセンス形態について発表があった内容ですが正直これらの内容は今後も色々と変更や追加が起きそうな予感。
- DB毎月額課金
- 1年以上の契約
- BYOL(Bring Your Own License)モデル (Enterprise ServerやUtility ServerなどSS&S ライセンスが別途必要)
- 最低10DBより利用が可能
まとめ
今回突如発表されたIBM Domino Application on Cloud」ですが、既にクラウドで利用可能なメール、カレンダーソリューションのVerseに加わりDominoのクラウドを加速させるための環境が整いつつあると感じさせます。 またXPages on Bluemixという選択肢もDACと組み合わせることで外部システム連携などアプリケーションの進化への可能性を広げることになるのではないかと期待してしまいます。
Notes/Dominoの競合製品で完全クラウドソリューションを売りにし、「まだオンプレミスでしか動かないNotes/Dominoアプリ」と言わせる機会を与えてしまっているとしたら、今後対等以上に渡り合っていけるようになったのではないかと思います。結果、XPages開発に対しても今よりスポットライトが当たることになると自分としてはさらにうれしいです(笑)
カスタムコントロール プロパティ定義にNotesDocumentを渡す方法
2017年07月18日XPages,Lotus Domino DesignerNotes/Domino,XPages アプリケーション開発,XPages,Notes/Domino 日本語
XPages開発でカスタムコントロールによる設計の分離を行う際、StringやBoolean意外にもNotesDocumentなどのデータソースをプロパティ定義する方法をご紹介します。
カスタムコント,ロールにデータソースを渡したい場面
そもそも、XPage本体でデータソースを定義していればNotesXSPDocument(デフォルトでは"document1"としてアクセス可)はカスタムコントロール側でも同様の方法でアクセスが可能になっています。
document1.getDocument() としてやればNotesDocumentへもアクセスが可能です。
ではNotesDocumentをカスタムコントロールに渡す必要があるシチュエーションというのはどのような場面でしょうか?
一番想定されるケースとして、ビューやRepeatコントロール内で各文書データを出力(もしくは編集)させるカスタムコントロールの作成です。
こちらにデモ用のサンプルを作ってみました。
サンプルURL: http://minato.ktrick.com/demo.nsf/ccWithNdocProperty.xsp
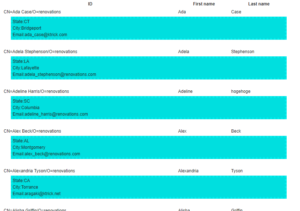
サンプルではテーブル内で文書がある分だけRepeatコントロールで行出力します。各文書の詳細情報として各行の下の緑のエリアがカスタムコントロールで実装している箇所です。
カスタムコントロールでデータソースをプロパティ定義
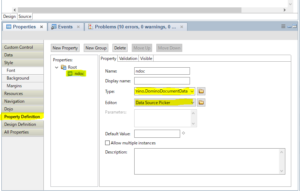
以下のようにしてカスタムコントロールでデータソースをプロパティ定義してやります。
- カスタムコントロールを作成
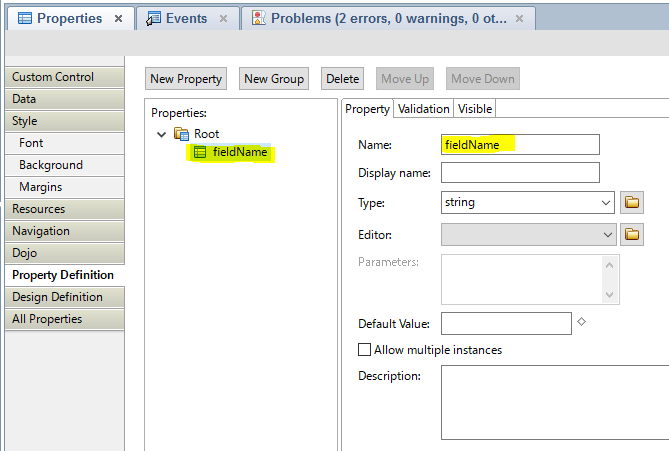
- 「Property Definition(プロパティ定義)」から「New Property(新しいプロパティ)」をクリック
- 「Name(名前)」に任意の名前をつけます
- 「Type(タイプ)」から右のアイコンをクリック
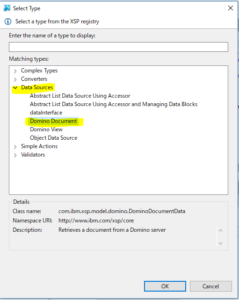
- 「Data Source(データソース)」から「Domino Document(Domino文書)」を選択


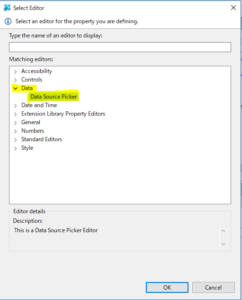
- 「Editor(エディター)」から右のアイコンをクリックし「Deta」⇒「Data Source Picker」を選択します。


以上でカスタムコントロールでデータソース定義は完了です。 ここで重要になるのは「Editor(エディター)」の部分で「Data Source Picker」を選択してやることです。
サンプルXPAGEの解説
サンプルXPageのコードからカスタムコントロールで定義したデータソースの呼び出し方、使い方をみていきます。
まずは呼び出し元になるXPageのソースコードです。
29行目でカスタムコントロールを呼び出しています。先ほど作ったndocのプロパティにRepeatコントロールでループさせている各行の文書を設定しています。
以下はカスタムコントロールのソースコードです。
4行目、6行目のようにcompositeData.ndoc.city と記述してデータソースバインディングしてやることもできますし、9行目のようにcompositeData.ndoc.getItemValueString("email") とSSJSで記述する方法も可能です。 処理速度としてはcompositeData.ndoc.xxx のデータバインディングの方が早いはずです。
サンプルXPAGEの解説
特に高度なテクニックを使っているわけではなくXPagesが持つ標準の機能の説明になりますが、意外とこのような利用方法ができることを書かれていたブログがなかったため書いてみました。 サンプルのようなシチュエーションで今回の方法を知らなければ、文書UNIDなどを渡してカスタムコントロール側で再度NotesDocumentを取得しなおす、といった回りくどい実装をしている場合もあるかもしれません。サーバー負荷、処理速度を考えてもこのように実装したほうがスマートなケースになりますので覚えておいてもらえればと思います。
XPAGEで膨大なJSONデータをリッチテキストフィールドに保存する方法
2017年05月15日XPages,JSON,XPages アプリケーション開発XPages,Notes/Domino 日本語
テキストフィールドの最大サイズは32KBまで
昨今、Big DataやらCongnitive、Watsonなどで大量のデータを扱う機会が増えています。Notes/DominoでさすがにBig Dataと呼ばれる類のものを扱っているNSFにまだお目にかかったことがありませんが、それでも今後、色々な場面で今まで以上に大きなサイズのデータを扱う機会は増えてくると思います。
自分の例では今回のテーマの通り、フィールドに膨大なJSONデータを保持させたいという希望がありました。どれだけ膨大かというと1フィールドに少なくとも数百KBは保持する必要がありました。
ここでまず通常のテキストフィールドにJSONを保存を試みた場合。Notes/Dominoではテキストフィールドの最大サイズは32KBまでという制限があり、それ以上のデータを保持してくれません。
詳しくはIBM Champion御代さんの最近のブログで触れられています。とてもためになるので是非みてください。⇒ 文書サマリーデータの上限を 16 MB に増やしてみた - のおつ -Notes/Dominoに関すること-
リッチテキストフィールドには32KBの制限なし!
テキストフィールドがだめなら、次に思いつくのがリッチテキストフィールド。リッチテキストフィールドには32KBのサイズ制限がありません。正確には使用可能なディスク領域によってのみ制限されます(1GB以下)。
リッチテキストにJSONデータを保存させる
方針は決まれば、まずフォームにリッチテキストフィールドをJSON格納用に追加します。後はXPAGESでリッチテキストフィールドにJSONを格納して保存してやるだけ、、、と思いきや一筋縄ではいかない難関が待ち構えていました。
リッチテキストにJSONデータをそのまま保存させた場合の落とし穴
自分がまず試したXPAGEのコードが以下の通りです
見た目がこんな感じ。何の変哲もありません。

それでは保存を押してみると、保存することが出来ました、、、が中身を覗いてみるとJSONがHTMLコードに変換されてしまいました。これではせっかくのJSONデータをそのまま扱えなくなってしまいます。これはXPagesではリッチテキストフィールドにCKEditorと呼ばれるHTMLエディタを使っているため保存時に自動でコンバートされてしまうのが原因でした。


テキストエリアでリッチテキストを操作
XPagesには複数行編集ボックス(xp:inputTextarea)というものがあります。これを使うとHTMLのテキストエリアが出力されます。今回の一番のポイントになるところですが、リッチテキストフィールドを複数行編集ボックスで扱うことによりCKEditor出力をさせない方法を採用します。
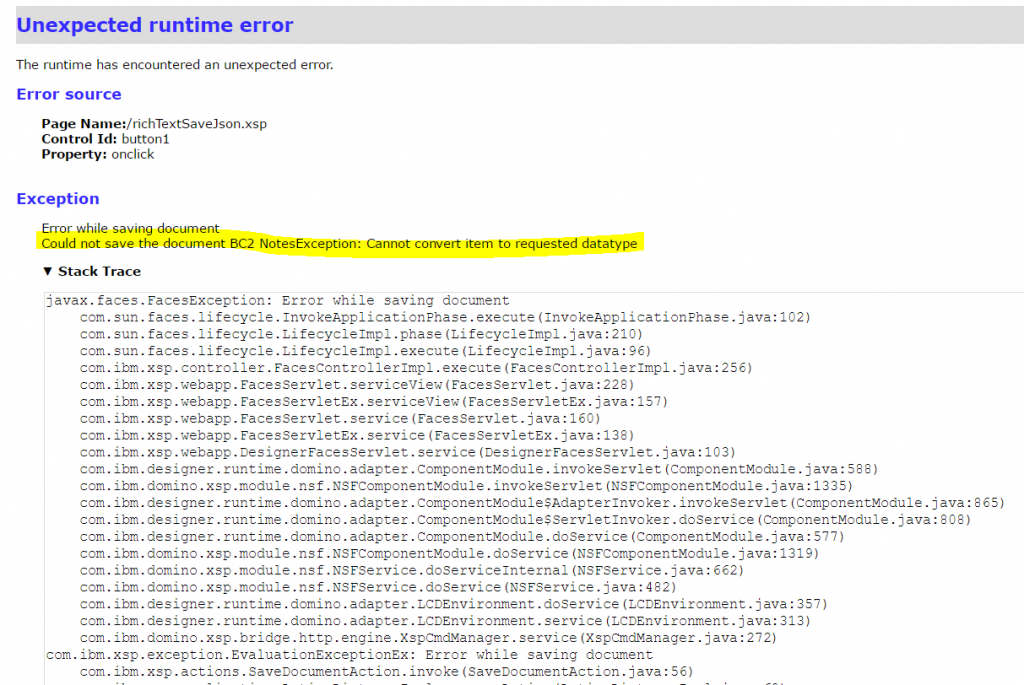
しかし、単純に複数行編集ボックスのデータバインド先にリッチテキストフィールドを指定してもXPagesは保存時にテキストフィールドとして保存を仕掛けに行くため、フィールドタイプが違うことによるエラーが発生し保存されません。
複数行編集ボックスでリッチテキストを扱うためのおまじない
やっと結論です。ブログを読むのが面倒な人はこのコードだけコピペしてください(笑)。
まずgetAsStringにvalue.getContentAsText()をすることでリッチテキストコンテンツをテキストとして表示してやります。これは関数名からも察しがつきますね。
次にxp:this.getAsObjectにcom.ibm.xsp.http.MimeMultipart.fromHTML(value)をすることで保存時にリッチテキストフィールドとして扱われるMIME形式にコンバートしてやります。
com.ibm.xsp.http.MimeMultipart.fromHTML()を使う箇所は中々高度なため思いきにくいと思います。自分も色々と調べてやっとこの答えにたどり着きました。
(おまけ)CSJSでテキストエリアにJSONを格納する方法
おまけでCSJSでテキストエリアにJSONを格納する方法の例を以下に記載します。以下の例では保存時にCSJSでテキストエリアにJSONデータを格納する処理をしています。
こんな感じです。ハイライトの行をみて「まだDojo使ってるのかよっ」と思わないでください(笑) ここはjQueryでもなんでもお好きなように。後半部分のthis.__canvas.toJSON()も無視です。この関数がJSONデータを返すと思ってください。要点はJSON.stringify()関数を使って文字列化したJSONデータをテキストエリアに格納している、という内容です。
終わりに
今回もニッチな内容でしたが、いつか誰かの役に立つことを願ってます(笑) XPAGESの技術系でネタを書くとこんな感じになりがちですがまたネタを見つけたら書きたいと思います。
カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
2017年04月25日Lotus Domino Designer,Notes/Domino,XPages アプリケーション開発,XPagesNotes/Domino 日本語,XPages
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
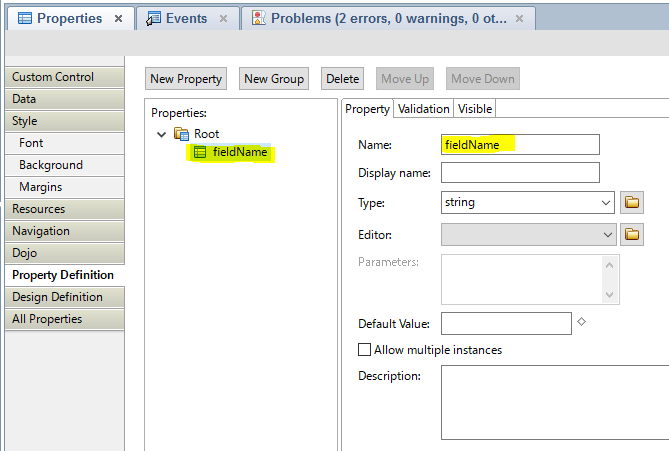
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。


以下がサンプルコードです。
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、"${javascript:'#{document1.' + compositeData.fieldName + '}';}" と複雑な記述になっています。
まず着目してほしいのが、'#{document1.' + compositeData.fieldName + '}'の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value="#{document1.Email}" となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり'#{document1.' + compositeData.fieldName + '}'の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、'#{' + compositeData.fieldName + '}' としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
【2017/5/17-19】Notes/Dominoソリューション2017:Aveedoのご紹介
2017年04月24日ニュース,Notes/Domino 日本語,Aveedo
「Notes/Domino ソリューション 2017」と題して2017年5月17-19日の3日間、東名阪の3拠点でNotes/Domino一色のイベントが開催されます。
弊社からも既存NSFアプリをウィザード操作でカンタンWEB化できるソリューション「Aveedo」をご紹介させて頂きます。
弊社を合わせまして、以下の6社による共催となります。
- 有限会社アクセル(OnTime Group Calendar Direct Shop)
- ケートリック株式会社
- チームスタジオジャパン株式会社
- 株式会社ライブネス
- リコージャパン株式会社
- 日本アイ・ビー・エム株式会社
(五十音順)
Notes/Dominoを使い倒すための様々なソリューションを一挙に知ることが出来るこちらのイベントに是非ご参加ください。
皆様とお会いできることを楽しみにしています。
【 東京開催について 】
開催日時: 2017年5月17日(水) 13:10~17:00(受付:12:30~)
開催場所: IBMイノベーション・センター東京都中央区日本橋箱崎町19-21(日本IBM箱崎事業所内)
お申込みURL:http://www.nds2017.jp/top.nsf/pages/tokyo
【 大阪開催について 】
開催日時: 2017年5月18日(木) 13:10~17:00(受付:12:30~)
開催場所: 日本IBM大阪事業所大阪府大阪市西区靱本町1-10-10
お申込みURL:http://www.nds2017.jp/top.nsf/pages/osaka
【 名古屋開催について 】
開催日時: 2017年5月19日(金) 13:10~17:00(受付:12:30~)
開催場所: 日本IBM名古屋事業所愛知県名古屋市中区錦3-1-1 十六銀行名古屋ビル
お申込みURL:http://www.nds2017.jp/top.nsf/pages/nagoya
【2017/4/21 (金) 】テクテクLotusセッション:Aveedoのご紹介 - IBM Notes/Domino Modernization の実現を支援する海外ソリューション
2017年04月21日aveedo,IBM Connect 2017,IBM Connect 2017,ニュースNotes/Domino,XPages アプリケーション開発,Notes/Domino 日本語,Aveedo
Aveedo - IBM Notes/Domino Modernization の実現を支援する海外ソリューションのご紹介


既存NSFアプリをウィザード操作でカンタンWEB化できるソリューション「Aveedo」の開発元であるWe4ITからはCEO Stefan Sucker 氏 が直接、製品紹介をデモを交えて発表してくれます。(通訳は弊社から田付が担当します)
当日のアジェンダは以下のようになっています。
- 6:00PM – 6:25PM: Panagenda – ApplicationInsights
- 6:25PM – 6:50PM: Sapho
- 6:50PM – 7:00PM: <休憩>
- 7:00PM – 7:25PM: We4IT – Aveedo
- 7:25PM – 7:50PM: Darwino
- 7:50PM – 8:00PM: Q&A
IBM Connectons PINKとDominoの未来
2017年02月27日react.js,radis,mongodb,ニュース,Notes/Domino,XPages,Notes/Domino 日本語,IBM Connect 2017IBM Connect 2017,graphQL,docker
2017年2月21日から23日まで開催されたIBM Connect 2017が終わり日本に帰国しました。
これから何回かに分けてIBM Connect 2017のフィードバックブログを書いていきたいと思います。
IBM Connections PINK
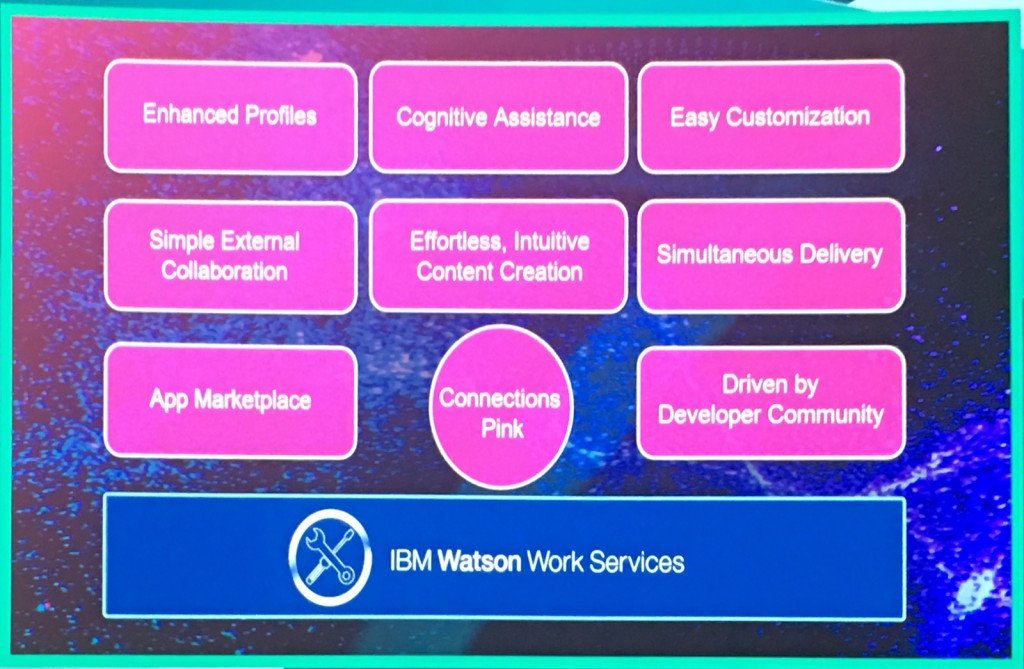
IBM Connect 2017基調講演で初めてIBM Connections PINKの存在が発表されました。
また20日に行われたIBM Connect 2017 HackathonのイントロダクションとしてIBMのJason Roy Gary氏によるIBM Connections PINKのテクノロジーに関しての説明がありました。
それによるとIBM Connections PINKは今までのIBM Connectionsと全く違うテクノロジー、哲学をもって再構築されており、従来のIBM Connectionsと全く異なる設計を持つことになります。
具体的なところでは、
・マイクロサービスベースのアーキテクチャ
・ad-hoc利用するアプリ連携をサポ―ト
・JSONベースのモダンAPI
・graphQL
・Modern CI-CD
・StrongLoop / IBM API Connect (node.js/express)
・SWIFT / GO
・React.js
・MongoDB
・Redis
・Nginx
・Docker
というテクノロジーやコンセプトに基づいて開発されています。
上記にあるようにデータベースはSQLですらなくなりMongoDBを利用するようです。
また、Jason Roy Gary氏がIBM Connect 2017の最終日のセッション「Ask to the developer」で解答していた際のある言葉が印象的でした。
「IBM Connections PINKでは我々はソフトウェアをあなた達のために作るのをやめました。あなた達と作るのです」
様々なセッションを通じ、彼のあの言葉の裏付けとなっているテクノロジーがgraphQLであり、Dockerであり、LiveGridでありMicroserviceであることを今回学ぶことが出来ました。
正直なところ、Docker、MicroserviceやLiveGridなどの正確な内容を把握できておらずまだまだ勉強が必要なのですが、今後IBMからこれらのテクノロジーに関しての多くの情報が発信されていくのだろうと期待しています。
Dominoはどうなるの?
マイクロサービスで様々なアプリがつながるようになりまさに「あなた達と作る」環境が整備されていくなか、これらのテクノロジーにDominoは取り残されていくのでしょうか?
自分がIBM Connect 2017に参加してイメージしたDominoでは、Dominoもマイクロサービスの一つとなり様々なサービスと疎結合していく未来の姿です。
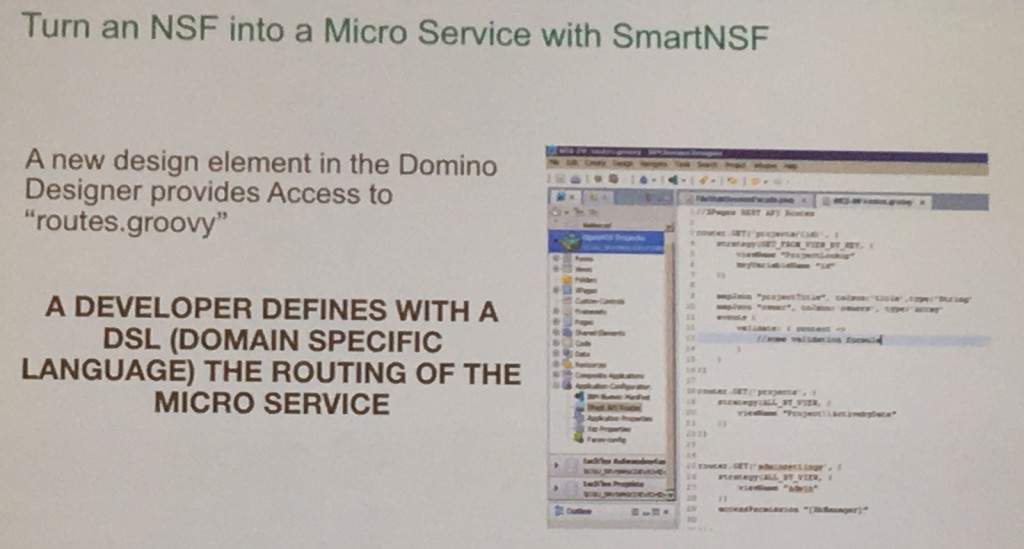
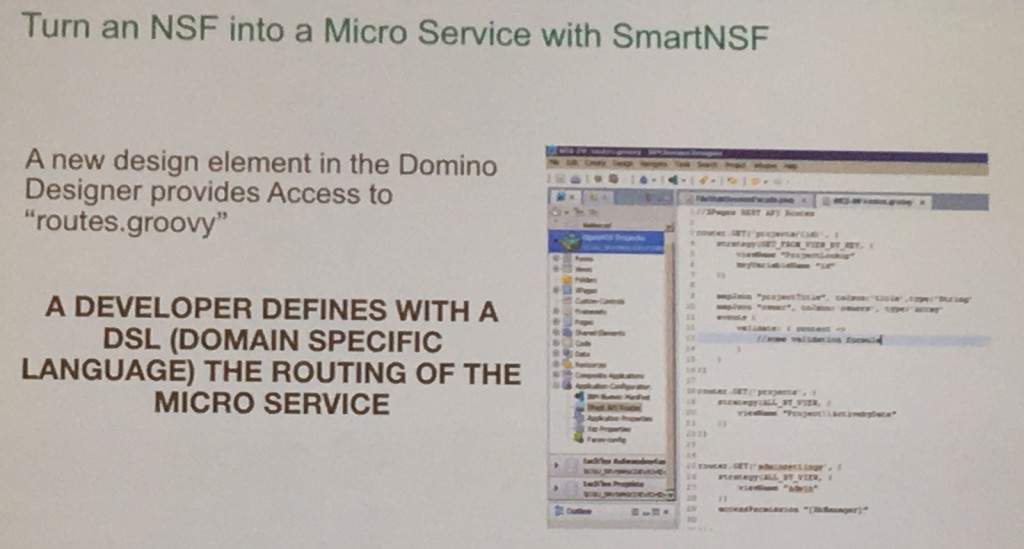
そのためにOpenNTFで現在進められているプロジェクトにSmartNSFというものがあります。


こちらのプロジェクトはOpenNTFのチェアマンであるChristian Gudemann氏によって進められていますが、このSmartNSFを使うことによって簡単にDominoのデータをMicroservice化して活用することが出来ることを目指しています。
OpenNTFといえばオープンソースだから容易に手を出しにくいと考えがちですが、いままでのOpenNTFの活動から考えて、SmartNTFの方向性はよっぽど間違わない限りゆくゆくはDominoのFeature Packに取り込まれていくのだろうと考えています。実際はまだスタートしたばかりのプロジェクトなのでこの考えは時期尚早かもしれませんがDominoの未来を語る上で今一番期待してもいいのではないかと思います。