XPAGES開発の実績紹介を追加しました
2016年09月05日ニュース,Notes/Domino,XPages アプリケーション開発XPages,Notes/Domino 日本語,XPages
実績紹介ページに実績を4つ追加しました
詳細はこちら
 ■Notes添付ファイル マルウェア解析 WebAPI 連携
■Notes添付ファイル マルウェア解析 WebAPI 連携
Javaを使いNotesクライアント、ブラウザのどちらからでも添付ファイルのマルウェア解析を行うことが出来るようになっています。
詳細はこちら
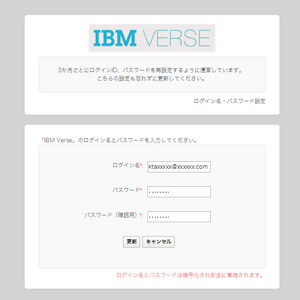
 ■ログインID・パスワードを暗号化で安全運用、シングルサインオン サービス
■ログインID・パスワードを暗号化で安全運用、シングルサインオン サービス
管理者であっても覗き見ることができない設計の暗号化ロジックを実装しています。
詳細はこちら
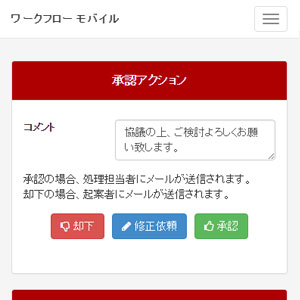
既存ワークフローNSFをレスポンシブ対応でWEB化した事例です。
詳細はこちら
XPages on Bluemix からオンプレミスDominoのデータにアクセス
2016年08月24日Lotus Domino Designer,Lotus Domino Designer,Notes/Domino,XPages アプリケーション開発XPages Extension Library,XPages,bluemix,Notes/Domino 日本語,XPages,Bluemix
Hybrid XPages アプリケーション on Bluemix
XPages on Bluemixが2016年5月に製品版としてリリースされ、クラウド上で簡単にXPAGESアプリケーションを開発する環境が用意されました。
XPages on Bluemixでは”XPages ランタイム” と呼ばれる実行環境からXPAGESを動かすことになります。![]()
![]()
ただ、XPagesランタイムはあくまで実行環境という位置づけであり、データ(文書)の格納を行うには、別途データ格納先として”XPages No SQL Database”と呼ばれるサービスと組み合わせて開発することが一般的でした。
"XPages No SQL Database"と言っても蓋を開けてみればただのNSFファイルであるので、フォームやビューを作って文書を格納することができます。
しかし、この”XPages No SQL Database”というサービスは今のところ Bluemix Labs Catalogと呼ばれる実験的なサービスの一部という扱いとなっており、データの永続性が保障されるわけではないというのがIBMからの発表になります。
そこで、今回ご紹介するのがデータの格納先としてオンプレミスのDominoを指定してクラウドサービスのXPages on Bluemixを使ってみようという試みです。
オンプレミスのDominoでなくても、SoftLayer等のクラウド上にあるDominoでもいいのですが、要はBluemixのサービス外からデータを参照させるという方法になり、「Hybrid XPages Application on bluemix」なんてカッコいい呼び方もされるみたいです。
BluemixのXPagesランタイムで使用するための Dominoサーバーのセットアップ
![]()
![]()
"XPages No SQL Database"サービスを利用したことがあればイメージがつき易いと思うのですが、"XPages No SQL Database"のユーザー情報等では「/O=bluemix」の組織名が利用されています。
これではXPages on BluemixからオンプレミスのDominoには相互認証がなくアクセス出来ないことが容易に想像できると思います。
そこで、オンプレミスのDominoから信頼されているサーバーIDを新たに作成し、XPagesランタイム・コンテナーにアプリケーションをデプロイするタイミングでサーバーIDファイルも同時にプッシュして提供するという方法をとります。
そうすることでXPagesランタイムがNRPC(Notesポート:1352)を使いセキュアにデータにアクセスすることが出来るようになります。
ここから先の前提条件
- Domino Designer, Administratorがインストール済みであること
- Domino Designer 9.0.1FP6もしくは OpenNTF.org からリリース15以上のXPages Extension Libraryがインストール済みであること
- Domino DesignerのプリファレンスからBluemixの設定が完了していること
- Bluemix上でXPagesランタイムを使ったアプリを1つ用意してあること。またXPagesアプリケーションファイル、manifestファイルをダウンロード済みであること。
Step1: Bluemix用のサーバーIDの作成
- Domino Administratorを起動し「設定」タブをクリック
- 「ツール」ペインから、「登録」⇒「サーバー」を選択
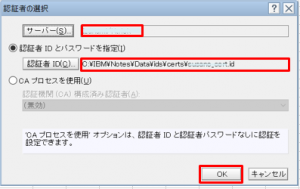
- 認証者の選択ダイアログで認証者IDを指定して[OK]


- Cert IDのパスワードを入力して[OK]


- サーバーの登録ダイアログでは登録サーバーを任意で変更して[続行]
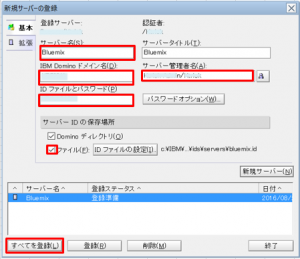
- 新規サーバーの登録ダイアログではBluemix用のサーバー情報を記入。[全てを登録]を押して登録を完了させます。


また「ファイル」の箇所をチェックしておき書き出し保存しておいた方が後のステップで使う時に便利なのでお勧めします。
これでサーバーの登録は完了です。特に変わった設定はなかったかと思いますが、1つ違う点として、この作成したサーバーIDをもとに新たにDominoをインストールするという必要はありません。あくまでBluemixのXpagesランタイムに渡してやるだけで動作するようになります。
※注意1: 新たに追加したサーバーIDが「LocalDomainServers」に含まれていることを確認してください。
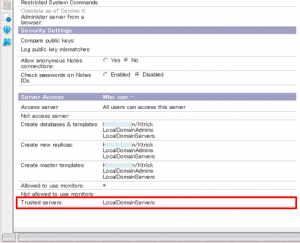
※注意2: Bluemix XPagesランタイムからアクセスがあるサーバーのサーバー文書の「セキュリティー」タブ一番下、Trusted Serversに新たに作成したサーバー名もしくはグループ名が入っていることを確認してください。
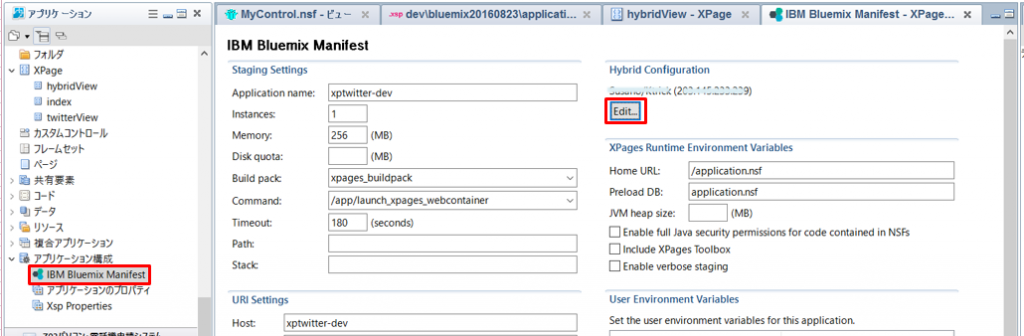
Step2: IBM Bluemix Manifestの設定
- Domino Designerを開き、あらかじめBluemixで作っておいたXPagesアプリケーション(nsf)を開きます。
- 「アプリケーション構成」⇒「IBM Bluemix Manifest」を開きます。
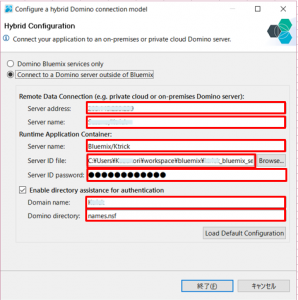
- 右上「Hybrid Configuration」から「Edit」ボタンを押します


- Hybrid 構成の情報を入力します


- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
: オンプレミスDominoのIPアドレスを指定。 - Remote Server Name (APP_REMOTE_DATA_SERVER_NAME)
: オンプレミスDominoのサーバー名(例: App01/ZetaDataBank)。 - Runtime Server Name (APP_RUNTIME_SERVER_NAME)
: 上記で作成した新規サーバー名 (例: bluemix/ZetaDataBank)。 - Runtime Server ID File (APP_RUNTIME_SERVER_IDFILE)
: 上記で作成した新規サーバーのIDファイル。 - Runtime Server ID Password (APP_RUNTIME_SERVER_PASSWORD)
: サーバーIDにパスワードを指定した場合は入力。 - Directory Assistance Enabled (APP_DA_ENABLED)
: ハイブリッド構成でディレクトリアシスタンスを有効にするかを指定。 - Directory Assistance Domain (APP_DA_DOMAIN)
: ドメイン名を指定(例:ZetaDataBank)。 - Directory Assistance Address Book (APP_DA_ADDRESS_BOOK)
: ハイブリッド構成で認証のために必要なディレクトリNSF (例: “names.nsf”)。
- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
以上で設定は完了です。
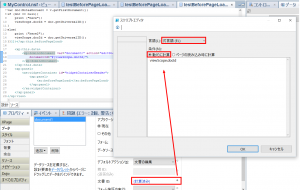
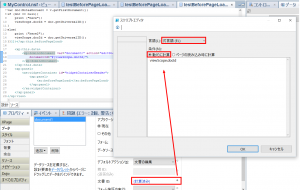
試しにXPagesアプリケーションに以下のようなXPageを作成してみました。
このサンプルXpageではオンプレミスにあるNSFファイルのビューを指定しています。
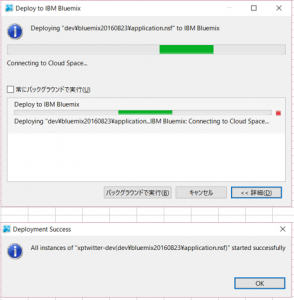
あとはDomino DesignerからBluemixへデプロイしてやります。
Bluemixサービスが自動で再起動され、さきほど作成したXPAGEにアクセスしオンプレミスのデータが問題なく取れていれば成功です。
IBM Domino で動くアプリ開発プラットフォーム「Aveedo」紹介ページが出来ました
2016年07月19日Notes/Domino 日本語,XPages,ibm connect 2016,Aveedo,aveedoニュース,Notes/Domino,XPages アプリケーション開発,XPages,IBM Connect 2016
「Aveedo」の専用ページが出来ました
IBM Connect Japan 2016が後一週間後に迫ってまいりました。そこで遅ればせながら、IBM Connect Japanで弊社がご紹介する商品「Aveedo」の専用ページがようやく出来上がりました。
https://www.ktrick.com/aveedo/
IBM Domino ウェブサーバーで動くアプリ開発プラットフォーム
「Aveedo」は開発プラットフォームとしてIBM Domino Designer要らずでWEBアプリを開発出来る製品となっております。 新規のWEBアプリ作成はもちろん、既存のNSFアプリケーションをXPAGESで動くように自動でマイグレーションするツールを備えております。
もしWEB化、モバイル化が必要な既存のNSFアプリケーションを多数抱えているお客様は7/27日に東京 ソラシティ カンファレンスセンターで行われるIBM Connect Japan 2016の弊社セッション、展示ブースに是非お越しください。
弊社セッション詳細情報: https://www.ktrick.com/ibm-connect-2016-japan-introduce-aveedo/
既に弊社セッションも100人を超える参加者からの申し込みを頂いております。
まだ多少の席は残っているようですので「Aveedo」にご興味頂けた方で登録がまだの方は満員になる前に是非お申込みください。
IBM Connect Japan イベントポータルサイト: http://ibmevent.jp/event/connect2016/
IBM Connect 2016 Japanで「Aveedo」の講演、展示を行います 2016/07/27(Wed)
2016年07月08日ニュース,Notes/Domino,XPages アプリケーション開発,IBM Connect 2016Notes/Domino 日本語,XPages,IBM Connect Japan 2016
IBM Connect 2016 Japanで「Aveedo」を初お披露目
今月に弊社とドイツ We4IT社において日本総代理移転契約を結んだ製品「Aveedo」をIBM Connect Japan 2016にて大々的にご紹介いたします。
「Aveedo」は様々な業務アプリNSFをWEBで直感的に素早く作成できるWEB開発プラットフォームです。
イベント当日はセッション、展示ブースにてドミノ既存アプリをウィザード操作でカンタンWEB化するデモをお見せいたします。
またスマホ対応はもちろん、新規アプリの作成やワークフローアプリの作成、グラフ表示、オフィス連携も全てWEBから作成が可能なとても完成度の高い製品になっております。
Aveedoで実際に作られたCRM、プロジェクト管理などの高度なアプリの数々に触れて頂くことで新しいNotes/Dominoの世界を感じて頂ければと思っています。
今日時点では、セッションはまだ空きがあるようです。 ご興味があるかたは是非イベント会場まで足をお運びください。
皆さんのご来場おまちしております。
弊社セッション
Track-A 会場
ドミノアプリをカンタンWEB化!業務アプリ作成ツール Aveedoのご紹介
7/27 13:00 - 13:45
様々な業務アプリをWEBで直感的に素早く作成できるドイツ生まれのソリューション、Aveedoのご紹介です。
当日はドミノ既存アプリをウィザード操作でカンタンWEB化するデモをお見せいたします。
スマホ対応はもちろん、新規アプリやワークフローアプリの作成、グラフ表示、オフィス連携も全てWEBから作成が可能。またAveedoで実際に作られたCRMなどの高度なアプリの数々もご紹介致します。
ケートリック株式会社
代表取締役
田付 和慶 氏
弊社展示ブース
Aveedo ~ドミノアプリを簡単WEB化、業務アプリ作成ツール~
欧州で話題の製品がついに日本上陸! Aveedoは様々な業務アプリを素早く作成できるドミノで動くソリューションです。
既存アプリをウィザード操作でカンタンWEB化、モバイルにも自動対応します。新規アプリやワークフローアプリの作成、グラフ表示、オフィス連携も導入10分で作成が可能。展示ブースではAveedoで作られたCRMやプロジェクト管理アプリなどのデモもお見せ致します。
【 開催概要について 】
日時:2016年7月27日(水曜日)13:00 – 13:45
場所:ソラシティカンファレンスセンター2階 東京都千代田区神田駿河台4-6 :会場へのアクセス
セッション情報:Track A会場 - [A-1]ドミノアプリをカンタンWEB化!業務アプリ作成ツール 「Aveedo」のご紹介
【詳細・お申込みについて】
IBM Connect Japan 2016イベントページ: http://ibmevent.jp/event/connect2016/
ドイツ、We4IT社との日本総代理店契約締結のお知らせ
2016年06月15日aveedo,ニュース,Notes/DominoXPages,Notes/Domino 日本語,Aveedo
このたび、ケートリック株式会社は、ドイツのWe4IT社(We4IT GmbH)と、日本における総代理店契約を締結し、平成28年6月15日より、同社の製品を販売する運びとなりました。 毎年数名のIBMチャンピオンを輩出しNotes/Dominoに対する高い開発力を誇るWe4IT製品を日本にお届けすることで、Notes/Dominoを基盤とした皆様のビジネスがより一層価値あるものになるよう努めてまいります。WE4ITの製品「Aveedo」ならびに弊社製品を引き続きご愛顧いただきますようよろしくお願いいたします。
カスタマーサポートに関するご案内
【We4IT 製品のサポートについて】
製品に関するお問い合わせにつきましては、弊社カスタマーサポートにて承ります。
2016年6月15日(水)より、
製品に関するお問い合わせは、下記の窓口にお願いいたします。
【お問い合わせ窓口】
ケートリック株式会社 カスタマーサポート
住所:〒141-0021 東京都品川区上大崎2-15-19 MG目黒駅前 512
TEL:(050)3553-7673
受付時間:土曜・日曜・祝日を除く平日午前9時から午後5時まで
IBM Watson Summit 2016 Day2にて講演を行います[F2-1]
2016年05月23日ニュース,Notes/Domino,XPagesNotes/Domino 日本語,XPages,Watson Summit,IoT
IBM Notes/Domino で IoT - XPages on Bluemix の応用例 -
今年もIBMの全ソフトウェアブランドがカバーされたイベントが開催されます。去年まではIBM XCITEという名前のイベントでしたが今年はIBM Watson Summitという名前に替わり開催されます。
Watson Summitという名前からNotes/Dominoを含めるESS(旧ICS)製品の関連性があまり想像されませんが、そんなことはありません。
セッションを見ているとNotes/Dominoが深くかかわっているIBM Verseのセッションなども用意されています。
そして、弊社代表 田付 和慶もIBM 佐藤 淳氏、ソルクシーズ株式会社 吉田 武司氏、株式会社エフ 御代 政彦氏と「IBM Notes/Domino で IoT - XPages on Bluemix の応用例 -」と題したセッションを行います。
Notes/Dominoを使った新たな試みとしてBluemix上のXPAGES、IBM IoT Foundationを使い実際のビジネスアプリケーションとしてあると便利な機能をデモを交えてご紹介いたします。
皆さんのご参加をお待ちしております。
【 開催概要について 】
日時:2016年5月26日(水曜日)13:15 - 14:00
セッション情報:第11会場 [F2-1]IBM Notes/Domino で IoT - XPages on Bluemix の応用例 -
場所:東京都港区高輪3-13-1 グランドプリンスホテル新高輪 国際館パミール :会場へのアクセス
【詳細について】
IBM Watson Summit 2016イベントページ: http://ibmevent.jp/watsonsummit2016/
XPages SSJSで文字列から関数を動的に呼び出す方法
2016年03月14日Notes/Domino 日本語,XPages,JSON,Notes/Domino,XPages アプリケーション開発JSON,Lotus Domino Designer,XPages アプリケーション開発,XPages
文字列から動的に関数を呼び出したいケースとは?
関数を文字列から動的に関数を呼び出したいケースってどんな時でしょうか? 例えばHTML GET/POSTメソッドのパラメーター値によって呼び出す関数を変えたい場合などが想定されます。
以下の例では、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe」というような呼び出しに対してクライアントサイドJavascript(CSjS)でコールする関数を変更するというコードになります。
これを簡略化して文字列から動的に関数を呼び出したい場合、CSJSでは以下のような書き方ができます。
windowオブジェクトに登録されている関数オブジェクトを取得し関数としてコールしています。しかしながらXPagesのサーバーサイドJavascript(SSJS)ではwindowオブジェクトがありませんので別の方法で関数を呼び出してやる必要があります。
(1)windowの代わりにthisを使用する方法
(2)eval()を利用する方法
(1),(2)どちらでも同じ結果を得ることができます。
パラメーターを渡したい場合はcall()もしくはapply()を使用
SSJSでも文字列から直接関数として呼び出す方法は分かりましたが、次はその関数に引数を与えたい場合にどうするか。この方法はCSJSと同じになります。
例えば、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe&args=aa,bb」というようにURLパラメータに[args=aa,bb]を追加して引数も渡す方法を想定します。この場合、以下のコードのようにcall()、もしくはapply()を利用してやることでパラメータを渡すことが可能になります。
apply()の場合はcall()の時の引数をカンマ区切りで指定するのではなく、第2引数にArrayとして指定してやります。
XAgentと組み合わせたサンプル
今回自分が必要であったシチュエーションはAJAXによる非同期通信でビューの値をJSON形式で取得するための汎用的なロジックを作りたかったからでした。以下のサンプルコードはXAgentになっており関数名と引数値をURLパラメータで渡すことによって呼び出し関数を変えて目的のJSONの値を返すようになっています。
想定しているURLの呼び出しは「http://mydomain.com/hoge.nsf/ApplyFuncXAgent.xsp?func=testFunc&args=aa,bb」などです。
上記XAgentから呼び出されているcallFuncByString()を含んだxpCommon.jssのサンプルコードです
複数のビューのJSON値を非同期通信で取得する毎にXAgentを用意しなくて済むといのがこの汎用化コードの利点ですが、関数を動的に呼び出すことそのものはデバッグがしづらくなるという欠点もあるため使用には慎重になったほうがいいケースもあると思います。
※セキュリティーの観点からこのXAgentをそのまま使うとSSJSの標準関数を含む幾多の関数を呼び出すことが可能になるので危険です。実際には機能制限をするなどして意図した関数以外を呼び出されないように注意を払ってください。
IBM Connect 2016 XPAGES 最新動向 Part 3 - XPAGESトラブルシューティング
2016年02月09日ibm connect 2016,XPages アプリケーション開発,Notes/Domino,XPagesIBM Connect 2016,ibm connect,Notes/Domino 日本語,XPages
前回2回に渡りIBM Championがスピーカーを務めるセッションにフォーカスを当てたレポートブログを紹介してきました。
今回はPaul Withers氏の「"Marty, You're Just Not Thinking Fourth Dimensionally": Troubleshooting XPages」のセッションに参加した内容を振り返りたいと思います。
このセッションではStackoverflowで寄せられた質問などをもとにXPAGESでの間違ったアプローチの紹介やトラブルシューティングの方法などノウハウ情報を満載の内容となっていました。
また、このセッションではXPAGESの基礎知識を持っていることが前提になっており「XPAGESを既に使っている人は挙手してください」と質問すると会場のほぼすべての人が手を挙げていたのも印象的でした。 そして前列に座ったIBM Champion達が突っ込みを入れながらさらに話がディープに進んで行くのもIBM Connectのセッションならではの光景です。
documentidプロパティでは常に式言語(EL)を使うこと
このセッション内の数あるトピックの中でも全てのXPAGES開発者が知っておくべきノウハウであり、知らずにやってしまいがちな落とし穴であると思ったのがこの「documentidプロパティなどでは常に式言語(EL)を使う」ということでしたので、私自身でテストしたサンプルコードを交えてこのトピックを掘り下げて紹介したいと思います。
※ちなみに式言語(EL)とは${...}もしくは#{...}で始まるコードの事で#{javascript:...}ではないことと区別しています。
Stackoverflowのこちらのリンク「Why does this code write out TWO documents?」でPaul氏が自ら回答している内容にも絡んでいるのですが、Paul氏が指摘するには、式言語(EL)を使わなければページロード時にdocumentidのプロパティ計算ロジックが4回も呼ばれてしまうと指摘しています。
まずはこちらに用意したサンプルコードを見てください。
Domino文書データソースを定義する箇所でdocumentIdプロパティに対して値の計算をしています。
UNIDを引っ張ってきたいのでViewを取得して文書を取得してそのUNIDを返すというロジックになります。
如何でしょうか? 皆さんもこれに似たロジックを書いた経験はないでしょうか?
このサンプルには1つの致命的な問題と2つの推奨されないコードが含まれています。
1つ目の致命的な問題とはbeforePageLoadにてviewScopeの変数をセットしデータソース内でそのviewScope変数を利用しているという箇所です。
これはデータソースのほうが先にプロセスが走りその後にbeforePageLoadのプロセスが走るため5行目のviewScope.selectedPageが意図したとおりに設定されずサーバーエラーを起こしてしまいます。
そこでひとまず問題を解決するために以下のようにコードを書き換えます。
beforePageLoadでのviewScopeの利用をやめ、8行目にビューの値をハードコードで渡してやりました。これでとりあえずサーバーエラーは回避され、見かけ上は意図したとおりにブラウザでこのコードを表示されるでしょう。
推奨されないコード その1
しかし、このコードにはまだ推奨されないコードが含まれており、試しにブラウザでこのコードを表示してみるとAdministratorのコンソールに以下のような出力があることが確認できます。
HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found
このように、documentIdの値の計算の処理が4回も呼び出されています。これこそが今回Paul氏が指摘する問題の箇所になります。
Paul氏によると4回も呼び出される理由は以下のようになります。
式言語(EL) 【${...}もしくは#{...}】を使わなかった場合、documentIdのようなプロパティを
- Panel内に追加した場合、beforePageLoadの後に2回呼び出される
- XPage内に追加した場合、beforePageLoadの前に2回呼び出される。(このときbeforePageLoadで追加したscope変数は使えない)
- 常にrender response時に2回呼び出される
ということで、上記サンプルの場合4回呼び出されるということになります。
そこで回避策として式言語(EL)を利用することでこの問題は回避されます。


以下に1回のみ呼び出される式言語(EL)を利用したサンプルコードを追加します。
このコードをadministratorコンソールで確認すると
HTTP JVM: doc found
のように1回しか呼び出されていないことが確認できます。
また、式言語(EL)で「動的に計算」を利用しているため、beforePageLoadで設定されたscope変数が利用できていることにも注目してください。
documentId="#{viewScope.docId}"
の箇所が
documentId="#{javascript:viewScope.docId}"
では意図した動作になりません。
推奨されないコード その2
Domino文書のデータソースを定義する際にignoreRequestParams="true"を明示的に定義してやらないとURLパラメータのdocumentIdで指定された値が常に優先されるため、このようなロジックを書くときはignoreRequestParams="true"を明示的に定義してやるべきです。
こんな事例が沢山
今回はこのブログを書くにあたってPaul氏の指摘を深堀して実証実験を行ってみましたが、実際にPaul氏のセッションではこれに似た内容がいくつもスライドとデモで紹介され、どれもがものすごいスピードで紹介されるためはっきり言ってついていくのがやっとな状態のかなりレベルの高い内容となっていました。
1年を通してStackoverflowでいくつもの質問に対して回答をしているPaul氏ならではのノウハウの詰まったセッションであっただけに、今回のセッションに参加できただけでもIBM Connectに来た甲斐があったと思える、そんなセッションでした。
なお、こちらのセッションのスライドは既に公開されており、こちらより確認できます。
http://www.idonotes.com/IdoNotes/IdoConnect2013.nsf/dx/1279a-marty-youre-just-not-thinking-fourth-dimensionally-troubleshooting-xpages-2016.htm
Chris Millerさんのサイトでその他のセッションを含めLotusphere 2013からのセッションがタイトル別にまとめられています。既に2016年のセッションもいくつか登録されているようなので確認してみてください。
IBM Connect 2016 XPAGES 最新動向 Part 2 - 外部連携
2016年02月08日ibm connect 2016,XPages アプリケーション開発,Notes/DominoXPages,IBM Connect 2016,Notes/Domino 日本語,XPages
前回のIBM Connect 2016レポートブログでIBM Championがスピーカーを務めるセッションが熱いと題し、Single Page ApplicationをXPAGESで作るセッションやモダンなXPAGESアプリケーションを作るためのライブラリ群などの紹介をしました。
XPages,Javaを使って外部システムと連携
今回はIBM ChampionであるJulian Robichaux氏とKathy Brown氏による「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッションに参加した内容を振り返ってみたいと思います。
XPAGESとJavaを使ったDomino以外のアプリケーション連携ということでCSV、XML、JSONのデータを様々な手法で連携する方法を紹介していました。また後半ではIBM Social SDKやOAuthやQUICKBASEを使った連携、RDB連携にも触れまさに外部連携を網羅する内容になっていました。
CSV操作 - OpenCSV
手始めにCSVの扱い方から説明が始まりました。今更CSVの話なんて聞きたところでなにも面白くないだろうと思い、このセッションに参加したことを少し不安に思っていたところ、そこはやっぱりIBM Champion達。XPAGESでCSVに限らずメタデータを扱うときはJava Bean(Modelクラス of MVC)を作りましょう、とCSVは単なる滑り出しのためのトピックであり、実際はどんどんとディープな内容で進んで行きました。
Java Beanのサンプルは以下のようになります。
そして、CSVの読み込み自体はOpenCSVというライブラリを使うという内容でした。ここで注意点は最新版のVersion 3.6はJava 7+となっており、依存関係の問題からJava 6を使っているDomino 9.0.2 FP4ではVersion 2.3を使うことになります。
こちらにOpenCSVを使ったサンプルコードを載せておきます。
XMLをパースするためのJAXB
こちらのソリューションは既にJava 6+に含まれているためインストールの必要はありません。利用の仕方はJava Beanの記述にアノテーションを利用しどのフィールドがXMLのどのエレメントにマッピングされるかを明示してやります。
サンプルコードは以下のようになります。
JSONのパース
JSONのパースにはXPAGESライブラリにあるcom.ibm.commons.util.io.json.JsonParserを使うことが出来ます。この時点でJavaカスタムオブジェクト(=上記で紹介したようなJava Bean)ではなくJava Maps、ListにJSONデータがパースされるためJava Beanを生成するには別途アンマーシャル(JSONからJava Beanを生成するプロセス)が必要ですが、ここではGSONやFlexJSONなどに触れつつDominoで利用する場合にセキュリティの問題が起こることになるため独自でアンマーシャルを記述する方法を紹介していました。
アンマーシャルのロジック自体はありませんが、JSONをパースする呼び出し部分は以下のようになります。
JAXBを使ったJSONのアンマーシャルもネットではいくつもサンプルコードが公開されていますので、それと合わせてXPAGES用の独自アンマーシャルコードを作ってみるのがいいと思います。
XAGENT, REST, SocialSDKと内容がてんこ盛り
CSV、XML、JSONのパースとJava Beanによるデータ格納を説明し終えた後は、実際のデータ取得方法としてXAGENTでInputStreamを使い外部システムへのアクセスの説明があり、取得後のObjectをXPAGESへ出力する説明があり、次にRESTでのアクセス方法からSocialSDKを使った連携ではOAuthに触れ、最後にQuickbaseと呼ばれるサービスを使った連携方法まで、まさにこれさえ聞けばXPAGESのシステム連携は基礎はしっかりと抑えられる内容になっていました。
このセッションの内容を全てブログに書き起こすとものすごいボリュームになってしまうため後半の説明は割愛しますが、もし興味があれば「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッション資料がいずれ公開されると思いますので時間をおいて確認してみてください。
IBM Connect 2016 XPages最新動向
2016年02月03日Lotus Domino Designer,Notes/Domino,XPages,IBM ChampionIBM Connect 2016,Notes/Domino 日本語,XPages
IBM Championのセッションがとにかく熱い!
日本からIBM Connect 2016に参加してい我々やIBM Championのチームスタジオ 加藤さんなどからIBM Connect 2016の最新情報などが少しずつ発表されていますが、Notes/Dominoに関するホットな最新情報は残念ながらほとんどありません。
そのため例年では当たり前のようにある、新しい機能を説明するセッションやDeep Diveと題して新しい機能を掘り下げて説明するセッションなどがさほど見当たらず、その代わりにIBM Championがスピーカーを務めるテクニカルセッションが多く用意されているように感じています。
XPAGESは進化を続ける!
Notes/Dominoの新機能がさほどないとしても、それはXPAGESの停滞を意味するものではない、ということをIBM Championのセッションを受けるとヒシヒシと感じることが出来ます。
すでにXPAGESはWEB技術と共に進化を続けることができ、XPages Extension Libraryに代表されるように、その進化は既にIBM Champion達を始めとしたコミュニティの力に委ねられていると言っても言い過ぎではないはずです。
IBM Championがスピーカーを務めるセッションでデモされるXPAGESアプリはDomino標準のXPAGES機能では実現することが出来ないようなモダンな作りになっており、どのセッションも観客の食いつき度合いが全く違います。
今回は、XPAGESのセッションに参加して得ることが出来た最新動向をザックリとですかお伝えしたいと思います。
The XPages of Things: Integrate Bluemix with Your XPages Applications for a World of Possibilities - 1075A
1月31日BP Summitのセッションです。 IBM ChampionのJohn Jardinさんによるセッションでした。
このセッションではBluemix、Node-RED、XPages、Websocketの技術を使いTwitterのつぶやきをつぶさに取得しXPAGESで作られたページに表示するというデモが行われました。
実はこのアプリの中にもモダンなWEB技術が多数盛り込まれていましたが、その技術の説明を次にあるセッションで詳しく解説してくれました。
Optimus XPages: An Explosion of Techniques and Best Practices - 1074A
2月1日のセッションで、このセッションもまたIBM ChampionのJohn Jardinさんによるセッションでした。
このセッションでは「Single Page Application」をXPagesで作成するという開発手法を説明していました。
「Single Page Application」というものはブラウザでページを一度読み込んだあとは、全て部分更新(AJAX)によりビュー表示、文書参照画面、編集画面、そしてその画面遷移をさせてしまう手法で彼のデモアプリにXPAGESは1つしかなく、全てインタラクティブに機能が構成されていました。
その技術を支える主な機能として、OpenNTF Domino API の利用を紹介していました。
OpenNTF Domino APIには以下の特徴があります。
- Domino Object Classesの拡張
- クイックインストールと設定
- JavaでDomino Objectのリサイクルが不要
- マルチスレッドプロセス
- XOTS (これについては別の機会に説明したいと思います)
そして、「Single Page Application」を実装するためにJavaによるMVCモデルを採用しており、全てのドキュメントをModel Java Classで機能させるところから始まります。
個人的な意見としては、このアプローチは決して簡単な開発手法ではなく、フォームという考えようによってはそれ自体がModelと位置付けることが出来るものをわざわざJavaで格納しなおすためにModel Classを用意しています。
これにはなによりSingle Page Applicationの実現に必要であることと、MVCモデルによる開発は慣れるとModel Class1つ作るぐらいはささっと出来てしまえるので、その点でデメリットよりメリットが大きく上回るという判断であると思います。
ViewはXPagesを使いControllerをJavaとSSJSで実装していくというイメージです。
ただ、これだけではモダンなSingle Page Applicationを作ることは出来ないはずで、その肉付けとしてUX部分に様々なWEB技術を取り入れていましたので、以下にその機能の一覧を羅列します。
- Twitter Bootstrap : いまやレスポンシブ対応の定番中の定番になってきていますね。
- Animate.css : モダンなアプリにあるさりげなく表示されたりするアニメーションの実装に一役かっています。
- Toastr : アラートダイアログのようにユーザーの処理をブロックすることのない通知機能
- Font Awesome : Vectorアイコンの集合体で利用がとても簡単ですね。
- Sweet Alert : アニメーションのある綺麗なアラートを実装することが出来ます。
ほかにもホットなセッションが目白押し・・・
BPセッションを含め3日間で5つ以上のIBM Championのセッションを受けましたが、John Jardinさん1人のセッションを紹介した段階で結構なボリュームになってしまいましたので、ほかのIBM Championの濃いセッションはまた別のブログ投稿でお伝えしたいと思います。
明日はクロージングセッションを含むIBM Connnectイベント最後の日です。
最終日はUserBRASTやGURUpalooza、Ask the Developerのようなお祭りのようなセッションが多数用意されているので最終日を楽しみたいと思います。