XPAGEで膨大なJSONデータをリッチテキストフィールドに保存する方法
テキストフィールドの最大サイズは32KBまで
昨今、Big DataやらCongnitive、Watsonなどで大量のデータを扱う機会が増えています。Notes/DominoでさすがにBig Dataと呼ばれる類のものを扱っているNSFにまだお目にかかったことがありませんが、それでも今後、色々な場面で今まで以上に大きなサイズのデータを扱う機会は増えてくると思います。
自分の例では今回のテーマの通り、フィールドに膨大なJSONデータを保持させたいという希望がありました。どれだけ膨大かというと1フィールドに少なくとも数百KBは保持する必要がありました。
ここでまず通常のテキストフィールドにJSONを保存を試みた場合。Notes/Dominoではテキストフィールドの最大サイズは32KBまでという制限があり、それ以上のデータを保持してくれません。
詳しくはIBM Champion御代さんの最近のブログで触れられています。とてもためになるので是非みてください。⇒ 文書サマリーデータの上限を 16 MB に増やしてみた - のおつ -Notes/Dominoに関すること-
リッチテキストフィールドには32KBの制限なし!
テキストフィールドがだめなら、次に思いつくのがリッチテキストフィールド。リッチテキストフィールドには32KBのサイズ制限がありません。正確には使用可能なディスク領域によってのみ制限されます(1GB以下)。
リッチテキストにJSONデータを保存させる
方針は決まれば、まずフォームにリッチテキストフィールドをJSON格納用に追加します。後はXPAGESでリッチテキストフィールドにJSONを格納して保存してやるだけ、、、と思いきや一筋縄ではいかない難関が待ち構えていました。
リッチテキストにJSONデータをそのまま保存させた場合の落とし穴
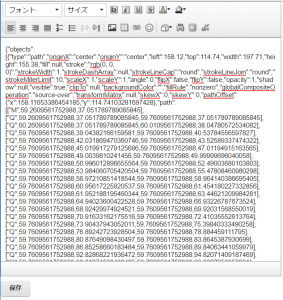
自分がまず試したXPAGEのコードが以下の通りです
見た目がこんな感じ。何の変哲もありません。
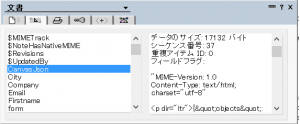
それでは保存を押してみると、保存することが出来ました、、、が中身を覗いてみるとJSONがHTMLコードに変換されてしまいました。これではせっかくのJSONデータをそのまま扱えなくなってしまいます。これはXPagesではリッチテキストフィールドにCKEditorと呼ばれるHTMLエディタを使っているため保存時に自動でコンバートされてしまうのが原因でした。

テキストエリアでリッチテキストを操作
XPagesには複数行編集ボックス(xp:inputTextarea)というものがあります。これを使うとHTMLのテキストエリアが出力されます。今回の一番のポイントになるところですが、リッチテキストフィールドを複数行編集ボックスで扱うことによりCKEditor出力をさせない方法を採用します。
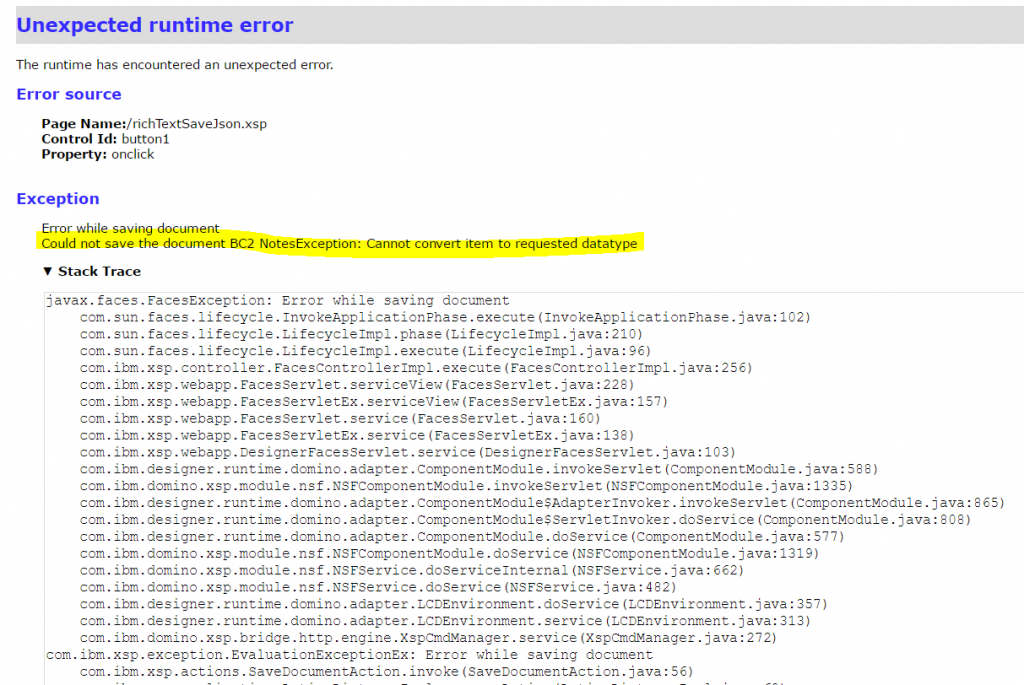
しかし、単純に複数行編集ボックスのデータバインド先にリッチテキストフィールドを指定してもXPagesは保存時にテキストフィールドとして保存を仕掛けに行くため、フィールドタイプが違うことによるエラーが発生し保存されません。
複数行編集ボックスでリッチテキストを扱うためのおまじない
やっと結論です。ブログを読むのが面倒な人はこのコードだけコピペしてください(笑)。
まずgetAsStringにvalue.getContentAsText()をすることでリッチテキストコンテンツをテキストとして表示してやります。これは関数名からも察しがつきますね。
次にxp:this.getAsObjectにcom.ibm.xsp.http.MimeMultipart.fromHTML(value)をすることで保存時にリッチテキストフィールドとして扱われるMIME形式にコンバートしてやります。
com.ibm.xsp.http.MimeMultipart.fromHTML()を使う箇所は中々高度なため思いきにくいと思います。自分も色々と調べてやっとこの答えにたどり着きました。
(おまけ)CSJSでテキストエリアにJSONを格納する方法
おまけでCSJSでテキストエリアにJSONを格納する方法の例を以下に記載します。以下の例では保存時にCSJSでテキストエリアにJSONデータを格納する処理をしています。
こんな感じです。ハイライトの行をみて「まだDojo使ってるのかよっ」と思わないでください(笑) ここはjQueryでもなんでもお好きなように。後半部分のthis.__canvas.toJSON()も無視です。この関数がJSONデータを返すと思ってください。要点はJSON.stringify()関数を使って文字列化したJSONデータをテキストエリアに格納している、という内容です。
終わりに
今回もニッチな内容でしたが、いつか誰かの役に立つことを願ってます(笑) XPAGESの技術系でネタを書くとこんな感じになりがちですがまたネタを見つけたら書きたいと思います。
XPages SSJSで文字列から関数を動的に呼び出す方法
文字列から動的に関数を呼び出したいケースとは?
関数を文字列から動的に関数を呼び出したいケースってどんな時でしょうか? 例えばHTML GET/POSTメソッドのパラメーター値によって呼び出す関数を変えたい場合などが想定されます。
以下の例では、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe」というような呼び出しに対してクライアントサイドJavascript(CSjS)でコールする関数を変更するというコードになります。
これを簡略化して文字列から動的に関数を呼び出したい場合、CSJSでは以下のような書き方ができます。
windowオブジェクトに登録されている関数オブジェクトを取得し関数としてコールしています。しかしながらXPagesのサーバーサイドJavascript(SSJS)ではwindowオブジェクトがありませんので別の方法で関数を呼び出してやる必要があります。
(1)windowの代わりにthisを使用する方法
(2)eval()を利用する方法
(1),(2)どちらでも同じ結果を得ることができます。
パラメーターを渡したい場合はcall()もしくはapply()を使用
SSJSでも文字列から直接関数として呼び出す方法は分かりましたが、次はその関数に引数を与えたい場合にどうするか。この方法はCSJSと同じになります。
例えば、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe&args=aa,bb」というようにURLパラメータに[args=aa,bb]を追加して引数も渡す方法を想定します。この場合、以下のコードのようにcall()、もしくはapply()を利用してやることでパラメータを渡すことが可能になります。
apply()の場合はcall()の時の引数をカンマ区切りで指定するのではなく、第2引数にArrayとして指定してやります。
XAgentと組み合わせたサンプル
今回自分が必要であったシチュエーションはAJAXによる非同期通信でビューの値をJSON形式で取得するための汎用的なロジックを作りたかったからでした。以下のサンプルコードはXAgentになっており関数名と引数値をURLパラメータで渡すことによって呼び出し関数を変えて目的のJSONの値を返すようになっています。
想定しているURLの呼び出しは「http://mydomain.com/hoge.nsf/ApplyFuncXAgent.xsp?func=testFunc&args=aa,bb」などです。
上記XAgentから呼び出されているcallFuncByString()を含んだxpCommon.jssのサンプルコードです
複数のビューのJSON値を非同期通信で取得する毎にXAgentを用意しなくて済むといのがこの汎用化コードの利点ですが、関数を動的に呼び出すことそのものはデバッグがしづらくなるという欠点もあるため使用には慎重になったほうがいいケースもあると思います。
※セキュリティーの観点からこのXAgentをそのまま使うとSSJSの標準関数を含む幾多の関数を呼び出すことが可能になるので危険です。実際には機能制限をするなどして意図した関数以外を呼び出されないように注意を払ってください。
XPagesDay 2014 「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」スライド公開
XPagesDay 2014 (2014/11/18) 【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」で使用したスライドを公開しました。
XPagesでJSONをパースしよう、 fromJson関数の使い方
今更聞けないJSONって何?
JSON(ジェイソン、JavaScript Object Notation)は軽量なデータ記述言語の1つである。構文はJavaScriptにおけるオブジェクトの表記法をベースとしているが、JSONはJavaScript専用のデータ形式では決してなく、様々なソフトウェアやプログラミング言語間におけるデータの受け渡しに使えるよう設計されている。
引用:Wikipedia
論より証拠。 JSONってこんな形式です。
[
{
"勇者": [
"隼の剣",
"光の鎧"
]
},
{
"格闘家": [
"鉄の爪"
]
},
{
"魔法使い": [
"いかづちの杖",
"水の羽衣"
]
}
]
Javascriptのオブジェクトの表記法と配列を組み合わせてとってもシンプルにデータ格納してしまおうということですね。正直、開発者にとってはXMLよりJSONのほうが好きな人のほうがおおいんじゃないでしょうか。
さて、ここから本題です。
XPagesのサーバーサイドJavascriptでJSONをパースするには
SSJSってサーバーで動くJavascriptだよね、だったらJSONもJavascriptのフォーマットだし扱い得意だよね、と当然思う方も多いと思います。
実際、XPagesではJSONをパースさせるのに幾つか方法があるようです。
- eval() 関数を使う。 XPagesの標準関数であるeval()を使ってお手軽にパースすることができます。こちらの例ではビューのカラムに表示させるコンテンツを文書毎にもつJSONのフィールドから一度パースして表示させています。 中々軽量でいいと思います。
- XPagesに標準で実装されているランタイムライブラリ、com.ibm.commons.util.io.json を使う。これはほぼJavaよりのソリューションになりますが、JsonJavaFactory、JsonParser、Iterator 等を使いパースしていきます。 より高度なJSONデータを扱う必要がある場合には適していると思います。例はこちら
- fromJson() 関数を使う。なんとXPagesには標準でfromJson() 関数なるものが存在していました。 これを使えば簡単にSSJSでJSONをあつかえるようになります。
今回は(3)のfromJson() 関数の扱い方について書いてみます。
Domino Designerのヘルプに乗ってない !?
まずこの関数ですが、Domino Designer (バージョン9時点)のヘルプに載ってません。 もう一つJson形式のObjectを文字列に変えるtoJson() 関数も用意されていますが、どちらも載っていません。
Domino DesignerのSSJSの補完機能を見る限り、
fromJson(str:string) any
となり、 strのパラメーターにJSONフォーマットに則した文字列を渡してやると、Javascript Object形式で値が帰ってきます。
Objectから以下のように値を参照できます。
var strJsonSimple:String = '{"name":"apple","color":"red","num":"10"}';
var jsonObjSimple = fromJson(strJsonSimple);
return jsonObjSimple.name;
しかし、この場合(青文字の部分)はObjectに"name"という変数(属性?)があるということを前提にプログラミングされています。
実際は、JSON文字列がObjectになった後、変数もその値もわからないこともあると思います。
その場合、Javascriptでfor-in文による繰り返しで回してやれば値の取得が可能になります。
例として、冒頭で上げたJSONをXPagesでパースして表示しているサンプルを掲載します。 Objectに配列を持つという組み合わされた構造のJSONを以下のようにパースしています。
var strRet:String = "";
var strJson:String = '[{"勇者": ["隼の剣","光の鎧"]},{"格闘家": ["鉄の爪"]},{"魔法使い": ["いかづちの杖","水の羽衣"]}]';
var jsonObj = fromJson(strJson);
for(var char_num in jsonObj){
var charEntry = jsonObj[char_num];
for(var char_name in charEntry){
strRet += "キャラクター"+char_num+": "+ char_name +"
";
var charEquipment = charEntry[char_name];
var equipments = @Explode(charEquipment, ",");
for (var k = 0; k < equipments.length; k++){
strRet += " 装備"+(k+1)+" = "+equipments[k]+"
";
}
}
}
return strRet;
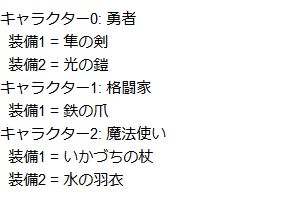
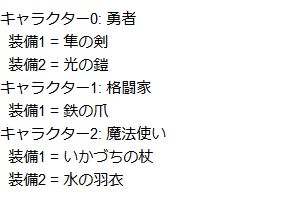
計算結果フィールドに入れた結果はこんな感じです。


[CakePHP] JSON出力時にstring型をint型に戻す
久々のブログ、今回はCakePHPでJSON出力をするときにInteger型、String型に型変換して出力する方法について書きます。 (あ、今回も他力本願、満載)
まず、CakePHPでJSON出力をする為には
Controllerで
$yourJsonObect= $this->YourModel->find('all');
$this->set('yourJsonObect', $yourJsonObect);
としてやり
Viewで
<?php echo $javascript->object($yourJsonObect); ?>
としてやれば簡単に実現できます。
出力されるコードは以下のようになります。
[{"YourModel":{"id":"10060","foreign_id":"1","short_description":"Short Desc Test.","long_description":"Long Desc Test"},
{}
.....
)]
これで、殆ど場合は問題ないのですが、データベース上でIntegerで持っているスキーマ(id, foreign_idなど)も全てString型として出力されます。
もし、JSONデータを受け取る側が厳密にInteger型、String型を区別して受け取りたい場合などに以下の方法でスマートに解決できたので紹介します。
余談ですが、自分の場合は、iPhone開発において、JSONデータをウェブサーバーから受け取り、Core DataにInsertする時に、iPhone側で型チェックや型変換をさせたくなかったので、サーバー側で吸収してしまおうという経緯がありました。
参考にしたサイトはこちらです。
CakePHPのmodelの結果配列でstring型をint型に戻す。
CakePHPでmodel::findなどの関数で結果配列を取得したときに、データベースではint型の値string型として返って来ます。
今回は、flashにjson出力でデータを渡したかったので、別に文字列型のまま渡しても問題ないのかもしれないけど、なんか気持ち悪い。
それに例えばよくある、intの0,1をフラグと扱って if (flag) {.... }なんて書いたらマズいんじゃないかと思うので、settypeで型変換を行う方法。
モデルの親クラスで、Findで取得したデータ(デフォルトは全てString)をデータベースのTypeを参照して、型変換を行っています。
app_model.phpにafterFind()オーバーライド関数を追加してやるだけ。
class AppModel extends Model{
public function afterFind($results, $primary = false) {
parent::afterFind($results, $primary);
$columnTypes = $this->getColumnTypes();
foreach($results as $index => $result) {
foreach($columnTypes as $field => $columnType) {
if($columnType == 'integer') {
if(isset($results[$index][$this->name][$field])) {
settype($results[$index][$this->name][$field], 'integer');
}
}
}
}
return $results;
}
}
これで全てのモデルが自動変換されるようになりました。 感激~
変換後のJSON出力を見ると以下のようになります。
[{"YourModel":{"id":10060,"foreign_id":1,"short_description":"Short Desc Test.","long_description":"Long Desc Test"},
{}
.....
)]
Integer型の数字の部分からダブルクォーテーションが消えました。
めでたしめでたし。


![[A 3]SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門](https://www.ktrick.com/wp-content/uploads/2014/11/Capture-uai-258x147.png)