IBM Connect 2016 XPAGES 最新動向 Part 3 - XPAGESトラブルシューティング
前回2回に渡りIBM Championがスピーカーを務めるセッションにフォーカスを当てたレポートブログを紹介してきました。
今回はPaul Withers氏の「"Marty, You're Just Not Thinking Fourth Dimensionally": Troubleshooting XPages」のセッションに参加した内容を振り返りたいと思います。
このセッションではStackoverflowで寄せられた質問などをもとにXPAGESでの間違ったアプローチの紹介やトラブルシューティングの方法などノウハウ情報を満載の内容となっていました。
また、このセッションではXPAGESの基礎知識を持っていることが前提になっており「XPAGESを既に使っている人は挙手してください」と質問すると会場のほぼすべての人が手を挙げていたのも印象的でした。 そして前列に座ったIBM Champion達が突っ込みを入れながらさらに話がディープに進んで行くのもIBM Connectのセッションならではの光景です。
documentidプロパティでは常に式言語(EL)を使うこと
このセッション内の数あるトピックの中でも全てのXPAGES開発者が知っておくべきノウハウであり、知らずにやってしまいがちな落とし穴であると思ったのがこの「documentidプロパティなどでは常に式言語(EL)を使う」ということでしたので、私自身でテストしたサンプルコードを交えてこのトピックを掘り下げて紹介したいと思います。
※ちなみに式言語(EL)とは${...}もしくは#{...}で始まるコードの事で#{javascript:...}ではないことと区別しています。
Stackoverflowのこちらのリンク「Why does this code write out TWO documents?」でPaul氏が自ら回答している内容にも絡んでいるのですが、Paul氏が指摘するには、式言語(EL)を使わなければページロード時にdocumentidのプロパティ計算ロジックが4回も呼ばれてしまうと指摘しています。
まずはこちらに用意したサンプルコードを見てください。
Domino文書データソースを定義する箇所でdocumentIdプロパティに対して値の計算をしています。
UNIDを引っ張ってきたいのでViewを取得して文書を取得してそのUNIDを返すというロジックになります。
如何でしょうか? 皆さんもこれに似たロジックを書いた経験はないでしょうか?
このサンプルには1つの致命的な問題と2つの推奨されないコードが含まれています。
1つ目の致命的な問題とはbeforePageLoadにてviewScopeの変数をセットしデータソース内でそのviewScope変数を利用しているという箇所です。
これはデータソースのほうが先にプロセスが走りその後にbeforePageLoadのプロセスが走るため5行目のviewScope.selectedPageが意図したとおりに設定されずサーバーエラーを起こしてしまいます。
そこでひとまず問題を解決するために以下のようにコードを書き換えます。
beforePageLoadでのviewScopeの利用をやめ、8行目にビューの値をハードコードで渡してやりました。これでとりあえずサーバーエラーは回避され、見かけ上は意図したとおりにブラウザでこのコードを表示されるでしょう。
推奨されないコード その1
しかし、このコードにはまだ推奨されないコードが含まれており、試しにブラウザでこのコードを表示してみるとAdministratorのコンソールに以下のような出力があることが確認できます。
HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found
このように、documentIdの値の計算の処理が4回も呼び出されています。これこそが今回Paul氏が指摘する問題の箇所になります。
Paul氏によると4回も呼び出される理由は以下のようになります。
式言語(EL) 【${...}もしくは#{...}】を使わなかった場合、documentIdのようなプロパティを
- Panel内に追加した場合、beforePageLoadの後に2回呼び出される
- XPage内に追加した場合、beforePageLoadの前に2回呼び出される。(このときbeforePageLoadで追加したscope変数は使えない)
- 常にrender response時に2回呼び出される
ということで、上記サンプルの場合4回呼び出されるということになります。
そこで回避策として式言語(EL)を利用することでこの問題は回避されます。

以下に1回のみ呼び出される式言語(EL)を利用したサンプルコードを追加します。
このコードをadministratorコンソールで確認すると
HTTP JVM: doc found
のように1回しか呼び出されていないことが確認できます。
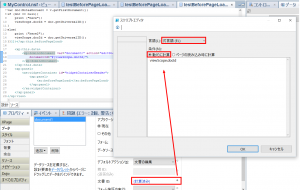
また、式言語(EL)で「動的に計算」を利用しているため、beforePageLoadで設定されたscope変数が利用できていることにも注目してください。
documentId="#{viewScope.docId}"
の箇所が
documentId="#{javascript:viewScope.docId}"
では意図した動作になりません。
推奨されないコード その2
Domino文書のデータソースを定義する際にignoreRequestParams="true"を明示的に定義してやらないとURLパラメータのdocumentIdで指定された値が常に優先されるため、このようなロジックを書くときはignoreRequestParams="true"を明示的に定義してやるべきです。
こんな事例が沢山
今回はこのブログを書くにあたってPaul氏の指摘を深堀して実証実験を行ってみましたが、実際にPaul氏のセッションではこれに似た内容がいくつもスライドとデモで紹介され、どれもがものすごいスピードで紹介されるためはっきり言ってついていくのがやっとな状態のかなりレベルの高い内容となっていました。
1年を通してStackoverflowでいくつもの質問に対して回答をしているPaul氏ならではのノウハウの詰まったセッションであっただけに、今回のセッションに参加できただけでもIBM Connectに来た甲斐があったと思える、そんなセッションでした。
なお、こちらのセッションのスライドは既に公開されており、こちらより確認できます。
http://www.idonotes.com/IdoNotes/IdoConnect2013.nsf/dx/1279a-marty-youre-just-not-thinking-fourth-dimensionally-troubleshooting-xpages-2016.htm
Chris Millerさんのサイトでその他のセッションを含めLotusphere 2013からのセッションがタイトル別にまとめられています。既に2016年のセッションもいくつか登録されているようなので確認してみてください。
IBM Connect 2016 XPAGES 最新動向 Part 2 - 外部連携
前回のIBM Connect 2016レポートブログでIBM Championがスピーカーを務めるセッションが熱いと題し、Single Page ApplicationをXPAGESで作るセッションやモダンなXPAGESアプリケーションを作るためのライブラリ群などの紹介をしました。
XPages,Javaを使って外部システムと連携
今回はIBM ChampionであるJulian Robichaux氏とKathy Brown氏による「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッションに参加した内容を振り返ってみたいと思います。
XPAGESとJavaを使ったDomino以外のアプリケーション連携ということでCSV、XML、JSONのデータを様々な手法で連携する方法を紹介していました。また後半ではIBM Social SDKやOAuthやQUICKBASEを使った連携、RDB連携にも触れまさに外部連携を網羅する内容になっていました。
CSV操作 - OpenCSV
手始めにCSVの扱い方から説明が始まりました。今更CSVの話なんて聞きたところでなにも面白くないだろうと思い、このセッションに参加したことを少し不安に思っていたところ、そこはやっぱりIBM Champion達。XPAGESでCSVに限らずメタデータを扱うときはJava Bean(Modelクラス of MVC)を作りましょう、とCSVは単なる滑り出しのためのトピックであり、実際はどんどんとディープな内容で進んで行きました。
Java Beanのサンプルは以下のようになります。
そして、CSVの読み込み自体はOpenCSVというライブラリを使うという内容でした。ここで注意点は最新版のVersion 3.6はJava 7+となっており、依存関係の問題からJava 6を使っているDomino 9.0.2 FP4ではVersion 2.3を使うことになります。
こちらにOpenCSVを使ったサンプルコードを載せておきます。
XMLをパースするためのJAXB
こちらのソリューションは既にJava 6+に含まれているためインストールの必要はありません。利用の仕方はJava Beanの記述にアノテーションを利用しどのフィールドがXMLのどのエレメントにマッピングされるかを明示してやります。
サンプルコードは以下のようになります。
JSONのパース
JSONのパースにはXPAGESライブラリにあるcom.ibm.commons.util.io.json.JsonParserを使うことが出来ます。この時点でJavaカスタムオブジェクト(=上記で紹介したようなJava Bean)ではなくJava Maps、ListにJSONデータがパースされるためJava Beanを生成するには別途アンマーシャル(JSONからJava Beanを生成するプロセス)が必要ですが、ここではGSONやFlexJSONなどに触れつつDominoで利用する場合にセキュリティの問題が起こることになるため独自でアンマーシャルを記述する方法を紹介していました。
アンマーシャルのロジック自体はありませんが、JSONをパースする呼び出し部分は以下のようになります。
JAXBを使ったJSONのアンマーシャルもネットではいくつもサンプルコードが公開されていますので、それと合わせてXPAGES用の独自アンマーシャルコードを作ってみるのがいいと思います。
XAGENT, REST, SocialSDKと内容がてんこ盛り
CSV、XML、JSONのパースとJava Beanによるデータ格納を説明し終えた後は、実際のデータ取得方法としてXAGENTでInputStreamを使い外部システムへのアクセスの説明があり、取得後のObjectをXPAGESへ出力する説明があり、次にRESTでのアクセス方法からSocialSDKを使った連携ではOAuthに触れ、最後にQuickbaseと呼ばれるサービスを使った連携方法まで、まさにこれさえ聞けばXPAGESのシステム連携は基礎はしっかりと抑えられる内容になっていました。
このセッションの内容を全てブログに書き起こすとものすごいボリュームになってしまうため後半の説明は割愛しますが、もし興味があれば「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッション資料がいずれ公開されると思いますので時間をおいて確認してみてください。
2015.11.18 XPagesDay 2015セッション 「XPagesとIoTでドローンを飛ばそう」
XPagesDayが今年も開催されます
2015年、今年のXPagesDayは11月17,18日にオンラインセッションが行われ、18日には、IBM箱崎で行われるNotesコンソーシアム「パートナーソリューションセミナー」に参戦する形で、昼から会場でのセッションが2つ用意されています。
Xpage on bluemixとIoT Foundationでドローンを制御!
弊社ケートリック 田付のセッションでは(株)ソルクシーズ吉田さんと共同で、Bluemix, XPages, IoTと旬のキーワードてんこ盛りにWebからジャイロ・モーションセンサー、WebGLを使いドローンを制御してみせます。
セッションで触れるテクノロジーの数々は以下の通りです。
- XPages on Bluemix
- IoT Foundations on Bluemix
- JavascriptでのMQTT通信
- Node.js
- Node RED
- WebGL
- スマートフォン、タブレットのジャイロ、モーションセンサー
現在も開発中のプロジェクトですが、一部公開するとこんな感じです!




お申込みは以下のリンクより「H1-3」をお選びください。
http://partner.cons20.info/portal.nsf/pages/pub
XPAGESDAY 2015 開催概要について
日時:2015年11月17日(火曜日)、2015年11月18日(水曜日)
場所:2015年11月17日オンライン、2015年11月18日はオンラインと 日本アイ・ビー・エム箱崎
スケジュール:
11 月 17 日 (火)
10:30~11:30 【初心者】Notes 技術者のためのはじめての XPages 講座
13:30~14:30 【中上級】REST の総復習
15:00~16:00 【初心者】誰も教えてくれなかったXPages のデバッグ方法。どうやるの?
11 月18 日 (水)
10:30~11:30 【初心者】Bootstrapと@式で作る簡単&CoolなXPagesアプリ
13:30~14:30 【中上級】実践!XPages on Bluemix
【オフ会】
15:05~未定 第1部 XPages on Bluemix で IoT を実感!XPages でドローンを制御、モニタリング
15:05~未定 第2部 今年も!? どこよりも早い XPages 最新情報
XPagesDay 公式サイト: http://xpagesday.com/xpagesday.nsf/home.xsp
■XPagesでドローンを飛ばす私のセッションは会場セッションになるため、こちらの申し込みフォームより「H1-3」を選択ください。
http://partner.cons20.info/portal.nsf/pages/pub
WIRED誌に弊社代表のIBM Verseに関するインタビューが掲載されました


WIRED誌に弊社代表のIBM Verseに関するインタビューが掲載されました。
2015年9月14日、WIRED誌によりIBM Verseに関する弊社代表、田付和慶のインタビューの記事が掲載されました。
⇒ http://wired.jp/innovationinsights/post/social/i/verse/
こちらはWIRED誌のオンラインサイト(http://wired.jp/)内の特設コーナー「INNOVATION INSIGHTS」(http://wired.jp/innovationinsights/)で見ることが出来ます。
IBM Verseに関して、IBM XCITE 2015 Springで登壇してお話しさせて頂いた内容がこちらにもまとめてあります。
⇒ https://www.ktrick.com/ibm-verse/
取材をして頂いたWIREDの方、IBM関係者の方々、掲載にあたりご尽力くださり、ありがとうございました。
XPagesのラジオボタンをカッコいいデザインに変える方法
通常、ラジオボタンをCSSだけでデザインする場合によく使われる方法
通常、ラジオボタン、チェックボックスをデフォルトのブラウザの持つデザインではなくカスタマイズしようとした場合、HTMLソースコードを以下のように用意します。
ここでまず、ラジオボタンのINPUTタグとLabelタグを兄弟関係で持たせるということが重要になります。その後、CSSによって以下のように指定します。
これにより、丸ポチを100%透過してしまい見えないようにしてやります。
次にLabelタグを使い、好きなようにボタンのデザインを作成してやります。
こうすることでこのようなラジオボタンにカスタマイズすることができます。
![]()
![]()
このCSSで重要なのは ”input[type="radio"]+label:before” としている点です。
つまり、+label とすることでinputタグの兄弟関係にある labelタグのデザインをカスタマイズしています。
なお、なぜこのような遠回りなことをしなければいけないかというと、input タグには「:before」が使えず、またinputタグ自体は非表示しなければならないため、labelを使ってこのような対応になってしまうわけです。
と、ここまではXPagesに全く関係のないHTMLとCSSのお話なので、ラジオボタンをカスタマイズしたい場合はググってみると色々なデザインを発見できると思います。
前置きがかなり長くなりましたが、XPagesで同等のことをしたい場合の説明をします。
XPagesのラジオボタン(ラジオボタングループ)はHTML構造が違う!?
同様のことをXPagesのラジオボタンで行いたい場合、まずXPagesが出力するHTMLソースコードをチェックします。ここではラジオボタングループを利用します。
すると出力されるコードは以下の通りです。(Domino 9.0.1)
見て頂いて分かるようにinputタグを子にもつようにlabelタグで括られています。これがXPagesでラジオボタンのデザインをカスタマイズすることを難しくしています。
ラジオボタンがチェックされたか、親のタグのLabelから分からない
上記CSSで、"input[type="radio"]:checked+label:before"というセレクターがありますが、「ラジオボタンがチェックされたとき、その兄弟のラベルのデザインを変更する」という箇所になります。CSSでは「XXXという子要素を持つ親の要素」という逆順のセレクターを指定することが出来ないため、XPagesの「INPUTタグ(ラジオボタン)を選択された時の親のLabelのデザインを変更する」ということが技術的に不可能になります。
(jQuery等を使いJavascriptで処理する場合は可能であったりします。。。)
それでもCSSだけを使って頑張って実装する!
上記CSSによるラジオボタンのデザイン変更が出来ないため、別の方法による実装をする必要があります。
「box-shadow」を駆使して実装する!
XPagesのラジオボタン用のCSSは以下のようになります。
こちらのCSSでは"label:before"でラジオボタンの外枠を描画、"label:after"で選択時の丸ポチを描画しています。キーはクリック時の丸ポチの表示・非表示を"box-shadow "でマスクすることで実装しています。
多少複雑ですが、こうすることでXPagesの出力するHTMLにCSSを被せるだけでデザインをカスタマイズすることができるようになりました。
なお、このCSSですが、IE8以前のブラウザでは残念ながら正しく動作しません。"box-shadow"がIE8ではまだサポートされていないためです。
おまけ
上記CSSの応用みたいなものですが、ラジオボタンに画像を使うなどアイデア次第でより大幅にデザインを変更することができるようになります。
以下のソースコードでは"box-shadow"を使い選択された値の画像を濃淡により表現しています。
こちらのコードを実行した場合のイメージがこちらです。アイコン画像をクリックすると選択状態を表すように色が濃くなります。


XPagesでフィールドに"年月日のみ"、"時刻のみ"の値を設定する方法
XPagesでの日付の保存では常に年月日、時刻の両方が保存される
"年月日のみ"もしくは、"時刻のみ"と設定されているフィールドを持つ文書をNotesクライアントで保存をした場合と、XPagesで保存をした場合で保持されるデータの持ち方が変わってくるということが今回のブログのトピックになります。
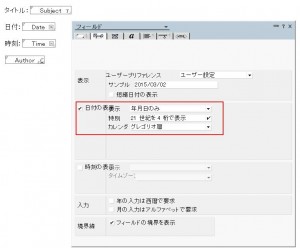
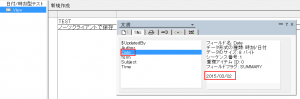
例を上げると、以下のようなフィールド、日付の表示(年月日のみ)
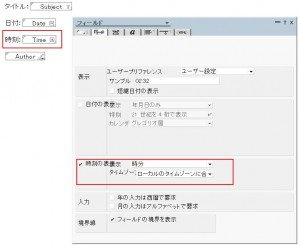
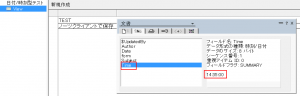
もしくは、時刻の表示(時分)
といったケースです。
これを試しにNotesクライアント(Ver 9.0.1 FP3)で保存してたところ、以下が通常のNotesクライアントでのデータの保存結果になります。
Dateフィールドでは「2015/03/02」、Timeフィールドでは「14:35:00」というようにそれぞれ年月日、時刻のみが格納されます。
では、このフォームを元にXPagesから文書作成をした場合どうなるか、簡単なXPagesを作成して試してみました。
DateフィールドとTimeフィールドのXPagesソースコードは以下のとおりです。
Dateフィールド
Timeフィールド
それぞれ、フィールドのTypeをdate, timeと指定しています。
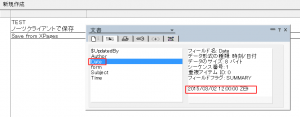
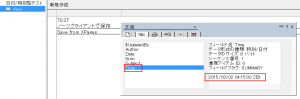
このXPagesで保存した後、フィールドに格納されたデータを見てみると、
両方が「yyyy/MM/dd hh:mm:dd ZZ」のフォーマットで保存されていることが確認できます。
なぜ"年月日のみ"、"時刻のみ"が必要か?
上記の比較からどちらのデータの持ち方が正しいということが今回の主旨ではありません。
実際には、Notesクライアントで使ってきたNSFをXPagesを使ってWEB化したい、というケースが多いと思います。そしてNotesクライアントとXPagesの両方でNSFを使い続けるといった場合、やはりXPagesがNotesクライアントの仕様に合わせる必要が出てきます。
前置きが長くなりましたが、今回はXPagesでも"年月日のみ"、”時刻のみ”のフィールドを設定する簡単な方法をご紹介します。
NotesDateTimeを使って整形しよう
やり方は幾つかあるとおもいますが、
SSJSのNotesDateTimeクラスを使って整形してやることが出来ます。
このコードではXPagesで一旦文書保存した後のPostSaveDocumentイベント内でNotesDateTimeクラスのsetAnyTime()、setAnyDate() を使うことで、思った通りのフォーマットに整形しています。
いかがでしたでしょうか?
今回は既存NSFをWEB化する際に躓きがちなDateTimeフィールドの情報でした。
ConnectED 2015 セッション アジェンダ
以下のようなセッションアジェンダを組んでみました。
やはり目玉はIBM Verseですね。Deep Diveと謳ったIBM Verseのセッションがありますから、今まで発信されなかったより深い情報が発表されるのだとおもいます。 また個人的に興味があるキーワードとして、Connectins API, Domino API, Bluemix などインテグレーションのための情報です。外せないセッションとしては
- IBM Verse: Deep Dive and Futures (R1) - ID114
- IBM Domino Applications in Bluemix - AD201
- Be Open - Use WebServices And REST In XPages Applications - BP108
- There's an API for That! Why and How To Build on the IBM Connections Platform - BP205
ここらへんです。
ConnectED開催中もホットな情報があればこちらのブログで発信していきたいと思います。(セッション疲れがなく、酒で酔いつぶれていなければですが、笑)
2015.01.25(Sun)
IBM Domino Applications on Cloud - MAS104
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Swan 7-10
Pete Janzen (IBM), Christian Guedemann (WebGate Consulting AG)
2015.01.26(Mon)
IBM ConnectED - A New Way to Engage - OGS101
08:00 午前 - 09:30 午前 - Walt Disney World Swan, Swan 1-10
IBM Verse: Deep Dive and Futures (R1) - ID114
10:45 午前 - 11:45 午前 - Walt Disney World Swan, Swan 5-6
Andrew Davis (IBM)
IBM Domino - 2015 and Beyond (R1) - ID107
01:00 午後 - 02:00 午後 - Walt Disney World Swan, Swan 5-6
Scott Vrusho (IBM)
IBM Domino Applications in Bluemix - AD201
02:15 午後 - 03:15 午後 - Walt Disney World Dolphin, S. Hem 2
Martin Donnelly (IBM)
The Future of Web Development - Write Once, Run Everywhere with AngularJS and Domino - BTE102
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Toucan 1-2
Mark Roden (PSC Group LLC)
IBM Verse AppDev and Extensibility - AD104
05:00 午後 - 06:00 午後 - Walt Disney World Swan, Swan 7-10
Andrew Davis (IBM)
2015.01.27(Tue)
ConnectED 2015 IBM Business Partner Kickoff Session - BPO101
08:00 午前 - 10:15 午前 - Walt Disney World Swan, Swan 5-6
Lou Sassano (IBM)
IBM Domino App Dev Futures - AD101
08:00 午前 - 09:00 午前 - Walt Disney World Swan, Swan 7-10
Eamon Muldoon (IBM)
There's an API for That! Why and How To Build on the IBM Connections Platform - BP205
09:15 午前 - 10:15 午前 - Walt Disney World Dolphin, S. Hem 2
Mikkel Flindt Heisterberg (OnTime by Intravision)
Take to the Cloud! Extend Your Applications with IBM Sametime APIs from IBM Connections Cloud - AD204
11:15 午前 - 12:15 午後 - Walt Disney World Swan, Swan 1-2
Brendan Arthurs (IBM)
IBM Notes Applications to the Web: IBM Notes Browser Plug-in - ID106
01:00 午後 - 02:00 午後 - Walt Disney World Dolphin, S. Hem 1
Rajesh Patil (IBM)
Adding Two Factor Authentication to IBM Connections Cloud - BTE202
02:30 午後 - 03:30 午後 - Walt Disney World Swan, Swan 7-10
Stephen McDonagh (AVX Limited)
Practical IBM Notes and Domino Internet Security - BP102
03:45 午後 - 04:45 午後 - Walt Disney World Swan, Swan 1-2
Daniel Nashed (Nash!Com)
Be Open - Use WebServices And REST In XPages Applications - BP108
05:00 午後 - 06:00 午後 - Walt Disney World Swan, Toucan 1-2
Bernd Hort (assono GmbH)
OpenNTF Domino API: The Community API - CHALK102
06:15 午後 - 07:00 午後 - Walt Disney World Swan, Swan 1-2
Paul Withers (Intec Systems Ltd)
2015.01.28(Wed)
XPages and Java: Share your Experience - CHALK405
07:15 午前 - 08:15 午前 - Walt Disney World Dolphin, S. Hem 2
Bernd Hort (assono GmbH)
From XPages Hero To OSGi Guru: Taking The Scary Out Of Building Extension Libraries - BP106
08:30 午前 - 09:30 午前 - Walt Disney World Swan, Swan 3-4
Paul Withers (Intec Systems Ltd), Christian Guedemann (Webgate)
Responsive Application Development for XPages - AD302
11:45 午前 - 12:45 午後 - Walt Disney World Swan, Mockingbird 1-2
Brian Gleeson
Build Your Own Apps in Minutes Leveraging IBM Bluemix and IBM Connections - AD202
01:30 午後 - 02:30 午後 - Walt Disney World Dolphin, S. Hem 2
Miguel Estrada (IBM)
ConnectED Closing Session: A New Way to Engage - CGS102
03:15 午後 - 04:00 午後 - Walt Disney World Swan, Swan 1-10
XPages ビューの特定のカテゴリーのみを展開して表示する方法
カテゴリービューの展開・省略を制御
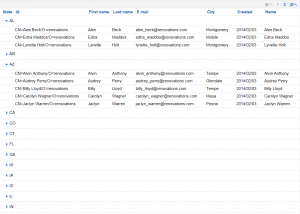
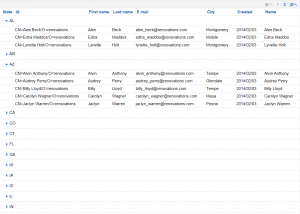
カテゴリービューの展開・省略を制御するには、ビューデータソースで[ExpandLevel]属性を使います。
展開表示であれば「0」,省略表示であれば「1」です。
では、基本は省略表示であるけれど、特定のカテゴリーだけデフォルトで展開させたい、という場合にはどうしたらいいでしょうか?


SSJSで特定のカテゴリーのみを展開表示の制御を行う
Serverside Javascriptを用いて以下のコードをafterPageLoadイベントに追加することで制御を行うことが出来ます。
上記の例では最後の行(L4)でcontainer.expand("1"); としているため1番目のカテゴリーが展開された状態で表示されます。
このように、DominoViewDataModelより直接プログラムによって操作をしていますが、こちらのオブジェクトを詳しく知りたい方はこちらを参照してみてください。
他にも色々とViewを操作する方法が発見出来るかもしれません。
IBM XCITE 2014 AutumnのXPagesセッション スライドの公開
IBM XCITE 2014 Autumn (2014/9/12)にIBM Japan 佐藤淳さんと行ったXPagesセッション 【K-2】「XPagesで革 新!こ れからのNotes/Domino アプリケーションの新常識」で使用したスライドが公開されました。
XPagesのセッションとして、とても高い評価を頂いたセッションのスライドになりますので、まだ見たことのない方は是非ご確認ください!
XPagesDay 2014 「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」スライド公開
XPagesDay 2014 (2014/11/18) 【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」で使用したスライドを公開しました。
















![[A 3]SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門](https://www.ktrick.com/wp-content/uploads/2014/11/Capture-uai-258x147.png)