こんにちは開発担当の米原です。
今回は、日時をユリウス日(ジュリアン日)に変換しないといけないケースがありましたので、その時の備忘です。
ユリウス日(Julian Day、JD)とは
ユリウス暦紀元前4713年1月1日の正午(世界時)からの日数です。
ユリウス日は、日付が長期にわたり連続するため、日数計算やさまざまな暦の関連付けなど、幅広く使われています。
サンプルコード(XPages サーバサイドJavascript)
//ジュリアン日変換
function funcToJulianDay(p_year, p_month, p_day) {
//月が1月または2月の場合、前の年の13月または14月とみなすみたい
if (p_month <= 2) {
p_year -= 1;
p_month += 12;
}
var jDay = 0;
var seireki = 0;
var correct = 0;
//指定された年の世紀部分
seireki = Math.floor(p_year / 100);
//400年周期での閏年の補正
correct = 2 - seireki + Math.floor(seireki / 4);
// 年を365.25日と見なし計算
//基準年である紀元前4713年からの年数をプラス
//月の部分を日数に変換(30.6001 を掛けることで、月の平均日数(約30.6日)を使って月数を日数に変換)
//日の部分をそのまま加算 1524.5(基準日(紀元前4713年1月1日正午)との補正)
jDay = Math.floor(365.25 * (p_year + 4716)) +
Math.floor(30.6001 * (p_month + 1)) +
p_day + correct - 1524.5;
return jDay;
}
//呼び出し元サンプル(今日の日付を取得し変換)
function test001(){
try{
var year = 0;
var month = 0;
var day = 0;
var dt:Date = @Today(); // 今日のの日時を取得してみる
year = dt.getFullYear();
month = dt.getMonth() + 1;
day = dt.getDate();
var julianDay = funcToJulianDay(year, month, day);
print("ユリウス日:", julianDay);
}catch(e){
print("Error in test001:"+e)
}
}
参考にどうぞ。
2024年10月18日
XPagesリッチテキストコントロールのカスタマイズ
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
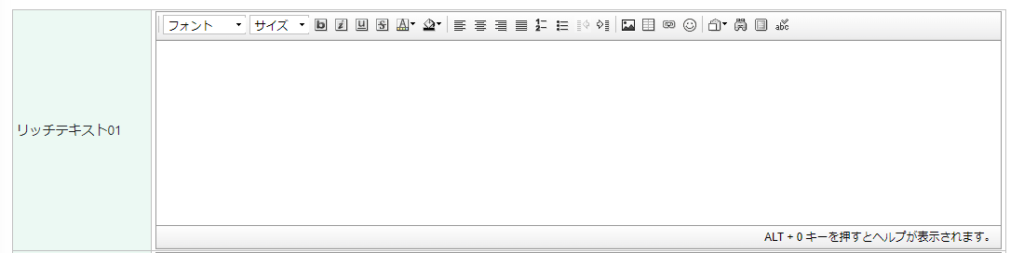
リッチテキストの入力高さを固定(縦スクロール付き)方法
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。

入力をするとどんどん広がって他の項目が見えなくなったりします。


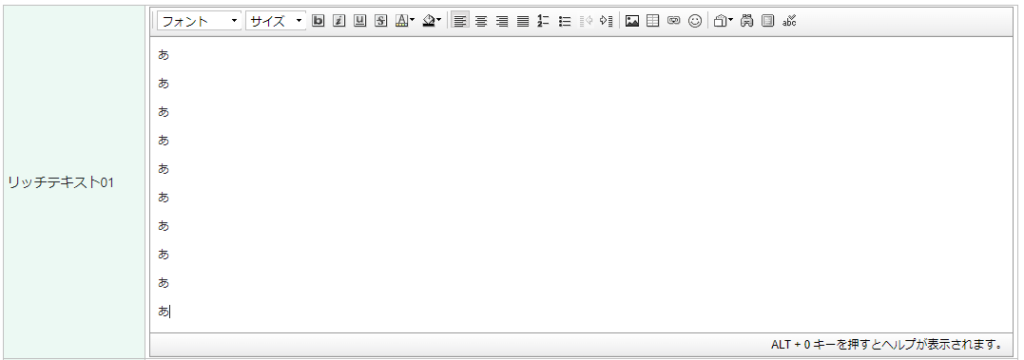
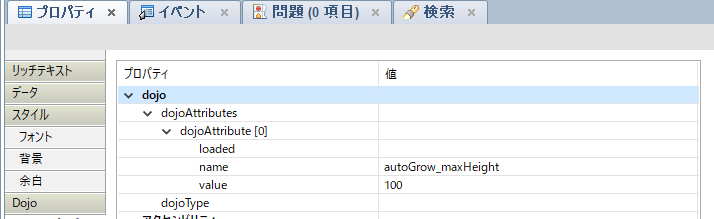
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値

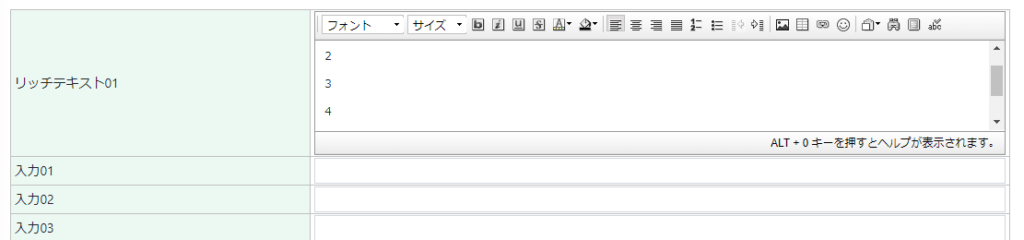
こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
ツールバーを消す方法
今回の場合上のツールバーも不要なので消したいと思います。

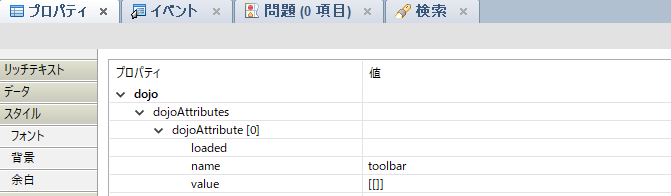
同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。

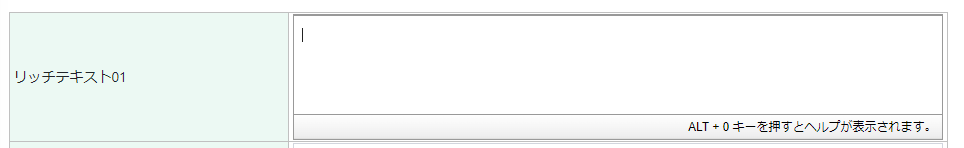
この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。


ダイアログ起動ボタン押下でダイアログ起動


「×」ボタン押下


エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。


それでは、Xspプロパティを更新した状態でもう一度実行すると


「値をセット」ボタン押下後に、「×」ボタン押下すると


「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
【2021/2/19(金)】NCオープンセミナー&FESTA2021 - 弊社セッション「こんな業務アプリが作りたいを最短で実現 consentFlow」のご紹介
ノーツコンソーシアムより今年もオープンセミナー&FESTA 2021が開催されます。
今年は以下の日程で2日間に分けての完全オンライン開催となっております。
2021年2月18日(木曜日)13:00-17:30 - 研究会・HCLセッション
2021年2月19日(金曜日)13:00-17:30 - パートナー企業・HCLセッション
今年のテーマは
「加速するデジタルシフト with Domino」
2020年度の各研究会の成果報告はもとより、HCL様・パートナー企業様よりDX、ビジネス、技術 の視点から様々な興味深いセッションが用意されています。
弊社からも
2月19日(金)14:10 ~ 14:40
「こんな業務アプリが作りたい」を最短で実現 consentFlow
というタイトルでセッションをさせて頂きます。
今回、弊社開発の新製品「consentFlow」はオフィシャルでの初お披露目となります!


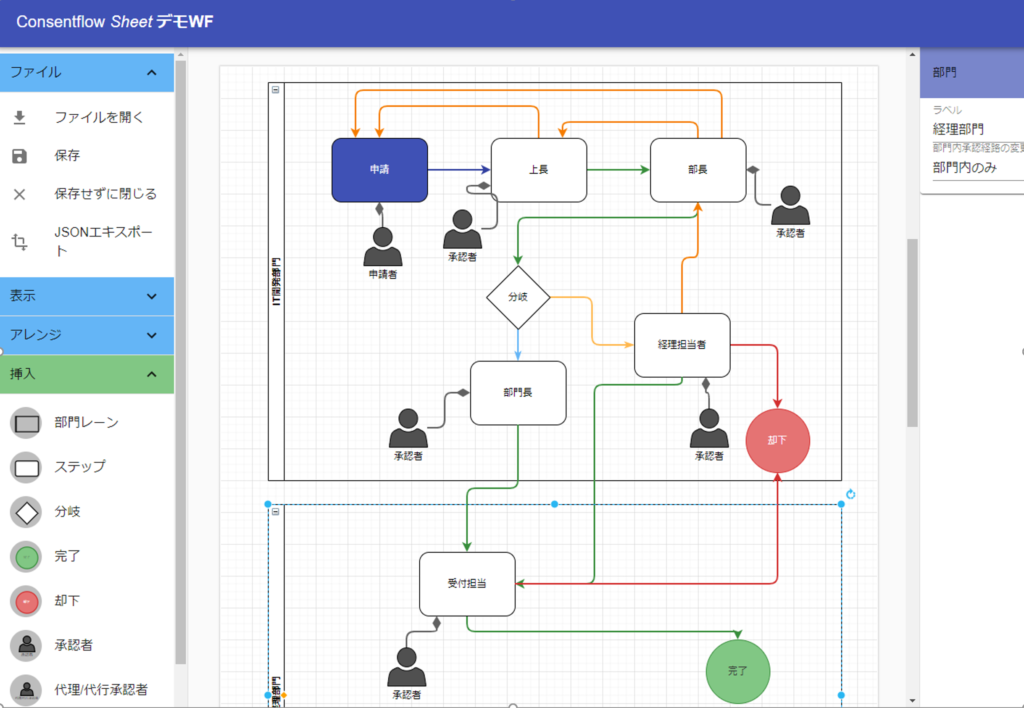
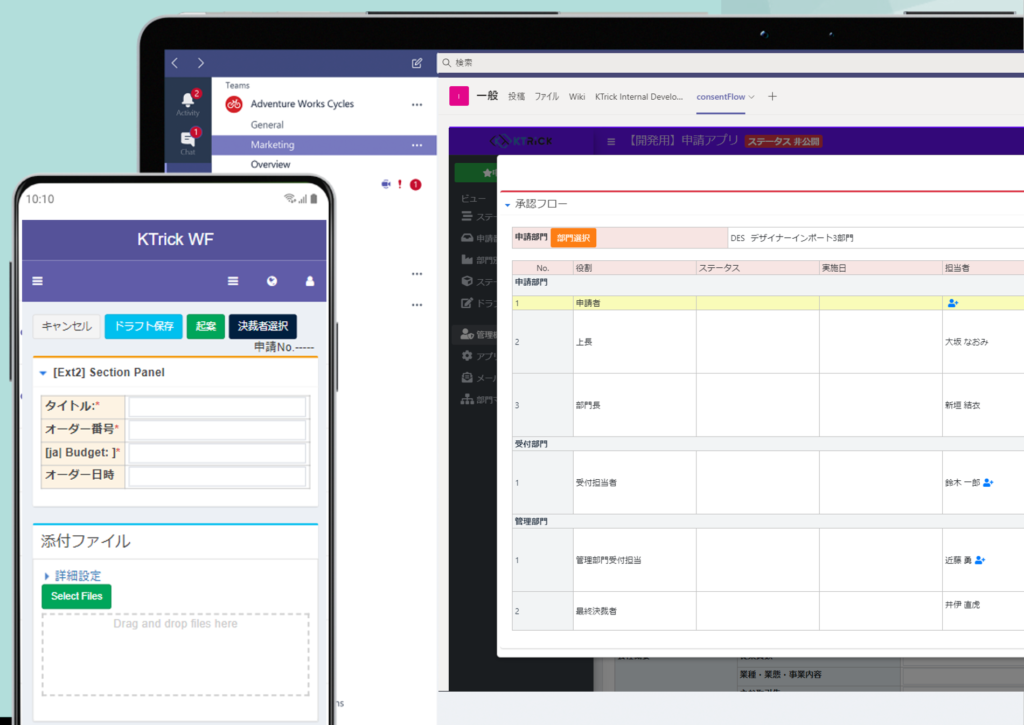
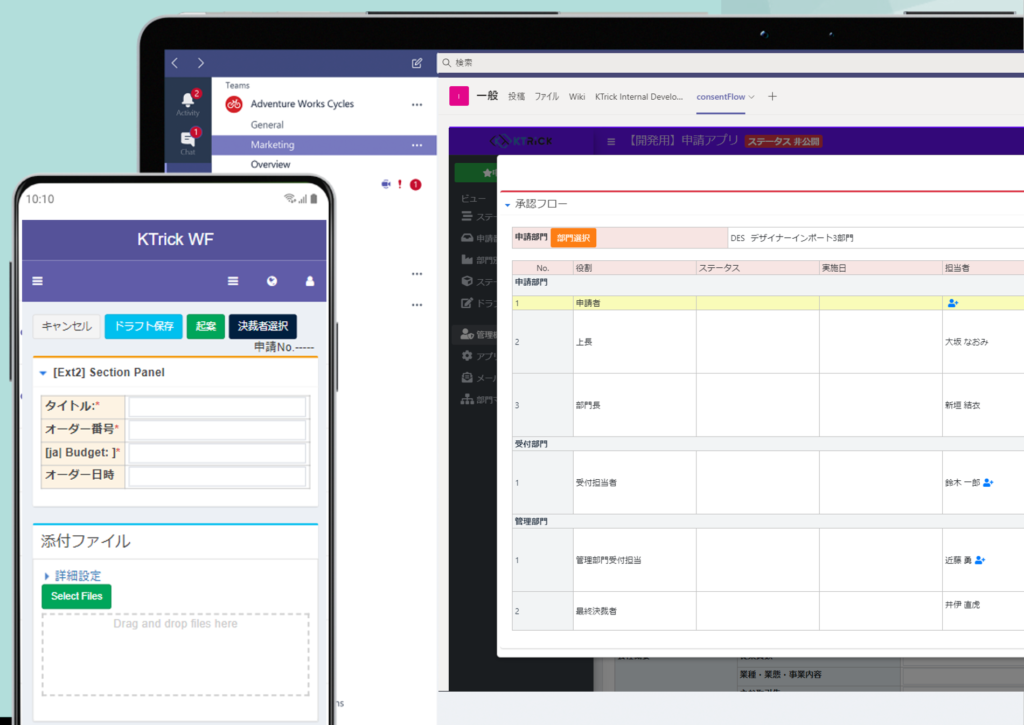
「consentFlow」は高機能な承認ワークフローエンジンを搭載したDominoで動作する業務アプリ構築システムです。
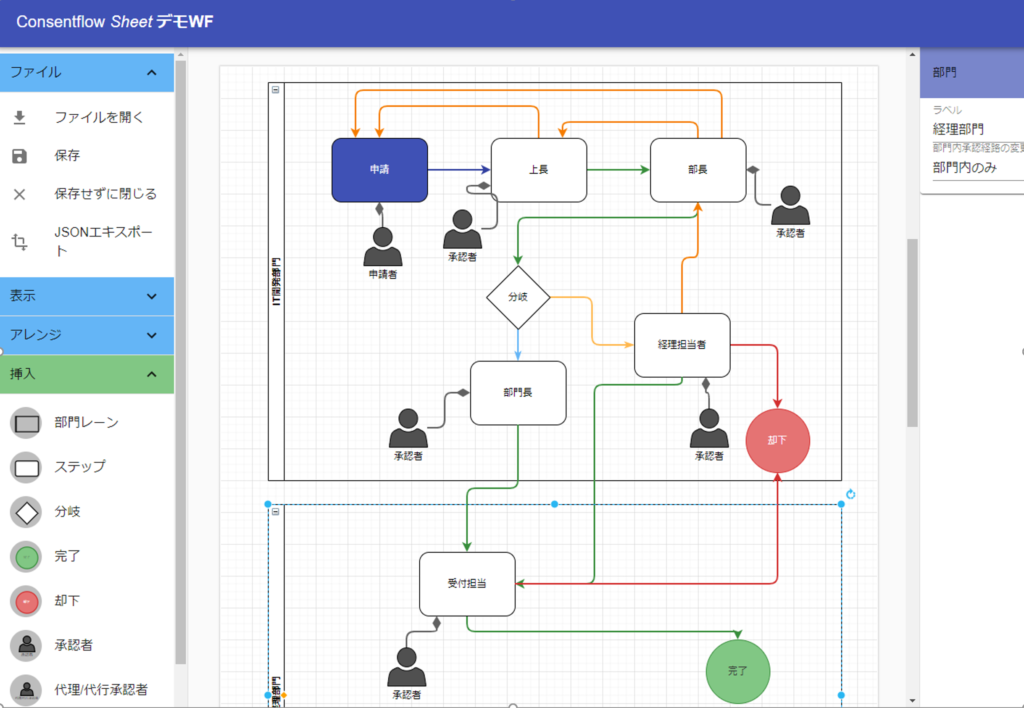
インストール不要のブラウザ上で動作する「承認ワークフローモデラ―」を使いフローチャートを描くように承認経路を簡単に作成すれば、後は心臓部である申請書画面の設計だけで高度な申請アプリケーションを素早く作成できるようになります。
基本的にはブラウザとDominoさえあれば利用開始することが可能です。


コロナ禍で加速するデジタルトランスフォーメーション、
- 申請業務の電子化
- 外出先からのスマホ承認
- クラウド運用
- MS Teams、Slack連携
など。
Dominoが本来持つ強力な管理機能と最新テクノロジーの融合による新たなユーザー体験を今回の弊社セッションでご紹介できるものと当日を楽しみにしております。
ご都合がよろしければ是非、以下のリンクからお申込みをお願いします。
https://www.notescons.gr.jp/home.nsf/content.xsp?k=OpenSeminar2021&w=12
【2019年8月6日(火) 参加無料】KTrick XPagesマスターテンプレート WEBセミナー 開催のお知らせ
|
|
|
2018/9/6,7 Notes/Domino Solution 2018 弊社セッションのご紹介
「XPagesからさらにその先へ、最新Dominoアプリケーション開発で企業のノーツアプリはこう生まれ変わる」
Notes/Domino 10 リリースを目前に控え、本年もNotes/Domino Solution イベントを開催されます。
TDK株式会社様の事例講演をジェネラルセッションに据え、ソリューションサイドとしてグループカレンダー、ポータル、安価で構築できる会議室ドアサイン、デベロッパーサイドとしてDBのHTML化ツール、REST ServiceによるDomino活用、最新開発手法によるDominoアプリケーションの再生、そしてNotes/Domino 10 最新情報。
これからのNotes/Dominoの活用方法を、そして仕事のあり方を考えて行く全企業様にとって、エンドユーザ様にも、情報システムご担当者様にも、そして経営者様にも実りある内容となっております。
皆さまのご来場をお待ち申し上げております。
イベント参加はこちらのリンクよりヘッダー付近の「9月6日 東京 お申込み」「9月7日 大阪 お申込み」から行ってください。
【弊社セッション】
XPagesからさらにその先へ、最新Dominoアプリケーション開発で企業のノーツアプリはこう生まれ変わる
9/6, 9/7 15:40 - 16:10
通年Notes/Dominoユーザーである企業様へのXPAGES開発を行っている弊社がXPAGES開発のノウハウをまとめた「XPagesマスターテンプレート」をご紹介します。またXPAGES開発だけではないNode.JSやNode-Red、Watson Workspaceを用いたNotes/Domino連携を可能にするDomino OAuth2 Providerをデモを交えてご紹介いたします。
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
【東京 2018年9月6日(木)】
場所 IBMイノベーション・センター(IIC)
東京都中央区日本橋箱崎町19-21 日本IBM本社 6階
時間 13:00-17:30 (12:30受付開始)
お申込みはこちら
【大阪 2018年9月7日(金)】
場所 D-SPOT-ZERO
大阪市中央区備後町2丁目4-10 第一住建備後町ビル8階
時間 13:00-17:30 (12:30受付開始)
お申込みはこちら
両日の詳細アジェンダ・タイムテーブルはこちら
IBM THINK 2018 レビュー:Dominoアプリケーション on iPad
IBM THINK 2018イベントが3月19~22日ラスベガスで開催されたので参加してきました。
去年まではC&TSブランド(コラボレーション&タレントソリューションズ事業部)はLotusphere, IBM Connectと名前を変え単独でイベントを行ってきましたが今年からIBMの全てのブランドのイベントであるIBM THINKにマージされる形で開催されました。
そんな中、Notes/Domino関連の新しい発表でひと際インパクトの大きかった「Dominoアプリケーション on iPad」に関して得た情報を記事にしてみたいと思います。
実際に現地でiPadで動くNotesアプリを体験することが出来ました。(こちらの動画をご覧ください)
自分が参加したセッションでは実に4つのセッションでDominoアプリケーション on iPadが紹介され、その中でも「Domino Top-Secret and Domino Full-Stack Development」ラボでは実際にIBM, HCLの開発者たちとiPadのDominoアプリケーションに対する疑問をその場で検証し、なにが出来て何が出来ないかを一緒に確認するという実験的なアプローチがおこなわれました。
実際にラボのスピーカーであるAndrew Davis(IBM→HCL)が「このアプリをクラッシュさせる次の質問は?」と参加者に質問を投げかけていたのは面白かったです。本当に開発者、参加者が共にこの新しい発表をエキサイティングに捉えていて、みんなで楽しんでいることが分かる時間でした。


そんなDomino Apps on iPadに関して発表された情報を箇条書きにします。
- App Storeを通じてiPadにネイティブアプリケーションとしてインストールして使用
- 1つのIDと1つのDomino Serverへの接続のみが可能
- ID Vaultの設定が必須
- オフラインでの利用が可能(オンラインになって複製をするということが可能)
- iPadのアプリはノーツポート(NRPC、1352)で通信を行う
- LotusScriptがそのまま動く
- 複雑なフォームやロジックもそのまま動作可能
- Notes/Dominoが持つ暗号化、セキュリティをそのままiPadで利用可能
やはり、一番の驚きはLotusscriptがそのまま動くというところだと思います。ノーツポートで動作するアプリということからも今回IBMはNotesクライアントのアプリケーションが動作するプラットフォームをiPad上へごっそり移植することに成功した、というイメージにとらえています。ただAndrewは別のセッションでiPadで動作させるために表示をそのままではなくスペースを設けるなど手を加える必要があった、と説明をしていましたし、実際iPhoneでのアプリの開発はiPadよりも難易度が上がるようです。
さらにラボなど個人的に得た情報では
- フォームに記述されたJavaScriptは動作しない(Appleはアプリ上でJSを動作させることを許可していないことにも起因)
- XPiNC(XPages in Notes Client)は動作しない
- iOSのネイティブコントロールである日付ピッカーなどへの対応はまだ開発中
- タッチジェスチャーにも対応したい
- カメラやファイル連携などデバイスへのアクセスに対応したい
- GPSやコンパス、ライトセンサーなどにアクセス可能になるようLotusScriptを拡張したい
- Designer V10ではiOSであることを判断できる関数(?)をサポートしたい
- iPadの次はiPhone, 次のチャレンジはAndroid
- Android版の開発も進んでいるがWebGL(WEBASSEMBLY)というテクノロジー等を導入しなければならないかも
- WebGL(WEBASSEMBLY)での実装の先にはブラウザで動作させるという展望もあり得る
- フォーム上で右クリックでコンテキスト表示などにも対応(長押し)、(ただ現段階では操作性が良いとは言えなかった)
- リッチテキストフィールドにテーブル新規作成はまだ出来ないけど、コピペはできた
- リッチテキストの文字の装飾などは出来た
- リッチテキストに絵文字も追加出来た
- ダイアログ表示等、多言語へのサポートはまだ出来ていない点が散見された
- ハイパーリンクの追加も出来た
- 右クリック - コンテキストメニューからスペルチェックは動作しない
- 全文検索も動く
- ECLダイアログ表示や相互認証の警告なども再現
Domino Apps on iPadに触れてみた感想
ラボで開発者と使い倒しをしてみたり、実際に触れてみて感じた感想は、現時点でそれなりに良い出来に仕上がっていると感じました。動作が不安定になり再起動させることはありましたがクラッシュするような場面には今回遭遇しませんでした。
今回の発表が幾多ものノーツアプリを抱える企業にとって朗報になることは間違いないでしょう。これによってノーツアプリのWEB化が急速に萎んでしまうとは考えていませんし、ノーツのWEB化を推進してきた弊社としても今回の発表を歓迎しています。それはなによりエンドユーザーがノーツアプリの塩漬け状態から脱する機会となる、そんな選択肢が増えることはいいことですし、それによりNotes/Dominoを使い続けるユーザーが増えてくれることを期待するばかりです。
ただ、懸念を上げるとすれば、「ノーツの見た目は古い」と言う勢力がまた現れないか、ということです。弊社は新しいWEBテクノロジーを駆使してノーツアプリを刷新することを得意としてきました。そうすることで微力ながら「ノーツの見た目は古い」という誤解をもつ人たちが少しずつ減るよう努力してきました。
自分はアプリケーションのモダナイゼーションは必ずしもアプリケーションをWEB化することだとは考えていません。これからの時代、アプリケーションのExtensibility(拡張性)がよりビジネスを加速させるために必要不可欠になってきます。そのためにMicroserviceであったり、Dockerなどの仮想化技術がどんどんアプリケーションの疎結合を後押ししています。
Domino Apps on iPadを検討する場合にも、10年まえのアプリをただそのまま動かすのではなく、是非「見た目をよくする」、「アプリを拡張、成長させる」ということへの投資を惜しまないで頂きたいと思います。
IBM THINKフィードバックセッション 行います
「Domino Top-Secret and Domino Full-Stack Development」ラボへの参加者は日本人からは自分ひとりだったので恐らく現時点でここまで細かな内容を知っている日本人はあまりいないのではないかと思います(笑)、さらに夜に開発者と酒を飲み交わしながらDomino Apps on iPadの誕生秘話なんかも聞けたりして面白かったです。
よりDomino apps on iPadに関して興味がある場合は、2018年4月20日にIBM箱崎本社で開催されるテクてく Lotus 技術者夜会へ参加してみてください。私も含めてIBM THINKのフィードバックセッションをゆる~く行う予定となっています。 さらにDomino Full-Stack DevelopmentとしてDomino Node.jsに関する最新情報もお伝えする予定です。
申し込みはこちらから → https://www.ibm.com/developerworks/jp/offers/events/techtech/#com
Domino 10とアプリケーション開発
2月28日にIBMとHCLがホストするDomino 10に関する初のWebCast “Let’s Get Real: What’s in Domino v10.”が開催され、多くのIBM Notes/Domino Version 10 についての発表がありました。
以下のURLからリプレイが参照可能になりました。
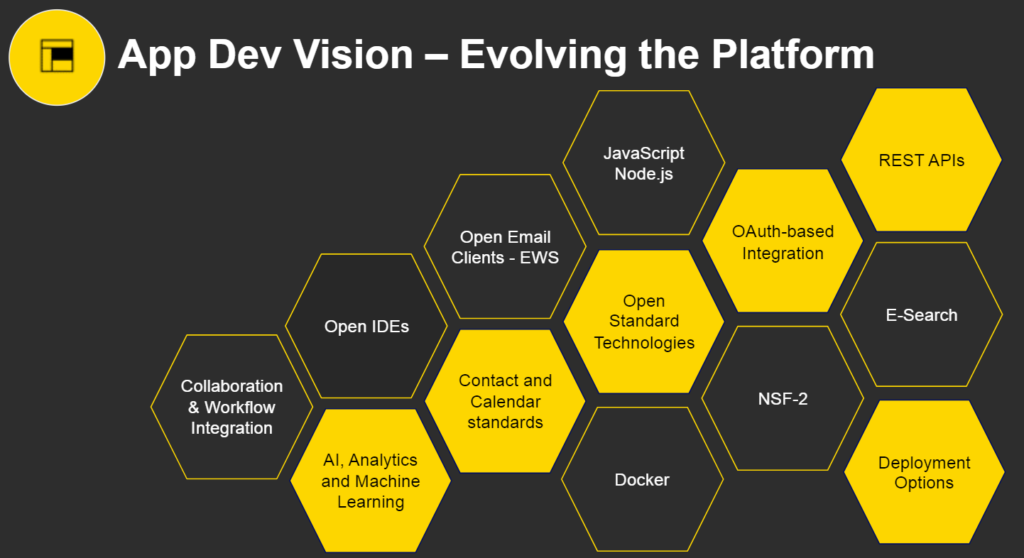
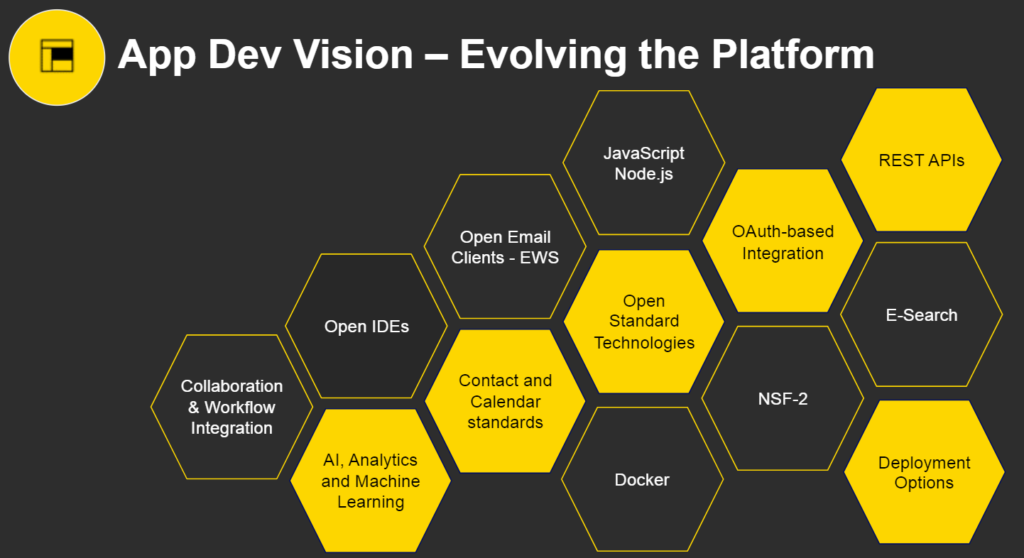
その中でも今回はアプリケーション開発にフォーカスしてみたいと思います。


JavaScript Node.js
大きなアナウンスの1つとしてnode.jsとLoopBack(Node.JS API framework)のサポートの話がありました。Domino 10ではフルスタック開発環境としてnode.jsでの開発が可能となります。これはnode.jsの機能の一部分だけがDominoに取り込まれるというような限定的な話ではなくnode.jsがDominoバイナリーディレクトリに追加されるということらしく、NodeJsエンジニアがnpmから好きなオープンソースライブラリを使って開発するような通常と変わらない開発がDominoでも出来るようになります。
これにより多くのNodeJSエンジニアがDominoをプラットフォームにした開発へ乗り出す機会になることを期待できます。
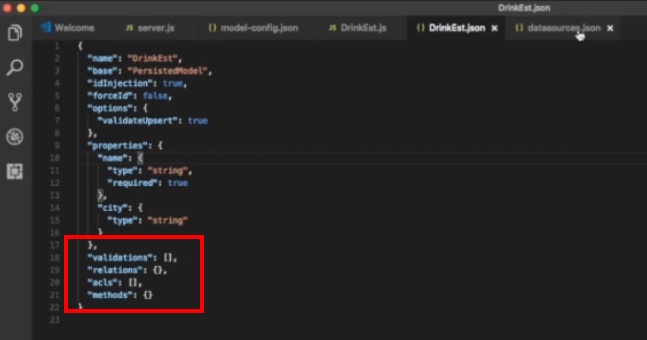
またセッション中にはnode.jsとLoopBackのデモがありました。デモでは重たいと不評であるEclipseベースのDomino Designerではなく、自分も愛用するMS VSCodeがエディターとして使われていました。そして実際の中身はnode.jsからNSFへLoopBackを使いアクセスし一覧参照や新規で文書作成するというようなことをデモしていました。
ちなみにデモをしたのはIBMからHCLへ転籍したJason Gary氏でした。彼は1年前のIBM Connect 2017ハッカソン会場で我々にIBM Connections PINKがオープンソースを使い開発していることを熱く語ってくれた人で、彼がHCLでDomino、Connectionsの開発に引き続き携わっているということを知れたのは朗報でした。
自分がNode.JSでノーツ開発が出来ると聞いたときに真っ先に思い浮かんだ疑問は、「ACLはどのように扱うのか?」「非表示式にロールやグループで判断している箇所はどのように実装するのか?」というものでした。
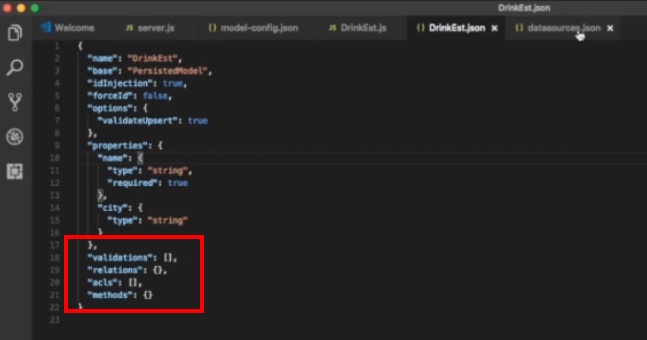
こういった疑問を払拭する説明は残念ながら今回ありませんでしたが、デモで表示していたNode.JSファイルの中で興味深い設計を見つけました!


acls, validations という名のプロパティがある!!
うーん、しかし想像を膨らませてみてもこのプロパティの存在意義がなんなのかよく分かりません(笑) やはり理想はJavaのnotes.jarのように全てオブジェクト(json)でnode.jsが参照出来ることなのかなと思っていたのですがLoopBackのデモを見るともしかすると全然違うアプローチでの実装になるのかもしれません。
XPages、Java開発は?
今回のWebCastではXPages、Java開発に関しては多くを触れられませんでした。しかし自分はDominoでのXPages開発やJava開発が古いものとして取り残されるという話ではないと考えています。
XPagesの部分更新(Partial Update)機能だけを取り上げてもXPagesが他の開発プラットフォームと比較してRAD環境であることを証明するに足りると感じますし、なによりNotesフォームの表示、非表示式などとの親和性が高いのが魅力的です。
また、たまにXPagesで重たいアプリケーションになってしまっているケースを見ることがありますが、これはJSFのライフサイクルを理解せずに開発を行ってしまっていることが主な原因であることが多く、SSJSよりJava(w/ Managed Bean)での開発を積極的に取り入れることで必然的に無駄のない開発を行えるようになったりします。
OAuthベースの連携
これはスライドでサラッと振れられていただけでその中身までは説明はなかったですが、DominoログインがOAuthによって出来るようになるというような話であれば今後Dominoでのモバイルアプリ開発やクラウドアプリ開発で大いに活躍しそうです。この点は自分の完全な希望的観測です。
E-Search
Elastic Searchの説明が少しだけありました。今回、全文検索に関して「Full text auto-update on search and resilience」という機能強化が盛り込まれるという話がありましたが、Elastic Searchというものはおそらく現在のDomino全文検索とは別物で複数のDBにまたがった横断検索が出来る可能性を秘めているようです。興味がある方はElastic Searchで検索をしてみてください。
IBM THINK 2018
その他、様々な機能の説明がありましたが、自分が気になる機能の一部をブログにしてみました。興味がある方は是非ブログ最上部のリンクから動画をみてみてください。さらに深堀できるように3月20日から行われるIBM THINKでさらに情報収集をしてこようと思います。