Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです

上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。

設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい

コメントは少し装飾しました。うんいい感じです

マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。

見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
IBM THINK 2018 レビュー:Dominoアプリケーション on iPad
IBM THINK 2018イベントが3月19~22日ラスベガスで開催されたので参加してきました。
去年まではC&TSブランド(コラボレーション&タレントソリューションズ事業部)はLotusphere, IBM Connectと名前を変え単独でイベントを行ってきましたが今年からIBMの全てのブランドのイベントであるIBM THINKにマージされる形で開催されました。
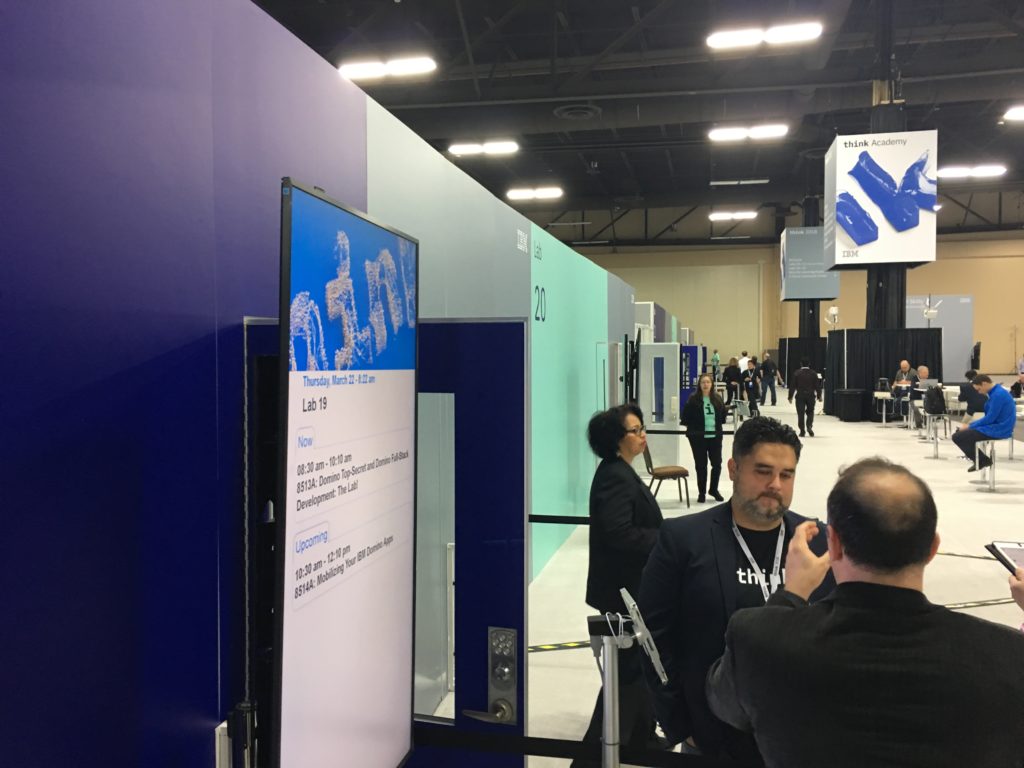
そんな中、Notes/Domino関連の新しい発表でひと際インパクトの大きかった「Dominoアプリケーション on iPad」に関して得た情報を記事にしてみたいと思います。
実際に現地でiPadで動くNotesアプリを体験することが出来ました。(こちらの動画をご覧ください)
自分が参加したセッションでは実に4つのセッションでDominoアプリケーション on iPadが紹介され、その中でも「Domino Top-Secret and Domino Full-Stack Development」ラボでは実際にIBM, HCLの開発者たちとiPadのDominoアプリケーションに対する疑問をその場で検証し、なにが出来て何が出来ないかを一緒に確認するという実験的なアプローチがおこなわれました。
実際にラボのスピーカーであるAndrew Davis(IBM→HCL)が「このアプリをクラッシュさせる次の質問は?」と参加者に質問を投げかけていたのは面白かったです。本当に開発者、参加者が共にこの新しい発表をエキサイティングに捉えていて、みんなで楽しんでいることが分かる時間でした。

そんなDomino Apps on iPadに関して発表された情報を箇条書きにします。
- App Storeを通じてiPadにネイティブアプリケーションとしてインストールして使用
- 1つのIDと1つのDomino Serverへの接続のみが可能
- ID Vaultの設定が必須
- オフラインでの利用が可能(オンラインになって複製をするということが可能)
- iPadのアプリはノーツポート(NRPC、1352)で通信を行う
- LotusScriptがそのまま動く
- 複雑なフォームやロジックもそのまま動作可能
- Notes/Dominoが持つ暗号化、セキュリティをそのままiPadで利用可能
やはり、一番の驚きはLotusscriptがそのまま動くというところだと思います。ノーツポートで動作するアプリということからも今回IBMはNotesクライアントのアプリケーションが動作するプラットフォームをiPad上へごっそり移植することに成功した、というイメージにとらえています。ただAndrewは別のセッションでiPadで動作させるために表示をそのままではなくスペースを設けるなど手を加える必要があった、と説明をしていましたし、実際iPhoneでのアプリの開発はiPadよりも難易度が上がるようです。
さらにラボなど個人的に得た情報では
- フォームに記述されたJavaScriptは動作しない(Appleはアプリ上でJSを動作させることを許可していないことにも起因)
- XPiNC(XPages in Notes Client)は動作しない
- iOSのネイティブコントロールである日付ピッカーなどへの対応はまだ開発中
- タッチジェスチャーにも対応したい
- カメラやファイル連携などデバイスへのアクセスに対応したい
- GPSやコンパス、ライトセンサーなどにアクセス可能になるようLotusScriptを拡張したい
- Designer V10ではiOSであることを判断できる関数(?)をサポートしたい
- iPadの次はiPhone, 次のチャレンジはAndroid
- Android版の開発も進んでいるがWebGL(WEBASSEMBLY)というテクノロジー等を導入しなければならないかも
- WebGL(WEBASSEMBLY)での実装の先にはブラウザで動作させるという展望もあり得る
- フォーム上で右クリックでコンテキスト表示などにも対応(長押し)、(ただ現段階では操作性が良いとは言えなかった)
- リッチテキストフィールドにテーブル新規作成はまだ出来ないけど、コピペはできた
- リッチテキストの文字の装飾などは出来た
- リッチテキストに絵文字も追加出来た
- ダイアログ表示等、多言語へのサポートはまだ出来ていない点が散見された
- ハイパーリンクの追加も出来た
- 右クリック - コンテキストメニューからスペルチェックは動作しない
- 全文検索も動く
- ECLダイアログ表示や相互認証の警告なども再現
Domino Apps on iPadに触れてみた感想
ラボで開発者と使い倒しをしてみたり、実際に触れてみて感じた感想は、現時点でそれなりに良い出来に仕上がっていると感じました。動作が不安定になり再起動させることはありましたがクラッシュするような場面には今回遭遇しませんでした。
今回の発表が幾多ものノーツアプリを抱える企業にとって朗報になることは間違いないでしょう。これによってノーツアプリのWEB化が急速に萎んでしまうとは考えていませんし、ノーツのWEB化を推進してきた弊社としても今回の発表を歓迎しています。それはなによりエンドユーザーがノーツアプリの塩漬け状態から脱する機会となる、そんな選択肢が増えることはいいことですし、それによりNotes/Dominoを使い続けるユーザーが増えてくれることを期待するばかりです。
ただ、懸念を上げるとすれば、「ノーツの見た目は古い」と言う勢力がまた現れないか、ということです。弊社は新しいWEBテクノロジーを駆使してノーツアプリを刷新することを得意としてきました。そうすることで微力ながら「ノーツの見た目は古い」という誤解をもつ人たちが少しずつ減るよう努力してきました。
自分はアプリケーションのモダナイゼーションは必ずしもアプリケーションをWEB化することだとは考えていません。これからの時代、アプリケーションのExtensibility(拡張性)がよりビジネスを加速させるために必要不可欠になってきます。そのためにMicroserviceであったり、Dockerなどの仮想化技術がどんどんアプリケーションの疎結合を後押ししています。
Domino Apps on iPadを検討する場合にも、10年まえのアプリをただそのまま動かすのではなく、是非「見た目をよくする」、「アプリを拡張、成長させる」ということへの投資を惜しまないで頂きたいと思います。
IBM THINKフィードバックセッション 行います
「Domino Top-Secret and Domino Full-Stack Development」ラボへの参加者は日本人からは自分ひとりだったので恐らく現時点でここまで細かな内容を知っている日本人はあまりいないのではないかと思います(笑)、さらに夜に開発者と酒を飲み交わしながらDomino Apps on iPadの誕生秘話なんかも聞けたりして面白かったです。
よりDomino apps on iPadに関して興味がある場合は、2018年4月20日にIBM箱崎本社で開催されるテクてく Lotus 技術者夜会へ参加してみてください。私も含めてIBM THINKのフィードバックセッションをゆる~く行う予定となっています。 さらにDomino Full-Stack DevelopmentとしてDomino Node.jsに関する最新情報もお伝えする予定です。
申し込みはこちらから → https://www.ibm.com/developerworks/jp/offers/events/techtech/#com
Domino 10とアプリケーション開発
2月28日にIBMとHCLがホストするDomino 10に関する初のWebCast “Let’s Get Real: What’s in Domino v10.”が開催され、多くのIBM Notes/Domino Version 10 についての発表がありました。
以下のURLからリプレイが参照可能になりました。
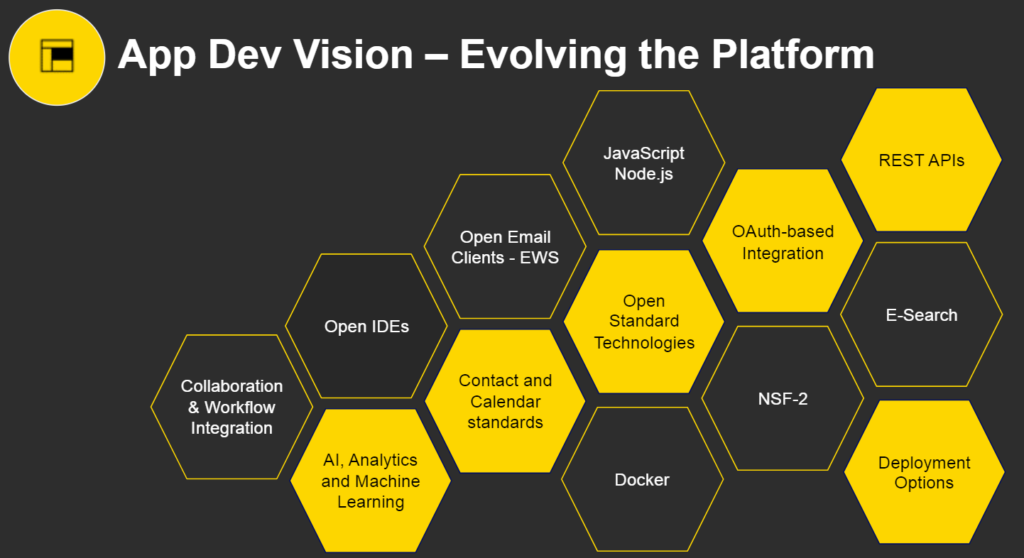
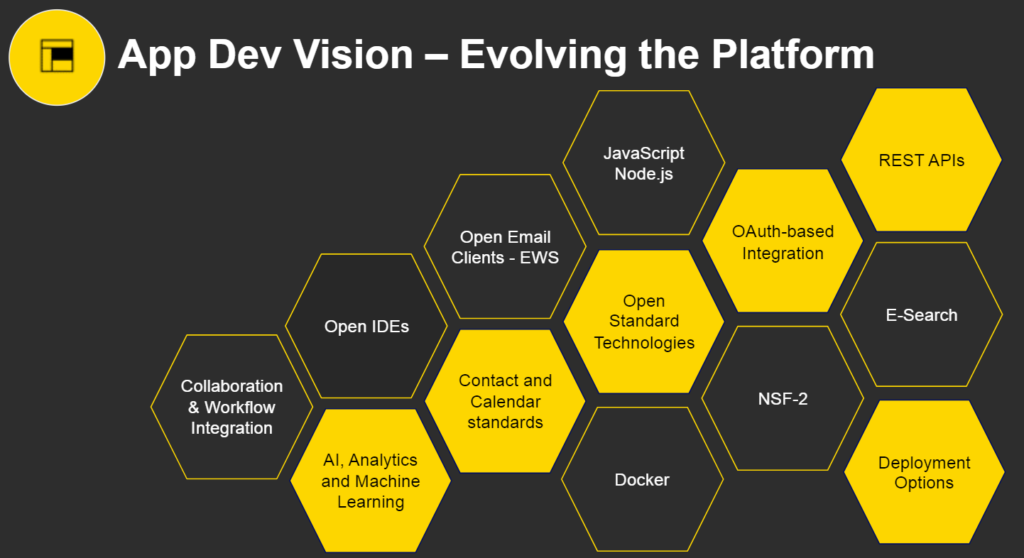
その中でも今回はアプリケーション開発にフォーカスしてみたいと思います。


JavaScript Node.js
大きなアナウンスの1つとしてnode.jsとLoopBack(Node.JS API framework)のサポートの話がありました。Domino 10ではフルスタック開発環境としてnode.jsでの開発が可能となります。これはnode.jsの機能の一部分だけがDominoに取り込まれるというような限定的な話ではなくnode.jsがDominoバイナリーディレクトリに追加されるということらしく、NodeJsエンジニアがnpmから好きなオープンソースライブラリを使って開発するような通常と変わらない開発がDominoでも出来るようになります。
これにより多くのNodeJSエンジニアがDominoをプラットフォームにした開発へ乗り出す機会になることを期待できます。
またセッション中にはnode.jsとLoopBackのデモがありました。デモでは重たいと不評であるEclipseベースのDomino Designerではなく、自分も愛用するMS VSCodeがエディターとして使われていました。そして実際の中身はnode.jsからNSFへLoopBackを使いアクセスし一覧参照や新規で文書作成するというようなことをデモしていました。
ちなみにデモをしたのはIBMからHCLへ転籍したJason Gary氏でした。彼は1年前のIBM Connect 2017ハッカソン会場で我々にIBM Connections PINKがオープンソースを使い開発していることを熱く語ってくれた人で、彼がHCLでDomino、Connectionsの開発に引き続き携わっているということを知れたのは朗報でした。
自分がNode.JSでノーツ開発が出来ると聞いたときに真っ先に思い浮かんだ疑問は、「ACLはどのように扱うのか?」「非表示式にロールやグループで判断している箇所はどのように実装するのか?」というものでした。
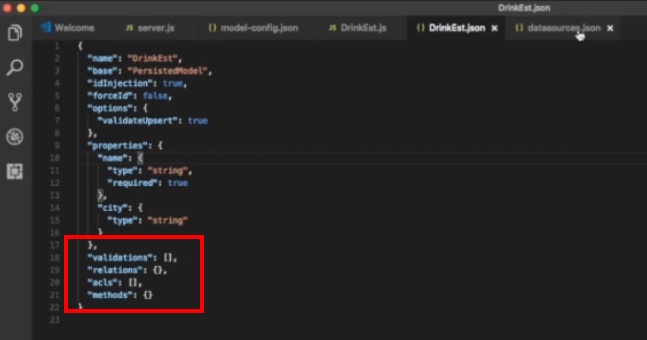
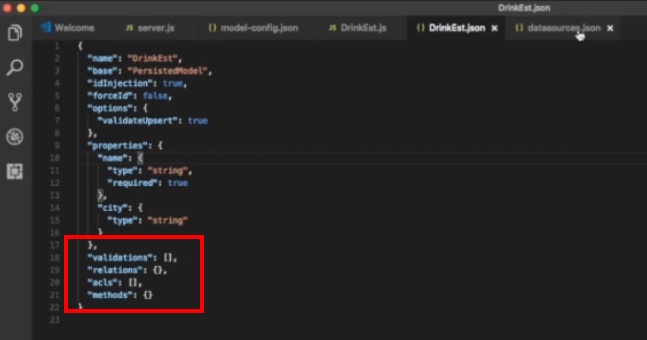
こういった疑問を払拭する説明は残念ながら今回ありませんでしたが、デモで表示していたNode.JSファイルの中で興味深い設計を見つけました!


acls, validations という名のプロパティがある!!
うーん、しかし想像を膨らませてみてもこのプロパティの存在意義がなんなのかよく分かりません(笑) やはり理想はJavaのnotes.jarのように全てオブジェクト(json)でnode.jsが参照出来ることなのかなと思っていたのですがLoopBackのデモを見るともしかすると全然違うアプローチでの実装になるのかもしれません。
XPages、Java開発は?
今回のWebCastではXPages、Java開発に関しては多くを触れられませんでした。しかし自分はDominoでのXPages開発やJava開発が古いものとして取り残されるという話ではないと考えています。
XPagesの部分更新(Partial Update)機能だけを取り上げてもXPagesが他の開発プラットフォームと比較してRAD環境であることを証明するに足りると感じますし、なによりNotesフォームの表示、非表示式などとの親和性が高いのが魅力的です。
また、たまにXPagesで重たいアプリケーションになってしまっているケースを見ることがありますが、これはJSFのライフサイクルを理解せずに開発を行ってしまっていることが主な原因であることが多く、SSJSよりJava(w/ Managed Bean)での開発を積極的に取り入れることで必然的に無駄のない開発を行えるようになったりします。
OAuthベースの連携
これはスライドでサラッと振れられていただけでその中身までは説明はなかったですが、DominoログインがOAuthによって出来るようになるというような話であれば今後Dominoでのモバイルアプリ開発やクラウドアプリ開発で大いに活躍しそうです。この点は自分の完全な希望的観測です。
E-Search
Elastic Searchの説明が少しだけありました。今回、全文検索に関して「Full text auto-update on search and resilience」という機能強化が盛り込まれるという話がありましたが、Elastic Searchというものはおそらく現在のDomino全文検索とは別物で複数のDBにまたがった横断検索が出来る可能性を秘めているようです。興味がある方はElastic Searchで検索をしてみてください。
IBM THINK 2018
その他、様々な機能の説明がありましたが、自分が気になる機能の一部をブログにしてみました。興味がある方は是非ブログ最上部のリンクから動画をみてみてください。さらに深堀できるように3月20日から行われるIBM THINKでさらに情報収集をしてこようと思います。
カスタムコントロール プロパティ定義にNotesDocumentを渡す方法
XPages開発でカスタムコントロールによる設計の分離を行う際、StringやBoolean意外にもNotesDocumentなどのデータソースをプロパティ定義する方法をご紹介します。
カスタムコント,ロールにデータソースを渡したい場面
そもそも、XPage本体でデータソースを定義していればNotesXSPDocument(デフォルトでは"document1"としてアクセス可)はカスタムコントロール側でも同様の方法でアクセスが可能になっています。
document1.getDocument() としてやればNotesDocumentへもアクセスが可能です。
ではNotesDocumentをカスタムコントロールに渡す必要があるシチュエーションというのはどのような場面でしょうか?
一番想定されるケースとして、ビューやRepeatコントロール内で各文書データを出力(もしくは編集)させるカスタムコントロールの作成です。
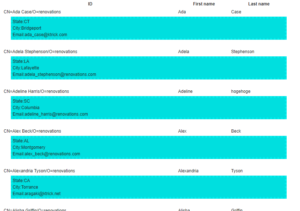
こちらにデモ用のサンプルを作ってみました。
サンプルURL: http://minato.ktrick.com/demo.nsf/ccWithNdocProperty.xsp
サンプルではテーブル内で文書がある分だけRepeatコントロールで行出力します。各文書の詳細情報として各行の下の緑のエリアがカスタムコントロールで実装している箇所です。
カスタムコントロールでデータソースをプロパティ定義
以下のようにしてカスタムコントロールでデータソースをプロパティ定義してやります。
- カスタムコントロールを作成
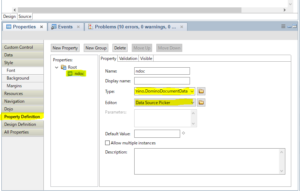
- 「Property Definition(プロパティ定義)」から「New Property(新しいプロパティ)」をクリック
- 「Name(名前)」に任意の名前をつけます
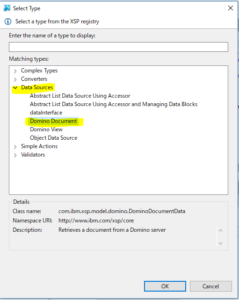
- 「Type(タイプ)」から右のアイコンをクリック
- 「Data Source(データソース)」から「Domino Document(Domino文書)」を選択


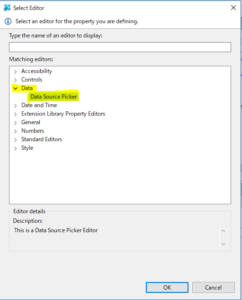
- 「Editor(エディター)」から右のアイコンをクリックし「Deta」⇒「Data Source Picker」を選択します。


以上でカスタムコントロールでデータソース定義は完了です。 ここで重要になるのは「Editor(エディター)」の部分で「Data Source Picker」を選択してやることです。
サンプルXPAGEの解説
サンプルXPageのコードからカスタムコントロールで定義したデータソースの呼び出し方、使い方をみていきます。
まずは呼び出し元になるXPageのソースコードです。
29行目でカスタムコントロールを呼び出しています。先ほど作ったndocのプロパティにRepeatコントロールでループさせている各行の文書を設定しています。
以下はカスタムコントロールのソースコードです。
4行目、6行目のようにcompositeData.ndoc.city と記述してデータソースバインディングしてやることもできますし、9行目のようにcompositeData.ndoc.getItemValueString("email") とSSJSで記述する方法も可能です。 処理速度としてはcompositeData.ndoc.xxx のデータバインディングの方が早いはずです。
サンプルXPAGEの解説
特に高度なテクニックを使っているわけではなくXPagesが持つ標準の機能の説明になりますが、意外とこのような利用方法ができることを書かれていたブログがなかったため書いてみました。 サンプルのようなシチュエーションで今回の方法を知らなければ、文書UNIDなどを渡してカスタムコントロール側で再度NotesDocumentを取得しなおす、といった回りくどい実装をしている場合もあるかもしれません。サーバー負荷、処理速度を考えてもこのように実装したほうがスマートなケースになりますので覚えておいてもらえればと思います。
カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
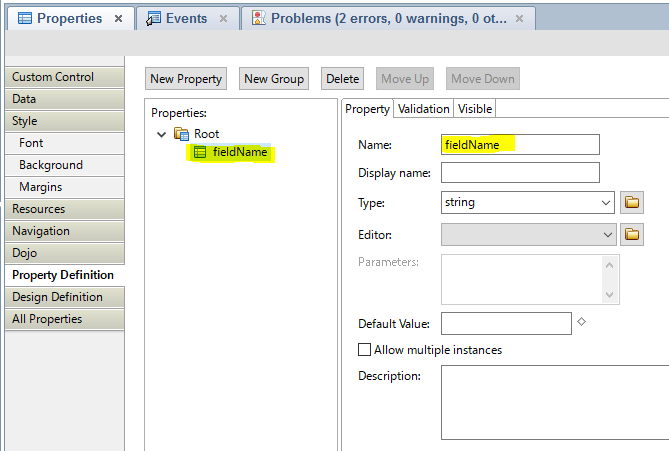
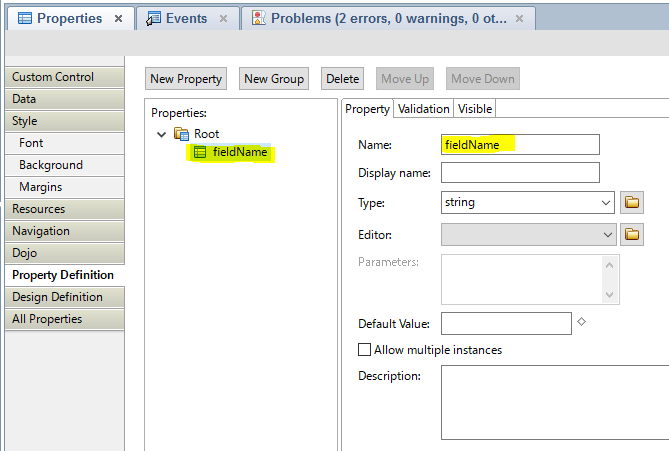
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。


以下がサンプルコードです。
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、"${javascript:'#{document1.' + compositeData.fieldName + '}';}" と複雑な記述になっています。
まず着目してほしいのが、'#{document1.' + compositeData.fieldName + '}'の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value="#{document1.Email}" となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり'#{document1.' + compositeData.fieldName + '}'の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、'#{' + compositeData.fieldName + '}' としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
XPagesDay 2016 本日開催! 弊社セッションは16時から
XPagesDay 2016 本日開催!
今日からXPagesDayの熱い2日間が幕を開けます!
XPagesDayとはXPages技術に関するテクニカルWEBセミナーであり、もちろん参加費無料です。
今年2016 年はXpagesDay2016と題して、11 月 21 日(月)、22 日(火)の二日間を計7セッションの濃い内容でお送りします。
セッション名「XPagesでJava開発するぞ!」
毎年ケートリックからも1セッション講師を務めさせて頂いておりますが、今年は私、田付とエンジニアの米原の2人で「XPagesでJava開発するぞ!」というタイトルでお送りいたします。今年は今までの弊社セッションの中でも一番ハイレベルな内容となりそうです。
おそらく、「Javaは難しそう」、「XPagesが学びたいのであってJavaには興味がない」、という方々も沢山おられると思います。
ただXPagesはJavaによって動いています。 IBMがXPagesの解説をする際に「JSFを基礎技術とした開発言語です」という話をしていたことを覚えている人もいると思います。
JSFとはJavaでWEBアプリケーション開発をする際のとっても強力な開発フレームワークであり多くのJavaエンジニアがJavaEE JSFをベースに開発を行っています。
そんなXPagesのルーツを知ること、基礎技術を知ることはXPagesへの理解を深めることに繋がります。
そんな思いで今回のセッションを行いますので、少しでも興味がある方は是非参加してみてください。
【イベント、セッション概要について 】
セッション: XPagesでJava開発するぞ!(A-03)
日時:2016年11月21日(月) 16:00 – 16:45
場所:オンライン ウェビナー
【詳細・お申込みについて】
お申込み: 無料
イベントページ: http://xpagesday.com/
XPages on Bluemix からオンプレミスDominoのデータにアクセス
Hybrid XPages アプリケーション on Bluemix
XPages on Bluemixが2016年5月に製品版としてリリースされ、クラウド上で簡単にXPAGESアプリケーションを開発する環境が用意されました。
XPages on Bluemixでは”XPages ランタイム” と呼ばれる実行環境からXPAGESを動かすことになります。![]()
![]()
ただ、XPagesランタイムはあくまで実行環境という位置づけであり、データ(文書)の格納を行うには、別途データ格納先として”XPages No SQL Database”と呼ばれるサービスと組み合わせて開発することが一般的でした。
"XPages No SQL Database"と言っても蓋を開けてみればただのNSFファイルであるので、フォームやビューを作って文書を格納することができます。
しかし、この”XPages No SQL Database”というサービスは今のところ Bluemix Labs Catalogと呼ばれる実験的なサービスの一部という扱いとなっており、データの永続性が保障されるわけではないというのがIBMからの発表になります。
そこで、今回ご紹介するのがデータの格納先としてオンプレミスのDominoを指定してクラウドサービスのXPages on Bluemixを使ってみようという試みです。
オンプレミスのDominoでなくても、SoftLayer等のクラウド上にあるDominoでもいいのですが、要はBluemixのサービス外からデータを参照させるという方法になり、「Hybrid XPages Application on bluemix」なんてカッコいい呼び方もされるみたいです。
BluemixのXPagesランタイムで使用するための Dominoサーバーのセットアップ
![]()
![]()
"XPages No SQL Database"サービスを利用したことがあればイメージがつき易いと思うのですが、"XPages No SQL Database"のユーザー情報等では「/O=bluemix」の組織名が利用されています。
これではXPages on BluemixからオンプレミスのDominoには相互認証がなくアクセス出来ないことが容易に想像できると思います。
そこで、オンプレミスのDominoから信頼されているサーバーIDを新たに作成し、XPagesランタイム・コンテナーにアプリケーションをデプロイするタイミングでサーバーIDファイルも同時にプッシュして提供するという方法をとります。
そうすることでXPagesランタイムがNRPC(Notesポート:1352)を使いセキュアにデータにアクセスすることが出来るようになります。
ここから先の前提条件
- Domino Designer, Administratorがインストール済みであること
- Domino Designer 9.0.1FP6もしくは OpenNTF.org からリリース15以上のXPages Extension Libraryがインストール済みであること
- Domino DesignerのプリファレンスからBluemixの設定が完了していること
- Bluemix上でXPagesランタイムを使ったアプリを1つ用意してあること。またXPagesアプリケーションファイル、manifestファイルをダウンロード済みであること。
Step1: Bluemix用のサーバーIDの作成
- Domino Administratorを起動し「設定」タブをクリック
- 「ツール」ペインから、「登録」⇒「サーバー」を選択
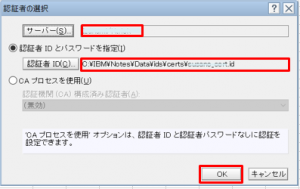
- 認証者の選択ダイアログで認証者IDを指定して[OK]


- Cert IDのパスワードを入力して[OK]


- サーバーの登録ダイアログでは登録サーバーを任意で変更して[続行]
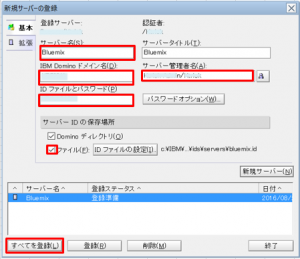
- 新規サーバーの登録ダイアログではBluemix用のサーバー情報を記入。[全てを登録]を押して登録を完了させます。


また「ファイル」の箇所をチェックしておき書き出し保存しておいた方が後のステップで使う時に便利なのでお勧めします。
これでサーバーの登録は完了です。特に変わった設定はなかったかと思いますが、1つ違う点として、この作成したサーバーIDをもとに新たにDominoをインストールするという必要はありません。あくまでBluemixのXpagesランタイムに渡してやるだけで動作するようになります。
※注意1: 新たに追加したサーバーIDが「LocalDomainServers」に含まれていることを確認してください。
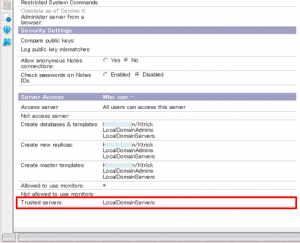
※注意2: Bluemix XPagesランタイムからアクセスがあるサーバーのサーバー文書の「セキュリティー」タブ一番下、Trusted Serversに新たに作成したサーバー名もしくはグループ名が入っていることを確認してください。
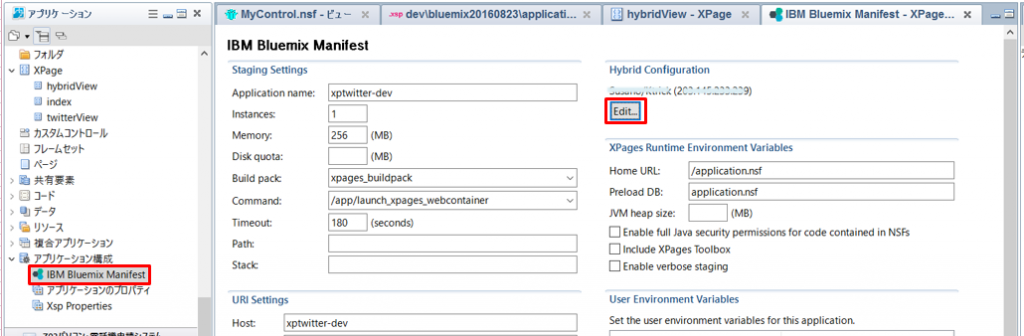
Step2: IBM Bluemix Manifestの設定
- Domino Designerを開き、あらかじめBluemixで作っておいたXPagesアプリケーション(nsf)を開きます。
- 「アプリケーション構成」⇒「IBM Bluemix Manifest」を開きます。
- 右上「Hybrid Configuration」から「Edit」ボタンを押します


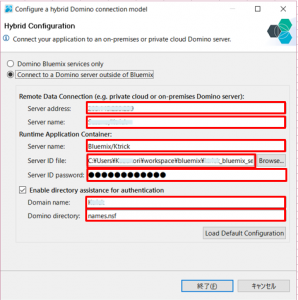
- Hybrid 構成の情報を入力します


- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
: オンプレミスDominoのIPアドレスを指定。 - Remote Server Name (APP_REMOTE_DATA_SERVER_NAME)
: オンプレミスDominoのサーバー名(例: App01/ZetaDataBank)。 - Runtime Server Name (APP_RUNTIME_SERVER_NAME)
: 上記で作成した新規サーバー名 (例: bluemix/ZetaDataBank)。 - Runtime Server ID File (APP_RUNTIME_SERVER_IDFILE)
: 上記で作成した新規サーバーのIDファイル。 - Runtime Server ID Password (APP_RUNTIME_SERVER_PASSWORD)
: サーバーIDにパスワードを指定した場合は入力。 - Directory Assistance Enabled (APP_DA_ENABLED)
: ハイブリッド構成でディレクトリアシスタンスを有効にするかを指定。 - Directory Assistance Domain (APP_DA_DOMAIN)
: ドメイン名を指定(例:ZetaDataBank)。 - Directory Assistance Address Book (APP_DA_ADDRESS_BOOK)
: ハイブリッド構成で認証のために必要なディレクトリNSF (例: “names.nsf”)。
- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
以上で設定は完了です。
試しにXPagesアプリケーションに以下のようなXPageを作成してみました。
このサンプルXpageではオンプレミスにあるNSFファイルのビューを指定しています。
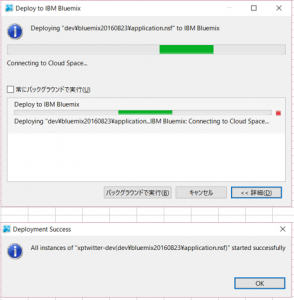
あとはDomino DesignerからBluemixへデプロイしてやります。
Bluemixサービスが自動で再起動され、さきほど作成したXPAGEにアクセスしオンプレミスのデータが問題なく取れていれば成功です。
XPages SSJSで文字列から関数を動的に呼び出す方法
文字列から動的に関数を呼び出したいケースとは?
関数を文字列から動的に関数を呼び出したいケースってどんな時でしょうか? 例えばHTML GET/POSTメソッドのパラメーター値によって呼び出す関数を変えたい場合などが想定されます。
以下の例では、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe」というような呼び出しに対してクライアントサイドJavascript(CSjS)でコールする関数を変更するというコードになります。
これを簡略化して文字列から動的に関数を呼び出したい場合、CSJSでは以下のような書き方ができます。
windowオブジェクトに登録されている関数オブジェクトを取得し関数としてコールしています。しかしながらXPagesのサーバーサイドJavascript(SSJS)ではwindowオブジェクトがありませんので別の方法で関数を呼び出してやる必要があります。
(1)windowの代わりにthisを使用する方法
(2)eval()を利用する方法
(1),(2)どちらでも同じ結果を得ることができます。
パラメーターを渡したい場合はcall()もしくはapply()を使用
SSJSでも文字列から直接関数として呼び出す方法は分かりましたが、次はその関数に引数を与えたい場合にどうするか。この方法はCSJSと同じになります。
例えば、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe&args=aa,bb」というようにURLパラメータに[args=aa,bb]を追加して引数も渡す方法を想定します。この場合、以下のコードのようにcall()、もしくはapply()を利用してやることでパラメータを渡すことが可能になります。
apply()の場合はcall()の時の引数をカンマ区切りで指定するのではなく、第2引数にArrayとして指定してやります。
XAgentと組み合わせたサンプル
今回自分が必要であったシチュエーションはAJAXによる非同期通信でビューの値をJSON形式で取得するための汎用的なロジックを作りたかったからでした。以下のサンプルコードはXAgentになっており関数名と引数値をURLパラメータで渡すことによって呼び出し関数を変えて目的のJSONの値を返すようになっています。
想定しているURLの呼び出しは「http://mydomain.com/hoge.nsf/ApplyFuncXAgent.xsp?func=testFunc&args=aa,bb」などです。
上記XAgentから呼び出されているcallFuncByString()を含んだxpCommon.jssのサンプルコードです
複数のビューのJSON値を非同期通信で取得する毎にXAgentを用意しなくて済むといのがこの汎用化コードの利点ですが、関数を動的に呼び出すことそのものはデバッグがしづらくなるという欠点もあるため使用には慎重になったほうがいいケースもあると思います。
※セキュリティーの観点からこのXAgentをそのまま使うとSSJSの標準関数を含む幾多の関数を呼び出すことが可能になるので危険です。実際には機能制限をするなどして意図した関数以外を呼び出されないように注意を払ってください。
IBM Connect 2016 XPages最新動向
IBM Championのセッションがとにかく熱い!
日本からIBM Connect 2016に参加してい我々やIBM Championのチームスタジオ 加藤さんなどからIBM Connect 2016の最新情報などが少しずつ発表されていますが、Notes/Dominoに関するホットな最新情報は残念ながらほとんどありません。
そのため例年では当たり前のようにある、新しい機能を説明するセッションやDeep Diveと題して新しい機能を掘り下げて説明するセッションなどがさほど見当たらず、その代わりにIBM Championがスピーカーを務めるテクニカルセッションが多く用意されているように感じています。
XPAGESは進化を続ける!
Notes/Dominoの新機能がさほどないとしても、それはXPAGESの停滞を意味するものではない、ということをIBM Championのセッションを受けるとヒシヒシと感じることが出来ます。
すでにXPAGESはWEB技術と共に進化を続けることができ、XPages Extension Libraryに代表されるように、その進化は既にIBM Champion達を始めとしたコミュニティの力に委ねられていると言っても言い過ぎではないはずです。
IBM Championがスピーカーを務めるセッションでデモされるXPAGESアプリはDomino標準のXPAGES機能では実現することが出来ないようなモダンな作りになっており、どのセッションも観客の食いつき度合いが全く違います。
今回は、XPAGESのセッションに参加して得ることが出来た最新動向をザックリとですかお伝えしたいと思います。
The XPages of Things: Integrate Bluemix with Your XPages Applications for a World of Possibilities - 1075A
1月31日BP Summitのセッションです。 IBM ChampionのJohn Jardinさんによるセッションでした。
このセッションではBluemix、Node-RED、XPages、Websocketの技術を使いTwitterのつぶやきをつぶさに取得しXPAGESで作られたページに表示するというデモが行われました。
実はこのアプリの中にもモダンなWEB技術が多数盛り込まれていましたが、その技術の説明を次にあるセッションで詳しく解説してくれました。
Optimus XPages: An Explosion of Techniques and Best Practices - 1074A
2月1日のセッションで、このセッションもまたIBM ChampionのJohn Jardinさんによるセッションでした。
このセッションでは「Single Page Application」をXPagesで作成するという開発手法を説明していました。
「Single Page Application」というものはブラウザでページを一度読み込んだあとは、全て部分更新(AJAX)によりビュー表示、文書参照画面、編集画面、そしてその画面遷移をさせてしまう手法で彼のデモアプリにXPAGESは1つしかなく、全てインタラクティブに機能が構成されていました。
その技術を支える主な機能として、OpenNTF Domino API の利用を紹介していました。
OpenNTF Domino APIには以下の特徴があります。
- Domino Object Classesの拡張
- クイックインストールと設定
- JavaでDomino Objectのリサイクルが不要
- マルチスレッドプロセス
- XOTS (これについては別の機会に説明したいと思います)
そして、「Single Page Application」を実装するためにJavaによるMVCモデルを採用しており、全てのドキュメントをModel Java Classで機能させるところから始まります。
個人的な意見としては、このアプローチは決して簡単な開発手法ではなく、フォームという考えようによってはそれ自体がModelと位置付けることが出来るものをわざわざJavaで格納しなおすためにModel Classを用意しています。
これにはなによりSingle Page Applicationの実現に必要であることと、MVCモデルによる開発は慣れるとModel Class1つ作るぐらいはささっと出来てしまえるので、その点でデメリットよりメリットが大きく上回るという判断であると思います。
ViewはXPagesを使いControllerをJavaとSSJSで実装していくというイメージです。
ただ、これだけではモダンなSingle Page Applicationを作ることは出来ないはずで、その肉付けとしてUX部分に様々なWEB技術を取り入れていましたので、以下にその機能の一覧を羅列します。
- Twitter Bootstrap : いまやレスポンシブ対応の定番中の定番になってきていますね。
- Animate.css : モダンなアプリにあるさりげなく表示されたりするアニメーションの実装に一役かっています。
- Toastr : アラートダイアログのようにユーザーの処理をブロックすることのない通知機能
- Font Awesome : Vectorアイコンの集合体で利用がとても簡単ですね。
- Sweet Alert : アニメーションのある綺麗なアラートを実装することが出来ます。
ほかにもホットなセッションが目白押し・・・
BPセッションを含め3日間で5つ以上のIBM Championのセッションを受けましたが、John Jardinさん1人のセッションを紹介した段階で結構なボリュームになってしまいましたので、ほかのIBM Championの濃いセッションはまた別のブログ投稿でお伝えしたいと思います。
明日はクロージングセッションを含むIBM Connnectイベント最後の日です。
最終日はUserBRASTやGURUpalooza、Ask the Developerのようなお祭りのようなセッションが多数用意されているので最終日を楽しみたいと思います。
XPagesのラジオボタンをカッコいいデザインに変える方法
通常、ラジオボタンをCSSだけでデザインする場合によく使われる方法
通常、ラジオボタン、チェックボックスをデフォルトのブラウザの持つデザインではなくカスタマイズしようとした場合、HTMLソースコードを以下のように用意します。
ここでまず、ラジオボタンのINPUTタグとLabelタグを兄弟関係で持たせるということが重要になります。その後、CSSによって以下のように指定します。
これにより、丸ポチを100%透過してしまい見えないようにしてやります。
次にLabelタグを使い、好きなようにボタンのデザインを作成してやります。
こうすることでこのようなラジオボタンにカスタマイズすることができます。
![]()
![]()
このCSSで重要なのは ”input[type="radio"]+label:before” としている点です。
つまり、+label とすることでinputタグの兄弟関係にある labelタグのデザインをカスタマイズしています。
なお、なぜこのような遠回りなことをしなければいけないかというと、input タグには「:before」が使えず、またinputタグ自体は非表示しなければならないため、labelを使ってこのような対応になってしまうわけです。
と、ここまではXPagesに全く関係のないHTMLとCSSのお話なので、ラジオボタンをカスタマイズしたい場合はググってみると色々なデザインを発見できると思います。
前置きがかなり長くなりましたが、XPagesで同等のことをしたい場合の説明をします。
XPagesのラジオボタン(ラジオボタングループ)はHTML構造が違う!?
同様のことをXPagesのラジオボタンで行いたい場合、まずXPagesが出力するHTMLソースコードをチェックします。ここではラジオボタングループを利用します。
すると出力されるコードは以下の通りです。(Domino 9.0.1)
見て頂いて分かるようにinputタグを子にもつようにlabelタグで括られています。これがXPagesでラジオボタンのデザインをカスタマイズすることを難しくしています。
ラジオボタンがチェックされたか、親のタグのLabelから分からない
上記CSSで、"input[type="radio"]:checked+label:before"というセレクターがありますが、「ラジオボタンがチェックされたとき、その兄弟のラベルのデザインを変更する」という箇所になります。CSSでは「XXXという子要素を持つ親の要素」という逆順のセレクターを指定することが出来ないため、XPagesの「INPUTタグ(ラジオボタン)を選択された時の親のLabelのデザインを変更する」ということが技術的に不可能になります。
(jQuery等を使いJavascriptで処理する場合は可能であったりします。。。)
それでもCSSだけを使って頑張って実装する!
上記CSSによるラジオボタンのデザイン変更が出来ないため、別の方法による実装をする必要があります。
「box-shadow」を駆使して実装する!
XPagesのラジオボタン用のCSSは以下のようになります。
こちらのCSSでは"label:before"でラジオボタンの外枠を描画、"label:after"で選択時の丸ポチを描画しています。キーはクリック時の丸ポチの表示・非表示を"box-shadow "でマスクすることで実装しています。
多少複雑ですが、こうすることでXPagesの出力するHTMLにCSSを被せるだけでデザインをカスタマイズすることができるようになりました。
なお、このCSSですが、IE8以前のブラウザでは残念ながら正しく動作しません。"box-shadow"がIE8ではまだサポートされていないためです。
おまけ
上記CSSの応用みたいなものですが、ラジオボタンに画像を使うなどアイデア次第でより大幅にデザインを変更することができるようになります。
以下のソースコードでは"box-shadow"を使い選択された値の画像を濃淡により表現しています。
こちらのコードを実行した場合のイメージがこちらです。アイコン画像をクリックすると選択状態を表すように色が濃くなります。