こんにちは、開発担当の米原です。
HCL Designer を長期間使っていると、アプリケーション一覧がどんどん増えていきます。
最初は気にならなくても、増えていくと起動や一覧表示が遅くなることがあります。
私の場合はテスト用に色々なバージョンのアプリを作成するので、結構増えてしまいがちです。
通常は一覧から右クリックで削除できますが、数が多いとひとつずつ消す作業は非常に手間です。
今回は、一括削除や直接編集で一覧をスッキリ整理する方法を解説します。
備忘もかねてブログに残します。

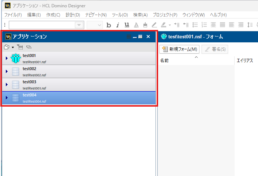
(↑テスト用に作成したので件数は少ないです)
1. アプリケーション一覧が増えると何が起きる?
-
Designer の起動時間が長くなる(影響大)
-
一覧のスクロールが遅くなる
-
必要なアプリが探しにくくなる(Desingerで整理している人は影響あり?)
これらは、一覧の管理情報が内部ファイルに溜まっていくことで起こっているのではないかと思われます。
定期的な整理で、動作を軽くすることができます。
2. 通常の削除方法(ひとつずつ削除)

-
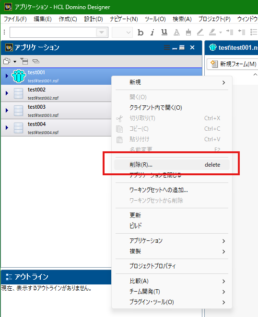
アプリケーション一覧画面で、削除したいアプリを右クリック
-
「削除」を選択
利点
-
安全・確実で、間違えて消すリスクが低い
欠点
-
100件以上あると、削除作業だけでかなり時間がかかる
3. 一括削除する方法
実は、Designer のアプリケーション一覧は wsInfo.xml という1つのファイルに保存されています。
このファイルを削除すると、一覧が完全にリセットされます。
-
Designer を終了する
-
以下のパスに移動する
Data\workspace\.metadata\.plugins\com.ibm.designer.domino.ide.resources\ -
wsInfo.xmlファイルをバックアップする(任意の場所にコピー) -
元の
wsInfo.xmlを削除 -
Designer を再起動 → アプリケーション一覧が空になる(NotesClientsも開いていたら閉じた方がよさそう)
ポイント
-
削除するとすべての一覧が消えるので、必要なものがある場合は必ずバックアップを取っておきましょう。
4. wsInfo.xml を直接編集する方法
wsInfo.xml は XML形式のシンプルなテキストファイルです。
中身を開くと、登録されているアプリごとに同じようなタグが並んでいます。
編集手順
-
Designer を終了する
-
wsInfo.xmlをテキストエディタ(例:Notepad++)で開く -
不要な
<workspaceItem>のブロックを削除 -
必要なら、新しい
<workspaceItem>を追加することも可能 -
保存して閉じる → Designer を起動して反映を確認
注意点
-
XML のタグ構造を壊すと読み込めなくなる
-
必ずバックアップを取ってから作業する
編集の詳細は別途調べて記事として残す予定です。
まとめ
-
アプリケーション一覧が多いと Designer の動作が遅くなる
-
少数なら右クリック削除、大量なら
wsInfo.xmlの削除が効率的 -
XMLの構造を理解すれば、必要なアプリだけ残すことも可能
定期的に整理することで、快適な開発環境を保つことができます。
一度 wsInfo.xml の扱いに慣れれば、起動スピード改善にも直結します。
私の場合はすぐ一覧が溜まってしまうので、一括削除をおこなっております。
ではでは、今回はこの辺りで失礼いたします。
2025年08月16日
XPagesリッチテキストコントロールのカスタマイズ
XPagesのリッチテキストコントロール カスタマイズ
Notes/Dominoエンジニア XPages担当の米原です。
まだまだ現役でXpagesの開発を行っています!
最近行き詰まったところがありましたで備忘としてブログに残すことにしました。
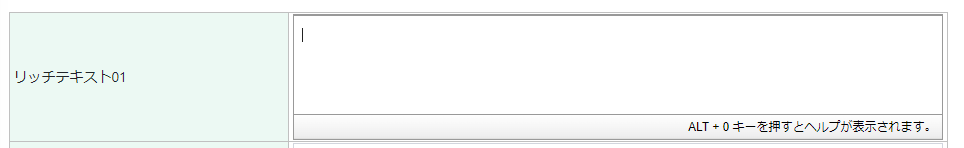
リッチテキストの入力高さを固定(縦スクロール付き)方法
リッチテキストを画面に配置したのですが、文字を入力して改行していくと、
自動で入力枠が縦に広がり結構縦に長くなり1画面の領域を結構占領してしまいます。
どうにか縦の幅を狭くしたいと思いました。

入力をするとどんどん広がって他の項目が見えなくなったりします。


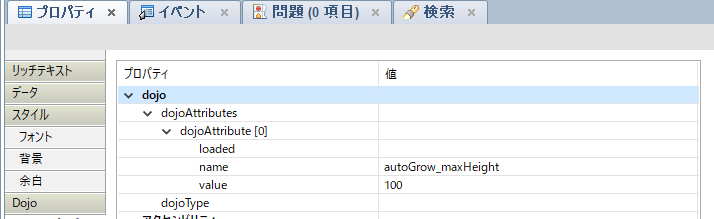
Dojo属性を追加することによりCKEditorのConfig値を変更しました。
autoGrow_maxHeight:縦幅の広がった際の最大値

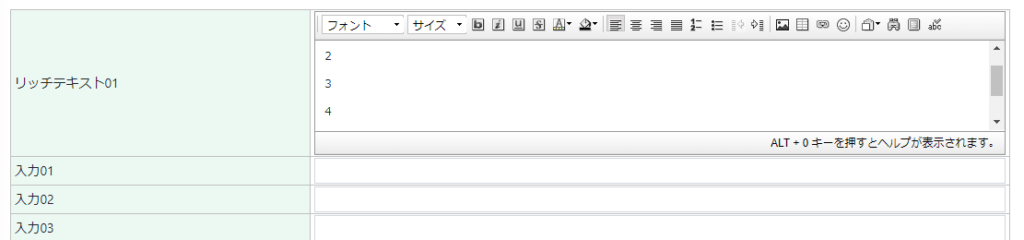
こんな感じで最大枠を指定できます。長くなる場合は縦のスクロールバーが機能します。
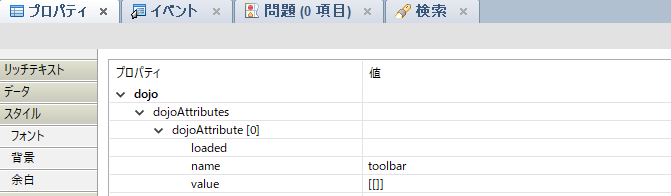
ツールバーを消す方法
今回の場合上のツールバーも不要なので消したいと思います。

同じように、今度は nameに toolbar 、valueに [[]] これで上のツールバーは消えます。

この様にしてすっきりしました!
ここで「tootbar」 の「value」 に表示したいアイコンを選択することも可能です。
詳しくはこちらを参照してください↓
https://www.ktrick.com/xpages-richtext-ckeditor-toolbar-customize/
設定値などは、こちらを参考にしました。
https://docs-old.ckeditor.com/ckeditor_api/symbols/CKEDITOR.config.html
また色々と試したいと思います!
DominoV9→DominoV12 バージョンアップでXpagesエラーが発生した件
こんにちは。Xpages担当の米原です。
本日はXpagesでDominoV9からDominoV12にバージョンアップした際にハマったエラーの回避方法についてのお話です。
V9のサポート期日が迫っていまして、V12に更新されるお客さんが増えてきています。
そう、NotesDominoはどんどん進化してその都度便利な機能が追加されています!
V9で終わりではないですよ!!!
安心してNotes Domino 使い続けましょう。
さてさて本題に戻りまして
今回発生した問題はこちらの機能です。
- ボタン押下でダイアログを表示
- ダイアログ内で処理を実行(入力フィールドの値などセット)
- ダイアログ内で更新したものをダイアログを閉じるときのイベント(onHide)で部分更新
OKボタンで更新するのは、OKボタンのイベントに処理を追加で可能なのですが、
「x」ボタンが押された時にも反映したい場合があり、そのためにonHideイベントに部分更新のIDをセットしそのエリアを更新するように使用していました。
ここで、最後の「×」やOKでダイアログを閉じる際に、onHideが機能するのですが、
何とエラーになってしまってます。。
V9では大丈夫だったのに、V12ではこの使い方はダメなようです。
簡単なサンプルで確認したらこのようなものになります。


ダイアログ起動ボタン押下でダイアログ起動


「×」ボタン押下


エラー発生となります。
設計はこのようなものです
<xe:dialog id="dlgTest" title="入力用ダイアログ">
<xp:panel>
ボタン押下で値がセットされ、×ボタンで値が更新します。<br/>
<xp:button value="値をセット" id="button5">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がセットされました。")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
<xp:button value="値をクリア" id="button1">
<xp:eventHandler event="onclick" submit="true">
<xp:this.action><![CDATA[#{javascript:getComponent("testText").setValue("値がクリアされました")}]]></xp:this.action>
</xp:eventHandler>
</xp:button>
</xp:panel>
<xp:eventHandler event="onHide" submit="true" refreshMode="partial" refreshId="testPan" disableValidators="true">
</xp:eventHandler>
</xe:dialog>色々と調べた所、、、
どうも部分更新のエラー処理がV10から変更されているようでその影響の様です。
こちらに情報がありました 参考URL
回避策として、
Xspプロパティに「xsp.error.disable.detection.set01=true」をセットすることで
V9.0.1でのエラー処理に戻すことが可能です。


それでは、Xspプロパティを更新した状態でもう一度実行すると


「値をセット」ボタン押下後に、「×」ボタン押下すると


「値がセットされました。」と文言が更新されました。期待通りの動作です。
似た様な現象が発生した場合は参考になればと思います。
それでは本日はここまでで。
XPagesで同じカスタムコントールを使用する場合のID被りへの対処法
Notes/Dominoエンジニア XPages担当の米原です。
今回もXPagesのお話です!
共通して使用しているカスタムコントロールを同ページで複数使用する必要がある場合、
例えばこんなパターン
<xp:panel>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "01"}]]></xc:this.rendered>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.rendered><![CDATA[#{javascript:param.get("paramTEST") == "02"}]]></xc:this.rendered>
</xc:ccFormSample02>
</xp:panel>「ccFormSample02 」カスタムコントロールをURLパラメータの値で表示/非表示の切り替えを行っています。




今回は設計が複雑ではない簡単なカスタムコントロールを用意しましたが、実際運用される場合はもっと複雑
で複数配置を目的としたカスタムコントロールがあるかと思います。
例えばこのようなときが想像できます。
カスタムコントロールA(共通して使用したい。)
画面の表示をURLパラメータで切り替えている場合
画面Aでは「カスタムコントロールA」情報が重要になるので一番上に表示させたい。
画面Bでは「カスタムコントロースA」情報はあまり重要ではないので一番下に表示させたい。
そのような場合に同じカスタムコントロールを同画面に配置してURLパラメータで切り替えることで実装したりします。


表示・非表示切り替えで対応する場合に問題になるのが、IDの問題です!
今回は共有箇所のInputTestフィールドにIDを付与していてそのIDを元に値をセットしている場合があります。
<xp:tr>
<xp:td styleClass="tblHead">
<xp:label id="label2"
for="orderNumber1">
<xp:this.value><![CDATA[#{javascript:
var ret = "";
ret = "共通箇所"
return ret;}]]></xp:this.value>
</xp:label>
</xp:td>
<xp:td>
<xp:inputText id="test001"></xp:inputText>
</xp:td>
</xp:tr>id="test001" 箇所ですね。
例えば初期値に値をセットさせたい場合でこのように値をセットしている場合
<xp:this.afterPageLoad><![CDATA[#{javascript:
getComponent("test001").setValue("test");
}]]></xp:this.afterPageLoad>「 getComponent("test001").setValue("test"); 」このような方法で表示の値をセットすると、
結果的には




paramTEST=01 の場合 は初期値に 「test」がセットされていますが、 paramTEST=02 の場合 は値がセットされていません。
これはIDが被っているので最初に見つけた所のIDにセットされるようになります。
もう少し詳しく説明しますと、 getComponent("test001") .setValue("test") とすると、最初の id="test001"が取得されて、そちらに値がセットされてしまいます。
非表示の方法としてrenderをfalse にしたり、 style に display:none をして非表示にしたりしますが、 getComponent では非表示にしても取得されていまうので、そのような現象になってしまいます。
さてさて、どうしたものかな~と。。。。
そこで活躍するのが「loaded」です!
<xp:panel>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "01"}]]></xc:this.loaded>
</xc:ccFormSample02>
<xc:ccFormSample02>
<xc:this.loaded><![CDATA[${javascript:param.get("paramTEST") == "02"}]]></xc:this.loaded>
</xc:ccFormSample02>
</xp:panel>loaded は ページ作成時にコントロールを作成するかどうかですので、どちらかのカスタムコントールしか作成されなくなり、IDが被ることが無く期待した動作になるということになります。


無事期待する動作となりました。
今回のパターンでは 「rendered」では都合が悪く、「loaded」を使用しましたが、「loaded」は一度「false」にしてしまうと、ページ全体をロードしなおさないと表示の切り替えができません。「rendered」に関しましては、部分更新で表示/非表示の切り替えが可能となります。
両方使える場合では「 loaded 」が「false」の場合はカスタムコントロールを一切読み込まないので、余分にメモリを消費しないことや処理速度も 「rendered」 に比べて早いのではないかと考えられます。
用途に合わせて使うのがよろしいかと思います。
似た様なことでお困りの際はお試ししてください。
ではでは本日はこの辺で失礼いたします。
Domino DesignerでXPageを開いた際に開くのが遅い時の対応
Xpagesの設計をDesignerで開いた際に遅い件
Notes/Dominoエンジニア XPages担当の米原です
設計をDesigerで開いた際におそい~と思ったことはないでしょうか??
設計が少ない場合はそうでもないのですが、
より複雑になった場合、カスタムコントロールの数が多くなっていきだんだん遅くなりますよね。
回避策としまして
- 冗長な処理をなくす
- DBを分ける
- PCのスペックを上げる。メモリ増幅 ^^;
などが考えられます。
ここでは取り上げる方法は、Desigerで設計を開いた際により早く開くことができるのと、
やりようによっては設計が見やすくもそうでなくもなります。
今回は1つのカスタムコントロールに5個のカスタムコントロールをセットしているもので試してみます。
これくらいなら特に遅くもならないのですが、実運用しているものでしたら、カスタムコントールの中に
カスタムコントロールはいっぱい入っているケースがあり、特にリピートコントロールは遅く成る要員の一つです


上図ではどのようなコントロールが配置されているとかがすぐわかるのでいいのはいいのですが
①のカスタムコントロールを開きまして、プロパティの設計定義を開きます。
そこに、XSPの形式で入力します。テスト的に下図のように設定します。


設定後に再度ccFormMain02を確認すると
test と表示されます。
ん、、、、見にくい


コメントは少し装飾しました。うんいい感じです


マークアップ式はこんな感じです↓
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xc="http://www.ibm.com/xsp/custom"
xmlns:xe="http://www.ibm.com/xsp/coreex">
<div style="border: 2px solid #A9A9A9; padding: 3px; margin: 5px;">
<h1>添付用のリッチテキスト</h1>
<div>
フォームA,Bで使用予定
</div>
</div>
</xp:view>
こんなふうに全て記入すると。。。


見やすくなりましたね、マークアップ箇所は基本のHTMLで記入するだけなのでお好みいに合わせて
カスタマイズできます。
ということで、見やすくなりました。めでたしめでたし!
あれれちょっと待った~表示が変わっただけなのでは、、、、
と思いきや、これで設計を開くときには今回のマークアップの設計定義を読み込むので
設計は格段に速く開くことが可能になります。
さすがに今回のサンプル的なのでは速さは体感できませんが、カスタムコントロールが増えて
複雑化してきたら結構ストレスがたまる位に起動が遅く成りますのでその際には体感できるかと思います。
それでは今回はここまでとします。
【11/26(金) 13時30分配信】HCL&ケートリック&ライブネス 共催ウェビナー~Microsoft 365連携したドミノアプリの活用事例~のご案内
11/26(金) 13時30分〜配信
HCL&ケートリック&ライブネス 共催ウェビナー


~Microsoft 365連携したドミノアプリの活用事例~
本セミナーでは、HCL、ライブネス、ケートリック3社による、各社製品紹介を含めた、ドミノとMS365の連携事例をご紹介いたします。
弊社ケートリックからは、ドミノ ローコード・プロコード開発環境 consentFlow による、
- お客様活用事例
- ワークフローアプリのAzureAD / MS Teams連携
- 待望の機能!ノーツアプリ モダナイゼーション
をご紹介。
講演最後にはケートリック主催セミナーらしく、時間の許す参加者様とのゆる~い質疑応答の時間も用意しておりますので、是非ご参加ください。
- 日程: 2021年11月26日(金) 13:30 - 15:00
- 会場: Webセミナー
- 主催: ケートリック株式会社
- 費用: 無料(事前登録制)
- 詳細・お申し込み: ->
https://us02web.zoom.us/webinar/register/WN_-nenV5NcR86xTOpgh0UVnA
【セッション 1】
「待望の機能が充実!アプリ開発ツールconsentFlowの新機能紹介」
AzureADによるMS TeamsからのSSO認証、consentFlow APIによる既存データ連携、ノーツアプリWEB化等、consentFlowの新機能を事例を交えてご紹介
講師: ケートリック株式会社 代表取締役 田付和慶
【セッション 2】
「ベストなDominoの使い方」
MS365/Teamsと連携した情報ポータル『LIVENESS PORTAL』と会議室を効率良く使う方法のご紹介
講師:株式会社ライブネス 代表取締役 赤松康司
【セッション 3】
「Notes/Domino最新動向とお客様事例」
MS365を採用しつつ、Domino継続・活用したポイント
講師:株式会社エイチシーエル・ジャパン ビジネスパートナー&ブランドストラテジー 鴨志田 喜弘
【2019年8月6日(火) 参加無料】KTrick XPagesマスターテンプレート WEBセミナー 開催のお知らせ
|
|
|
【2019年3月14日(木)参加無料】Notes/Domino 最新情報セミナー 開催のお知らせ
|
|
|
|
【12月7日開催】ノーツコンソーシアム オープンセミナー 2nd Stage in 九州!IBM Notes Domino V10 新機能紹介 - IBM Championセッションで登壇します
「九州初上陸!IBM Notes Domino V10 新機能紹介&体験会」
11月22日に東京会場で体験会、ハンズオンが行われ IBM Notes/Domino V10新機能の紹介、IBM Domino Mobile Appsを直接触って試してみる機会がありました。今回、2nd Stageと題して九州、福岡でも開催されますのでご紹介です。
また、当日は弊社から田付が「IBM Champions が語る最新 IBM Notes/Domino アプリケーション」というセッションを受け持たせて頂きます。(詳細は下に記載)
Notes Domino V10の新機能を知ることができ、体験まで出来るまたとない機会となりますので、皆さまのご来場をお待ち申し上げております。
■アジェンダ
| 14:00 – 15:30 | IBM Notes/Domino V10 最新情報 |
| 15:30 – 15:40 | 休憩 |
| 15:40 – 16:10 | Domino Mobile Apps 製品体験会 |
| 16:10 – 17:00 | IBM Champions が語る最新 IBM Notes/Domino アプリケーション |
| 17:00 – 17:10 | ノーツコンソーシアムのご紹介 |
| 17:10 – 17:30 | 質疑応答 |
| 18:00 – | 懇親会 (ノーツコンソーシアムより\2,000円の補助あり) |
【弊社関連セッション】
IBM Champions が語る最新 IBM Notes/Domino アプリケーション
16:10–17:00
スピーカー:田付 和慶 (IBM Champion)
10月10日に東京で行われた「The World Premiere of Domino V10」イベントで大変盛況であったIBMチャンピオンセッションを福岡でもご紹介したい、ということで、この度IBMチャンピオンを代表して、弊社 田付 和慶が「IBM Champions が語る最新 IBM Notes/Domino アプリケーション」セッションを講演させて頂きます。
【 開催概要について 】
【2018年12月7日(金曜日)】
開催場所:
株式会社イノス 福岡本社 会議室
時間: 14:00-17:30 (13:30 開場)
お申込み、詳細はこちら
2018/9/6,7 Notes/Domino Solution 2018 弊社セッションのご紹介
「XPagesからさらにその先へ、最新Dominoアプリケーション開発で企業のノーツアプリはこう生まれ変わる」
Notes/Domino 10 リリースを目前に控え、本年もNotes/Domino Solution イベントを開催されます。
TDK株式会社様の事例講演をジェネラルセッションに据え、ソリューションサイドとしてグループカレンダー、ポータル、安価で構築できる会議室ドアサイン、デベロッパーサイドとしてDBのHTML化ツール、REST ServiceによるDomino活用、最新開発手法によるDominoアプリケーションの再生、そしてNotes/Domino 10 最新情報。
これからのNotes/Dominoの活用方法を、そして仕事のあり方を考えて行く全企業様にとって、エンドユーザ様にも、情報システムご担当者様にも、そして経営者様にも実りある内容となっております。
皆さまのご来場をお待ち申し上げております。
イベント参加はこちらのリンクよりヘッダー付近の「9月6日 東京 お申込み」「9月7日 大阪 お申込み」から行ってください。
【弊社セッション】
XPagesからさらにその先へ、最新Dominoアプリケーション開発で企業のノーツアプリはこう生まれ変わる
9/6, 9/7 15:40 - 16:10
通年Notes/Dominoユーザーである企業様へのXPAGES開発を行っている弊社がXPAGES開発のノウハウをまとめた「XPagesマスターテンプレート」をご紹介します。またXPAGES開発だけではないNode.JSやNode-Red、Watson Workspaceを用いたNotes/Domino連携を可能にするDomino OAuth2 Providerをデモを交えてご紹介いたします。
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
【東京 2018年9月6日(木)】
場所 IBMイノベーション・センター(IIC)
東京都中央区日本橋箱崎町19-21 日本IBM本社 6階
時間 13:00-17:30 (12:30受付開始)
お申込みはこちら
【大阪 2018年9月7日(金)】
場所 D-SPOT-ZERO
大阪市中央区備後町2丁目4-10 第一住建備後町ビル8階
時間 13:00-17:30 (12:30受付開始)
お申込みはこちら
両日の詳細アジェンダ・タイムテーブルはこちら