IBM THINK 2018 レビュー:Dominoアプリケーション on iPad
IBM THINK 2018イベントが3月19~22日ラスベガスで開催されたので参加してきました。
去年まではC&TSブランド(コラボレーション&タレントソリューションズ事業部)はLotusphere, IBM Connectと名前を変え単独でイベントを行ってきましたが今年からIBMの全てのブランドのイベントであるIBM THINKにマージされる形で開催されました。
そんな中、Notes/Domino関連の新しい発表でひと際インパクトの大きかった「Dominoアプリケーション on iPad」に関して得た情報を記事にしてみたいと思います。
実際に現地でiPadで動くNotesアプリを体験することが出来ました。(こちらの動画をご覧ください)
自分が参加したセッションでは実に4つのセッションでDominoアプリケーション on iPadが紹介され、その中でも「Domino Top-Secret and Domino Full-Stack Development」ラボでは実際にIBM, HCLの開発者たちとiPadのDominoアプリケーションに対する疑問をその場で検証し、なにが出来て何が出来ないかを一緒に確認するという実験的なアプローチがおこなわれました。
実際にラボのスピーカーであるAndrew Davis(IBM→HCL)が「このアプリをクラッシュさせる次の質問は?」と参加者に質問を投げかけていたのは面白かったです。本当に開発者、参加者が共にこの新しい発表をエキサイティングに捉えていて、みんなで楽しんでいることが分かる時間でした。

そんなDomino Apps on iPadに関して発表された情報を箇条書きにします。
- App Storeを通じてiPadにネイティブアプリケーションとしてインストールして使用
- 1つのIDと1つのDomino Serverへの接続のみが可能
- ID Vaultの設定が必須
- オフラインでの利用が可能(オンラインになって複製をするということが可能)
- iPadのアプリはノーツポート(NRPC、1352)で通信を行う
- LotusScriptがそのまま動く
- 複雑なフォームやロジックもそのまま動作可能
- Notes/Dominoが持つ暗号化、セキュリティをそのままiPadで利用可能
やはり、一番の驚きはLotusscriptがそのまま動くというところだと思います。ノーツポートで動作するアプリということからも今回IBMはNotesクライアントのアプリケーションが動作するプラットフォームをiPad上へごっそり移植することに成功した、というイメージにとらえています。ただAndrewは別のセッションでiPadで動作させるために表示をそのままではなくスペースを設けるなど手を加える必要があった、と説明をしていましたし、実際iPhoneでのアプリの開発はiPadよりも難易度が上がるようです。
さらにラボなど個人的に得た情報では
- フォームに記述されたJavaScriptは動作しない(Appleはアプリ上でJSを動作させることを許可していないことにも起因)
- XPiNC(XPages in Notes Client)は動作しない
- iOSのネイティブコントロールである日付ピッカーなどへの対応はまだ開発中
- タッチジェスチャーにも対応したい
- カメラやファイル連携などデバイスへのアクセスに対応したい
- GPSやコンパス、ライトセンサーなどにアクセス可能になるようLotusScriptを拡張したい
- Designer V10ではiOSであることを判断できる関数(?)をサポートしたい
- iPadの次はiPhone, 次のチャレンジはAndroid
- Android版の開発も進んでいるがWebGL(WEBASSEMBLY)というテクノロジー等を導入しなければならないかも
- WebGL(WEBASSEMBLY)での実装の先にはブラウザで動作させるという展望もあり得る
- フォーム上で右クリックでコンテキスト表示などにも対応(長押し)、(ただ現段階では操作性が良いとは言えなかった)
- リッチテキストフィールドにテーブル新規作成はまだ出来ないけど、コピペはできた
- リッチテキストの文字の装飾などは出来た
- リッチテキストに絵文字も追加出来た
- ダイアログ表示等、多言語へのサポートはまだ出来ていない点が散見された
- ハイパーリンクの追加も出来た
- 右クリック - コンテキストメニューからスペルチェックは動作しない
- 全文検索も動く
- ECLダイアログ表示や相互認証の警告なども再現
Domino Apps on iPadに触れてみた感想
ラボで開発者と使い倒しをしてみたり、実際に触れてみて感じた感想は、現時点でそれなりに良い出来に仕上がっていると感じました。動作が不安定になり再起動させることはありましたがクラッシュするような場面には今回遭遇しませんでした。
今回の発表が幾多ものノーツアプリを抱える企業にとって朗報になることは間違いないでしょう。これによってノーツアプリのWEB化が急速に萎んでしまうとは考えていませんし、ノーツのWEB化を推進してきた弊社としても今回の発表を歓迎しています。それはなによりエンドユーザーがノーツアプリの塩漬け状態から脱する機会となる、そんな選択肢が増えることはいいことですし、それによりNotes/Dominoを使い続けるユーザーが増えてくれることを期待するばかりです。
ただ、懸念を上げるとすれば、「ノーツの見た目は古い」と言う勢力がまた現れないか、ということです。弊社は新しいWEBテクノロジーを駆使してノーツアプリを刷新することを得意としてきました。そうすることで微力ながら「ノーツの見た目は古い」という誤解をもつ人たちが少しずつ減るよう努力してきました。
自分はアプリケーションのモダナイゼーションは必ずしもアプリケーションをWEB化することだとは考えていません。これからの時代、アプリケーションのExtensibility(拡張性)がよりビジネスを加速させるために必要不可欠になってきます。そのためにMicroserviceであったり、Dockerなどの仮想化技術がどんどんアプリケーションの疎結合を後押ししています。
Domino Apps on iPadを検討する場合にも、10年まえのアプリをただそのまま動かすのではなく、是非「見た目をよくする」、「アプリを拡張、成長させる」ということへの投資を惜しまないで頂きたいと思います。
IBM THINKフィードバックセッション 行います
「Domino Top-Secret and Domino Full-Stack Development」ラボへの参加者は日本人からは自分ひとりだったので恐らく現時点でここまで細かな内容を知っている日本人はあまりいないのではないかと思います(笑)、さらに夜に開発者と酒を飲み交わしながらDomino Apps on iPadの誕生秘話なんかも聞けたりして面白かったです。
よりDomino apps on iPadに関して興味がある場合は、2018年4月20日にIBM箱崎本社で開催されるテクてく Lotus 技術者夜会へ参加してみてください。私も含めてIBM THINKのフィードバックセッションをゆる~く行う予定となっています。 さらにDomino Full-Stack DevelopmentとしてDomino Node.jsに関する最新情報もお伝えする予定です。
申し込みはこちらから → https://www.ibm.com/developerworks/jp/offers/events/techtech/#com
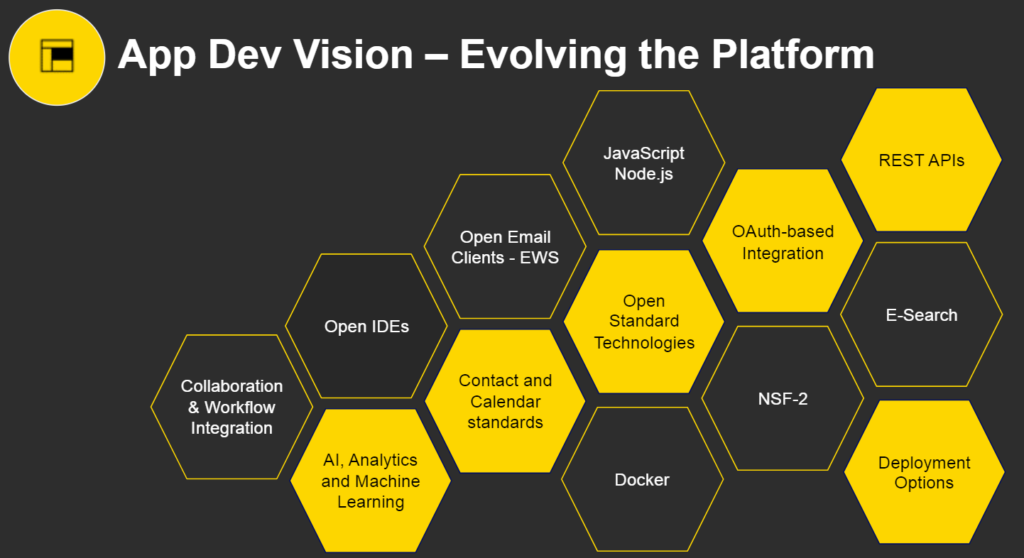
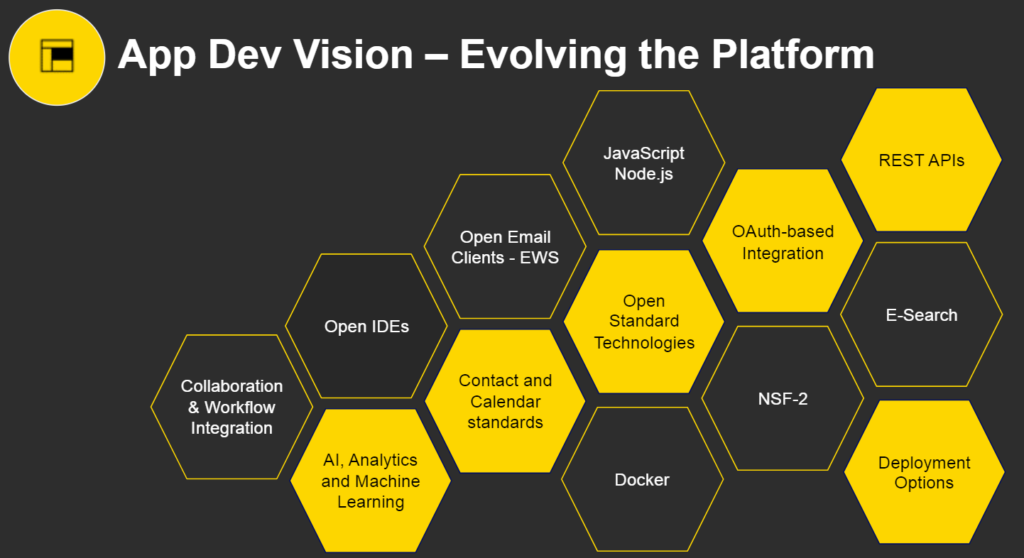
Domino 10とアプリケーション開発
2月28日にIBMとHCLがホストするDomino 10に関する初のWebCast “Let’s Get Real: What’s in Domino v10.”が開催され、多くのIBM Notes/Domino Version 10 についての発表がありました。
以下のURLからリプレイが参照可能になりました。
その中でも今回はアプリケーション開発にフォーカスしてみたいと思います。


JavaScript Node.js
大きなアナウンスの1つとしてnode.jsとLoopBack(Node.JS API framework)のサポートの話がありました。Domino 10ではフルスタック開発環境としてnode.jsでの開発が可能となります。これはnode.jsの機能の一部分だけがDominoに取り込まれるというような限定的な話ではなくnode.jsがDominoバイナリーディレクトリに追加されるということらしく、NodeJsエンジニアがnpmから好きなオープンソースライブラリを使って開発するような通常と変わらない開発がDominoでも出来るようになります。
これにより多くのNodeJSエンジニアがDominoをプラットフォームにした開発へ乗り出す機会になることを期待できます。
またセッション中にはnode.jsとLoopBackのデモがありました。デモでは重たいと不評であるEclipseベースのDomino Designerではなく、自分も愛用するMS VSCodeがエディターとして使われていました。そして実際の中身はnode.jsからNSFへLoopBackを使いアクセスし一覧参照や新規で文書作成するというようなことをデモしていました。
ちなみにデモをしたのはIBMからHCLへ転籍したJason Gary氏でした。彼は1年前のIBM Connect 2017ハッカソン会場で我々にIBM Connections PINKがオープンソースを使い開発していることを熱く語ってくれた人で、彼がHCLでDomino、Connectionsの開発に引き続き携わっているということを知れたのは朗報でした。
自分がNode.JSでノーツ開発が出来ると聞いたときに真っ先に思い浮かんだ疑問は、「ACLはどのように扱うのか?」「非表示式にロールやグループで判断している箇所はどのように実装するのか?」というものでした。
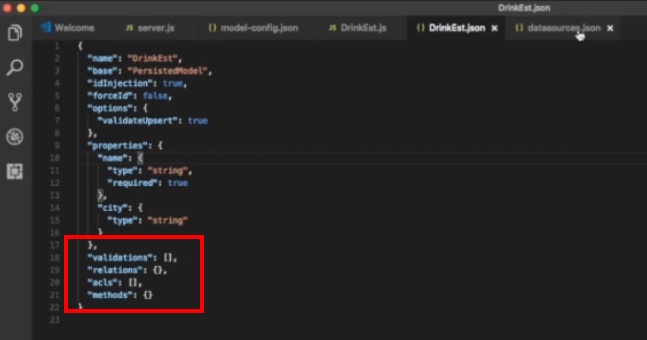
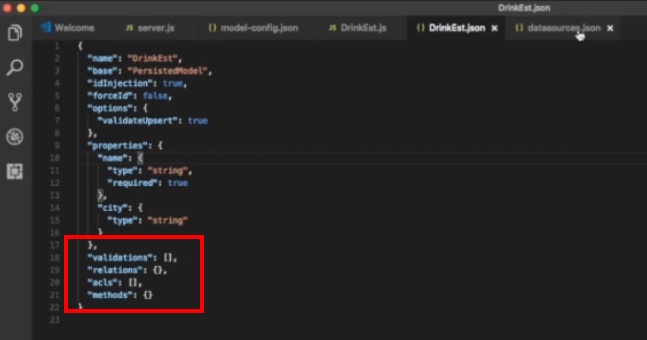
こういった疑問を払拭する説明は残念ながら今回ありませんでしたが、デモで表示していたNode.JSファイルの中で興味深い設計を見つけました!


acls, validations という名のプロパティがある!!
うーん、しかし想像を膨らませてみてもこのプロパティの存在意義がなんなのかよく分かりません(笑) やはり理想はJavaのnotes.jarのように全てオブジェクト(json)でnode.jsが参照出来ることなのかなと思っていたのですがLoopBackのデモを見るともしかすると全然違うアプローチでの実装になるのかもしれません。
XPages、Java開発は?
今回のWebCastではXPages、Java開発に関しては多くを触れられませんでした。しかし自分はDominoでのXPages開発やJava開発が古いものとして取り残されるという話ではないと考えています。
XPagesの部分更新(Partial Update)機能だけを取り上げてもXPagesが他の開発プラットフォームと比較してRAD環境であることを証明するに足りると感じますし、なによりNotesフォームの表示、非表示式などとの親和性が高いのが魅力的です。
また、たまにXPagesで重たいアプリケーションになってしまっているケースを見ることがありますが、これはJSFのライフサイクルを理解せずに開発を行ってしまっていることが主な原因であることが多く、SSJSよりJava(w/ Managed Bean)での開発を積極的に取り入れることで必然的に無駄のない開発を行えるようになったりします。
OAuthベースの連携
これはスライドでサラッと振れられていただけでその中身までは説明はなかったですが、DominoログインがOAuthによって出来るようになるというような話であれば今後Dominoでのモバイルアプリ開発やクラウドアプリ開発で大いに活躍しそうです。この点は自分の完全な希望的観測です。
E-Search
Elastic Searchの説明が少しだけありました。今回、全文検索に関して「Full text auto-update on search and resilience」という機能強化が盛り込まれるという話がありましたが、Elastic Searchというものはおそらく現在のDomino全文検索とは別物で複数のDBにまたがった横断検索が出来る可能性を秘めているようです。興味がある方はElastic Searchで検索をしてみてください。
IBM THINK 2018
その他、様々な機能の説明がありましたが、自分が気になる機能の一部をブログにしてみました。興味がある方は是非ブログ最上部のリンクから動画をみてみてください。さらに深堀できるように3月20日から行われるIBM THINKでさらに情報収集をしてこようと思います。
2017/11/15ノーツコンソーシアム オープンセミナー2017 弊社セッションのご紹介
「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」
ノーツコンソーシアム様主催による「ノーツコンソーシアムオープンセミナー2017」が、2017年11月15日(水)に東京 IBM箱崎本社にて開催されます。
弊社からは「S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ」と題して弊社がこれまで培ってきたXPAGES開発のノウハウを事例を交えてご紹介してまいります。
また当日は弊社セッション以外にXAPGESDAYから【H13 『XPages DAY』XPages のさらなる効果的な活用方法について】 というセッションを開催しています。
こちらではアイディアを出し合いながら議論をする Ideathon (アイディアソン)を行います。目からうろこな IBM Notes/Domino の活用方法に出会えるかもしれません。こちらも是非ご参加ください。
ご興味があるかたは是非ご参加ください。
イベント参加はこちらのリンク下の「お申込みリンク」から行ってください。
【弊社セッション】
S21 XPages開発でここまで出来る!モダンアプリの開発事例一挙見せ
11/15 10:00 - 10:45
本当は見せたくないかも、XPages開発に特化したケートリックが高度な開発ノウハウを
一挙に公開します。スライド公開無しで挑む当日限りの一本勝負
ケートリック株式会社
代表取締役
田付 和慶 氏
【 開催概要について 】
日時:2017年11月15日(水)10:00 – 17:00
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
カスタムコントロール プロパティ定義にNotesDocumentを渡す方法
XPages開発でカスタムコントロールによる設計の分離を行う際、StringやBoolean意外にもNotesDocumentなどのデータソースをプロパティ定義する方法をご紹介します。
カスタムコント,ロールにデータソースを渡したい場面
そもそも、XPage本体でデータソースを定義していればNotesXSPDocument(デフォルトでは"document1"としてアクセス可)はカスタムコントロール側でも同様の方法でアクセスが可能になっています。
document1.getDocument() としてやればNotesDocumentへもアクセスが可能です。
ではNotesDocumentをカスタムコントロールに渡す必要があるシチュエーションというのはどのような場面でしょうか?
一番想定されるケースとして、ビューやRepeatコントロール内で各文書データを出力(もしくは編集)させるカスタムコントロールの作成です。
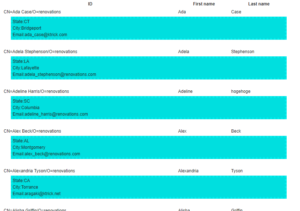
こちらにデモ用のサンプルを作ってみました。
サンプルURL: http://minato.ktrick.com/demo.nsf/ccWithNdocProperty.xsp
サンプルではテーブル内で文書がある分だけRepeatコントロールで行出力します。各文書の詳細情報として各行の下の緑のエリアがカスタムコントロールで実装している箇所です。
カスタムコントロールでデータソースをプロパティ定義
以下のようにしてカスタムコントロールでデータソースをプロパティ定義してやります。
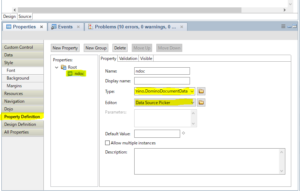
- カスタムコントロールを作成
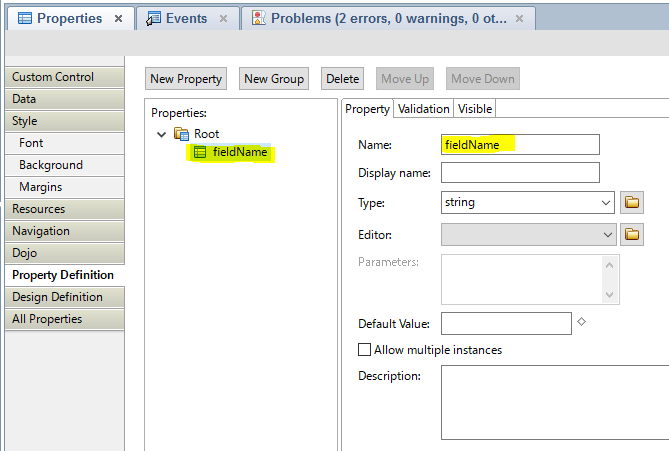
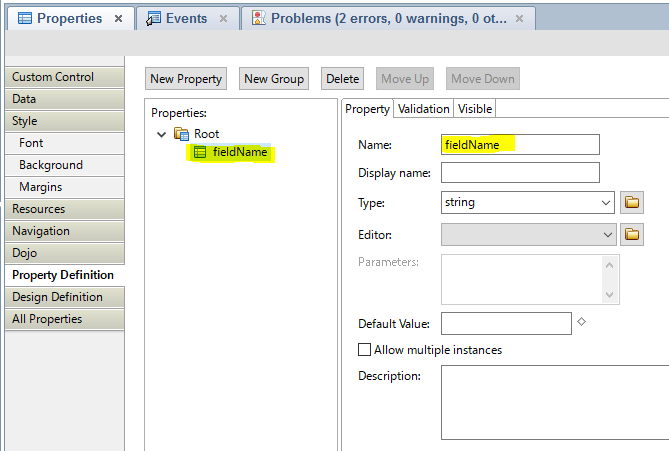
- 「Property Definition(プロパティ定義)」から「New Property(新しいプロパティ)」をクリック
- 「Name(名前)」に任意の名前をつけます
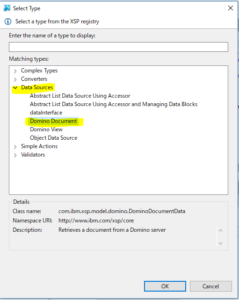
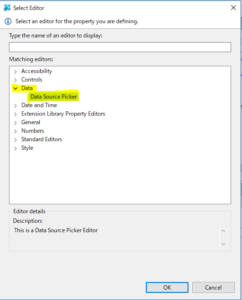
- 「Type(タイプ)」から右のアイコンをクリック
- 「Data Source(データソース)」から「Domino Document(Domino文書)」を選択


- 「Editor(エディター)」から右のアイコンをクリックし「Deta」⇒「Data Source Picker」を選択します。


以上でカスタムコントロールでデータソース定義は完了です。 ここで重要になるのは「Editor(エディター)」の部分で「Data Source Picker」を選択してやることです。
サンプルXPAGEの解説
サンプルXPageのコードからカスタムコントロールで定義したデータソースの呼び出し方、使い方をみていきます。
まずは呼び出し元になるXPageのソースコードです。
29行目でカスタムコントロールを呼び出しています。先ほど作ったndocのプロパティにRepeatコントロールでループさせている各行の文書を設定しています。
以下はカスタムコントロールのソースコードです。
4行目、6行目のようにcompositeData.ndoc.city と記述してデータソースバインディングしてやることもできますし、9行目のようにcompositeData.ndoc.getItemValueString("email") とSSJSで記述する方法も可能です。 処理速度としてはcompositeData.ndoc.xxx のデータバインディングの方が早いはずです。
サンプルXPAGEの解説
特に高度なテクニックを使っているわけではなくXPagesが持つ標準の機能の説明になりますが、意外とこのような利用方法ができることを書かれていたブログがなかったため書いてみました。 サンプルのようなシチュエーションで今回の方法を知らなければ、文書UNIDなどを渡してカスタムコントロール側で再度NotesDocumentを取得しなおす、といった回りくどい実装をしている場合もあるかもしれません。サーバー負荷、処理速度を考えてもこのように実装したほうがスマートなケースになりますので覚えておいてもらえればと思います。
XPAGEで膨大なJSONデータをリッチテキストフィールドに保存する方法
テキストフィールドの最大サイズは32KBまで
昨今、Big DataやらCongnitive、Watsonなどで大量のデータを扱う機会が増えています。Notes/DominoでさすがにBig Dataと呼ばれる類のものを扱っているNSFにまだお目にかかったことがありませんが、それでも今後、色々な場面で今まで以上に大きなサイズのデータを扱う機会は増えてくると思います。
自分の例では今回のテーマの通り、フィールドに膨大なJSONデータを保持させたいという希望がありました。どれだけ膨大かというと1フィールドに少なくとも数百KBは保持する必要がありました。
ここでまず通常のテキストフィールドにJSONを保存を試みた場合。Notes/Dominoではテキストフィールドの最大サイズは32KBまでという制限があり、それ以上のデータを保持してくれません。
詳しくはIBM Champion御代さんの最近のブログで触れられています。とてもためになるので是非みてください。⇒ 文書サマリーデータの上限を 16 MB に増やしてみた - のおつ -Notes/Dominoに関すること-
リッチテキストフィールドには32KBの制限なし!
テキストフィールドがだめなら、次に思いつくのがリッチテキストフィールド。リッチテキストフィールドには32KBのサイズ制限がありません。正確には使用可能なディスク領域によってのみ制限されます(1GB以下)。
リッチテキストにJSONデータを保存させる
方針は決まれば、まずフォームにリッチテキストフィールドをJSON格納用に追加します。後はXPAGESでリッチテキストフィールドにJSONを格納して保存してやるだけ、、、と思いきや一筋縄ではいかない難関が待ち構えていました。
リッチテキストにJSONデータをそのまま保存させた場合の落とし穴
自分がまず試したXPAGEのコードが以下の通りです
見た目がこんな感じ。何の変哲もありません。

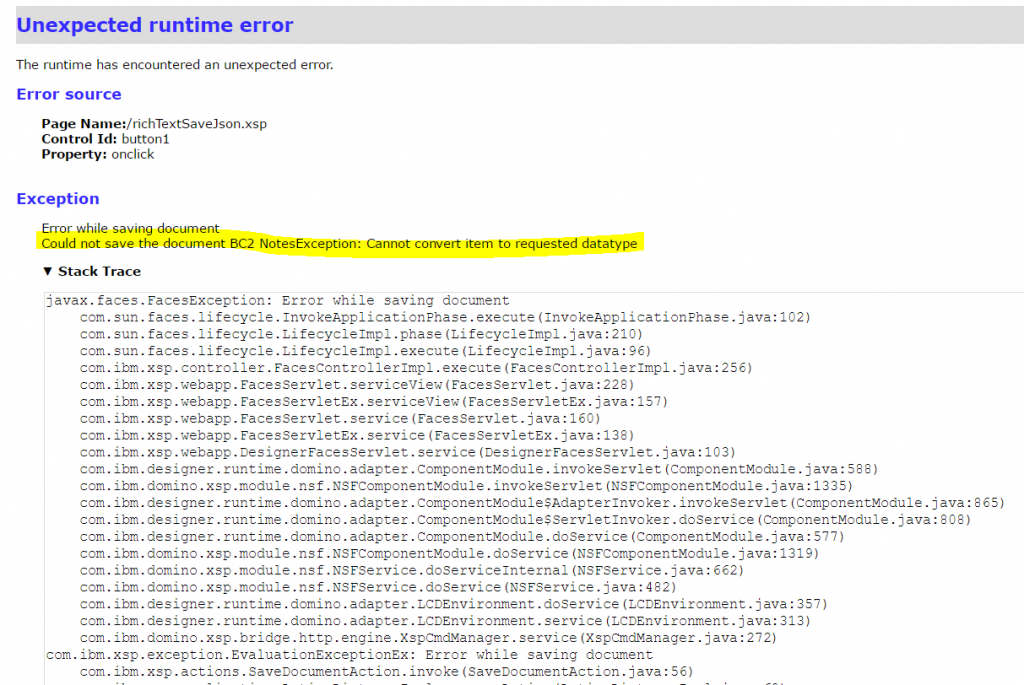
それでは保存を押してみると、保存することが出来ました、、、が中身を覗いてみるとJSONがHTMLコードに変換されてしまいました。これではせっかくのJSONデータをそのまま扱えなくなってしまいます。これはXPagesではリッチテキストフィールドにCKEditorと呼ばれるHTMLエディタを使っているため保存時に自動でコンバートされてしまうのが原因でした。


テキストエリアでリッチテキストを操作
XPagesには複数行編集ボックス(xp:inputTextarea)というものがあります。これを使うとHTMLのテキストエリアが出力されます。今回の一番のポイントになるところですが、リッチテキストフィールドを複数行編集ボックスで扱うことによりCKEditor出力をさせない方法を採用します。
しかし、単純に複数行編集ボックスのデータバインド先にリッチテキストフィールドを指定してもXPagesは保存時にテキストフィールドとして保存を仕掛けに行くため、フィールドタイプが違うことによるエラーが発生し保存されません。
複数行編集ボックスでリッチテキストを扱うためのおまじない
やっと結論です。ブログを読むのが面倒な人はこのコードだけコピペしてください(笑)。
まずgetAsStringにvalue.getContentAsText()をすることでリッチテキストコンテンツをテキストとして表示してやります。これは関数名からも察しがつきますね。
次にxp:this.getAsObjectにcom.ibm.xsp.http.MimeMultipart.fromHTML(value)をすることで保存時にリッチテキストフィールドとして扱われるMIME形式にコンバートしてやります。
com.ibm.xsp.http.MimeMultipart.fromHTML()を使う箇所は中々高度なため思いきにくいと思います。自分も色々と調べてやっとこの答えにたどり着きました。
(おまけ)CSJSでテキストエリアにJSONを格納する方法
おまけでCSJSでテキストエリアにJSONを格納する方法の例を以下に記載します。以下の例では保存時にCSJSでテキストエリアにJSONデータを格納する処理をしています。
こんな感じです。ハイライトの行をみて「まだDojo使ってるのかよっ」と思わないでください(笑) ここはjQueryでもなんでもお好きなように。後半部分のthis.__canvas.toJSON()も無視です。この関数がJSONデータを返すと思ってください。要点はJSON.stringify()関数を使って文字列化したJSONデータをテキストエリアに格納している、という内容です。
終わりに
今回もニッチな内容でしたが、いつか誰かの役に立つことを願ってます(笑) XPAGESの技術系でネタを書くとこんな感じになりがちですがまたネタを見つけたら書きたいと思います。
カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。


以下がサンプルコードです。
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、"${javascript:'#{document1.' + compositeData.fieldName + '}';}" と複雑な記述になっています。
まず着目してほしいのが、'#{document1.' + compositeData.fieldName + '}'の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value="#{document1.Email}" となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり'#{document1.' + compositeData.fieldName + '}'の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、'#{' + compositeData.fieldName + '}' としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
【2017/4/21 (金) 】テクテクLotusセッション:Aveedoのご紹介 - IBM Notes/Domino Modernization の実現を支援する海外ソリューション
Aveedo - IBM Notes/Domino Modernization の実現を支援する海外ソリューションのご紹介


既存NSFアプリをウィザード操作でカンタンWEB化できるソリューション「Aveedo」の開発元であるWe4ITからはCEO Stefan Sucker 氏 が直接、製品紹介をデモを交えて発表してくれます。(通訳は弊社から田付が担当します)
当日のアジェンダは以下のようになっています。
- 6:00PM – 6:25PM: Panagenda – ApplicationInsights
- 6:25PM – 6:50PM: Sapho
- 6:50PM – 7:00PM: <休憩>
- 7:00PM – 7:25PM: We4IT – Aveedo
- 7:25PM – 7:50PM: Darwino
- 7:50PM – 8:00PM: Q&A
IBM Connect 2017 ハッカソン
IBM Connect 2017がサンフランシスコで開催
IBM Connect 2017が本日2月21日からいよいよ始まります。例年より一か月ほど遅い開催であることに合わせて大きく変わったことに、今年から会場がフロリダ オーランドからカリフォルニア サンフランシスコに変更になりました。
今回の会場はアップルやGoogleがイベントを行う場所としても有名で、かのスティーブジョブスがiPhoneを発表した例の会場でもあるとききテンションが上がらずにはいられません。
IBM Connect 2017 ハッカソンに参戦
さて、そんなIBM Connect 2017の前哨戦として、20日(月)の1日をつかい「IBM Connect ハッカソン」が今年初めてOpenNTFとIBMの協力で開催され、日本からも以下の人たちが参加してきました。
IBM 佐藤さん
東京海上日動システムズ 田村さん
エフ 御代さん (IBM Champion 2017)
ソルクシーズ 吉田さん (IBM Champion 2017)
エームサービス 小野さん (IBM Champion 2017)
ケートリック 田付 (IBM Champion 2017)
ハッカソンでは今回、チームの代表がそれぞれハッカソンで取り組む議題を発表しそれぞれ参加者が参加したいチームに分かれるという形式になります。 ただ日本からは英語でのコミュニケーションが難しいこともあり日本チームで行うということを事前に伝えての参加になりました。
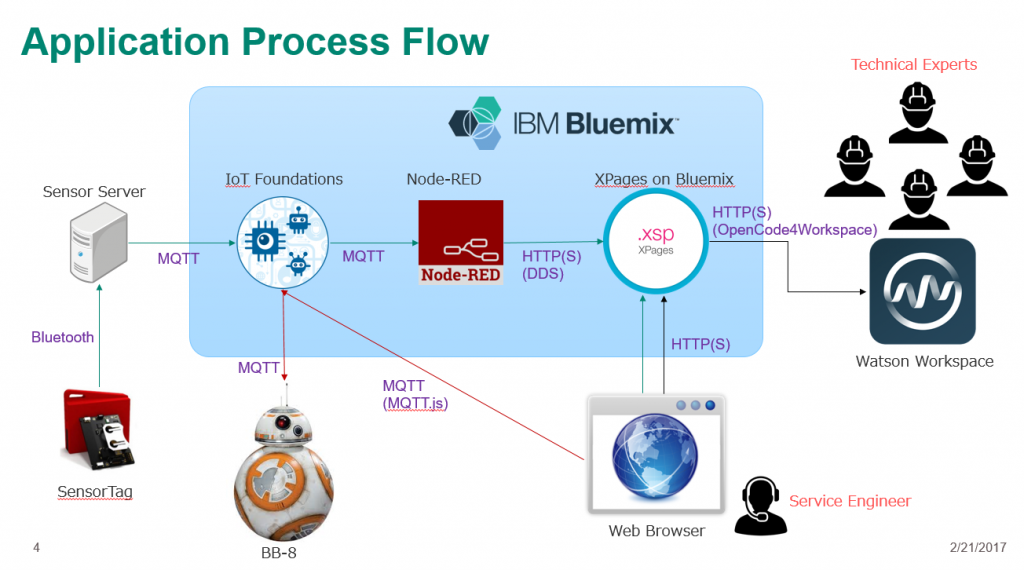
そこで我々が今回のハッカソンで取り組んだ内容が以下のようになります。
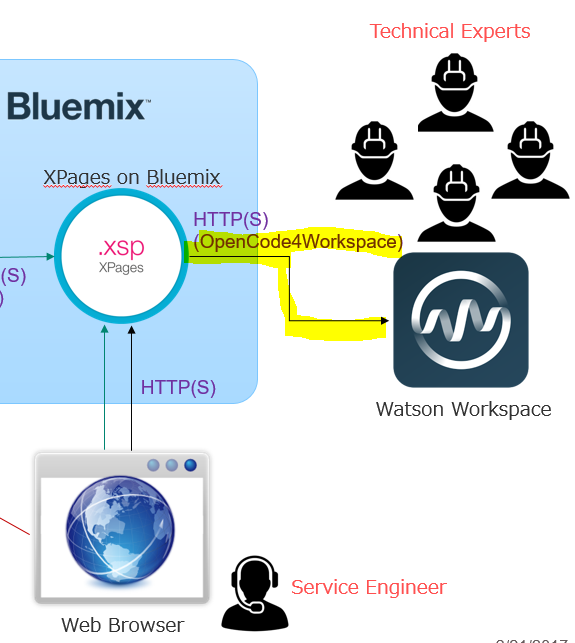
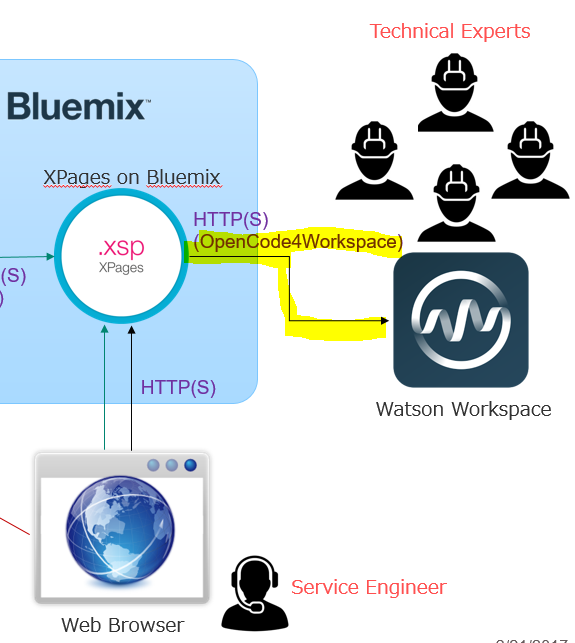
内容としては、
左側のSensorTagというセンサーデバイスから照度センサーを使い、部屋が暗くなったなどの異常を検知するとまずXPages on BluemixのNSFに通知を知らせる文書が作成されるます。この部分でのバックエンドロジックを担うのはNode-Red(画面真ん中)になります。
次に、Service Engineerが通知文書(XPages)を確認し、問題をTechnical Expertsに通知するための「OPEN」ボタンを一覧ビューからクリックします。
すると、通知を知らせるアクションの1つとしてBluemix IoT Foundationを介してBB-8に色で視覚的に知らせる(赤色)というアクションを行います。
それと同時にWatson WorkspaceのTechnical Expertsチーム スペースに通知する投稿します。
Technical ExpertsたちはWatson Workspaceから通知のリンクをクリックして詳細を確認できるとともに、Watson Workspaceで問題解決のためのコミュニケーションを開始することが出来ます。
そして問題が解決されると、再度、Service Engineerが「CLOSE」のアクションをクリックします。するとBB-8が緑色に代わり、Watson Workspaceにクローズの通知が行われます。
以下、自分が担当したロジックを重点的に紹介します。
OpenCode4Workspace Java SDKをXPages NSFに組み込み


チームでどのような構成で実装しようかとディスカッションを行っているとOpenNTFのチェアマンであるChristian Guedemann氏の提案で「OpenCode4Workspace Java SDK」を利用することを進められます。
https://github.com/OpenCode4Workspace/Watson-Work-Services-Java-SDK
コチラのSDKを使えばXPagesから直接Watson Workspaceへ様々なアクションを行うことができます。
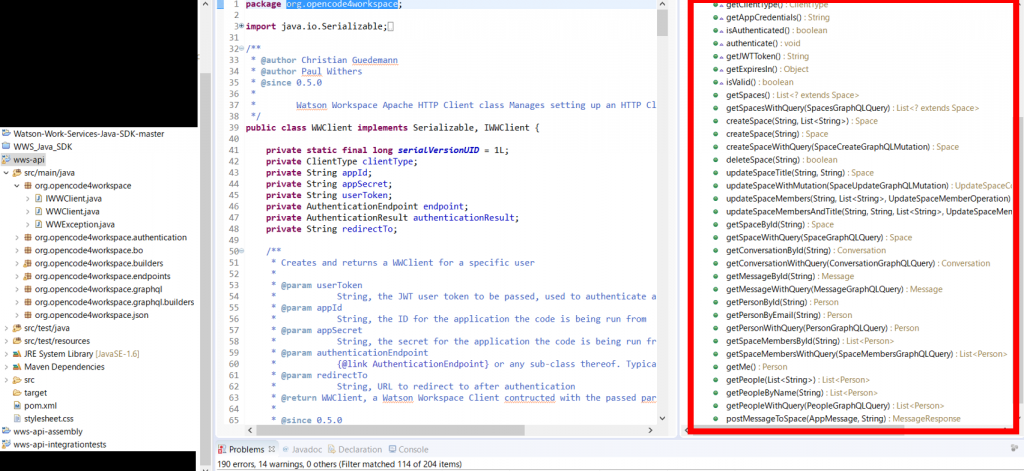
以下のスクリーンショットはCode4Workspace Java SDKからXPAGESに組み込むためにJarファイルをExportする際のEclipseの画面になりますが、右側のメソッド群からWatson Workspaceへの様々な機能が実装されていることが確認できます。
結果、無事にNSF、XPagesに組み込むことが出来、OpenCode4Workspace Java SDKを使ってDomino XPagesとWatson Workspaceの連携をすることが来ました。
ソースコードは後程Githubに公開されますが、NTFでこちらにもアップロードできたらと思っています。
Hackathonに参加してみて
今回個人的にはハッカソンに参加するのが初めてであり、日本でも参加したことないのに海外でいきなり参加して大丈夫なのかという不安は大いにありましたが、9時から5時までフルに時間をつかって多くの方と開発を行うことはとても刺激的でした。
OpenCode4Workspace Java SDKを提案してくれたChristian Guedemann氏ですが、それもそのはず。このSDKを作った本人でした(笑)
このSDKの開発に携わっているPaul Withers氏とChristian Guedemann氏は自分にとっては猛者だらけのIBM Championの中でも群を抜いて尊敬する存在の人たちです。
今回、OpenCode4Workspace Java SDKを組み込むにあたりNSF内でのエラーが解決できずChristian Guedemann氏に相談した結果、即座に対応策を教えてくれました。そればかりかその後に想定される問題まで先回りして教えてくれる始末。(まだエラー画面もコードもなにも見せていないのに!)
そんな彼らと同じ部屋でハッカソンが出来たことは本当に有意義な時間となりました。
ただ、時差ボケでハッカソンには参加するもんじゃないですね(笑)
活動限界を迎えてホテルに戻ると同時に寝てしまいました・・・
【2016/11/9 NCオープンセミナー】 今日から始める XPages アプリケーション開発!(オープンセミナー 2016 ハンズオン XPagesDay 出張セッション)
我らがXPagesDayがまたもノーツコンソーシアムイベントをハックします!
XPagesDayとはXPages技術に関するテクニカルWEBセミナーです。もちろん参加費無料。
今年2016 年はXpagesDay2016と題して、11 月 21 日(月)、22 日(火)の二日間を計7セッションの濃い内容でお送りします。
毎年ケートリックからも1セッション講師を務めさせて頂いておりますが、今年は私、田付とエンジニアの米原の2人で「XPagesでJava開発するぞ!」というタイトルで普段あまり聞けない内容のセッションをお送りする予定です。
そんな普段はウェビナーだけのXPagesDayですが、今年は(も)ノーツコンソーシアム様イベント「ノーツオープンセミナー2016」でセッションを1コマ奪取することに成功したようです!
「今日から始める XPages アプリケーション開発!」
今年のセッションタイトルはこちら ↑
このセッション、ハンズオンセッション! 2時間弱の濃いセッションです!
ハンズオンセッションなので参加者の皆様と一緒にXPages開発をその場で行っていきます。
さらに、
講師を務めるのが2015年までIBMチャンピオンであった (株)ソルクシーズ 吉田さん。
この吉田さんが今回のために用意したセッション資料が怒涛の127ページ!!!
さらにさらに、
その吉田さんの号令により集まるXPages開発の猛者たち!
私も僭越ながら補佐役としてこちらのイベントに参加させて頂きますが、その他にも名だたる猛者が脇を固めます。
XPages初心者の方をこれ以上にないほどに強力にバックアップしていきます。
XPages初級者向けのセッションですのでXPagesを業務で学ぶ必要がある方から、興味がある方までどしどしご参加ください。
参加費無料のノーツコンソーシアム オープンセミナ―への登録は以下のURLから行なってください。
【 イベント、セッション概要について 】
セッション: <H21> 今日から始める XPages アプリケーション開発!
日時:2016年11月9日(水) 10:00 – 11:45
場所:日本アイ・ビー・エム株式会社 本社事業所
【詳細・お申込みについて】
イベントページ: http://www.notescons.gr.jp/home.nsf/content.xsp?k=ncopen16&w=12
【2016/11/9 NCオープンセミナー】 既存ノーツアプリのWEB化でハマらないためのノウハウをご紹介します
いよいよ「ノーツコンソーシアム オープンセミナー」の開催が近づいてまいりました。
弊社からは
「開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!」
と題して講演をさせて頂きます。
開発者だけでなくノーツアプリのWEB化をすすめるご担当者に是非知って頂きたいWEB化のための解析、分析ツールをデモを交えてご紹介する予定です。
具体的には、以下のツールのご紹介を考えております。
- Teamstudio Analyzerの監査機能
XPAGES化の際のハマりどころを事前に洗い出す方法としてTeamstudio社の製品であるAnalyzerの監査機能を使った手法をご紹介。 - Teamstudio Usage Auditor
「そもそもこのNSFはWEB化が必要なほど使われているのか?」を利用頻度などの情報から事前に調べることが可能なツールのご紹介。 こちらもTeamstudio社の製品になります。
- Teamstuio Adviser
Teamstudio社から今年発表される製品をどこよりも早くご紹介。WEB化のための見積もり算出に使えるツールです。 - We4IT ScanAlyzr
We4IT社の製品であるWEB化見積もりツールのご紹介。 XPAGESによる開発工数の自動算出だけでなく、ノーツWEBアプリ作成ツール「Aveedo」でWEB化マイグレーションした際の開発工数の自動算出も行うツールになります。 - We4IT Aveedo
既存ノーツアプリをDominoデザイナー要らずでWEB化してしまうツールのご紹介です。お時間がゆるせば実際にサンプルのNSFアプリをAveedoを使い自動WEB化する手順をデモでお見せいたします。
さらに、様々なお客様のご依頼を頂き、NSFアプリのXPAGES化を行っている弊社だからこそお伝えすることができるノウハウを交えてご紹介する内容の濃いセッションになっております。
弊社が販売代理店契約をもつWe4IT社の製品だけではなくTeamstudio社の製品のご紹介など、参加者の方々へのメリットを優先でご紹介するセッションとなっているのも面白い試みだと思いますので是非ご参加ください!
イベント参加のご登録がまだの方は是非こちらのリンク下の「お申込みリンク」からご登録を行うことが出来ます。(参加費無料)
【 開催概要について 】
弊社セッション: <S13> 開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
日時:2016年11月9日(水) 13:00 – 13:45
場所:日本アイ・ビー・エム株式会社 本社事業所
セッション情報:S13 -開発者必見!ノーツアプリを効率的にWEB化するツールをご紹介!
【詳細・お申込みについて】
イベントページ: http://www.notescons.gr.jp/home.nsf/content.xsp?k=ncopen16&w=12