2015年4月22日14時から「IBM Dominoアプリケーション on Bluemix」のセッションを行います
本日、2015年4 月 22 日(水) 14時からチームスタジオジャパン株式会社様が毎月ノーツ・ドミノユーザー向けにホットな話題を提供するWEBセミナー「月刊 Notes/Domino Webセミナー 」の4月号に、弊社代表の田付 和慶がセッションでお話させて頂きます。
内容は2月のテクテクLotusでも触れさせて頂いた、「IBM Dominoアプリケーション on Bluemix」に関してご紹介させて頂きます。
Session② 14:40-15:10
XPages開発者の挑戦は続く、「IBM Dominoアプリケーション on Bluemix」最新情報
当日のメインのセッションは14時から始まる日本IBMの平塚様の以下セッションになります!是非お見逃しなく!
Session① 14:00-14:40
「 IBM Notes/Domino 優良企業における活用事例・失敗しない製品選定術・活用TIPs 」
- あなたの会社をイキイキさせる!組織活性化に貢献できる「取り組み」や「画面設計」とは? -
講師>日本アイ・ビー・エム株式会社
コラボレーション・コンサルタント 平塚 博章氏
日時:
2015年4 月 22 日(水) 14時から
場所:
オンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://jp.teamstudio.com/webinar_20150422
XPagesでフィールドに"年月日のみ"、"時刻のみ"の値を設定する方法
XPagesでの日付の保存では常に年月日、時刻の両方が保存される
"年月日のみ"もしくは、"時刻のみ"と設定されているフィールドを持つ文書をNotesクライアントで保存をした場合と、XPagesで保存をした場合で保持されるデータの持ち方が変わってくるということが今回のブログのトピックになります。
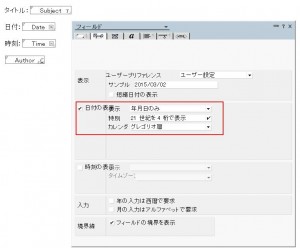
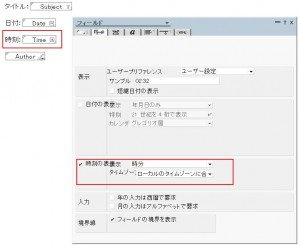
例を上げると、以下のようなフィールド、日付の表示(年月日のみ)
もしくは、時刻の表示(時分)
といったケースです。
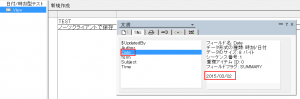
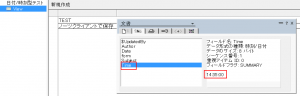
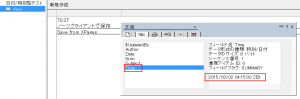
これを試しにNotesクライアント(Ver 9.0.1 FP3)で保存してたところ、以下が通常のNotesクライアントでのデータの保存結果になります。
Dateフィールドでは「2015/03/02」、Timeフィールドでは「14:35:00」というようにそれぞれ年月日、時刻のみが格納されます。
では、このフォームを元にXPagesから文書作成をした場合どうなるか、簡単なXPagesを作成して試してみました。
DateフィールドとTimeフィールドのXPagesソースコードは以下のとおりです。
Dateフィールド
Timeフィールド
それぞれ、フィールドのTypeをdate, timeと指定しています。
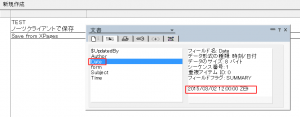
このXPagesで保存した後、フィールドに格納されたデータを見てみると、
両方が「yyyy/MM/dd hh:mm:dd ZZ」のフォーマットで保存されていることが確認できます。
なぜ"年月日のみ"、"時刻のみ"が必要か?
上記の比較からどちらのデータの持ち方が正しいということが今回の主旨ではありません。
実際には、Notesクライアントで使ってきたNSFをXPagesを使ってWEB化したい、というケースが多いと思います。そしてNotesクライアントとXPagesの両方でNSFを使い続けるといった場合、やはりXPagesがNotesクライアントの仕様に合わせる必要が出てきます。
前置きが長くなりましたが、今回はXPagesでも"年月日のみ"、”時刻のみ”のフィールドを設定する簡単な方法をご紹介します。
NotesDateTimeを使って整形しよう
やり方は幾つかあるとおもいますが、
SSJSのNotesDateTimeクラスを使って整形してやることが出来ます。
このコードではXPagesで一旦文書保存した後のPostSaveDocumentイベント内でNotesDateTimeクラスのsetAnyTime()、setAnyDate() を使うことで、思った通りのフォーマットに整形しています。
いかがでしたでしょうか?
今回は既存NSFをWEB化する際に躓きがちなDateTimeフィールドの情報でした。
IBM Domino Application on Bluemix について、ConnectED 2015にて
今回、もっとも興味があるセッションであった「IBM Domino Application on bluemix」セッションに参加してきました。
通常、Bluemixで開発を行う場合、EclipseにCloudFoundryのプラグインをインストールしたり、DevOps サービスなどの開発管理システムと連携する形で行うため、開発環境の設定段階で以外と敷居が高くなってしまいます。
この点、IBM Domino Application on bluemixではどのように提供されるのかが自分の持つ関心の一つでした。
予想として、おそらくDesigner内のJavaパースペクティブ等を使ってデプロイをすることになるのかと考えていたのですが、今回のセッションで、その予想はいい意味で裏切ってくれました。
IBM Domino Designer上で専用のBluemixへのデプロイツールを使い直接デプロイを行えるようになります。


また、IBM Domino Designerの設定画面にBluemixのアカウントID、Passwordを入力する項目が用意されるため、デプロイ時に毎回ログイン情報を提供する必要がなくなります。
もう一つの関心として、オンプレミスのDominoとどのように連携できるのか、ということです。
Server IDが提供されたり、サーバー間の相互認証などを行ったり出来るのか?
この点に関して、セッションを行っていた開発者に"Meet the developer"にて直接質問をしてみたところ以下のような回答を聞くことが出来ました。
- Bluemix上のDominoは特別に仕立て上げられたサーバーのためServer IDを開発者ごとに提供するという予定はない。
- サーバー間の相互認証を行いオンプレミスのDominoとの連携を行えるようにすることはプランとしてある。
どちらも出来ないのかもしれないと想像していたため、相互認証等でオンプレミスDominoとの連携が行える可能性について聞き出せたのは大きな収穫でした。
ただ、"IBM Domino Application on bluemix"自体がまだ始まったばかりのため、今の時点ではあくまでプランとして挙がっているということみたいです。
IBM ConnectedED で得た情報まとめ


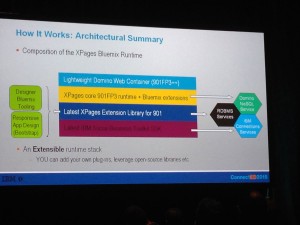
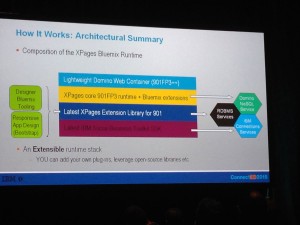
その他、"IBM Domino Application on bluemix"に関して得た情報として纏めると以下のような感じです。
- XPages Bluemixランタイム(ビルドパック)が用意される。lightweight Domino Web Containerが用意されていてXPagesが実行されるイメージ。
- ローカルレプリカはない。 サーバーへ同期をとるのではなく、専用のBluemixへのデプロイツール(Addonのようなもので提供?)から直接デプロイを行う。
- Designerの設定画面にBluemixのアカウントID、Passwordを入力する項目が用意される。それによりデプロイ時に毎回ログイン情報を提供する必要がなくなる。
- BluemixでXPagesのインスタンスを作成することで、NSFファイルをダウンロードすることができ、そのNSFを使い開発を進める。
- BluemixでXPagesのインスタンスを作成することで、開発用のUser IDも同時に作成される
- 複数の開発者で開発も可能
- オンプレミスのサーバーとの相互認証をさせる等で連携をプランしている。
- IBM Sametimes on bluemixはまだ開発に至っていないが、IBM内でサービスとして提供したいという話はある。
- IBM Connections Cloud との連携として IBM Connections Cloud FileがBluemixで提供されるため、その連携は可能になる(予定)。
「IBM Domino Application on bluemix AD201」 デモ
「IBM Domino Application on bluemix AD201」セッションでは以下のようなデモが行われました。
- XPagesとRDBMSサービスを使いNotesデータベース以外のデータソースと連携。
- XPagesで作ったWebアプリケーションからWatsonと連携。
- Bluemix上のインスタンスを2つにしたロードバランスにも対応出来ていることをデモ。(例)片方のインスタンスを落として、もう一つのインスタンスでで文書を更新、その後にインスタンスを立ち上げると、更新された文章が同期されていることが確認できる。
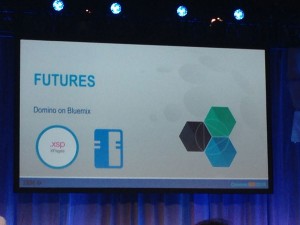
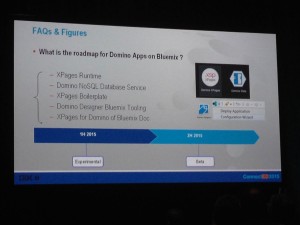
ロードマップ
最後に、「IBM Domino Application on bluemix」の今後のロードマップが発表されました。
2015年の下半期でようやくベータになることから、まだまだ開発が始まったばかりのサービスであることが伺えます。
XPages ビューの特定のカテゴリーのみを展開して表示する方法
カテゴリービューの展開・省略を制御
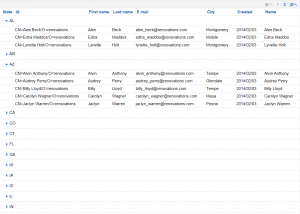
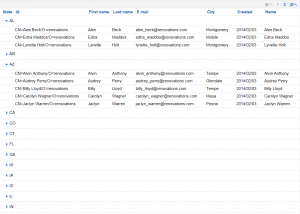
カテゴリービューの展開・省略を制御するには、ビューデータソースで[ExpandLevel]属性を使います。
展開表示であれば「0」,省略表示であれば「1」です。
では、基本は省略表示であるけれど、特定のカテゴリーだけデフォルトで展開させたい、という場合にはどうしたらいいでしょうか?


SSJSで特定のカテゴリーのみを展開表示の制御を行う
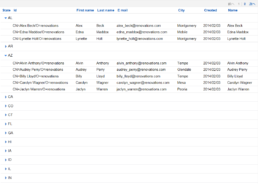
Serverside Javascriptを用いて以下のコードをafterPageLoadイベントに追加することで制御を行うことが出来ます。
上記の例では最後の行(L4)でcontainer.expand("1"); としているため1番目のカテゴリーが展開された状態で表示されます。
このように、DominoViewDataModelより直接プログラムによって操作をしていますが、こちらのオブジェクトを詳しく知りたい方はこちらを参照してみてください。
他にも色々とViewを操作する方法が発見出来るかもしれません。
IBM XCITE 2014 AutumnのXPagesセッション スライドの公開
IBM XCITE 2014 Autumn (2014/9/12)にIBM Japan 佐藤淳さんと行ったXPagesセッション 【K-2】「XPagesで革 新!こ れからのNotes/Domino アプリケーションの新常識」で使用したスライドが公開されました。
XPagesのセッションとして、とても高い評価を頂いたセッションのスライドになりますので、まだ見たことのない方は是非ご確認ください!
XPagesDay 2014 イベントの申込開始!

XPagesDayの熱い二日間が今年もやってきます!
2013年も大成功に終わったXPagesDayが今年もやってきました。
今回は全てオンラインセッションとなっているので日本全国どこからでも参加できるイベントになっています。
当日は、自分も若輩ながらセッションを一つ講演させていただきます。
【A-3】「SSJSでも使える!Javascriptでオブジェクト指向プログラミング入門」
皆様、是非ご参加ください。
日時:
11 月 18 日(火)、19 日(水)の2日間
場所:
すべてオンラインのセッション
主催:
チームスタジオジャパン株式会社
参加費:
無料 / 事前登録制
詳細、申込みはこちらから » http://www.xpagesday.com/xpagesday.nsf/sessions.xsp
2014/10/3、ノーツコンソーシアム 大阪地区研究会にてXPages事例紹介をさせて頂きます。
弊社のソリューションよりNotes/DominoとXPagesを用いたBtoC、BtoB 事例を開発者の方向けにご紹介致します。
当日はご来場の皆様に弊社作成のXPagesサンプルアプリケーションの無料配布を予定しております。
日時: 10月3日(金) 13:00-17:30
場所: IBM大阪事業所
17:00-17:30 次回開催について討議(全員)
【XPages】 xe:jsonRpcService の使い方と考察
xe:jsonRpcServiceってなにやつ?
今回はExtension Libraryに搭載されている xe:jsonRpcServiceに関して日本語で解説がほとんど見当たらなかったのでブログに書いてみます。
xe:jsonRpcServiceはDomino Designerの右コントロールの「データアクセス」 →「リモートサービス」をXPagesにドラッグしてやることで作成することが出来るコントロールです。
とても軽量、シンプルな通信プロトコル JSON-RPC
でも使い道がいまいちよく分からないDomino技術者の方も多いと思います。そしてよく分かっていない内の1人だった自分が今回、jsonRpcServiceについて調べてみました。
まず、jsonRpcServiceはRPCの名が入っている通り、クライアントとサーバー間でリモート処理を実行したりするんだろう、と推測できます(RPC=リモートプロシージャコールの略)。
そしてJSON-RPCはそれ自体が新しい規格であり、そのデータの受け渡しにJSONを利用したプロトコル(現行バージョンは2.0)ということです。
実際にはJSON-RPCでは以下の様なデータがやり取りされます。
とてもシンプルで軽量なプロトコルというのも納得ですね。
XPagesのjsonRpcServiceコントロールも同様に、できる限り軽量な構成になるようにデザインされており、クライアント・サーバー間で呼び出されたデータのみを送信し、返信されたデータのみを受信するといった軽量な処理が行えるコントロール、ということです。
ただ正直なところ、XPagesには部分更新イベントという便利な機能があるので、結果だけを見ると同等な実装が出来てしまうと思います。ではなぜjsonRpcServiceが必要になるのか?恐らくリモート処理がとても軽量に作られているということが一番の特徴だと思います。
例えば、株価の値を刻一刻と自動更新するようなアプリケーションを作りたいといった場合、XPagesの部分更新イベントを一分おきに発生させるというのはちょっと大掛かりな気がするのでもっと軽量な処理で実装したい、といったケースで役に立つのではないでしょうか。
実際に使ってみた
jsonRpcService を使ったとってもシンプルなサンプルはこんな感じです。
6~10行目でJSON-RPCの関数を定義しています。ここではgetUserName()。処理内容はサーバーサイドJavascriptで記述できます。
そして13行目にボタンを配置してonclickイベントでクライアントJavascriptを書いていますが、service.getUserName();とすることでJSON-RPCのリモート関数を呼び出しを行っています。
このようにxe:jsonRpcServiceでリモート関数を定義すると自動でクライアントJavascipt関数が用意されているというところが肝ですね。
上記のサンプルでは関数の引数は使っていませんが、もちろん引数を持たせることも可能です。
引数を持たせて足し算の計算をさせたサンプルがこちらです。
ハイライトしている7,9,10,18行目を見て頂くとわかると思います。
どれだけ軽量なの?
それでは、実際にjsonRpcServiceがどれほど軽量か上記のコードをFirefox Firebugを使って確認してみます。

上記のXPagesをFirefoxで読込み、Firebugを起動、「Net」のタブを開いておきます。そして「足し算」ボタンを押した時に追加される通信データを確認します。
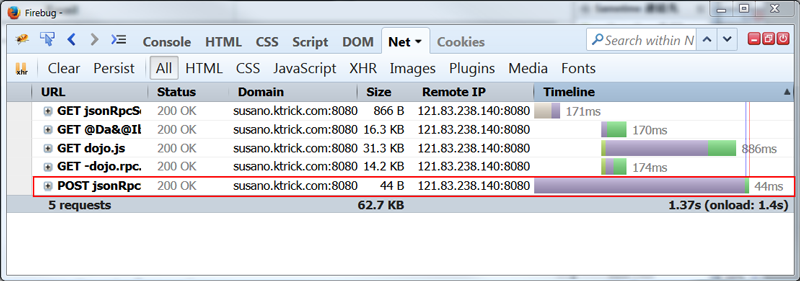
以下の画像がその時のFirebugの表示結果です。
おぉ、データサイズわずか44バイト!! 軽っ!
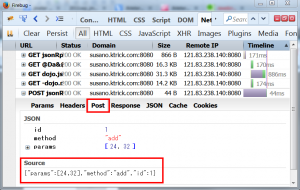
実際にどのようなデータがやりとりされたのかもFirebugで確認してみます。
まずはPostデータ
ふむふむ、「"jsonrpc": "2.0"」 というようなプロトコル情報も省略されており本当に必要な情報のみがPostされています。
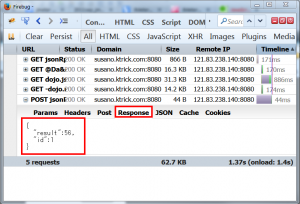
つぎにResponseデータ。
やはり必要な結果のみがResponseデータとして返ってきています。
ちなみに同等の処理をXPages 部分更新で行いましたが、Postデータ、Responseデータ共にこれほど軽量な処理をさせることは出来ませんでした。また、XPagesの部分更新では”計算結果フィールド”のみを部分更新させるといった場合でも<span>タグ付きで値が返ってきたりと、クライアント側でのデータ再加工を行いたいというような場合、値だけを返すjsonRpcServiceのほうがプログラミングが楽になりそうです。
jsonRpcServiceを利用する時の注意点
以下のサンプルコードをみてください。
上記のコードはこちらのStackoverflow で質問と一緒に公開されたコードです。
ハイライトされた9,10,20行目を見て頂くと、このコードの作成者はjsonRpcServiceのリモート関数を使ってXPagesで読み込んでいる文書を保存、返り値にTrueを返す、という処理を行いたいのだろうと推測できます。
ただ、このコードは意図した動きをしません。
今回の記事をここまで呼んで頂いた方々にはすでに察しが付いていると思いますが、jsonRpcSerivceはあくまでJSONによってデータをやり取りしていますので、9行目のgetComponent("inputText1").getValue() というのは解決が出来ない情報になってしまいます。
同様にXPages上に存在するdocument1というデータソースも取り扱うことができません。引き渡したいデータがあれば、xe:remoteMethodArg 引数を使って明示的にJSONデータに含めないといけないということです。
このように、jsonRpcServiceはXPagesで読み込んでいるデータソース文書を保存したりする処理には向いていないように思います。(出来ないことはないはずです)
jsonRpcServiceはデータの読み出し専用が得策?
このstackoverflowの回答者も言っていることですが、上記の理由からjsonRpcServiceはデータの読み出し専用として利用することが最良であるかもしれません。
以下、jsonRpcServiceを利用したらいいかもしれないシチュエーションとして
- 会社の株価を定期的に自動更新するようなプログラム
- 新しいユーザーを登録する際にすでに同じユーザー名、Emailがないかどうかを問い合わせるプログラム
- サーバーからのレスポンスデータをクライアントサイドJavascriptで操作、加工したい場合
などに適していると思われます。
いかがでしたでしょうか?
jsonRpcSerivceの特徴を把握してXPages開発の選択肢の1つとして覚えておいてもらえればと思います。
XPagesでIEの互換表示ではなくIE8に強制表示する方法


そんなIEですが、IE8ぐらいになってくるとかなりJavascriptやCSSのサポートが幾分マシになってきます。 しかしIE8から次に厄介な問題としてIEの互換表示という機能があります。
IE8で動作するように開発したページなのに、クライアントから「なんかレイアウトが崩れているんですけど・・・」なんて電話が、、、よくよく調べてみるとIE8互換表示モード(IE7)でブラウジングしていたのが原因だった、なんてケースです。 (消えてなくなれIE! )
IE8が出た当時は下位互換への救済措置だったりしたわけですが、IE11の今のご時世では混乱を招くもとになっているばかり。
前置きが長くなりましたが、今回の本題、
XPagesでIE8互換表示ではなくIE8に強制表示する方法
まず、状況の整理をすると、IE8で表示できるように開発したページであってもIE8互換表示で表示されることがあります。
[list_marked]
[/list_marked]
というような場合です。 また嵌りやすいのがIE8はデフォルトで、”互換表示でイントラネットサイトを表示する”にチェックが入っているという点です。
こういった場合、一般的にWEB開発者は
[list_marked]
[/list_marked]
という方法でIE8互換表示ではなくIE8に強制表示させるようです。
ここではXPagesをつかってHTTPレスポンスヘッダ-を直接操作する方法を書いてみます。
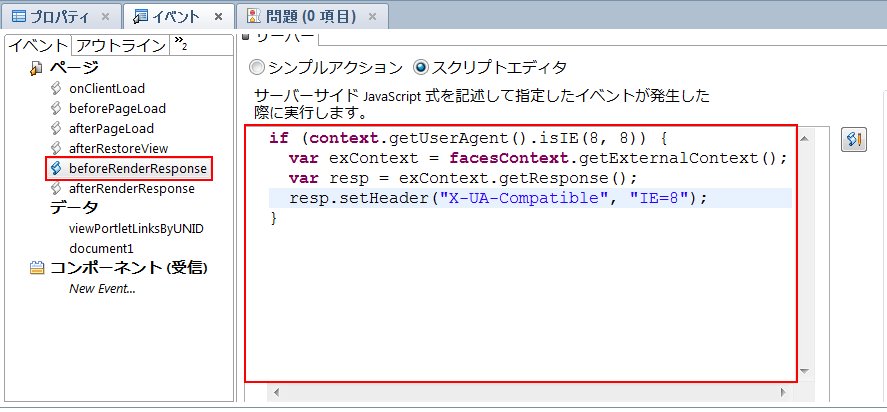
以下のコードをXPageのbeforeRenderResponse イベントに記載します。
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
こうすることで描画をIE8で強制的に表示することが可能になります。
また、特定のIEのバージョンに限って制御を行いたい場合、以下のように context.getUserAgent() を使って制御文を書くことが出来ます。
if (context.getUserAgent().isIE(8, 8)) {
var exContext = facesContext.getExternalContext();
var resp = exContext.getResponse();
resp.setHeader("X-UA-Compatible", "IE=8");
}
ここでは、「IE8の場合からなず互換表示ではないIE8で動作させる」としています。
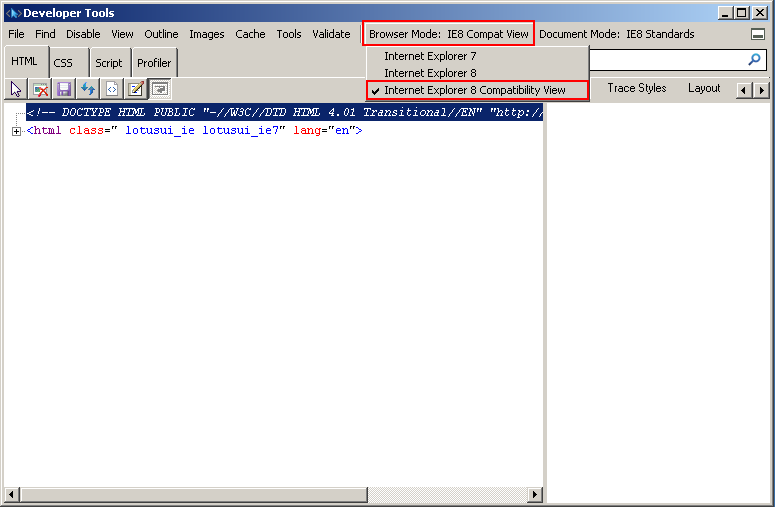
なお、IE8でどのモードで描画しているのか確かめるためにはF12を押して開発者ツールを立ち上げて確認できます。
IE互換表示の対応で苦戦している人は是非上のコードを試してみてください。
XPagesでJSONをパースしよう、 fromJson関数の使い方
今更聞けないJSONって何?
JSON(ジェイソン、JavaScript Object Notation)は軽量なデータ記述言語の1つである。構文はJavaScriptにおけるオブジェクトの表記法をベースとしているが、JSONはJavaScript専用のデータ形式では決してなく、様々なソフトウェアやプログラミング言語間におけるデータの受け渡しに使えるよう設計されている。
引用:Wikipedia
論より証拠。 JSONってこんな形式です。
[
{
"勇者": [
"隼の剣",
"光の鎧"
]
},
{
"格闘家": [
"鉄の爪"
]
},
{
"魔法使い": [
"いかづちの杖",
"水の羽衣"
]
}
]
Javascriptのオブジェクトの表記法と配列を組み合わせてとってもシンプルにデータ格納してしまおうということですね。正直、開発者にとってはXMLよりJSONのほうが好きな人のほうがおおいんじゃないでしょうか。
さて、ここから本題です。
XPagesのサーバーサイドJavascriptでJSONをパースするには
SSJSってサーバーで動くJavascriptだよね、だったらJSONもJavascriptのフォーマットだし扱い得意だよね、と当然思う方も多いと思います。
実際、XPagesではJSONをパースさせるのに幾つか方法があるようです。
- eval() 関数を使う。 XPagesの標準関数であるeval()を使ってお手軽にパースすることができます。こちらの例ではビューのカラムに表示させるコンテンツを文書毎にもつJSONのフィールドから一度パースして表示させています。 中々軽量でいいと思います。
- XPagesに標準で実装されているランタイムライブラリ、com.ibm.commons.util.io.json を使う。これはほぼJavaよりのソリューションになりますが、JsonJavaFactory、JsonParser、Iterator 等を使いパースしていきます。 より高度なJSONデータを扱う必要がある場合には適していると思います。例はこちら
- fromJson() 関数を使う。なんとXPagesには標準でfromJson() 関数なるものが存在していました。 これを使えば簡単にSSJSでJSONをあつかえるようになります。
今回は(3)のfromJson() 関数の扱い方について書いてみます。
Domino Designerのヘルプに乗ってない !?
まずこの関数ですが、Domino Designer (バージョン9時点)のヘルプに載ってません。 もう一つJson形式のObjectを文字列に変えるtoJson() 関数も用意されていますが、どちらも載っていません。
Domino DesignerのSSJSの補完機能を見る限り、
fromJson(str:string) any
となり、 strのパラメーターにJSONフォーマットに則した文字列を渡してやると、Javascript Object形式で値が帰ってきます。
Objectから以下のように値を参照できます。
var strJsonSimple:String = '{"name":"apple","color":"red","num":"10"}';
var jsonObjSimple = fromJson(strJsonSimple);
return jsonObjSimple.name;
しかし、この場合(青文字の部分)はObjectに"name"という変数(属性?)があるということを前提にプログラミングされています。
実際は、JSON文字列がObjectになった後、変数もその値もわからないこともあると思います。
その場合、Javascriptでfor-in文による繰り返しで回してやれば値の取得が可能になります。
例として、冒頭で上げたJSONをXPagesでパースして表示しているサンプルを掲載します。 Objectに配列を持つという組み合わされた構造のJSONを以下のようにパースしています。
var strRet:String = "";
var strJson:String = '[{"勇者": ["隼の剣","光の鎧"]},{"格闘家": ["鉄の爪"]},{"魔法使い": ["いかづちの杖","水の羽衣"]}]';
var jsonObj = fromJson(strJson);
for(var char_num in jsonObj){
var charEntry = jsonObj[char_num];
for(var char_name in charEntry){
strRet += "キャラクター"+char_num+": "+ char_name +"
";
var charEquipment = charEntry[char_name];
var equipments = @Explode(charEquipment, ",");
for (var k = 0; k < equipments.length; k++){
strRet += " 装備"+(k+1)+" = "+equipments[k]+"
";
}
}
}
return strRet;
計算結果フィールドに入れた結果はこんな感じです。