カスタムコントロール内でDocumentデータソースのフィールドを動的に定義する方法
カスタムコントロールをより汎用的なパーツ化したい
共通パーツ化の目的でカスタムコントロールを作成することが多いと思います。
今回のブログは、カスタムコントロール内で文書フィールドをハードコードせず、カスタムコントロールを呼び出し側のXPAGEがプロパティ定義でフィールド指定してやる方法です。
この方法を使うと、カスタムコントロール内で複雑なロジックを持ったフィールド、例えば
- 社内Emailアドレスのみを許可する入力チェックを行うフィールドの汎用化
- リピートコントロール内で動的にフィールドを定義してスコープ変数に格納する
といった方法が可能になります。
自分の場合はリッチテキストフィールドに対して常に素のJSONデータのみを格納するように振る舞うフィールド定義をしたいケースがあり実装した経緯がありました。その際、作成したカスタムコントロールは呼び出し側が指定したフィールド名に対して動的にデータバインドを行うようになるのが今回の主旨です、その名もダイナミック データバインディング!(勝手に呼んでますw)
毎度のごとく、トピックがニッチなので(笑)百聞は一見に如かず、カスタムコントロールのコードを見てみます。
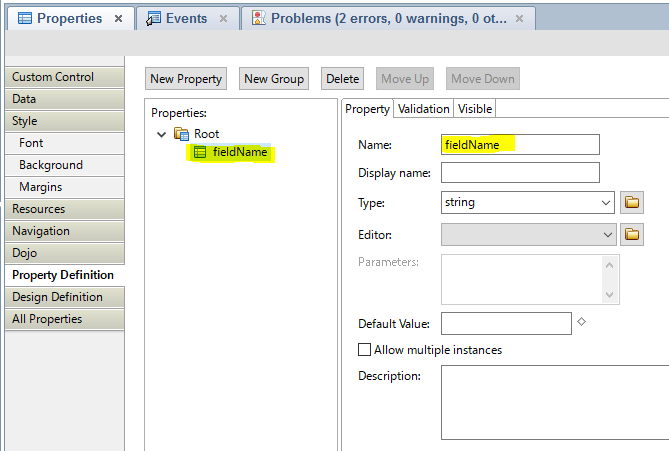
まず、カスタムコントロールの前準備として今回の例では「fieldName (String値)」というプロパティ定義をしています。

以下がサンプルコードです。
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core">
<xp:inputText id="customEmailFld"
value="${javascript:'#{document1.' + compositeData.fieldName + '}';}">
<xp:this.validators>
<xp:validateConstraint
message="Emailが無効です。 Emailは'****@ktrick.***'の形式でなければいけません。">
<xp:this.regex><![CDATA[^[A-Za-z0-9._%-]*@ktrick.[A-Za-z]{2,4}]]></xp:this.regex>
</xp:validateConstraint>
</xp:this.validators>
</xp:inputText>
</xp:view>
重要な点はハイライトされている5行目に尽きます。
valueの値に対して、“${javascript:’#{document1.’ + compositeData.fieldName + ‘}’;}” と複雑な記述になっています。
まず着目してほしいのが、‘#{document1.’ + compositeData.fieldName + ‘}’の部分は文字列生成をしているということです。
もし直接データバインドをした場合、value=”#{document1.Email}” となるところをあえてSSJS経由で渡してやることでこのように動的に記述することを可能にしています。
最後にこちらが呼び出し元のXPageです。
<!--
<xp:inputText value="#{document1.Email}" id="email1"></xp:inputText>
-->
<xc:ccDynamicDataSource fieldName="Email">
</xc:ccDynamicDataSource>
鋭い人は「document1」がハードコードでは?と気づいたと思います。
前述のとおり‘#{document1.’ + compositeData.fieldName + ‘}’の部分は文字列を生成しているだけなのでfieldNameプロパティに「document1.Email」を指定し、‘#{‘ + compositeData.fieldName + ‘}’ としても動作します。
種明かしをするとなんだ~、と以外と簡単なのですが場合によってとても重宝する記述方法なので覚えておいてもらえればと思います。
参考
http://stackoverflow.com/questions/9913331/dynamic-data-binding
ktatsuki
ケートリック株式会社 CEO & CTOをしています。
Notes/Dominoの開発を得意としますが、 C++ / Java / PHP / Javascript などの言語を使ってWEBアプリ、iPhone / Android アプリ開発などをしたりします。
XPagesの仕事をしているとテンションが通常の1.25倍ぐらい高くなります。
I am owner of KTrick Co., Ltd. and Notes/Domino developer. HCL Ambassador (IBM Champion for 2015 - current). I am interested in web application development and preferred languages are Notes/Domino, C++ / Java / PHP / Javascript.

