XPages on bluemixとIoTでBB-8を動かしてみた (2/2)
前回からの続き
こちらのブログは前回の「XPages on bluemixとIoTでBB-8を動かしてみた パート1」の続きです。
前回までで、WindowsでBLEを制御するための以下の手順がおわりました。
- (1)WindowsでBLEを制御するために
- (2)BluetoothのUUIDを取得
(3)GitHubからBB8-Bluemixプロジェクトを入手
BLE接続が出来ればNode.jsのBB-8サンプルコードがあるので、それにドローンの時のようにMQTTを組み込んでIoT対応してやればいいと考えていましたが、なんと既にBB8-Bluemixなるプロジェクトが存在することを発見。今回はありがたく使わせて頂くことにしました。
https://github.com/shamimshossain/bb8-bluemix
こちらからbb8-Bluemixプロジェクトをクローンするなりしてローカルに展開します。
次に、コマンドプロンプトを開き、プロジェクトフォルダのパスにChange Directoryした後、「npm install」を実行します。 依存関係で色々とワーニングが出ましたが自分の環境では実行自体は出来ましたのでそのまま進めます。
インストールが完了したら、プロジェクトフォルダ内にある spheroDemo.js を開き3行目の引数にパート1で取得したBluetooth UUIDを指定します。MAC OSではBLEアドレスは20桁以上であるようですが、Windowsでは12桁のIDでした。
var mqtt = require('./mqtt-wrapper.js')();
var sphero = require('sphero'),
bb8 = sphero('cxxxxxxxxxx3'); // change BLE address accordingly
bb8.connect(function() {
console.log('**** Start debug info *****');
console.log('Connected to BB-8');
・・・以下略・・・
(4)BluemixでInternet of Things Platform Starterアプリを作成
(5)IoT Foundationよりデバイスの追加を行う
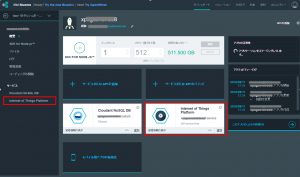
- アプリケーションのステージングが完了したら、左メニューから「Internet of Things Platform」を選択します。

- デバイスの接続から「ダッシュボードを起動」をクリックします。

- IBM Watson IoT Platform画面が開いたら「デバイスの追加」をクリック

- デバイスの追加ウィザードが開くので「デバイス・タイプの作成」を選択。次へ
- 「デバイス・タイプの作成」 ‐ 「一般情報」ステップではデバイスの名前を「sphero」にして次へ
- 「デバイス・タイプの作成」 ‐ 「テンプレートの定義」ステップでは特になにも選択せず次へ
- 「デバイス・タイプの作成」 ‐ 「情報の送信」ステップでもなにもせず次へ
- 「デバイス・タイプの作成」 ‐ 「メタデータ(オプション)」ステップもなにもせず「作成」ボタンを押下
- 「デバイス・タイプの選択」でさきほど作成したデバイスタイプを選び次へ
- 「デバイス情報」ではデバイスIDを任意の名前に設定して次へ
- 「メタデータ」ではなにもせず次へ
- 「セキュリティー」もなにもせず次へ
- 「要約」で確認後、追加ボタンを押下
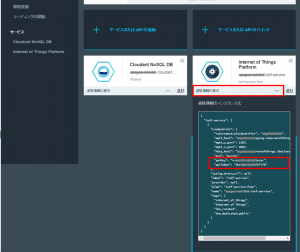
- デバイス資格情報が表示されるので、赤で囲んだ部分をメモしておきます。

- 次に「Internet of Things Platform Starter」のダッシュボードに戻り、apiKeyとapiTokenを確認しメモします。

(6)BB8-Bluemixプロジェクトの設定ファイルにIoT Foundation情報を設定する
(3)で展開したBB8-Bluemixのプロジェクトを開き、sphero-config.properties ファイルを開きます。
以下のようにファイルを編集します。
#Device ID you use when you register with the IoT foundation deviceid=xxxxxxxxx-xxx #For controller (device) authtoken=grxxxxxxxxxxxjDt #For the app (publisher) apikey=a-mxxxxu-gloxxxxxxc apitoken=tkxxxxx4_Wxxxxxxx@
- deviceid: IBM Watson IoT Platform で登録した BB-8 の Device ID
- authtoken: IBM Watson IoT Platform に BB-8 を登録した際に割り当てられた認証トークン
- apikey, apitoken: IBM Watson IoT Platform の資格情報に記載されたapiKeyとapiToken
(7)MQTTクライアントからIBM IoT Fundationに接続テスト
にこちらのbb8-bluemix プロジェクトの下部に記載されているNode-Redのコードで実行テストを行います。
- bb8-bluemix プロジェクトの下部にあるNode-Redのコードをコピーします。
[{"id":"180c60f4.e7f39f","type":"ibmiot out","z":"5fa8453c.a057bc","authentication":"boundService","apiKey":"","outputType":"cmd","deviceId":"spheroownedbyshamim","deviceType":"sphero","eventCommandType":"run","format":"json","data":"___","name":"IBM IoT App Out","service":"registered","x":756,"y":361,"wires":[]},{"id":"b7792b22.4886d8","type":"inject","z":"5fa8453c.a057bc","name":"Run command","topic":"","payload":"","payloadType":"none","repeat":"","crontab":"","once":false,"x":206,"y":444,"wires":[["f29b07a3.0d64f8"]]},{"id":"f29b07a3.0d64f8","type":"function","z":"5fa8453c.a057bc","name":"Construct RUN command","func":"msg.payload = JSON.stringify({\n d: {\n action : \"#spherorun\"\n }\n});\nreturn msg;","outputs":1,"noerr":0,"x":468,"y":449,"wires":[["180c60f4.e7f39f","d1c575b9.2e3a88"]]},{"id":"d313ea30.2cec18","type":"inject","z":"5fa8453c.a057bc","name":"Change color to RED","topic":"","payload":"","payloadType":"none","repeat":"","crontab":"","once":false,"x":205,"y":297,"wires":[["26e811fe.d917ee"]]},{"id":"26e811fe.d917ee","type":"function","z":"5fa8453c.a057bc","name":"Construct RED command","func":"msg.payload = JSON.stringify({\n d: {\n action : \"#red\"\n }\n});\nreturn msg;","outputs":1,"noerr":0,"x":473,"y":287,"wires":[["180c60f4.e7f39f","d1c575b9.2e3a88"]]},{"id":"61c2c549.9e3d3c","type":"inject","z":"5fa8453c.a057bc","name":"Change color to BLUE","topic":"","payload":"","payloadType":"none","repeat":"","crontab":"","once":false,"x":193,"y":369,"wires":[["18100517.e7effb"]]},{"id":"18100517.e7effb","type":"function","z":"5fa8453c.a057bc","name":"Construct BLUE command","func":"msg.payload = JSON.stringify({\n d: {\n action : \"#blue\"\n }\n});\nreturn msg;","outputs":1,"noerr":0,"x":485,"y":363,"wires":[["180c60f4.e7f39f","d1c575b9.2e3a88"]]},{"id":"d1c575b9.2e3a88","type":"debug","z":"5fa8453c.a057bc","name":"","active":true,"console":"false","complete":"false","x":777,"y":286,"wires":[]}] - Bluemixで作成した「Internet of Things Platform Starter」アプリケーションからプロジェクトURLを開きNode-Redを起動させます。
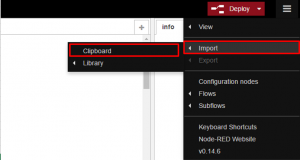
- メニューからインポートを選択しコピーしたコードを貼り付けます。

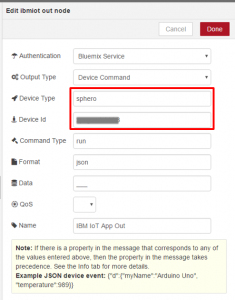
- 青色の「IBM IoT App Out」ノードをダブルクリックして以下のように設定を行います。

・Device TypeはIoT Foundationで指定したspheroを指定。
・Device IdにIoT Foundationで追加したデバイスIDを指定。 - Node-Redの「Deploy」ボタンを押し保存します。
ここまで設定が完了したら、コマンドプロンプトからspheroDemo.js を実行してBB-8と繋いでおきます。次にNode-Redから「Change color to Red」などのノードをクリックして実行しBB-8を制御できるか試します。
(8)XPages on Bluemixのアプリを作成
ここでやっとXPAGESの話になります。
- BluemixのカタログからXPAGESランタイムを選択します。
- 任意の名前、ホスト名を入力しアプリケーションを作成します。
- XPagesアプリケーションを作成後、スターターコードをダウンロードします。
(9)加速度センサーによるBB-8の制御アプリをBluemixにデプロイ
BB-8を制御するXPagesアプリケーションをこちらからダウンロードしてください。
ダウンロード: http://ktrick.com/download/xpages-bb8-tpl.zip
自身のXPAGESアプリケーションの設計をこちらのものに置換するか、XPages, スクリプトライブラリ、リソース、ファイル、スタイルシートの設計をコピーして使ってください。
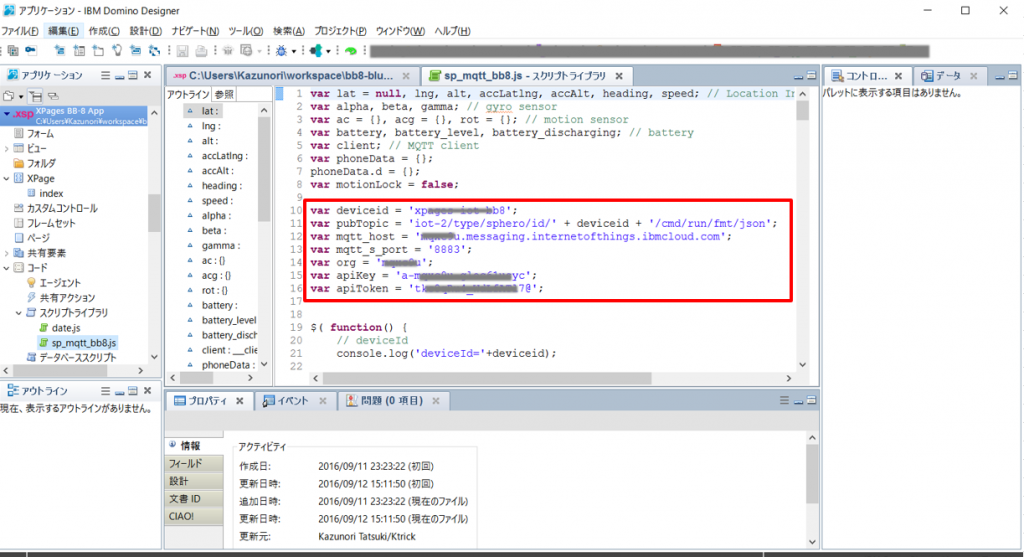
次にスクリプトライブラリのsp_mqtt_bb8.js を開き以下の赤枠の値を置き換えます。
情報はNode-Redの時と同様に資格情報を参照します。
- deviceid: デバイスID
- pubTopic: デバイスタイプがspheroでない場合は書き換えます
- mqtt_host: 資格情報のmqtt_hostを指定
- mqtt_s_port: 資格情報のmqtt_s_portを指定
- org: 資格情報のorgを指定
- apiKey: 資格情報のapiKeyを指定
- apiToken: 資格情報のapiTokenを指定
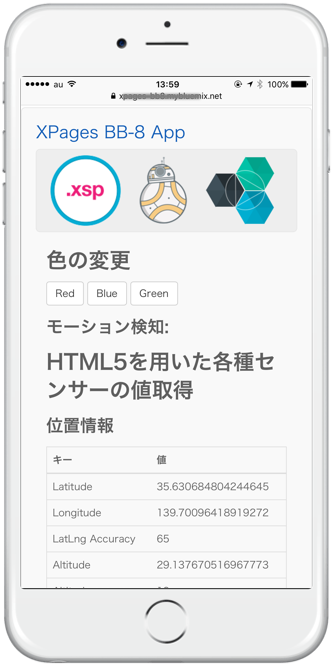
設計置換後にBluemixにデプロイするとXPAGESアプリケーションのTOPページが以下のようなものに置き換わっていることが確認できます。
(10)XPAGESで動作テスト
Node-Redでテストしたときと同様にspheroDemo.jsを実行しBB-8とIoT Foundationを接続しておきます。
次にXPAGESアプリをスマートフォンで開いてください。
今回のXPAGESアプリではHTML5+Javascriptによってスマホのモーションセンサーを感知し前後、左右にBB-8を制御することが出来るようになっています。
こんな感じで操作できます。
動いた~♪
以上により、フォースはXPAGESとIoTで成り立っていたということが証明できました。
ktatsuki
ケートリック株式会社 CEO & CTOをしています。
Notes/Dominoの開発を得意としますが、 C++ / Java / PHP / Javascript などの言語を使ってWEBアプリ、iPhone / Android アプリ開発などをしたりします。
XPagesの仕事をしているとテンションが通常の1.25倍ぐらい高くなります。
I am owner of KTrick Co., Ltd. and Notes/Domino developer. HCL Ambassador (IBM Champion for 2015 - current). I am interested in web application development and preferred languages are Notes/Domino, C++ / Java / PHP / Javascript.