【11/26(金) 13時30分配信】HCL&ケートリック&ライブネス 共催ウェビナー~Microsoft 365連携したドミノアプリの活用事例~のご案内
11/26(金) 13時30分〜配信
HCL&ケートリック&ライブネス 共催ウェビナー

~Microsoft 365連携したドミノアプリの活用事例~
本セミナーでは、HCL、ライブネス、ケートリック3社による、各社製品紹介を含めた、ドミノとMS365の連携事例をご紹介いたします。
弊社ケートリックからは、ドミノ ローコード・プロコード開発環境 consentFlow による、
- お客様活用事例
- ワークフローアプリのAzureAD / MS Teams連携
- 待望の機能!ノーツアプリ モダナイゼーション
をご紹介。
講演最後にはケートリック主催セミナーらしく、時間の許す参加者様とのゆる~い質疑応答の時間も用意しておりますので、是非ご参加ください。
- 日程: 2021年11月26日(金) 13:30 - 15:00
- 会場: Webセミナー
- 主催: ケートリック株式会社
- 費用: 無料(事前登録制)
- 詳細・お申し込み: ->
https://us02web.zoom.us/webinar/register/WN_-nenV5NcR86xTOpgh0UVnA
【セッション 1】
「待望の機能が充実!アプリ開発ツールconsentFlowの新機能紹介」
AzureADによるMS TeamsからのSSO認証、consentFlow APIによる既存データ連携、ノーツアプリWEB化等、consentFlowの新機能を事例を交えてご紹介
講師: ケートリック株式会社 代表取締役 田付和慶
【セッション 2】
「ベストなDominoの使い方」
MS365/Teamsと連携した情報ポータル『LIVENESS PORTAL』と会議室を効率良く使う方法のご紹介
講師:株式会社ライブネス 代表取締役 赤松康司
【セッション 3】
「Notes/Domino最新動向とお客様事例」
MS365を採用しつつ、Domino継続・活用したポイント
講師:株式会社エイチシーエル・ジャパン ビジネスパートナー&ブランドストラテジー 鴨志田 喜弘
【2021/2/19(金)】NCオープンセミナー&FESTA2021 - 弊社セッション「こんな業務アプリが作りたいを最短で実現 consentFlow」のご紹介
ノーツコンソーシアムより今年もオープンセミナー&FESTA 2021が開催されます。
今年は以下の日程で2日間に分けての完全オンライン開催となっております。
2021年2月18日(木曜日)13:00-17:30 - 研究会・HCLセッション
2021年2月19日(金曜日)13:00-17:30 - パートナー企業・HCLセッション
今年のテーマは
「加速するデジタルシフト with Domino」
2020年度の各研究会の成果報告はもとより、HCL様・パートナー企業様よりDX、ビジネス、技術 の視点から様々な興味深いセッションが用意されています。
弊社からも
2月19日(金)14:10 ~ 14:40
「こんな業務アプリが作りたい」を最短で実現 consentFlow
というタイトルでセッションをさせて頂きます。
今回、弊社開発の新製品「consentFlow」はオフィシャルでの初お披露目となります!


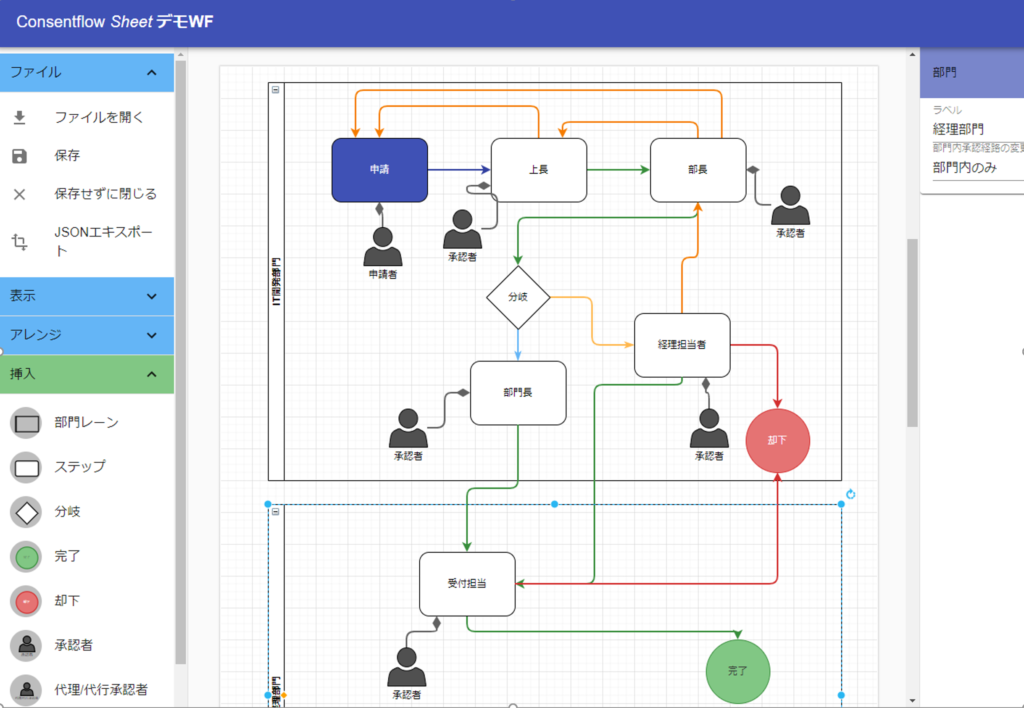
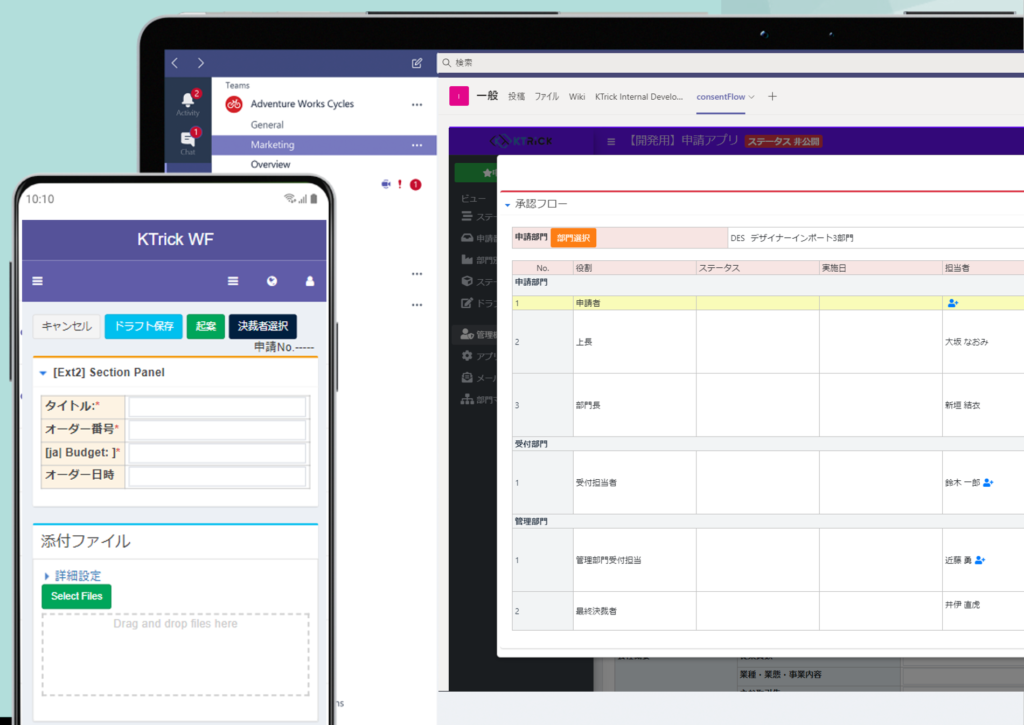
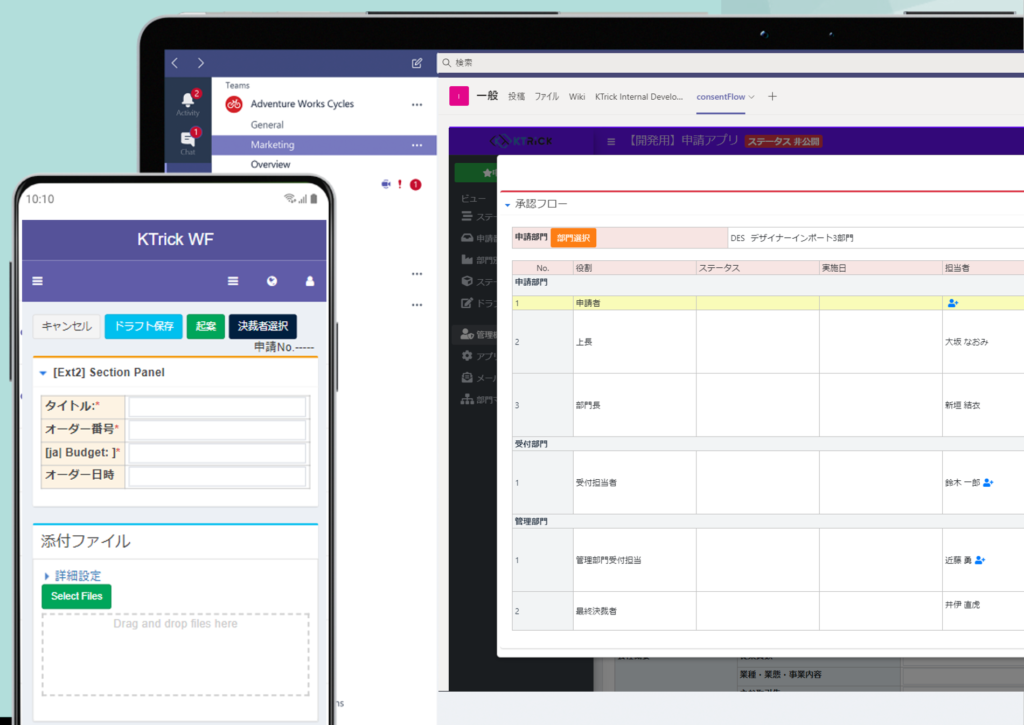
「consentFlow」は高機能な承認ワークフローエンジンを搭載したDominoで動作する業務アプリ構築システムです。
インストール不要のブラウザ上で動作する「承認ワークフローモデラ―」を使いフローチャートを描くように承認経路を簡単に作成すれば、後は心臓部である申請書画面の設計だけで高度な申請アプリケーションを素早く作成できるようになります。
基本的にはブラウザとDominoさえあれば利用開始することが可能です。


コロナ禍で加速するデジタルトランスフォーメーション、
- 申請業務の電子化
- 外出先からのスマホ承認
- クラウド運用
- MS Teams、Slack連携
など。
Dominoが本来持つ強力な管理機能と最新テクノロジーの融合による新たなユーザー体験を今回の弊社セッションでご紹介できるものと当日を楽しみにしております。
ご都合がよろしければ是非、以下のリンクからお申込みをお願いします。
https://www.notescons.gr.jp/home.nsf/content.xsp?k=OpenSeminar2021&w=12
Domino OAuth2 Provider Beta Release by KTrick
I would like to introduce our new solution called "Domino OAuth2 Provider (DOAP)".
We developed OAuth2 provider that can run on IBM Domino server.
Our Domino OAuth2 Provider (DOAP) brings true OAuth2 capability to your IBM Domino Servers.
Since we decided to provide DOAP community edition for Non-Commercial Use, everyone can download and use it.
Please visit our DOAP website and get the DOAP installer and free license.
Once after you download our DOAP, please follow the tutorial about how to install DOAP: https://doap.ktrick.com/portfolio/tutorial/
Please try our "Domino OAuth2 Provider (DOAP)". Any feedback is really appreciated.
For more detail, you might want to check our FAQ page: https://doap.ktrick.com/faq/
Open Source Project "DOAP Sample Chat app with Domino"
To feel the power of OAuth2 capability with IBM Domino, we open-sourced node.js application called "DOAP Sample Chat app with Domino".
Please download/clone the code and check the instruction of how to run app from this link: https://doap.ktrick.com/portfolio/domino-nodejs-chat/
This sample chat application is written by Node.js, web-socket and OAuth module to communicate with Domino/DOAP.
After the user login to Domino via OAuth2, they can start chat immediately on the web based node.js application. The chat comments are also synchronized with discussion nsf in the background. To pull/push the comments from/to the documents of discussion nsf, this app uses to Domino Data Service(aka Domino REST service). Since DOAP OAuth accessToken is injected in the request body for every requests, IBM Domino authorizes to access the domino data as user permission which is configured in ACL of database.
Below is the demo movie, please turn on the caption of the movie to understand what's going on.
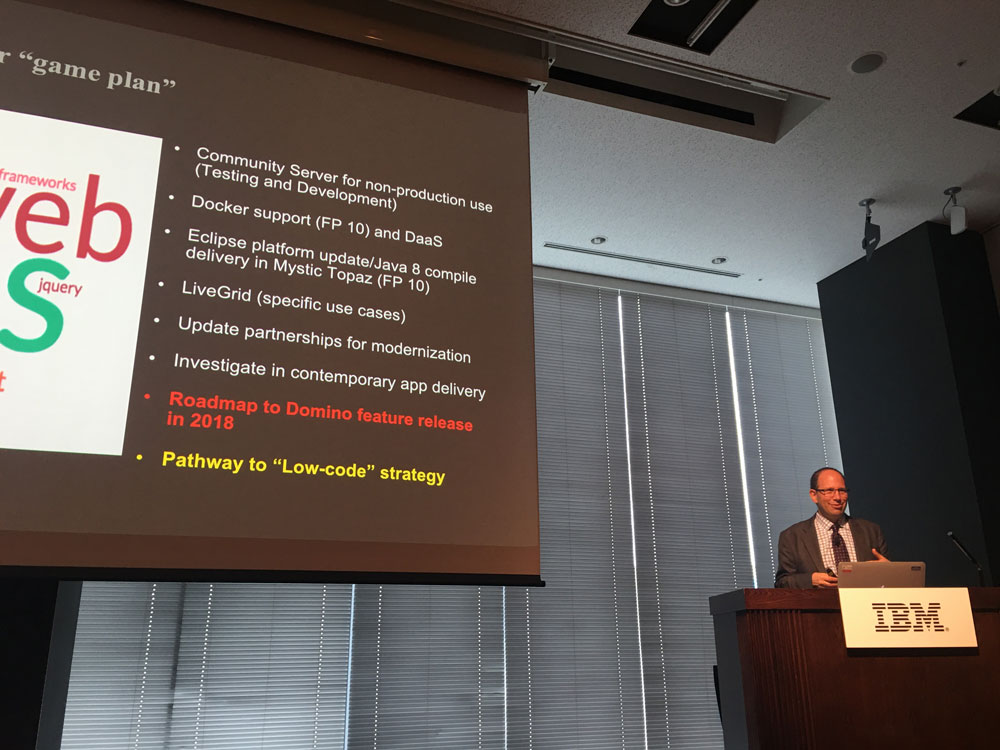
Notes/Domino Day 2017 最新情報
2017年9月19日(火)、御茶ノ水ソラシティカンファレンスセンターでIBMによるイベント「Notes/Domino Day 2017」が開催されましたので参加してきました。
IBM主催のイベントでNotes/Dominoの名前が入るのは何時ぶりなんでしょう? かの米国開催のイベント「Lotusphere」の名前を聞くような、そのタイトルだけでも心にぐっと来てしまう、今回はIBMの心意気を感じて仕方ありませんでした。日本IBMさん、グッジョブです!
そして、その基調講演ではプロダクト&デザイン, IBM Collaboration SolutionsのバイスプレジデントであるEd Brill氏が日本まで講演にやってきてくれました。


今回はこのイベントにふさわしい新たな新サービスの発表がIBMからありましたので最新情報と題してブログにしてみたいと思います。
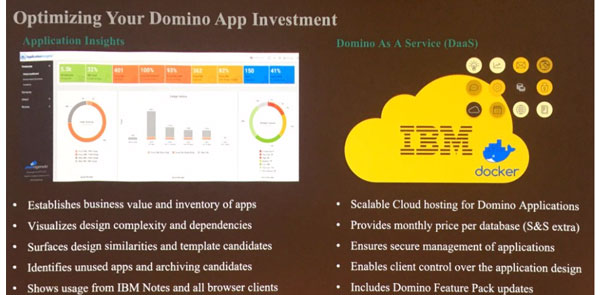
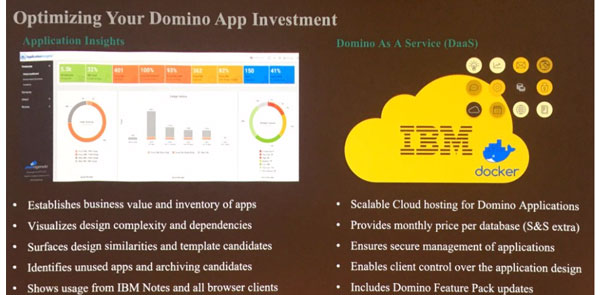
IBM Domino Application on Cloud(DAC)
個人的には今回のイベントでの大きな発表の1つは「IBM Domino Application on Cloud」だと考えています。
「IBM Domino Application on Cloud(以下、DAC)」と言う名の通り、この新たなサービスではユーザーのNotesカスタムアプリ(NSF)をIBMが用意するクラウド環境Dominoで稼働させることができるようになります。
2017年10月にサービス開始なのでもうすぐですね!
実はIBMは3年ほど前からIBM Domino Applicationをクラウドで稼働できる環境を用意するという発表をしており、それに対して「XPages on Bluemix」こそがIBMが用意した回答であると自分は勝手に考えていたのですが嬉しい意味で裏切られました。
今回の発表で、ユーザーはより簡単に既存ノーツアプリをクラウドで稼働させることが出来るようになるはずです。そして煩わしいオンプレミスDominoの保守・運用、それにかかる経費の削減に寄与する強力な選択肢の一つになるはずだと期待できます。(XPages on Bluemixは運用都合上オンプレミスDominoからの脱却にはならないですからね)
「IBM Domino Application on Cloud」に関して発表された内容で覚えているものを箇条書きにしてみました。
- 自社のCertIDを使って環境を構築
- 既存のノーツアプリやカスタムテンプレートを用いたノーツアプリを作成することが可能
- ノーツクライアント、ICAA,WEBからの利用が可能
- 保存データの暗号化
- メール配信やエージェント実行が可能
- オンプレミス⇔クラウド間でDominoアプリを複製が可能
- サーバーはユーザー側で触れるようにはならない(アプリはユーザー側で管理者権限を持たせて運用)
- DominoサーバーアップグレードはIBMにより実施
- データベースサイズは25GBまで
- Dominoクラスタリグはオプション
- DAOS有効化はオプション
- Domino Access Serviceはオプション
技術的な話をすると、このDACですがDockerの技術を使って構築されているとのことです。(コンテナーにデプロイされたDominoサーバーがアプリケーションをホスト) このDominoのDocker機能はDomino as a Service(DaaS) として今後もしかするとユーザー側で構築が可能になるかもしれないですね。


またデータセンターは2017年10月の初期段階からIBMの東京データセンターで稼働するというのも見逃せません。
Tier 1 ロケーションとしてまず、US(アメリカ)、AP(日本)、EU(ドイツ・オランダ)が提供され、Tier 2ロケーションとしてオーストラリア、インド、中国と順次拡大していくようです。
DACのライセンスについて
DACのライセンス形態について発表があった内容ですが正直これらの内容は今後も色々と変更や追加が起きそうな予感。
- DB毎月額課金
- 1年以上の契約
- BYOL(Bring Your Own License)モデル (Enterprise ServerやUtility ServerなどSS&S ライセンスが別途必要)
- 最低10DBより利用が可能
まとめ
今回突如発表されたIBM Domino Application on Cloud」ですが、既にクラウドで利用可能なメール、カレンダーソリューションのVerseに加わりDominoのクラウドを加速させるための環境が整いつつあると感じさせます。 またXPages on Bluemixという選択肢もDACと組み合わせることで外部システム連携などアプリケーションの進化への可能性を広げることになるのではないかと期待してしまいます。
Notes/Dominoの競合製品で完全クラウドソリューションを売りにし、「まだオンプレミスでしか動かないNotes/Dominoアプリ」と言わせる機会を与えてしまっているとしたら、今後対等以上に渡り合っていけるようになったのではないかと思います。結果、XPages開発に対しても今よりスポットライトが当たることになると自分としてはさらにうれしいです(笑)
XPages on bluemixとIoTでBB-8を動かしてみた (2/2)
前回からの続き
こちらのブログは前回の「XPages on bluemixとIoTでBB-8を動かしてみた パート1」の続きです。
前回までで、WindowsでBLEを制御するための以下の手順がおわりました。
- (1)WindowsでBLEを制御するために
- (2)BluetoothのUUIDを取得
(3)GitHubからBB8-Bluemixプロジェクトを入手
BLE接続が出来ればNode.jsのBB-8サンプルコードがあるので、それにドローンの時のようにMQTTを組み込んでIoT対応してやればいいと考えていましたが、なんと既にBB8-Bluemixなるプロジェクトが存在することを発見。今回はありがたく使わせて頂くことにしました。
https://github.com/shamimshossain/bb8-bluemix
こちらからbb8-Bluemixプロジェクトをクローンするなりしてローカルに展開します。
次に、コマンドプロンプトを開き、プロジェクトフォルダのパスにChange Directoryした後、「npm install」を実行します。 依存関係で色々とワーニングが出ましたが自分の環境では実行自体は出来ましたのでそのまま進めます。
インストールが完了したら、プロジェクトフォルダ内にある spheroDemo.js を開き3行目の引数にパート1で取得したBluetooth UUIDを指定します。MAC OSではBLEアドレスは20桁以上であるようですが、Windowsでは12桁のIDでした。
(4)BluemixでInternet of Things Platform Starterアプリを作成
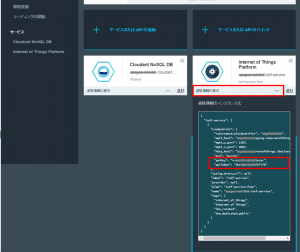
(5)IoT Foundationよりデバイスの追加を行う
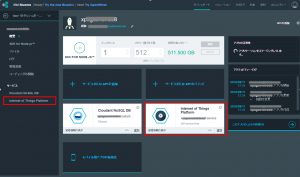
- アプリケーションのステージングが完了したら、左メニューから「Internet of Things Platform」を選択します。


- デバイスの接続から「ダッシュボードを起動」をクリックします。


- IBM Watson IoT Platform画面が開いたら「デバイスの追加」をクリック


- デバイスの追加ウィザードが開くので「デバイス・タイプの作成」を選択。次へ
- 「デバイス・タイプの作成」 ‐ 「一般情報」ステップではデバイスの名前を「sphero」にして次へ
- 「デバイス・タイプの作成」 ‐ 「テンプレートの定義」ステップでは特になにも選択せず次へ
- 「デバイス・タイプの作成」 ‐ 「情報の送信」ステップでもなにもせず次へ
- 「デバイス・タイプの作成」 ‐ 「メタデータ(オプション)」ステップもなにもせず「作成」ボタンを押下
- 「デバイス・タイプの選択」でさきほど作成したデバイスタイプを選び次へ
- 「デバイス情報」ではデバイスIDを任意の名前に設定して次へ
- 「メタデータ」ではなにもせず次へ
- 「セキュリティー」もなにもせず次へ
- 「要約」で確認後、追加ボタンを押下
- デバイス資格情報が表示されるので、赤で囲んだ部分をメモしておきます。


- 次に「Internet of Things Platform Starter」のダッシュボードに戻り、apiKeyとapiTokenを確認しメモします。


(6)BB8-Bluemixプロジェクトの設定ファイルにIoT Foundation情報を設定する
(3)で展開したBB8-Bluemixのプロジェクトを開き、sphero-config.properties ファイルを開きます。
以下のようにファイルを編集します。
- deviceid: IBM Watson IoT Platform で登録した BB-8 の Device ID
- authtoken: IBM Watson IoT Platform に BB-8 を登録した際に割り当てられた認証トークン
- apikey, apitoken: IBM Watson IoT Platform の資格情報に記載されたapiKeyとapiToken
(7)MQTTクライアントからIBM IoT Fundationに接続テスト
にこちらのbb8-bluemix プロジェクトの下部に記載されているNode-Redのコードで実行テストを行います。
- bb8-bluemix プロジェクトの下部にあるNode-Redのコードをコピーします。
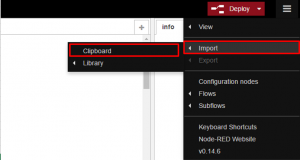
- Bluemixで作成した「Internet of Things Platform Starter」アプリケーションからプロジェクトURLを開きNode-Redを起動させます。
- メニューからインポートを選択しコピーしたコードを貼り付けます。


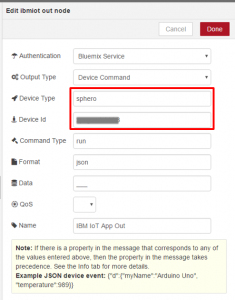
- 青色の「IBM IoT App Out」ノードをダブルクリックして以下のように設定を行います。


・Device TypeはIoT Foundationで指定したspheroを指定。
・Device IdにIoT Foundationで追加したデバイスIDを指定。 - Node-Redの「Deploy」ボタンを押し保存します。
ここまで設定が完了したら、コマンドプロンプトからspheroDemo.js を実行してBB-8と繋いでおきます。次にNode-Redから「Change color to Red」などのノードをクリックして実行しBB-8を制御できるか試します。
(8)XPages on Bluemixのアプリを作成
ここでやっとXPAGESの話になります。
- BluemixのカタログからXPAGESランタイムを選択します。
- 任意の名前、ホスト名を入力しアプリケーションを作成します。
- XPagesアプリケーションを作成後、スターターコードをダウンロードします。
(9)加速度センサーによるBB-8の制御アプリをBluemixにデプロイ
BB-8を制御するXPagesアプリケーションをこちらからダウンロードしてください。
ダウンロード: http://ktrick.com/download/xpages-bb8-tpl.zip
自身のXPAGESアプリケーションの設計をこちらのものに置換するか、XPages, スクリプトライブラリ、リソース、ファイル、スタイルシートの設計をコピーして使ってください。
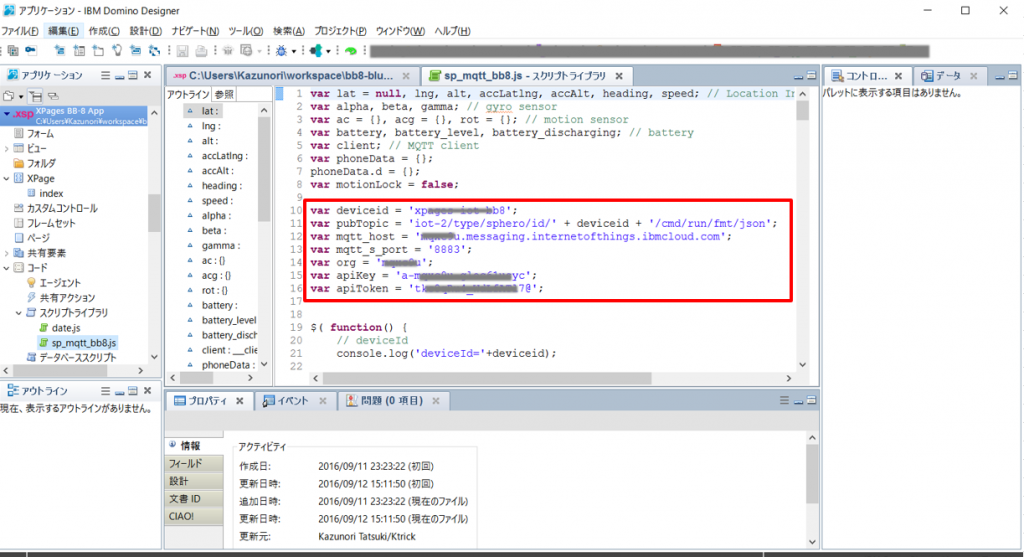
次にスクリプトライブラリのsp_mqtt_bb8.js を開き以下の赤枠の値を置き換えます。
情報はNode-Redの時と同様に資格情報を参照します。
- deviceid: デバイスID
- pubTopic: デバイスタイプがspheroでない場合は書き換えます
- mqtt_host: 資格情報のmqtt_hostを指定
- mqtt_s_port: 資格情報のmqtt_s_portを指定
- org: 資格情報のorgを指定
- apiKey: 資格情報のapiKeyを指定
- apiToken: 資格情報のapiTokenを指定
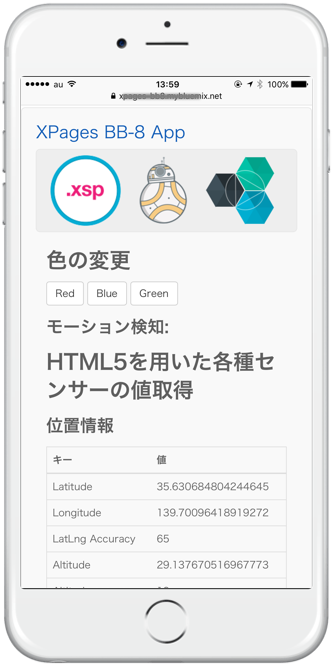
設計置換後にBluemixにデプロイするとXPAGESアプリケーションのTOPページが以下のようなものに置き換わっていることが確認できます。
(10)XPAGESで動作テスト
Node-Redでテストしたときと同様にspheroDemo.jsを実行しBB-8とIoT Foundationを接続しておきます。
次にXPAGESアプリをスマートフォンで開いてください。
今回のXPAGESアプリではHTML5+Javascriptによってスマホのモーションセンサーを感知し前後、左右にBB-8を制御することが出来るようになっています。
こんな感じで操作できます。
動いた~♪
以上により、フォースはXPAGESとIoTで成り立っていたということが証明できました。
XPages on bluemixとIoTでBB-8を動かしてみた (1/2)
XPagesとIoTでドローンの次はBB-8をプログラムで制御
昨年の2015年11月18日、Notesコンソーシアム「パートナーソリューションセミナー」の1セッションをXPAGESDAYがハックし、「XPagesとIoTでドローンを飛ばそう」という試みを行いました。
今回は、ドローンの代わりにスターウォーズ最新作の映画『スター・ウォーズ/フォースの覚醒(エピソード7)』に登場したドロイド「BB-8」をXPAGESから制御してしまおうという試みです。
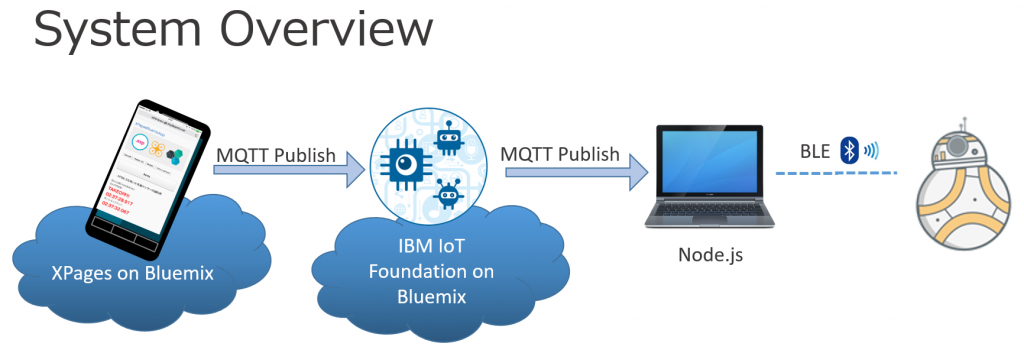
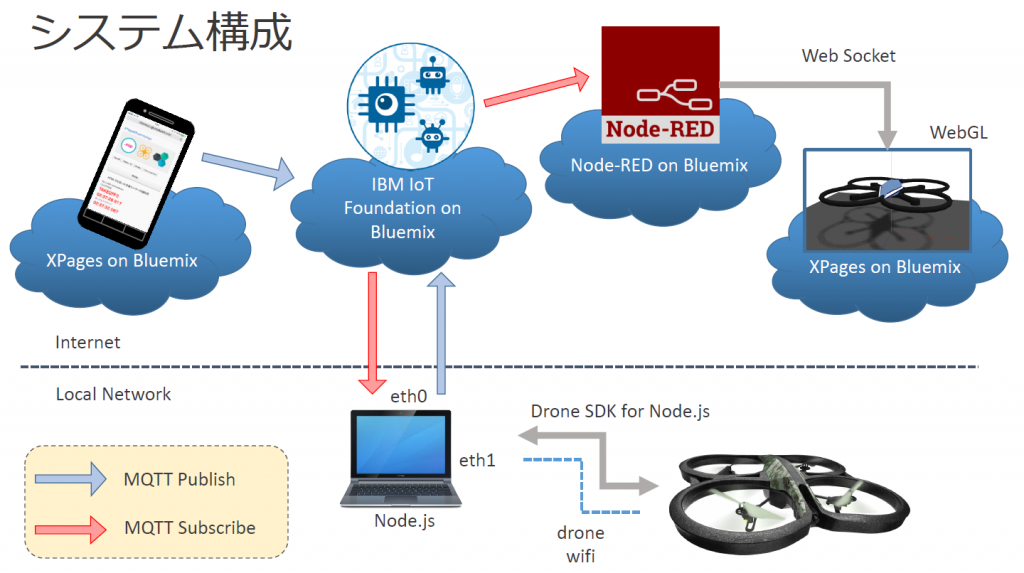
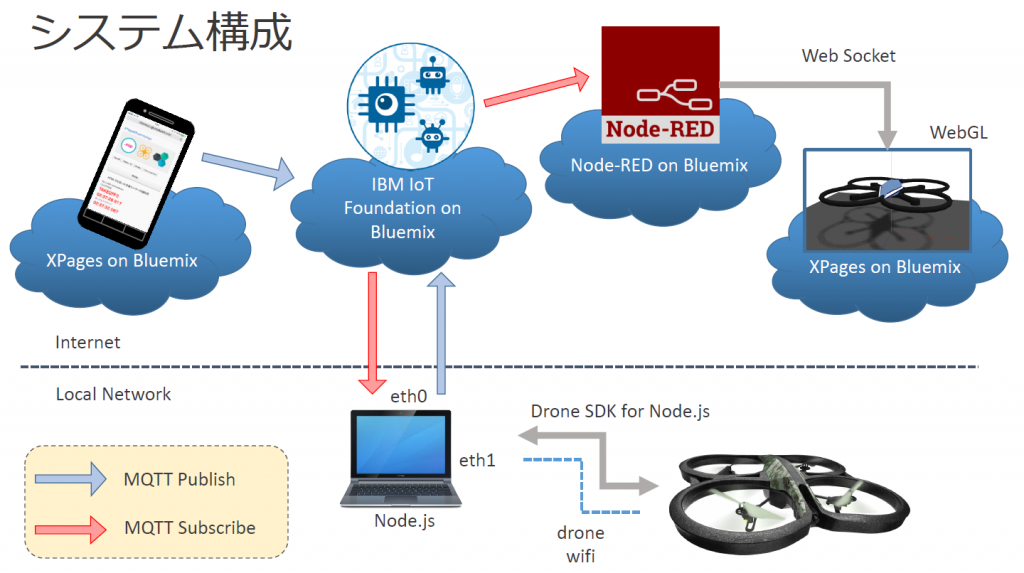
なお、ドローン(AR-Drone)の時のシステム構成図がこちらのようになっていました。

スライドはこちら。
ドローンの時と異なる点
ドローンの時はドローン自身が持つ専用WiFiに接続してIoTを経由してコントロールするというものでしたが、今回のBB-8ではWiFiの代わりにBluetoothを利用する点が大きく異なります。
まずはBB-8を入手
実は自分はBB-8は海外のとある方からの頂きもので偶然入手しました。 通常の遊び方は専用のスマートフォンアプリをインストールしラジコン(古い?)のようにBB-8をコントロールして遊びます。
Amazonで調べるとBB-8のオプションアイテムとしてフォースバンドなるものが2016年9月30日に発売されるようです。 これを見て真っ先に「これってIoTのセンサーデバイスとして流用できるのかな?」と考えた自分はちょっと病んでいるなと思っています。
※日本で買うと結構お高いみたいなのですが、英国のAmazonで買うと半値ぐらいなんですよね。送料込みでも十分元が取れるので興味ある方は海外のAmazonも見てみてください。
BB-8の前身はSphero?
さて、なぜBB-8がプログラムにより制御できるかと言いますと、実はSphero Japanが販売しているロボティクスボール「Sphero」というプロダクトが元となっています。
上の写真のような丸いボールのおもちゃでやはりスマートフォンから制御出来たりするようです。 そしてこの時から開発元が色々とSDKを提供しておりプログラム制御が可能な製品であったようです。 Spheroに頭の部分をつけたのがBB-8と考えるとしっくりきますが、どうやら中の構造は全く同じというわけではないようです。 そのせいか、BB-8が制御可能なSDKは発売後しばらく世に出てきていませんでした。
さて、前置きが長くなりましたが、BB-8をXPAGESとIoTを使い制御する解説を行ってまいります。
前提
- Windows OSにnode.jsをインストール済みであること
- Bluemixのアカウント作成済みであること
- CFコマンドラインインターフェースをインストール済みであること
- Bluemixコマンドラインインターフェースをインストール済みであること
- IBM Domino DesignerにBluemixツールをインストール済みであること(設定はこちら)
- BB-8
- Bluetooth 4.0 USB アダプター
システム概略
今回のbb-8の場合はドローン制御よりシンプルな構成です。
(1)WindowsでBLEを制御するために
自分の環境ではVAIOに内蔵のBluetoothデバイスをBLE接続のために利用出来なかったためBluetooth 4.0 USB アダプターを別途購入し、そのアダプターに対してZadig と呼ばれるツールでWinUSB driverの設定をするという手順が必要になりました。
こちらが購入したBluetooth 4.0 USB アダプター
Bluetooth 4.0 USB アダプターがそろえば、あとはこちらの動画の手順に従い作業を進めてください。
https://github.com/sandeepmistry/noble
※これがMacだとこの面倒な手順が必要ないんですよね。Visual Studio、Pythonをインストールしての作業とかなり面倒なのでさすがに次期開発マシンはMacにしようかと心が揺らいでしまいます。
(2)BluetoothのUUIDを取得
上記の設定が整えば、node.jsのパッケージ管理ツールである npmを使い、「cylon-ble」というパッケージをグローバルインストールします。
npm i -g cylon-ble
次に「cylon-sphero-ble」をインストールします。
npm i cylon-sphero-ble
以上の手順でようやくBB-8のBluetooth UUIDを参照するための「cylon-ble-scan」コマンド が使えるようになります。
以下はWindows コマンドプロンプトの実行例ですが、以下からBB-で始まるNameを探しその下の行のUUIDを割り出します。
パート2へ続く
長くなったので、ブログを複数回に分けることにしました。
XPAGESは今のところ全く触れられていませんがパート2で出てきますのでもう少しお付き合いください。
続きは「XPages on bluemixとIoTでBB-8を動かしてみた パート2」へ
XPages on Bluemix からオンプレミスDominoのデータにアクセス
Hybrid XPages アプリケーション on Bluemix
XPages on Bluemixが2016年5月に製品版としてリリースされ、クラウド上で簡単にXPAGESアプリケーションを開発する環境が用意されました。
XPages on Bluemixでは”XPages ランタイム” と呼ばれる実行環境からXPAGESを動かすことになります。![]()
![]()
ただ、XPagesランタイムはあくまで実行環境という位置づけであり、データ(文書)の格納を行うには、別途データ格納先として”XPages No SQL Database”と呼ばれるサービスと組み合わせて開発することが一般的でした。
"XPages No SQL Database"と言っても蓋を開けてみればただのNSFファイルであるので、フォームやビューを作って文書を格納することができます。
しかし、この”XPages No SQL Database”というサービスは今のところ Bluemix Labs Catalogと呼ばれる実験的なサービスの一部という扱いとなっており、データの永続性が保障されるわけではないというのがIBMからの発表になります。
そこで、今回ご紹介するのがデータの格納先としてオンプレミスのDominoを指定してクラウドサービスのXPages on Bluemixを使ってみようという試みです。
オンプレミスのDominoでなくても、SoftLayer等のクラウド上にあるDominoでもいいのですが、要はBluemixのサービス外からデータを参照させるという方法になり、「Hybrid XPages Application on bluemix」なんてカッコいい呼び方もされるみたいです。
BluemixのXPagesランタイムで使用するための Dominoサーバーのセットアップ
![]()
![]()
"XPages No SQL Database"サービスを利用したことがあればイメージがつき易いと思うのですが、"XPages No SQL Database"のユーザー情報等では「/O=bluemix」の組織名が利用されています。
これではXPages on BluemixからオンプレミスのDominoには相互認証がなくアクセス出来ないことが容易に想像できると思います。
そこで、オンプレミスのDominoから信頼されているサーバーIDを新たに作成し、XPagesランタイム・コンテナーにアプリケーションをデプロイするタイミングでサーバーIDファイルも同時にプッシュして提供するという方法をとります。
そうすることでXPagesランタイムがNRPC(Notesポート:1352)を使いセキュアにデータにアクセスすることが出来るようになります。
ここから先の前提条件
- Domino Designer, Administratorがインストール済みであること
- Domino Designer 9.0.1FP6もしくは OpenNTF.org からリリース15以上のXPages Extension Libraryがインストール済みであること
- Domino DesignerのプリファレンスからBluemixの設定が完了していること
- Bluemix上でXPagesランタイムを使ったアプリを1つ用意してあること。またXPagesアプリケーションファイル、manifestファイルをダウンロード済みであること。
Step1: Bluemix用のサーバーIDの作成
- Domino Administratorを起動し「設定」タブをクリック
- 「ツール」ペインから、「登録」⇒「サーバー」を選択
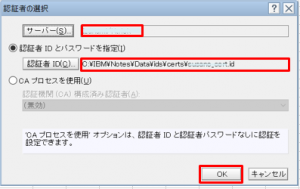
- 認証者の選択ダイアログで認証者IDを指定して[OK]


- Cert IDのパスワードを入力して[OK]


- サーバーの登録ダイアログでは登録サーバーを任意で変更して[続行]
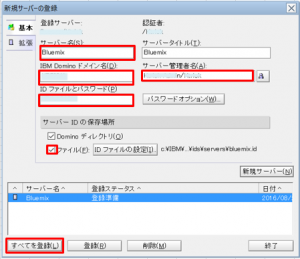
- 新規サーバーの登録ダイアログではBluemix用のサーバー情報を記入。[全てを登録]を押して登録を完了させます。


また「ファイル」の箇所をチェックしておき書き出し保存しておいた方が後のステップで使う時に便利なのでお勧めします。
これでサーバーの登録は完了です。特に変わった設定はなかったかと思いますが、1つ違う点として、この作成したサーバーIDをもとに新たにDominoをインストールするという必要はありません。あくまでBluemixのXpagesランタイムに渡してやるだけで動作するようになります。
※注意1: 新たに追加したサーバーIDが「LocalDomainServers」に含まれていることを確認してください。
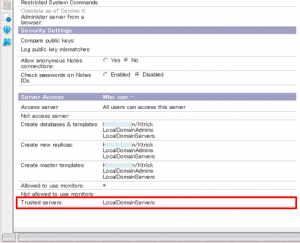
※注意2: Bluemix XPagesランタイムからアクセスがあるサーバーのサーバー文書の「セキュリティー」タブ一番下、Trusted Serversに新たに作成したサーバー名もしくはグループ名が入っていることを確認してください。
Step2: IBM Bluemix Manifestの設定
- Domino Designerを開き、あらかじめBluemixで作っておいたXPagesアプリケーション(nsf)を開きます。
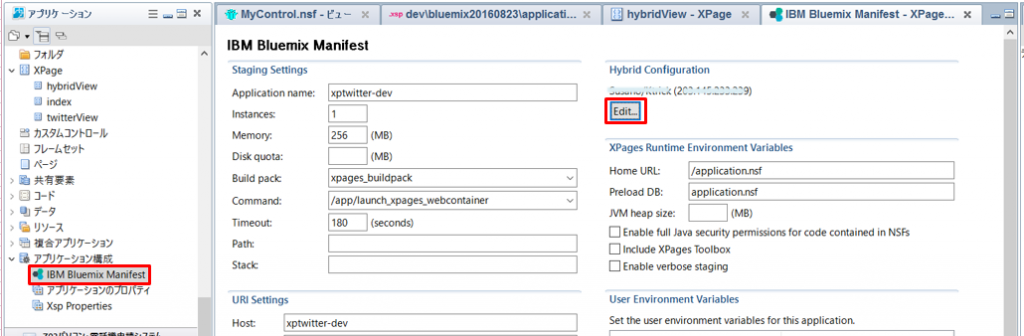
- 「アプリケーション構成」⇒「IBM Bluemix Manifest」を開きます。
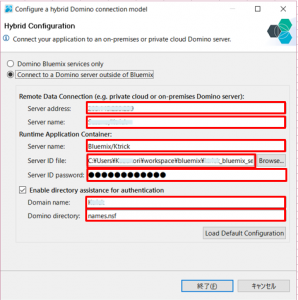
- 右上「Hybrid Configuration」から「Edit」ボタンを押します


- Hybrid 構成の情報を入力します


- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
: オンプレミスDominoのIPアドレスを指定。 - Remote Server Name (APP_REMOTE_DATA_SERVER_NAME)
: オンプレミスDominoのサーバー名(例: App01/ZetaDataBank)。 - Runtime Server Name (APP_RUNTIME_SERVER_NAME)
: 上記で作成した新規サーバー名 (例: bluemix/ZetaDataBank)。 - Runtime Server ID File (APP_RUNTIME_SERVER_IDFILE)
: 上記で作成した新規サーバーのIDファイル。 - Runtime Server ID Password (APP_RUNTIME_SERVER_PASSWORD)
: サーバーIDにパスワードを指定した場合は入力。 - Directory Assistance Enabled (APP_DA_ENABLED)
: ハイブリッド構成でディレクトリアシスタンスを有効にするかを指定。 - Directory Assistance Domain (APP_DA_DOMAIN)
: ドメイン名を指定(例:ZetaDataBank)。 - Directory Assistance Address Book (APP_DA_ADDRESS_BOOK)
: ハイブリッド構成で認証のために必要なディレクトリNSF (例: “names.nsf”)。
- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
以上で設定は完了です。
試しにXPagesアプリケーションに以下のようなXPageを作成してみました。
このサンプルXpageではオンプレミスにあるNSFファイルのビューを指定しています。
あとはDomino DesignerからBluemixへデプロイしてやります。
Bluemixサービスが自動で再起動され、さきほど作成したXPAGEにアクセスしオンプレミスのデータが問題なく取れていれば成功です。
XPages SSJSで文字列から関数を動的に呼び出す方法
文字列から動的に関数を呼び出したいケースとは?
関数を文字列から動的に関数を呼び出したいケースってどんな時でしょうか? 例えばHTML GET/POSTメソッドのパラメーター値によって呼び出す関数を変えたい場合などが想定されます。
以下の例では、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe」というような呼び出しに対してクライアントサイドJavascript(CSjS)でコールする関数を変更するというコードになります。
これを簡略化して文字列から動的に関数を呼び出したい場合、CSJSでは以下のような書き方ができます。
windowオブジェクトに登録されている関数オブジェクトを取得し関数としてコールしています。しかしながらXPagesのサーバーサイドJavascript(SSJS)ではwindowオブジェクトがありませんので別の方法で関数を呼び出してやる必要があります。
(1)windowの代わりにthisを使用する方法
(2)eval()を利用する方法
(1),(2)どちらでも同じ結果を得ることができます。
パラメーターを渡したい場合はcall()もしくはapply()を使用
SSJSでも文字列から直接関数として呼び出す方法は分かりましたが、次はその関数に引数を与えたい場合にどうするか。この方法はCSJSと同じになります。
例えば、「http://mydomain.com/ApplyFuncXAgent.xsp?func=callMe&args=aa,bb」というようにURLパラメータに[args=aa,bb]を追加して引数も渡す方法を想定します。この場合、以下のコードのようにcall()、もしくはapply()を利用してやることでパラメータを渡すことが可能になります。
apply()の場合はcall()の時の引数をカンマ区切りで指定するのではなく、第2引数にArrayとして指定してやります。
XAgentと組み合わせたサンプル
今回自分が必要であったシチュエーションはAJAXによる非同期通信でビューの値をJSON形式で取得するための汎用的なロジックを作りたかったからでした。以下のサンプルコードはXAgentになっており関数名と引数値をURLパラメータで渡すことによって呼び出し関数を変えて目的のJSONの値を返すようになっています。
想定しているURLの呼び出しは「http://mydomain.com/hoge.nsf/ApplyFuncXAgent.xsp?func=testFunc&args=aa,bb」などです。
上記XAgentから呼び出されているcallFuncByString()を含んだxpCommon.jssのサンプルコードです
複数のビューのJSON値を非同期通信で取得する毎にXAgentを用意しなくて済むといのがこの汎用化コードの利点ですが、関数を動的に呼び出すことそのものはデバッグがしづらくなるという欠点もあるため使用には慎重になったほうがいいケースもあると思います。
※セキュリティーの観点からこのXAgentをそのまま使うとSSJSの標準関数を含む幾多の関数を呼び出すことが可能になるので危険です。実際には機能制限をするなどして意図した関数以外を呼び出されないように注意を払ってください。
IBM Connect 2016 XPAGES 最新動向 Part 3 - XPAGESトラブルシューティング
前回2回に渡りIBM Championがスピーカーを務めるセッションにフォーカスを当てたレポートブログを紹介してきました。
今回はPaul Withers氏の「"Marty, You're Just Not Thinking Fourth Dimensionally": Troubleshooting XPages」のセッションに参加した内容を振り返りたいと思います。
このセッションではStackoverflowで寄せられた質問などをもとにXPAGESでの間違ったアプローチの紹介やトラブルシューティングの方法などノウハウ情報を満載の内容となっていました。
また、このセッションではXPAGESの基礎知識を持っていることが前提になっており「XPAGESを既に使っている人は挙手してください」と質問すると会場のほぼすべての人が手を挙げていたのも印象的でした。 そして前列に座ったIBM Champion達が突っ込みを入れながらさらに話がディープに進んで行くのもIBM Connectのセッションならではの光景です。
documentidプロパティでは常に式言語(EL)を使うこと
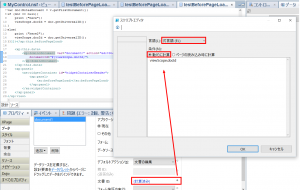
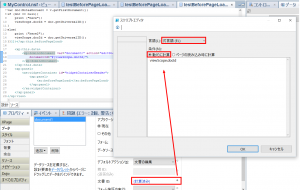
このセッション内の数あるトピックの中でも全てのXPAGES開発者が知っておくべきノウハウであり、知らずにやってしまいがちな落とし穴であると思ったのがこの「documentidプロパティなどでは常に式言語(EL)を使う」ということでしたので、私自身でテストしたサンプルコードを交えてこのトピックを掘り下げて紹介したいと思います。
※ちなみに式言語(EL)とは${...}もしくは#{...}で始まるコードの事で#{javascript:...}ではないことと区別しています。
Stackoverflowのこちらのリンク「Why does this code write out TWO documents?」でPaul氏が自ら回答している内容にも絡んでいるのですが、Paul氏が指摘するには、式言語(EL)を使わなければページロード時にdocumentidのプロパティ計算ロジックが4回も呼ばれてしまうと指摘しています。
まずはこちらに用意したサンプルコードを見てください。
Domino文書データソースを定義する箇所でdocumentIdプロパティに対して値の計算をしています。
UNIDを引っ張ってきたいのでViewを取得して文書を取得してそのUNIDを返すというロジックになります。
如何でしょうか? 皆さんもこれに似たロジックを書いた経験はないでしょうか?
このサンプルには1つの致命的な問題と2つの推奨されないコードが含まれています。
1つ目の致命的な問題とはbeforePageLoadにてviewScopeの変数をセットしデータソース内でそのviewScope変数を利用しているという箇所です。
これはデータソースのほうが先にプロセスが走りその後にbeforePageLoadのプロセスが走るため5行目のviewScope.selectedPageが意図したとおりに設定されずサーバーエラーを起こしてしまいます。
そこでひとまず問題を解決するために以下のようにコードを書き換えます。
beforePageLoadでのviewScopeの利用をやめ、8行目にビューの値をハードコードで渡してやりました。これでとりあえずサーバーエラーは回避され、見かけ上は意図したとおりにブラウザでこのコードを表示されるでしょう。
推奨されないコード その1
しかし、このコードにはまだ推奨されないコードが含まれており、試しにブラウザでこのコードを表示してみるとAdministratorのコンソールに以下のような出力があることが確認できます。
HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found HTTP JVM: doc found
このように、documentIdの値の計算の処理が4回も呼び出されています。これこそが今回Paul氏が指摘する問題の箇所になります。
Paul氏によると4回も呼び出される理由は以下のようになります。
式言語(EL) 【${...}もしくは#{...}】を使わなかった場合、documentIdのようなプロパティを
- Panel内に追加した場合、beforePageLoadの後に2回呼び出される
- XPage内に追加した場合、beforePageLoadの前に2回呼び出される。(このときbeforePageLoadで追加したscope変数は使えない)
- 常にrender response時に2回呼び出される
ということで、上記サンプルの場合4回呼び出されるということになります。
そこで回避策として式言語(EL)を利用することでこの問題は回避されます。


以下に1回のみ呼び出される式言語(EL)を利用したサンプルコードを追加します。
このコードをadministratorコンソールで確認すると
HTTP JVM: doc found
のように1回しか呼び出されていないことが確認できます。
また、式言語(EL)で「動的に計算」を利用しているため、beforePageLoadで設定されたscope変数が利用できていることにも注目してください。
documentId="#{viewScope.docId}"
の箇所が
documentId="#{javascript:viewScope.docId}"
では意図した動作になりません。
推奨されないコード その2
Domino文書のデータソースを定義する際にignoreRequestParams="true"を明示的に定義してやらないとURLパラメータのdocumentIdで指定された値が常に優先されるため、このようなロジックを書くときはignoreRequestParams="true"を明示的に定義してやるべきです。
こんな事例が沢山
今回はこのブログを書くにあたってPaul氏の指摘を深堀して実証実験を行ってみましたが、実際にPaul氏のセッションではこれに似た内容がいくつもスライドとデモで紹介され、どれもがものすごいスピードで紹介されるためはっきり言ってついていくのがやっとな状態のかなりレベルの高い内容となっていました。
1年を通してStackoverflowでいくつもの質問に対して回答をしているPaul氏ならではのノウハウの詰まったセッションであっただけに、今回のセッションに参加できただけでもIBM Connectに来た甲斐があったと思える、そんなセッションでした。
なお、こちらのセッションのスライドは既に公開されており、こちらより確認できます。
http://www.idonotes.com/IdoNotes/IdoConnect2013.nsf/dx/1279a-marty-youre-just-not-thinking-fourth-dimensionally-troubleshooting-xpages-2016.htm
Chris Millerさんのサイトでその他のセッションを含めLotusphere 2013からのセッションがタイトル別にまとめられています。既に2016年のセッションもいくつか登録されているようなので確認してみてください。
IBM Connect 2016 XPAGES 最新動向 Part 2 - 外部連携
前回のIBM Connect 2016レポートブログでIBM Championがスピーカーを務めるセッションが熱いと題し、Single Page ApplicationをXPAGESで作るセッションやモダンなXPAGESアプリケーションを作るためのライブラリ群などの紹介をしました。
XPages,Javaを使って外部システムと連携
今回はIBM ChampionであるJulian Robichaux氏とKathy Brown氏による「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッションに参加した内容を振り返ってみたいと思います。
XPAGESとJavaを使ったDomino以外のアプリケーション連携ということでCSV、XML、JSONのデータを様々な手法で連携する方法を紹介していました。また後半ではIBM Social SDKやOAuthやQUICKBASEを使った連携、RDB連携にも触れまさに外部連携を網羅する内容になっていました。
CSV操作 - OpenCSV
手始めにCSVの扱い方から説明が始まりました。今更CSVの話なんて聞きたところでなにも面白くないだろうと思い、このセッションに参加したことを少し不安に思っていたところ、そこはやっぱりIBM Champion達。XPAGESでCSVに限らずメタデータを扱うときはJava Bean(Modelクラス of MVC)を作りましょう、とCSVは単なる滑り出しのためのトピックであり、実際はどんどんとディープな内容で進んで行きました。
Java Beanのサンプルは以下のようになります。
そして、CSVの読み込み自体はOpenCSVというライブラリを使うという内容でした。ここで注意点は最新版のVersion 3.6はJava 7+となっており、依存関係の問題からJava 6を使っているDomino 9.0.2 FP4ではVersion 2.3を使うことになります。
こちらにOpenCSVを使ったサンプルコードを載せておきます。
XMLをパースするためのJAXB
こちらのソリューションは既にJava 6+に含まれているためインストールの必要はありません。利用の仕方はJava Beanの記述にアノテーションを利用しどのフィールドがXMLのどのエレメントにマッピングされるかを明示してやります。
サンプルコードは以下のようになります。
JSONのパース
JSONのパースにはXPAGESライブラリにあるcom.ibm.commons.util.io.json.JsonParserを使うことが出来ます。この時点でJavaカスタムオブジェクト(=上記で紹介したようなJava Bean)ではなくJava Maps、ListにJSONデータがパースされるためJava Beanを生成するには別途アンマーシャル(JSONからJava Beanを生成するプロセス)が必要ですが、ここではGSONやFlexJSONなどに触れつつDominoで利用する場合にセキュリティの問題が起こることになるため独自でアンマーシャルを記述する方法を紹介していました。
アンマーシャルのロジック自体はありませんが、JSONをパースする呼び出し部分は以下のようになります。
JAXBを使ったJSONのアンマーシャルもネットではいくつもサンプルコードが公開されていますので、それと合わせてXPAGES用の独自アンマーシャルコードを作ってみるのがいいと思います。
XAGENT, REST, SocialSDKと内容がてんこ盛り
CSV、XML、JSONのパースとJava Beanによるデータ格納を説明し終えた後は、実際のデータ取得方法としてXAGENTでInputStreamを使い外部システムへのアクセスの説明があり、取得後のObjectをXPAGESへ出力する説明があり、次にRESTでのアクセス方法からSocialSDKを使った連携ではOAuthに触れ、最後にQuickbaseと呼ばれるサービスを使った連携方法まで、まさにこれさえ聞けばXPAGESのシステム連携は基礎はしっかりと抑えられる内容になっていました。
このセッションの内容を全てブログに書き起こすとものすごいボリュームになってしまうため後半の説明は割愛しますが、もし興味があれば「AD-1387 Outside The Box: Integrating with Non-Domino Apps using XPages and Java」のセッション資料がいずれ公開されると思いますので時間をおいて確認してみてください。