(日本語) XPagesDay 2016 本日開催! 弊社セッションは16時から
Monday November 21st, 2016ニュース,Java,Lotus Domino DesignerNotes/Domino,xpagesday,XPages,Notes/Domino 日本語,XPages,JavaEE,JSF
Sorry, this entry is only available in Japanese.
(日本語) 【2016/11/9 NCオープンセミナー】 既存ノーツアプリのWEB化でハマらないためのノウハウをご紹介します
Friday November 4th, 2016ニュース,Notes/DominoXPages アプリケーション開発,XPages,Notes/Domino 日本語,ノーツコンソーシアム
Sorry, this entry is only available in Japanese.
(日本語) 2016/11/9ノーツコンソーシアム 弊社セッションのご紹介
Tuesday October 25th, 2016ニュース,XPages アプリケーション開発,XPagesNotes/Domino 日本語,XPages,aveedo,ノーツコンソーシアム
Sorry, this entry is only available in Japanese.
(日本語) 【2016/10/21 (金) 】テクテクLotusセッション:DominoのWEBアプリ作成をもっと簡単に。DesignerいらずのWeb開発ツール「Aveedo」
Thursday October 20th, 2016ニュース,Notes/Domino 日本語,Aveedo
Sorry, this entry is only available in Japanese.
(日本語) IBM Champion 2017へのノミネーションが始まりました
Tuesday October 4th, 2016IBM Champion,Notes/Domino 日本語,ICSESS
Sorry, this entry is only available in Japanese.
Control BB-8 by XPages on bluemix and IBM IoT Foundation (2/2)
Wednesday September 21st, 2016Bluemix,Notes/Domino,XPages アプリケーション開発,Notes/Domino,XPages アプリケーション開発XPages,bluemix,Notes/Domino 日本語,XPages,IoT
Continue from previous post
This blog is the part 2 of Control BB-8 by XPages on bluemix and IBM IoT Foundation (1/2).
In the previous post, I explained how to configure Bluetooth device to use by node.js on windows.
- 1. To control BLE on Windows
- 2. Get UUID of Bluetooth
3. Get BB8-Bluemix project from GitHub
Surprisingly there is the project named BB8-Bluemix on the GitHub to manipulate the BB-8 via MQTT(IoT). So please get the project code from following URL.
https://github.com/shamimshossain/bb8-bluemix
As the next step, open command prompt and change directory to project folder, then install by issuing "npm install".I got some dependencies warning messages, but it didn't interfere the BB-8 manipulation, so I just leave it as it is.
After install is completed, open the spheroDemo.js file and replace the parameter of sphero() function on line 3 by Bluetooth UUID which you got from the previous step. The UUID seems to be more than 20 characters on MAC OS, but it was 12 characters on my windows OS.
4. Create "Internet of Things Platform Starter" application on Bluemix
- Login to bluemix.net
- Select "Internet of Things Platform Starter" from Catalog.


- Specify your preffered value to the name and host, then click Create button


5. Add device on IoT Foundation
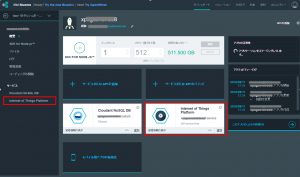
- After staging the application, select "Internet of Things Platform" from the left navigation.


- Click "Launch Dashboard" from device connection.


- Click "Add device" after "IBM Watson IoT Platform" page is opened.


- After popup the wizard, select "Create Device Type", then next./li>
- "Create Device Type" ‐ In "general information" Type "sphero" for the device name, then next.
- "Create Device Type" ‐ In "Template definition" just click next.
- "Create Device Type" ‐ In "Send information" just click next.
- "Create Device Type" ‐ In "Metadata(Option)"just click create.
- Select the device type you created above for the "Select Device Type" field, then next.
- In "Device Information" Specify preferred value for "Device ID", then next.
- In "Metadata" just click next.
- In "Security" just click next.
- In "Overview" just click add button.
- After displaying the device qualification information, Please copy and keep the values in the red color rectangle.


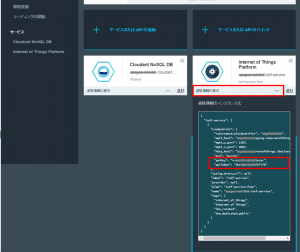
- After all done the above steps, back to dashboard of "Internet of Things Platform Starter" then check apiKey and apiToken by clicking "display
qualification info"


6. Configure properties file of BB8-Bluemix project
Go to BB8-Bluemix project folder and open sphero-config.properties.
Please edit the following lines:
- deviceid: Specify the Device ID that you used when registering BB-8 on IBM Watson IoT Platform
- authtoken: Specify the authentication token that you got when registering the BB-8 on IBM Watson IoT Platform
- apikey, apitoken: Specify apikey and apiToken written in "IBM Watson IoT Platform" qualification info
7. Test via Node-Red
Find the Node-Red sample flow form the bottom of the link page bb8-bluemix.
- bb8-bluemix Copy the Node-Red json code.(below is the same sample flow)
- Launch Node-Red from the application URL of "Internet of Things Platform Starter" that you created in step 4.
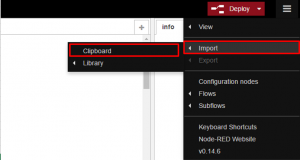
- Paste the Node-Red flow by following the steps in the screenshot.


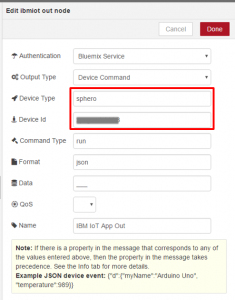
- Configure the "IBM IoT App Out" node by double-click


- Specify Device Type "sphero" which you used in IoT Foundation.
- Specify device Id that you used when registering the device on IoT Foundation - Save Node-Red flow by clicking "Deploy" button.
As the final step, execute spheroDemo.js from command prompt and establish IoT on bluemix connection, then click "Change color to Red/Blue" on Node-Red. If you succeed, you can see BB-8 color is changed.
8. Create XPages on Bluemix application
Finally I can write something about XPages! Please follow the steps to create the BB-8 xpages app.
- Select XPages runtime from Bluemix catalog.
- Specify preferred name and host and then create the new XPages application.
- After staging XPages application, please download starter code. You will be able to find application.nsf
9.Deploy BB-8 Xpages app
Please download the BB-8 xpages application template from the following link:
Download Link: http://ktrick.com/download/xpages-bb8-tpl.zip
Please simply replace the design against your bluemix-xpages application (application.nsf), or copy the design of XPages, scriptLibrary, resources(file), stylesheets from the template.
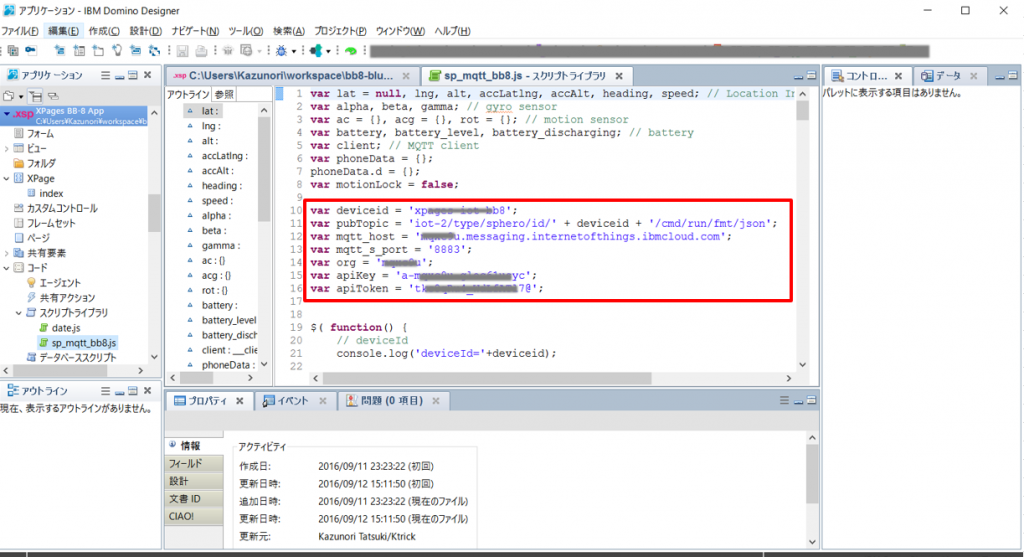
As the last step, please replace the red rectangle lines of sp_mqtt_bb8.js by your IoT information.
Information is also written in "IBM Watson IoT Platform" qualification info
- deviceid: Device ID
- pubTopic: If device type is not sphero, then replace as you need
- mqtt_host: Specify "mqtt_host" of qualification info
- mqtt_s_port: Specify "mqtt_s_port" of qualification info
- org: Specify "org" of qualification info
- apiKey: Specify "apiKey" of qualification info
- apiToken: Specify "apiToken" of qualification info
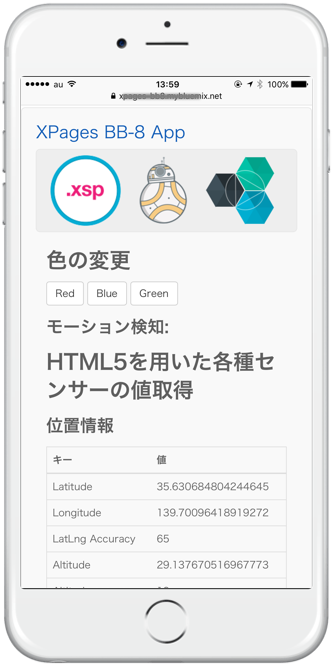
After replacing the design and deploy to the Bluemix, you will be able to see the following top page.
10. Test by XPage app
Step1, Execute spheroDemo.js to establish the connection between BB-8 and IoT Foundation.
Step2, Open the xpages app by your smartphone device.
In this XPAGES app, you can manipulate BB-8 by moving your smartphone like back-forward-right-left. Technically this app is using HTML5+Javascript for motion sensor and paho javascript client to publish MQTT to IoT Foundation.
You can manipulate BB-8 like this movie:
I hope I can explain the inside technology of xpage app in my next blog, and maybe using Paho Java client as further more step. In fact this app does not need to be xpages since client side Javascript does everything. But I hope this helps some other imagination of using XPages, IoT, Bluemix other services.
Control BB-8 by XPages on bluemix and IBM IoT Foundation (1/2)
Wednesday September 21st, 2016Bluemix,Notes/Domino,XPages アプリケーション開発,Notes/Domino,XPages アプリケーション開発XPages,bluemix,Notes/Domino 日本語,XPages,IoT
Control BB-8 by XPages on bluemix and IBM IoT Foundation
I've had the session to contorl the drone by IoT and XPages on 11/18/2015 at the Notes Consortium Partner Solution Seminar event in Japan
This time I succeeded to control the BB-8 droid of Star Wars instead of Drone by XPages and IoT. So I would like to share how I made.
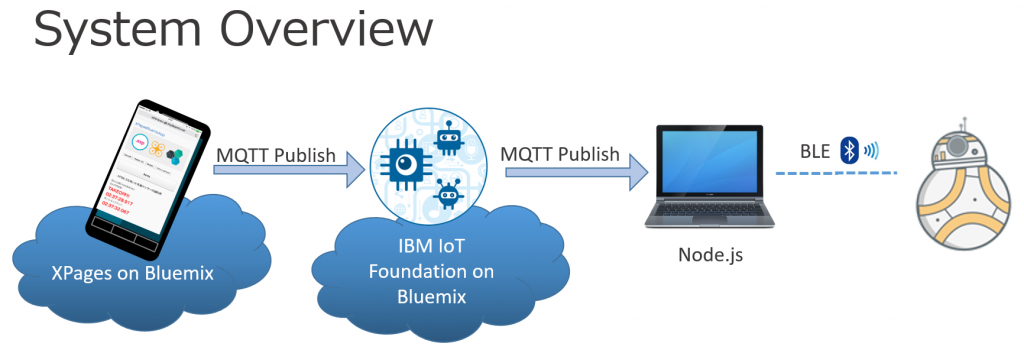
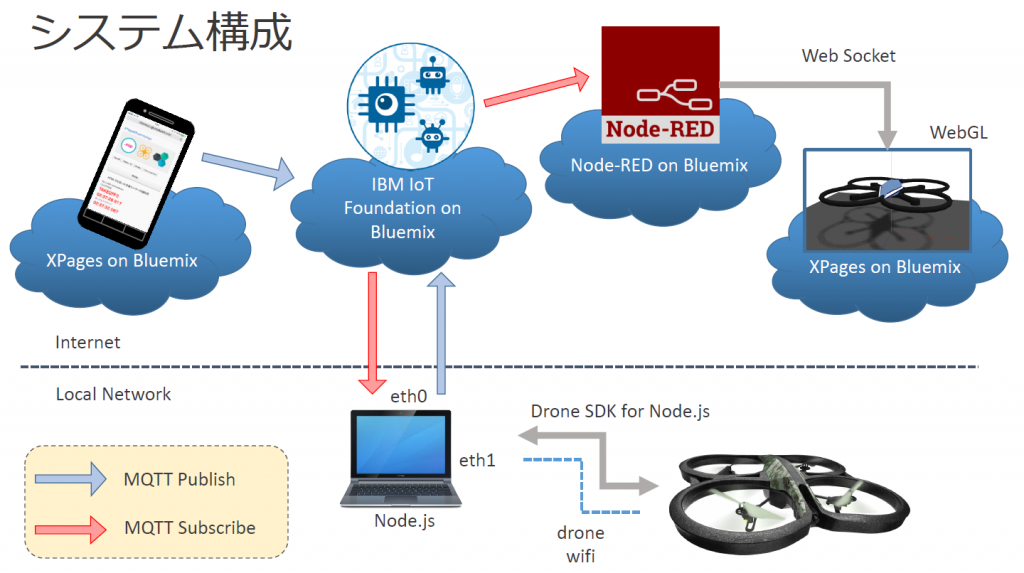
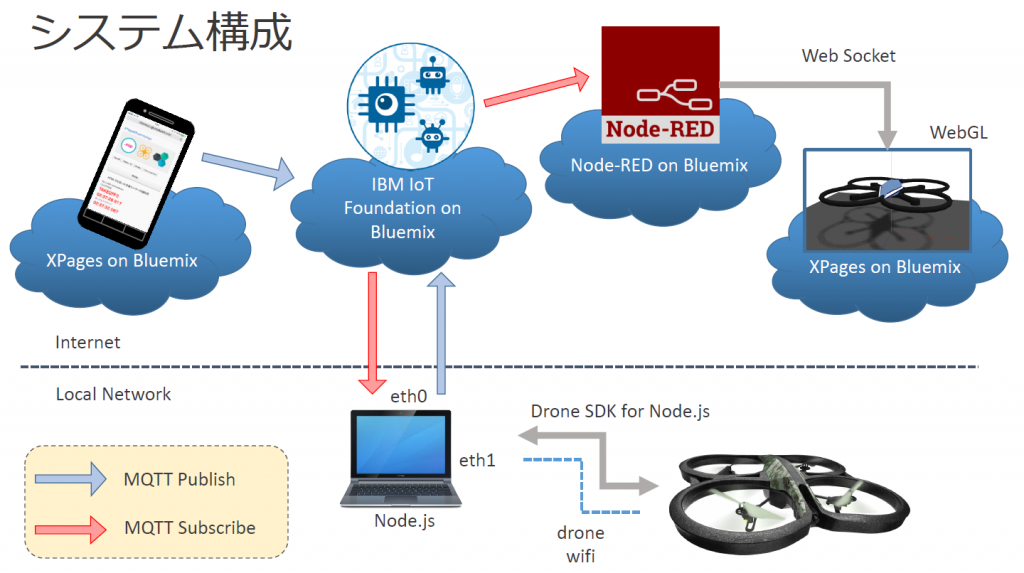
By the way, below is the system diagram of drone(AR-Drone)

Presentaion slide is below:
Difference between Drone and BB-8
In the drone project, the central device(PC) connected to the drone by the drone Wifi connection so that the device can receive the drone data and publish to IoT on bluemix or vise versa. In the BB-8 project, the most different thing is BB-8 and PC are connected by bluetooth.
Get BB-8!
I got this BB-8 as the eye-catch item at the booth in the IBM Connect Japan 2016. Normally you download the designated smartphone application and manipulate BB-8 via the app.
When I searched BB-8 by Amazon.co.jp, the "Force Band" seems to be sold as BB-8 option item on 9/30/2016. "Force Band" and my technical approach is maybe totally different, but I am happy to blog this before people purchase the "Force Band".
Premise
- Node.js has been installed on Windows OS
- Bluemix account has been created.
- CF command line interface has been installed.
- Bluemix command line interface has been installed.
- Bluemix Tool has been installed to the IBM Domino Designer (For more detail Go this link)
- BB-8
- Bluetooth 4.0 USB adapter
System Diagram
This BB-8 is simpler than Drone.
1. To control BLE on Windows
In my environment, the embedded Bluetooth device could not be used for BLE connection. So I purchased Bluetooth 4.0 USB adapter and then, I needed to setup the device to the WinUSB driver by using Zadig
Below is the Bluetooth 4.0 USB adapter I purchased.
Below is the instruction to setup WinUSB driver so that node.js can use your Bluetooth device.
https://github.com/sandeepmistry/noble
*If you are using Mac OS, your are lucky since you don't need to worry about this step. This step requires installation of Visual Studio, Python etc.
2. Get UUID of Bluetooth
After complete the step above, install(global install) "cylon-ble" package by npm.
npm i -g cylon-ble
A the next step, install "cylon-sphero-ble".
npm i cylon-sphero-ble
Finally you can use "cylon-ble-scan" command to refer the Bluetooth UUID of you BB-8.
Below is a example of my Windows command prompt, please find the line that Name start from BB-, then get the corresponding UUID.
Go to part 2
I divided the blog to part 1 and 2 since it became longer.
Please jump to Control BB-8 by XPages on bluemix and IBM IoT Foundation (2/2)
(日本語) Notes/Domino 9.0.1 Fix Pack 7リリースと今後のNotes/Domino
Wednesday September 14th, 2016Notes/DominoNotes/Domino 日本語
Sorry, this entry is only available in Japanese.
(日本語) XPAGES開発の実績紹介を追加しました
Monday September 5th, 2016ニュース,Notes/Domino,XPages アプリケーション開発XPages,Notes/Domino 日本語,XPages
Sorry, this entry is only available in Japanese.