IBM Connect 2017 ハッカソン
IBM Connect 2017がサンフランシスコで開催
IBM Connect 2017が本日2月21日からいよいよ始まります。例年より一か月ほど遅い開催であることに合わせて大きく変わったことに、今年から会場がフロリダ オーランドからカリフォルニア サンフランシスコに変更になりました。
今回の会場はアップルやGoogleがイベントを行う場所としても有名で、かのスティーブジョブスがiPhoneを発表した例の会場でもあるとききテンションが上がらずにはいられません。
IBM Connect 2017 ハッカソンに参戦
さて、そんなIBM Connect 2017の前哨戦として、20日(月)の1日をつかい「IBM Connect ハッカソン」が今年初めてOpenNTFとIBMの協力で開催され、日本からも以下の人たちが参加してきました。
IBM 佐藤さん
東京海上日動システムズ 田村さん
エフ 御代さん (IBM Champion 2017)
ソルクシーズ 吉田さん (IBM Champion 2017)
エームサービス 小野さん (IBM Champion 2017)
ケートリック 田付 (IBM Champion 2017)
ハッカソンでは今回、チームの代表がそれぞれハッカソンで取り組む議題を発表しそれぞれ参加者が参加したいチームに分かれるという形式になります。 ただ日本からは英語でのコミュニケーションが難しいこともあり日本チームで行うということを事前に伝えての参加になりました。
そこで我々が今回のハッカソンで取り組んだ内容が以下のようになります。
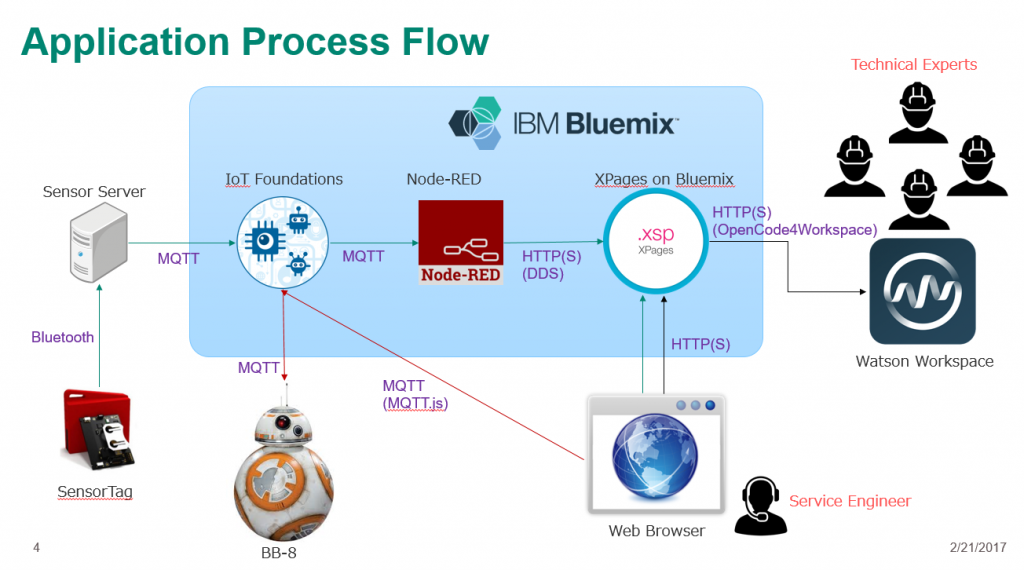
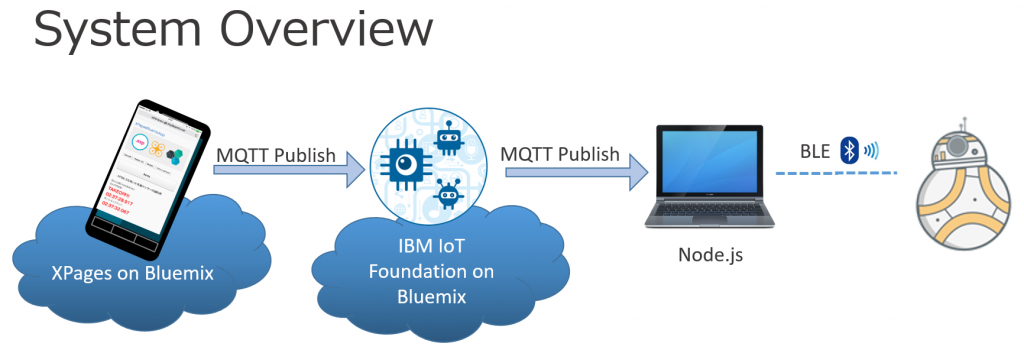
内容としては、
左側のSensorTagというセンサーデバイスから照度センサーを使い、部屋が暗くなったなどの異常を検知するとまずXPages on BluemixのNSFに通知を知らせる文書が作成されるます。この部分でのバックエンドロジックを担うのはNode-Red(画面真ん中)になります。
次に、Service Engineerが通知文書(XPages)を確認し、問題をTechnical Expertsに通知するための「OPEN」ボタンを一覧ビューからクリックします。
すると、通知を知らせるアクションの1つとしてBluemix IoT Foundationを介してBB-8に色で視覚的に知らせる(赤色)というアクションを行います。
それと同時にWatson WorkspaceのTechnical Expertsチーム スペースに通知する投稿します。
Technical ExpertsたちはWatson Workspaceから通知のリンクをクリックして詳細を確認できるとともに、Watson Workspaceで問題解決のためのコミュニケーションを開始することが出来ます。
そして問題が解決されると、再度、Service Engineerが「CLOSE」のアクションをクリックします。するとBB-8が緑色に代わり、Watson Workspaceにクローズの通知が行われます。
以下、自分が担当したロジックを重点的に紹介します。
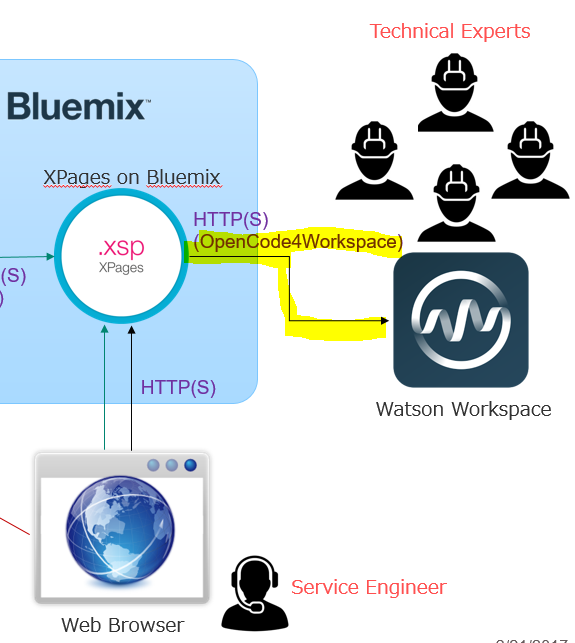
OpenCode4Workspace Java SDKをXPages NSFに組み込み

チームでどのような構成で実装しようかとディスカッションを行っているとOpenNTFのチェアマンであるChristian Guedemann氏の提案で「OpenCode4Workspace Java SDK」を利用することを進められます。
https://github.com/OpenCode4Workspace/Watson-Work-Services-Java-SDK
コチラのSDKを使えばXPagesから直接Watson Workspaceへ様々なアクションを行うことができます。
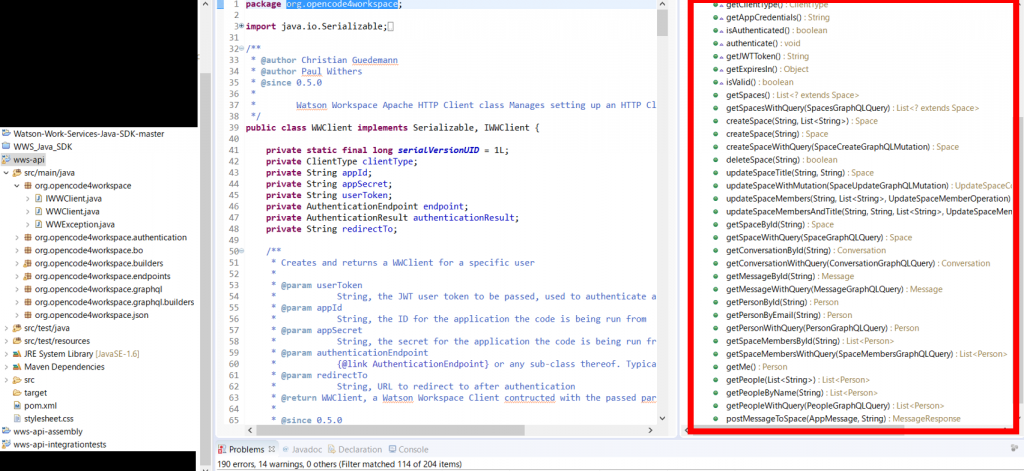
以下のスクリーンショットはCode4Workspace Java SDKからXPAGESに組み込むためにJarファイルをExportする際のEclipseの画面になりますが、右側のメソッド群からWatson Workspaceへの様々な機能が実装されていることが確認できます。
結果、無事にNSF、XPagesに組み込むことが出来、OpenCode4Workspace Java SDKを使ってDomino XPagesとWatson Workspaceの連携をすることが来ました。
ソースコードは後程Githubに公開されますが、NTFでこちらにもアップロードできたらと思っています。
Hackathonに参加してみて
今回個人的にはハッカソンに参加するのが初めてであり、日本でも参加したことないのに海外でいきなり参加して大丈夫なのかという不安は大いにありましたが、9時から5時までフルに時間をつかって多くの方と開発を行うことはとても刺激的でした。
OpenCode4Workspace Java SDKを提案してくれたChristian Guedemann氏ですが、それもそのはず。このSDKを作った本人でした(笑)
このSDKの開発に携わっているPaul Withers氏とChristian Guedemann氏は自分にとっては猛者だらけのIBM Championの中でも群を抜いて尊敬する存在の人たちです。
今回、OpenCode4Workspace Java SDKを組み込むにあたりNSF内でのエラーが解決できずChristian Guedemann氏に相談した結果、即座に対応策を教えてくれました。そればかりかその後に想定される問題まで先回りして教えてくれる始末。(まだエラー画面もコードもなにも見せていないのに!)
そんな彼らと同じ部屋でハッカソンが出来たことは本当に有意義な時間となりました。
ただ、時差ボケでハッカソンには参加するもんじゃないですね(笑)
活動限界を迎えてホテルに戻ると同時に寝てしまいました・・・
XPages on bluemixとIoTでBB-8を動かしてみた (2/2)
前回からの続き
こちらのブログは前回の「XPages on bluemixとIoTでBB-8を動かしてみた パート1」の続きです。
前回までで、WindowsでBLEを制御するための以下の手順がおわりました。
- (1)WindowsでBLEを制御するために
- (2)BluetoothのUUIDを取得
(3)GitHubからBB8-Bluemixプロジェクトを入手
BLE接続が出来ればNode.jsのBB-8サンプルコードがあるので、それにドローンの時のようにMQTTを組み込んでIoT対応してやればいいと考えていましたが、なんと既にBB8-Bluemixなるプロジェクトが存在することを発見。今回はありがたく使わせて頂くことにしました。
https://github.com/shamimshossain/bb8-bluemix
こちらからbb8-Bluemixプロジェクトをクローンするなりしてローカルに展開します。
次に、コマンドプロンプトを開き、プロジェクトフォルダのパスにChange Directoryした後、「npm install」を実行します。 依存関係で色々とワーニングが出ましたが自分の環境では実行自体は出来ましたのでそのまま進めます。
インストールが完了したら、プロジェクトフォルダ内にある spheroDemo.js を開き3行目の引数にパート1で取得したBluetooth UUIDを指定します。MAC OSではBLEアドレスは20桁以上であるようですが、Windowsでは12桁のIDでした。
(4)BluemixでInternet of Things Platform Starterアプリを作成
(5)IoT Foundationよりデバイスの追加を行う
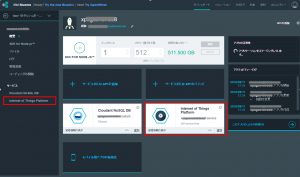
- アプリケーションのステージングが完了したら、左メニューから「Internet of Things Platform」を選択します。


- デバイスの接続から「ダッシュボードを起動」をクリックします。


- IBM Watson IoT Platform画面が開いたら「デバイスの追加」をクリック


- デバイスの追加ウィザードが開くので「デバイス・タイプの作成」を選択。次へ
- 「デバイス・タイプの作成」 ‐ 「一般情報」ステップではデバイスの名前を「sphero」にして次へ
- 「デバイス・タイプの作成」 ‐ 「テンプレートの定義」ステップでは特になにも選択せず次へ
- 「デバイス・タイプの作成」 ‐ 「情報の送信」ステップでもなにもせず次へ
- 「デバイス・タイプの作成」 ‐ 「メタデータ(オプション)」ステップもなにもせず「作成」ボタンを押下
- 「デバイス・タイプの選択」でさきほど作成したデバイスタイプを選び次へ
- 「デバイス情報」ではデバイスIDを任意の名前に設定して次へ
- 「メタデータ」ではなにもせず次へ
- 「セキュリティー」もなにもせず次へ
- 「要約」で確認後、追加ボタンを押下
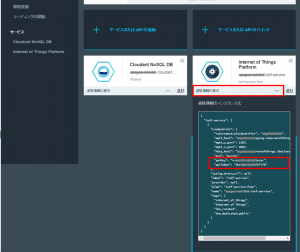
- デバイス資格情報が表示されるので、赤で囲んだ部分をメモしておきます。


- 次に「Internet of Things Platform Starter」のダッシュボードに戻り、apiKeyとapiTokenを確認しメモします。


(6)BB8-Bluemixプロジェクトの設定ファイルにIoT Foundation情報を設定する
(3)で展開したBB8-Bluemixのプロジェクトを開き、sphero-config.properties ファイルを開きます。
以下のようにファイルを編集します。
- deviceid: IBM Watson IoT Platform で登録した BB-8 の Device ID
- authtoken: IBM Watson IoT Platform に BB-8 を登録した際に割り当てられた認証トークン
- apikey, apitoken: IBM Watson IoT Platform の資格情報に記載されたapiKeyとapiToken
(7)MQTTクライアントからIBM IoT Fundationに接続テスト
にこちらのbb8-bluemix プロジェクトの下部に記載されているNode-Redのコードで実行テストを行います。
- bb8-bluemix プロジェクトの下部にあるNode-Redのコードをコピーします。
- Bluemixで作成した「Internet of Things Platform Starter」アプリケーションからプロジェクトURLを開きNode-Redを起動させます。
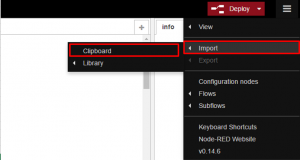
- メニューからインポートを選択しコピーしたコードを貼り付けます。


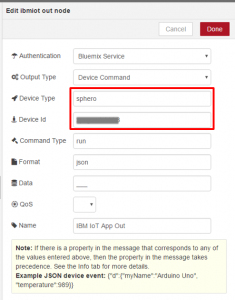
- 青色の「IBM IoT App Out」ノードをダブルクリックして以下のように設定を行います。


・Device TypeはIoT Foundationで指定したspheroを指定。
・Device IdにIoT Foundationで追加したデバイスIDを指定。 - Node-Redの「Deploy」ボタンを押し保存します。
ここまで設定が完了したら、コマンドプロンプトからspheroDemo.js を実行してBB-8と繋いでおきます。次にNode-Redから「Change color to Red」などのノードをクリックして実行しBB-8を制御できるか試します。
(8)XPages on Bluemixのアプリを作成
ここでやっとXPAGESの話になります。
- BluemixのカタログからXPAGESランタイムを選択します。
- 任意の名前、ホスト名を入力しアプリケーションを作成します。
- XPagesアプリケーションを作成後、スターターコードをダウンロードします。
(9)加速度センサーによるBB-8の制御アプリをBluemixにデプロイ
BB-8を制御するXPagesアプリケーションをこちらからダウンロードしてください。
ダウンロード: http://ktrick.com/download/xpages-bb8-tpl.zip
自身のXPAGESアプリケーションの設計をこちらのものに置換するか、XPages, スクリプトライブラリ、リソース、ファイル、スタイルシートの設計をコピーして使ってください。
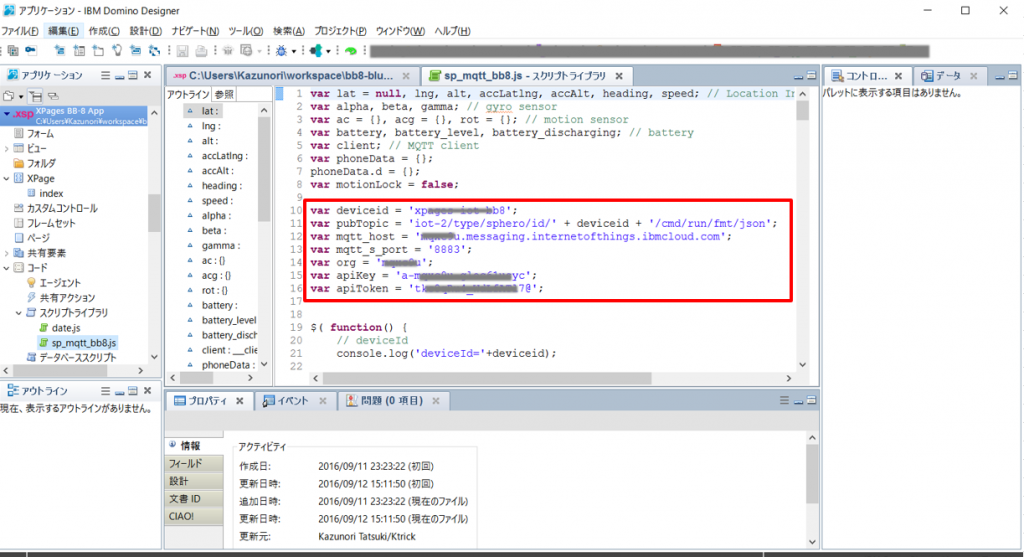
次にスクリプトライブラリのsp_mqtt_bb8.js を開き以下の赤枠の値を置き換えます。
情報はNode-Redの時と同様に資格情報を参照します。
- deviceid: デバイスID
- pubTopic: デバイスタイプがspheroでない場合は書き換えます
- mqtt_host: 資格情報のmqtt_hostを指定
- mqtt_s_port: 資格情報のmqtt_s_portを指定
- org: 資格情報のorgを指定
- apiKey: 資格情報のapiKeyを指定
- apiToken: 資格情報のapiTokenを指定
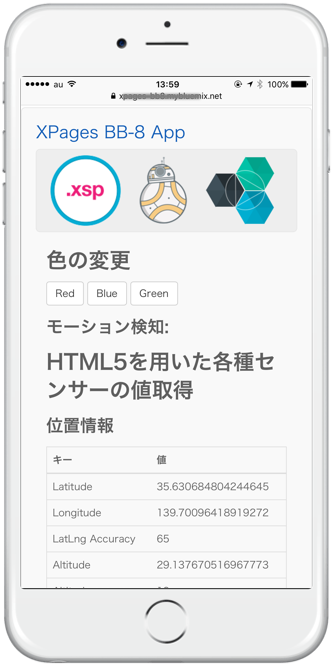
設計置換後にBluemixにデプロイするとXPAGESアプリケーションのTOPページが以下のようなものに置き換わっていることが確認できます。
(10)XPAGESで動作テスト
Node-Redでテストしたときと同様にspheroDemo.jsを実行しBB-8とIoT Foundationを接続しておきます。
次にXPAGESアプリをスマートフォンで開いてください。
今回のXPAGESアプリではHTML5+Javascriptによってスマホのモーションセンサーを感知し前後、左右にBB-8を制御することが出来るようになっています。
こんな感じで操作できます。
動いた~♪
以上により、フォースはXPAGESとIoTで成り立っていたということが証明できました。
XPages on bluemixとIoTでBB-8を動かしてみた (1/2)
XPagesとIoTでドローンの次はBB-8をプログラムで制御
昨年の2015年11月18日、Notesコンソーシアム「パートナーソリューションセミナー」の1セッションをXPAGESDAYがハックし、「XPagesとIoTでドローンを飛ばそう」という試みを行いました。
今回は、ドローンの代わりにスターウォーズ最新作の映画『スター・ウォーズ/フォースの覚醒(エピソード7)』に登場したドロイド「BB-8」をXPAGESから制御してしまおうという試みです。
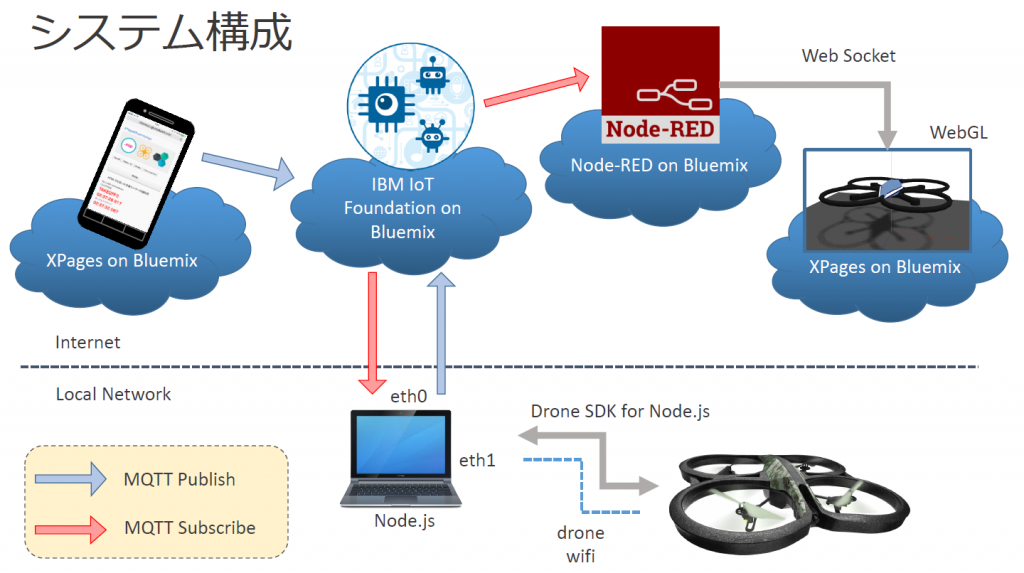
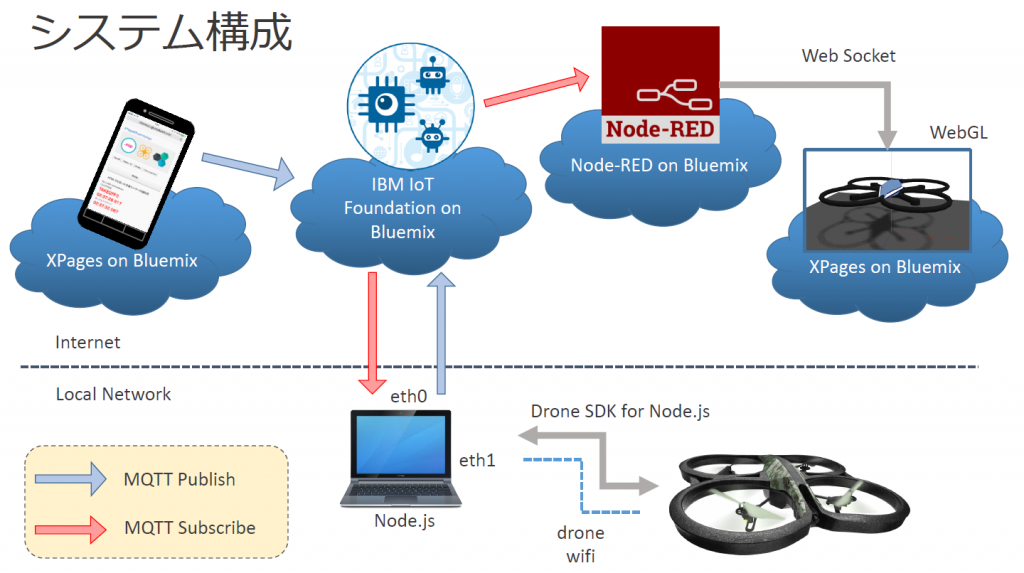
なお、ドローン(AR-Drone)の時のシステム構成図がこちらのようになっていました。

スライドはこちら。
ドローンの時と異なる点
ドローンの時はドローン自身が持つ専用WiFiに接続してIoTを経由してコントロールするというものでしたが、今回のBB-8ではWiFiの代わりにBluetoothを利用する点が大きく異なります。
まずはBB-8を入手
実は自分はBB-8は海外のとある方からの頂きもので偶然入手しました。 通常の遊び方は専用のスマートフォンアプリをインストールしラジコン(古い?)のようにBB-8をコントロールして遊びます。
Amazonで調べるとBB-8のオプションアイテムとしてフォースバンドなるものが2016年9月30日に発売されるようです。 これを見て真っ先に「これってIoTのセンサーデバイスとして流用できるのかな?」と考えた自分はちょっと病んでいるなと思っています。
※日本で買うと結構お高いみたいなのですが、英国のAmazonで買うと半値ぐらいなんですよね。送料込みでも十分元が取れるので興味ある方は海外のAmazonも見てみてください。
BB-8の前身はSphero?
さて、なぜBB-8がプログラムにより制御できるかと言いますと、実はSphero Japanが販売しているロボティクスボール「Sphero」というプロダクトが元となっています。
上の写真のような丸いボールのおもちゃでやはりスマートフォンから制御出来たりするようです。 そしてこの時から開発元が色々とSDKを提供しておりプログラム制御が可能な製品であったようです。 Spheroに頭の部分をつけたのがBB-8と考えるとしっくりきますが、どうやら中の構造は全く同じというわけではないようです。 そのせいか、BB-8が制御可能なSDKは発売後しばらく世に出てきていませんでした。
さて、前置きが長くなりましたが、BB-8をXPAGESとIoTを使い制御する解説を行ってまいります。
前提
- Windows OSにnode.jsをインストール済みであること
- Bluemixのアカウント作成済みであること
- CFコマンドラインインターフェースをインストール済みであること
- Bluemixコマンドラインインターフェースをインストール済みであること
- IBM Domino DesignerにBluemixツールをインストール済みであること(設定はこちら)
- BB-8
- Bluetooth 4.0 USB アダプター
システム概略
今回のbb-8の場合はドローン制御よりシンプルな構成です。
(1)WindowsでBLEを制御するために
自分の環境ではVAIOに内蔵のBluetoothデバイスをBLE接続のために利用出来なかったためBluetooth 4.0 USB アダプターを別途購入し、そのアダプターに対してZadig と呼ばれるツールでWinUSB driverの設定をするという手順が必要になりました。
こちらが購入したBluetooth 4.0 USB アダプター
Bluetooth 4.0 USB アダプターがそろえば、あとはこちらの動画の手順に従い作業を進めてください。
https://github.com/sandeepmistry/noble
※これがMacだとこの面倒な手順が必要ないんですよね。Visual Studio、Pythonをインストールしての作業とかなり面倒なのでさすがに次期開発マシンはMacにしようかと心が揺らいでしまいます。
(2)BluetoothのUUIDを取得
上記の設定が整えば、node.jsのパッケージ管理ツールである npmを使い、「cylon-ble」というパッケージをグローバルインストールします。
npm i -g cylon-ble
次に「cylon-sphero-ble」をインストールします。
npm i cylon-sphero-ble
以上の手順でようやくBB-8のBluetooth UUIDを参照するための「cylon-ble-scan」コマンド が使えるようになります。
以下はWindows コマンドプロンプトの実行例ですが、以下からBB-で始まるNameを探しその下の行のUUIDを割り出します。
パート2へ続く
長くなったので、ブログを複数回に分けることにしました。
XPAGESは今のところ全く触れられていませんがパート2で出てきますのでもう少しお付き合いください。
続きは「XPages on bluemixとIoTでBB-8を動かしてみた パート2」へ
XPages on Bluemix からオンプレミスDominoのデータにアクセス
Hybrid XPages アプリケーション on Bluemix
XPages on Bluemixが2016年5月に製品版としてリリースされ、クラウド上で簡単にXPAGESアプリケーションを開発する環境が用意されました。
XPages on Bluemixでは”XPages ランタイム” と呼ばれる実行環境からXPAGESを動かすことになります。![]()
![]()
ただ、XPagesランタイムはあくまで実行環境という位置づけであり、データ(文書)の格納を行うには、別途データ格納先として”XPages No SQL Database”と呼ばれるサービスと組み合わせて開発することが一般的でした。
"XPages No SQL Database"と言っても蓋を開けてみればただのNSFファイルであるので、フォームやビューを作って文書を格納することができます。
しかし、この”XPages No SQL Database”というサービスは今のところ Bluemix Labs Catalogと呼ばれる実験的なサービスの一部という扱いとなっており、データの永続性が保障されるわけではないというのがIBMからの発表になります。
そこで、今回ご紹介するのがデータの格納先としてオンプレミスのDominoを指定してクラウドサービスのXPages on Bluemixを使ってみようという試みです。
オンプレミスのDominoでなくても、SoftLayer等のクラウド上にあるDominoでもいいのですが、要はBluemixのサービス外からデータを参照させるという方法になり、「Hybrid XPages Application on bluemix」なんてカッコいい呼び方もされるみたいです。
BluemixのXPagesランタイムで使用するための Dominoサーバーのセットアップ
![]()
![]()
"XPages No SQL Database"サービスを利用したことがあればイメージがつき易いと思うのですが、"XPages No SQL Database"のユーザー情報等では「/O=bluemix」の組織名が利用されています。
これではXPages on BluemixからオンプレミスのDominoには相互認証がなくアクセス出来ないことが容易に想像できると思います。
そこで、オンプレミスのDominoから信頼されているサーバーIDを新たに作成し、XPagesランタイム・コンテナーにアプリケーションをデプロイするタイミングでサーバーIDファイルも同時にプッシュして提供するという方法をとります。
そうすることでXPagesランタイムがNRPC(Notesポート:1352)を使いセキュアにデータにアクセスすることが出来るようになります。
ここから先の前提条件
- Domino Designer, Administratorがインストール済みであること
- Domino Designer 9.0.1FP6もしくは OpenNTF.org からリリース15以上のXPages Extension Libraryがインストール済みであること
- Domino DesignerのプリファレンスからBluemixの設定が完了していること
- Bluemix上でXPagesランタイムを使ったアプリを1つ用意してあること。またXPagesアプリケーションファイル、manifestファイルをダウンロード済みであること。
Step1: Bluemix用のサーバーIDの作成
- Domino Administratorを起動し「設定」タブをクリック
- 「ツール」ペインから、「登録」⇒「サーバー」を選択
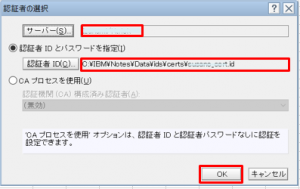
- 認証者の選択ダイアログで認証者IDを指定して[OK]


- Cert IDのパスワードを入力して[OK]


- サーバーの登録ダイアログでは登録サーバーを任意で変更して[続行]
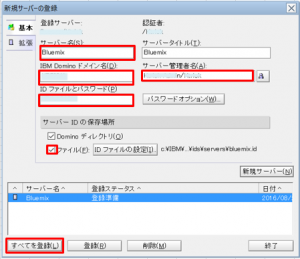
- 新規サーバーの登録ダイアログではBluemix用のサーバー情報を記入。[全てを登録]を押して登録を完了させます。


また「ファイル」の箇所をチェックしておき書き出し保存しておいた方が後のステップで使う時に便利なのでお勧めします。
これでサーバーの登録は完了です。特に変わった設定はなかったかと思いますが、1つ違う点として、この作成したサーバーIDをもとに新たにDominoをインストールするという必要はありません。あくまでBluemixのXpagesランタイムに渡してやるだけで動作するようになります。
※注意1: 新たに追加したサーバーIDが「LocalDomainServers」に含まれていることを確認してください。
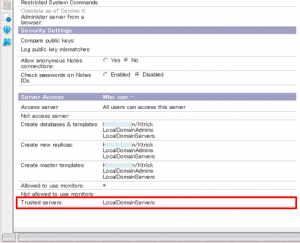
※注意2: Bluemix XPagesランタイムからアクセスがあるサーバーのサーバー文書の「セキュリティー」タブ一番下、Trusted Serversに新たに作成したサーバー名もしくはグループ名が入っていることを確認してください。
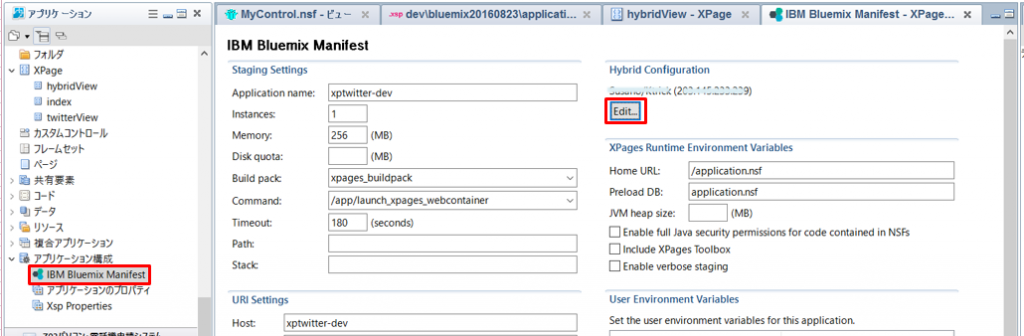
Step2: IBM Bluemix Manifestの設定
- Domino Designerを開き、あらかじめBluemixで作っておいたXPagesアプリケーション(nsf)を開きます。
- 「アプリケーション構成」⇒「IBM Bluemix Manifest」を開きます。
- 右上「Hybrid Configuration」から「Edit」ボタンを押します


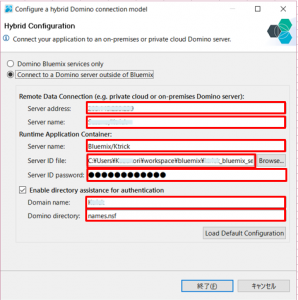
- Hybrid 構成の情報を入力します


- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
: オンプレミスDominoのIPアドレスを指定。 - Remote Server Name (APP_REMOTE_DATA_SERVER_NAME)
: オンプレミスDominoのサーバー名(例: App01/ZetaDataBank)。 - Runtime Server Name (APP_RUNTIME_SERVER_NAME)
: 上記で作成した新規サーバー名 (例: bluemix/ZetaDataBank)。 - Runtime Server ID File (APP_RUNTIME_SERVER_IDFILE)
: 上記で作成した新規サーバーのIDファイル。 - Runtime Server ID Password (APP_RUNTIME_SERVER_PASSWORD)
: サーバーIDにパスワードを指定した場合は入力。 - Directory Assistance Enabled (APP_DA_ENABLED)
: ハイブリッド構成でディレクトリアシスタンスを有効にするかを指定。 - Directory Assistance Domain (APP_DA_DOMAIN)
: ドメイン名を指定(例:ZetaDataBank)。 - Directory Assistance Address Book (APP_DA_ADDRESS_BOOK)
: ハイブリッド構成で認証のために必要なディレクトリNSF (例: “names.nsf”)。
- Remote Server Address ( APP_REMOTE_DATA_SERVER_ADDRESS)
以上で設定は完了です。
試しにXPagesアプリケーションに以下のようなXPageを作成してみました。
このサンプルXpageではオンプレミスにあるNSFファイルのビューを指定しています。
あとはDomino DesignerからBluemixへデプロイしてやります。
Bluemixサービスが自動で再起動され、さきほど作成したXPAGEにアクセスしオンプレミスのデータが問題なく取れていれば成功です。